The Magento 2 AMP Theme One provides different templates for the AMP header layout. The “Template 1”, in addition to the search, menu, wishlist, cart, and other icons, contains the Contact Us drop-down block that allows you to provide company contact information. In this article, you will learn how to customize the Contact Us block for your AMP header.
Configuring Contact Us Block for AMP Header
The Contact Us block of the AMP header is a regular CMS block, which you can edit and provide your custom data. Please follow the steps below to learn how to customize it.
Step-by-step guide:
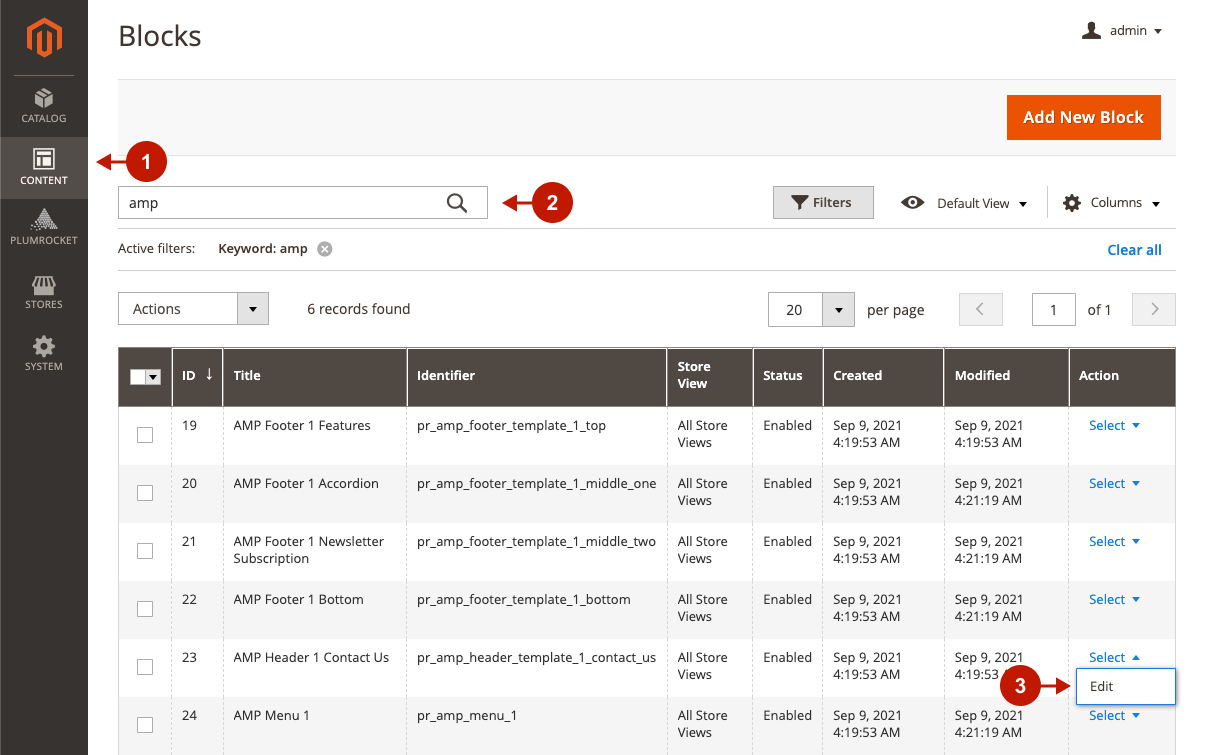
- In the main Magento menu, go to Content -> Elements -> Blocks.
- In the Search input of the Blocks grid, search for “amp“.
- Find the AMP Header Contact Us block with the pr_amp_header_template_1_contact_us identifier and click Select -> Edit.

Step-by-step guide:
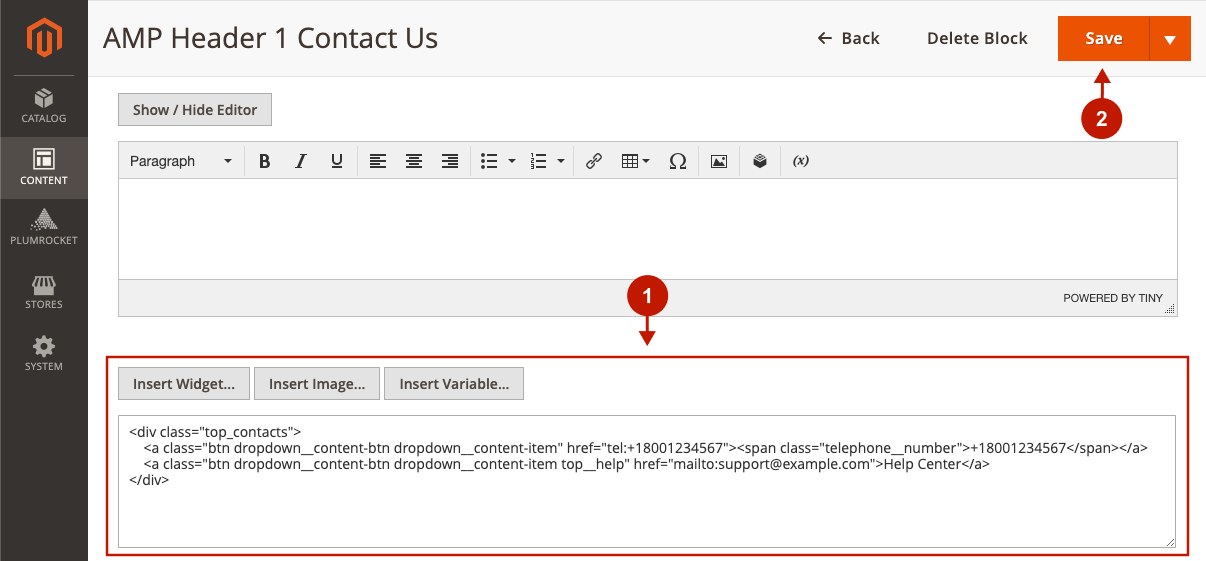
- Scroll down to the last section to edit the AMP content. Here you are provided with the template to display your company’s phone number and email address in the Contact Us block of your AMP header. You can edit or add additional data to it. Please note: you can leave the field empty to remove the Contact Us block from the header template.
- Click Save once all changes have been made to this CMS block.

Extra Information:
- The “tel:” protocol creates a click-to-call link that makes it easier for your website visitors to reach your company. Once clicked, the browser launches the phone app and adds the number to the display.
- The “mailto:” protocol opens the default email app or loads a web client with the pre-filled “To:” field.
- You can use other HTML protocols, such as messaging (sms:), fax (fax:), Skype call (callto:), etc.
All of these protocols are used in the same way. However, what exactly happens after clicking the links depends on the default settings of the user device and browser.
