The Magento 2 AMP extension automatically converts the HTML content of your website pages to AMP format. It perfectly deals with About Us and similar CMS pages that do not use JavaScript code or contain complex HTML elements. Otherwise, you should specify the AMP content manually and replace complex elements with AMP components.
Additionally, the extension comes with AMP Theme One that provides a template for AMP Homepage along with many templates and configurations. Please check the separate article about Magento 2 AMP Homepage configuration.
In this article, you will learn how to edit CMS pages and set AMP content manually. Please follow the instructions below.
Editing Content for CMS Pages
Step-by-step guide:
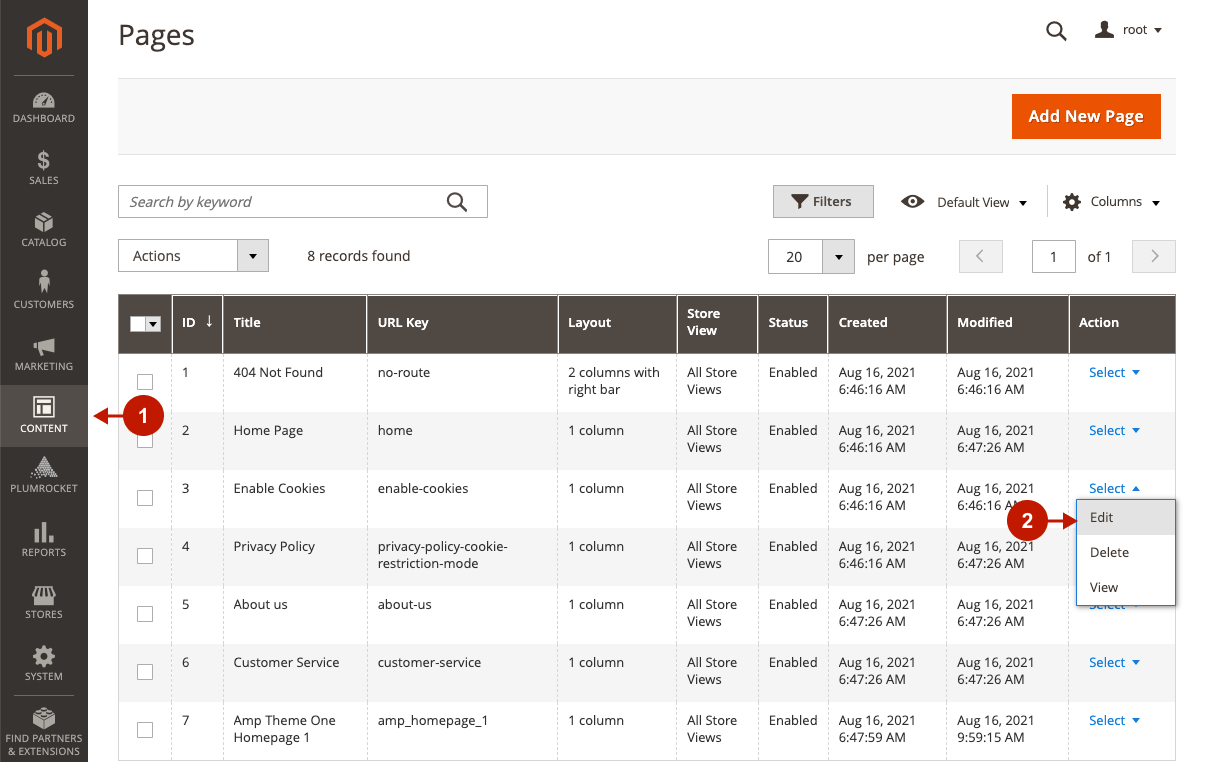
- In the main Magento menu, go to Content -> Elements -> Pages. You will find a grid with the available CMS pages.
- In the CMS Pages grid, find the needed page, and click clicking Select -> Edit in the corresponding record. You will get to the CMS edit page.

Step-by-step guide:
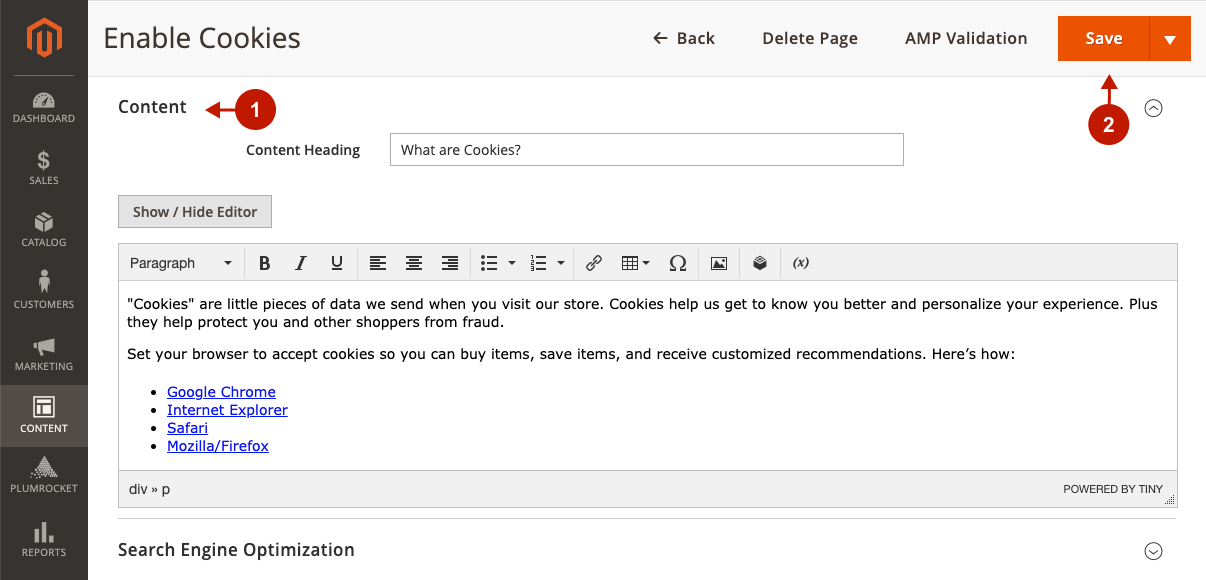
- In the WYSIWYG editor under the Content tab, you can edit the page’s content that will be automatically converted into AMP format. Please note that the AMP Content field must be empty for the content to be automatically converted.
- Do not forget to click Save after changes have been made.

Editing AMP Content for CMS Pages
In this section, learn how to set AMP content manually for pages with JavaScript and other complex elements.
Step-by-step guide:
- In the main Magento menu, go to Content -> Elements -> Pages. In the CMS Pages grid, find the needed page, and click clicking Select -> Edit in the corresponding record. You will get to the CMS edit page.
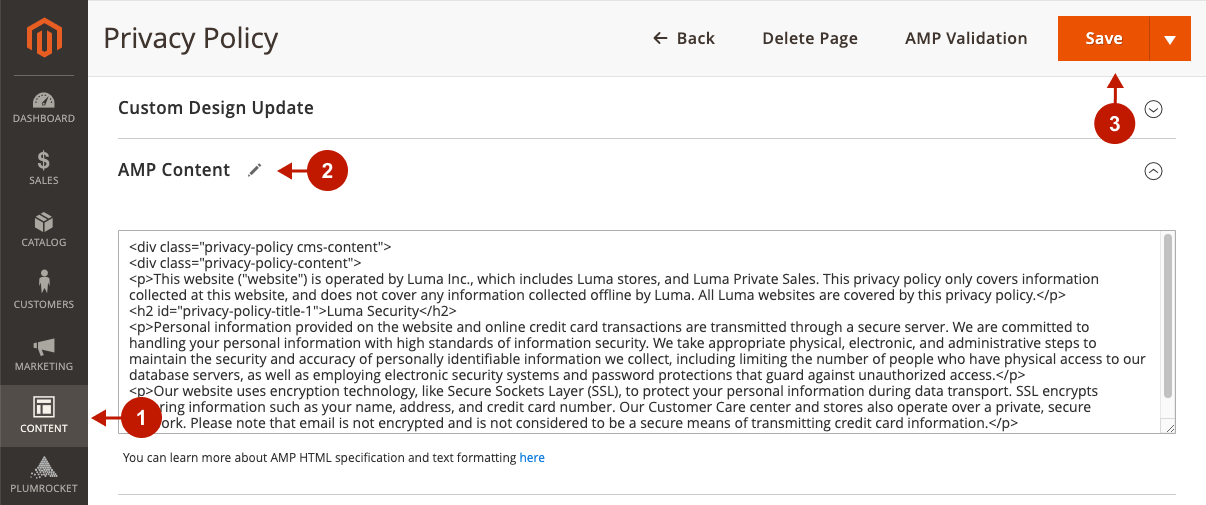
- Scroll down to the AMP Content field, and enter the content for the CMS page. Currently, the WYSIWYG editor is not supported in this field, so we recommend using the online AMP playground to write valid AMP HTML code and paste it here. Additionally, check the guide on how to add AMP widgets if you want to insert one.
- Click Save to apply changes.

Validating CMS Pages
After you set AMP Content and saved the CMS page, make sure it is valid. To check it, click AMP Validation on the Edit CMS Page or check the AMP validation article.
Step-by-step guide:
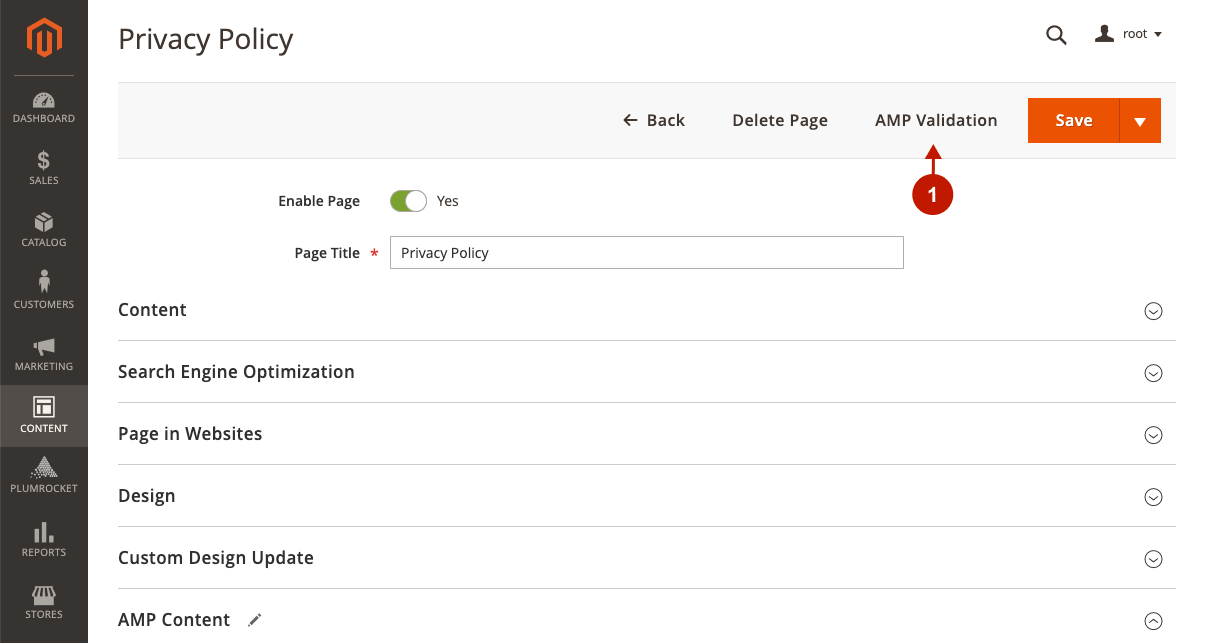
- On the Edit CMS Page, click AMP Validation to check if the page is valid.

Related page: How to Edit AMP Content for CMS Blocks in Magento 2.
