In this article, you will learn how to edit AMP content for CMS blocks with the help of the Magento 2 AMP extension.
Editing AMP Content for CMS Blocks
Step-by-step guide:
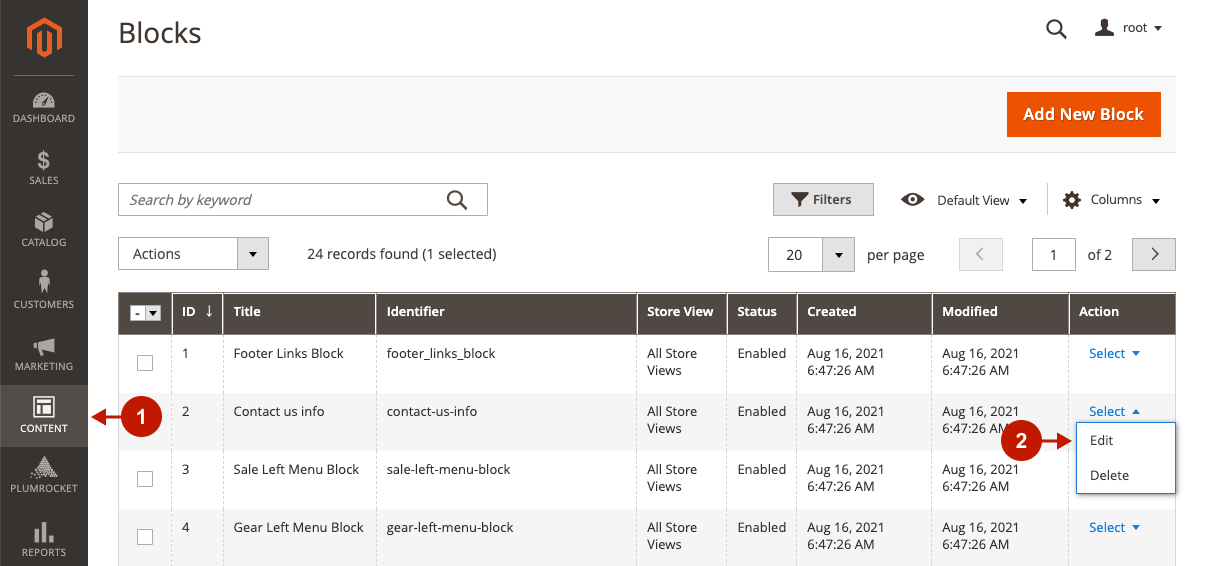
- In the main Magento menu, go to Content -> Elements -> Blocks.
- In the CMS Blocks grid, find the needed block, and click clicking Select -> Edit in the corresponding record.

Step-by-step guide:
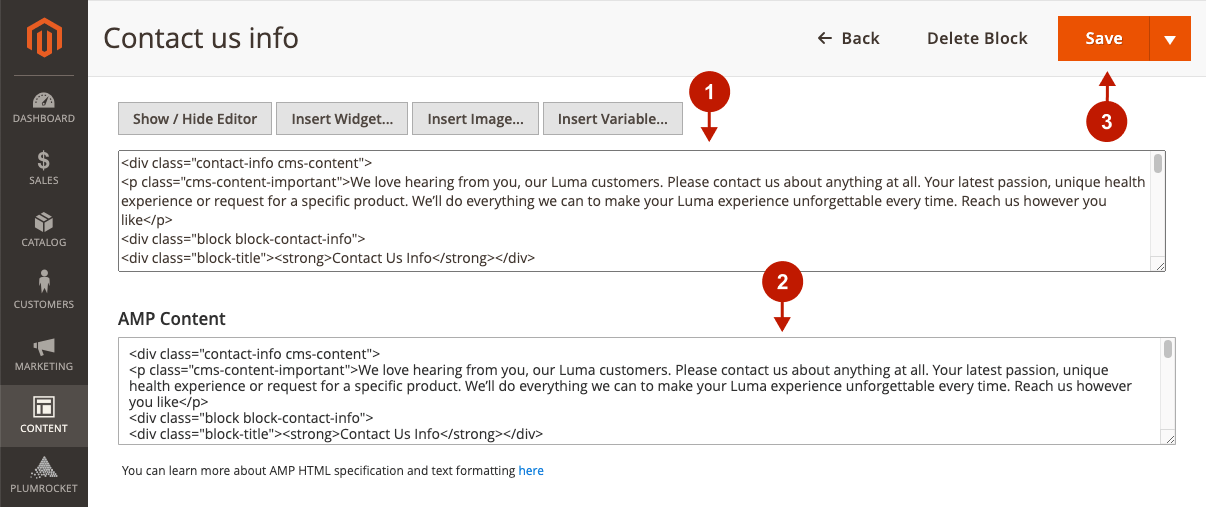
- In the WYSIWYG editor, you can edit the page’s content that is automatically converted into AMP format. Please note that the AMP Content field below must be empty for the content to be automatically converted. However, JavaScript or other complex elements cannot be converted to AMP format automatically, and you need to replace them with AMP components manually – see the next step.
- In the AMP Content field, you can enter the AMP content for the CMS page. Make sure to keep the AMP HTML specification and text formatting when replacing complex HTML with AMP components.
Currently, the WYSIWYG editor is not supported in this field, so we recommend using the online AMP playground to write valid AMP HTML code and paste it here. Additionally, check the guide on how to add AMP widgets if you want to insert one.

Validating CMS Blocks
After making changes to CMS blocks, make sure that the AMP pages where the blocks are displayed are valid. Please follow the guide on how to validate AMP pages.
Related page: How to Edit AMP Content for CMS Pages in Magento 2.
Was this article helpful?
