In this article, you will learn how to test and validate your Magento 2 AMP pages, as well as make sure these AMP pages have been indexed by Google. Valid AMP pages are indexed and stored in Google Cache, which means that pages load in less than 1 second from mobile Google search results. Please follow the steps below to validate AMP pages.
Google Chrome Extension (Recommended)
We recommend using Chrome extension for validating your AMP pages, as it is the easiest and fastest way. It helps quickly find the AMP version of the page and check if it is valid.
First, search for the AMP Validator Chrome extension in Chrome Web Store and install it.
Step-by-step guide:
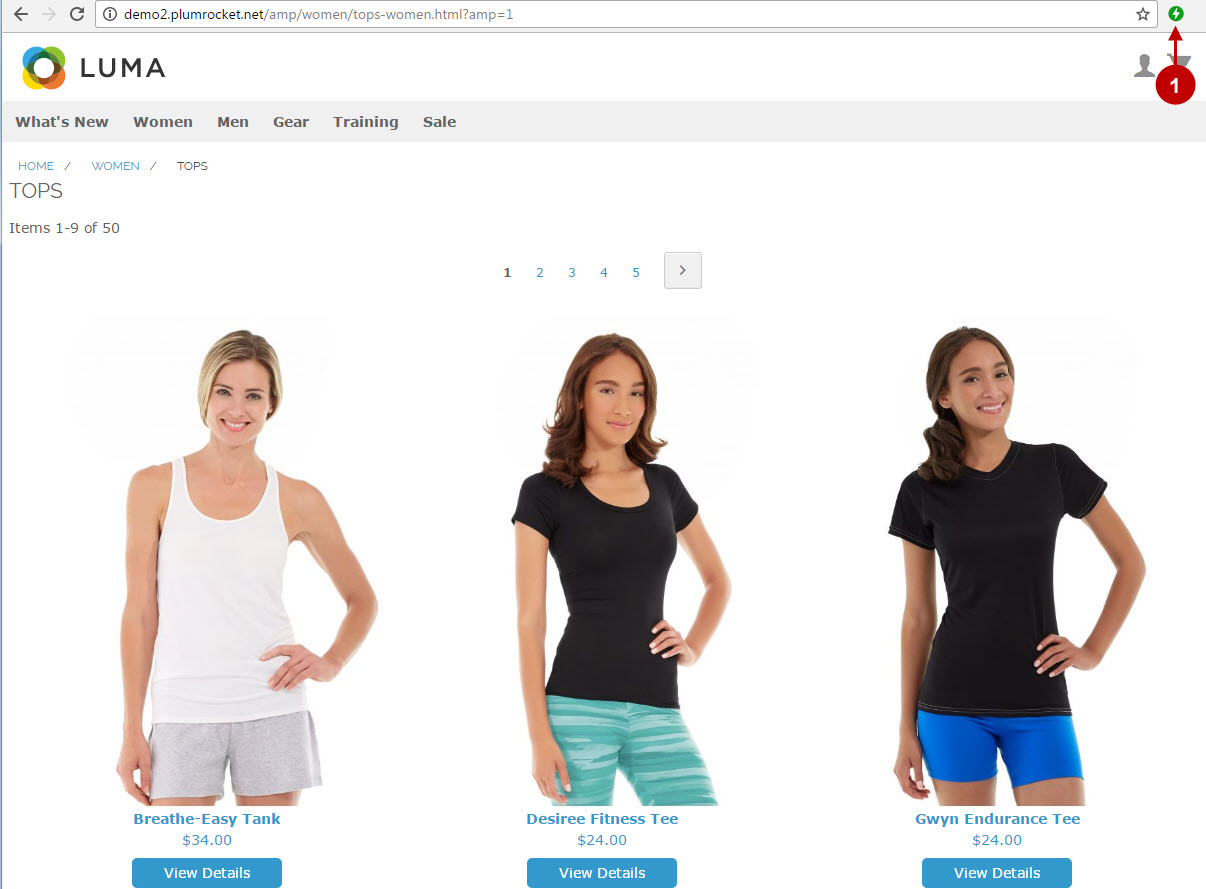
- Go to your website Homepage and swith to AMP mode by clicking the blue icon of the AMP Validator extension.
- Browse your website in AMP mode and see whether the page is valid or not. If the page is not valid, the extension icon turns red, otherwise, it remains green.

Important Information:
Sometimes, the AMP Validator extension cannot access your website – it can be blocked by CDN or HTTP authentication. In this case, you should use validators and manually provide the HTML content of your AMP pages. Check how to use these validators in the next sections.
Online Validator #1
In order to validate your AMP pages at the AMP validator made by Google search.google.com/search-console/amp, follow the instructions below.
The striking feature of this validator is that it highlights all the parts of the code that cause errors.
Step-by-step guide:
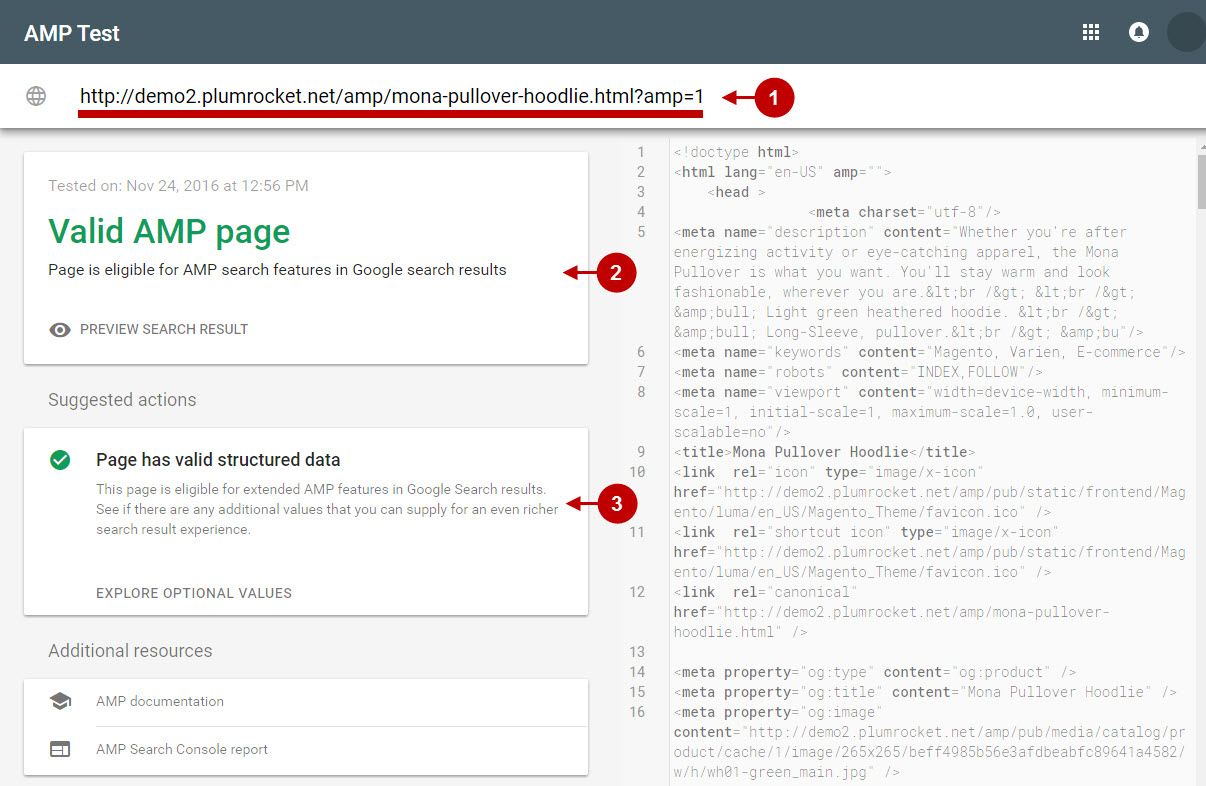
- Enter your AMP page URL you want to validate (including AMP page identifier).
- This block shows whether your AMP page is valid.
- This block displays the description of your AMP page data.

Online Validator #2
In order to validate your AMP pages with the Official AMP Validator validator.ampproject.org, follow the instructions below.
Step-by-step guide:
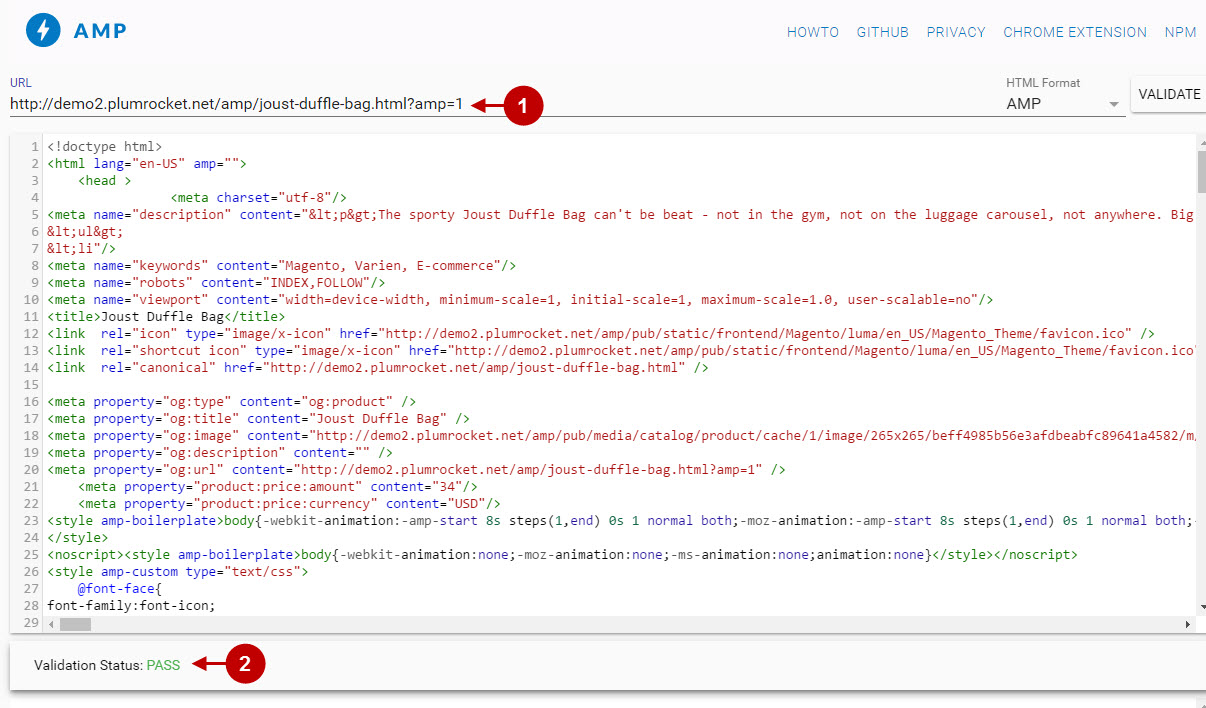
- Enter your AMP page URL you want to validate (including AMP page identifier). Check the validation status: it can be “PASS” or “FAIL”.

Developer Tool AMP Validator
In order to validate your AMP pages using the Developer Tools in your browser (hotkey F12), follow the instructions below.
Step-by-step guide:
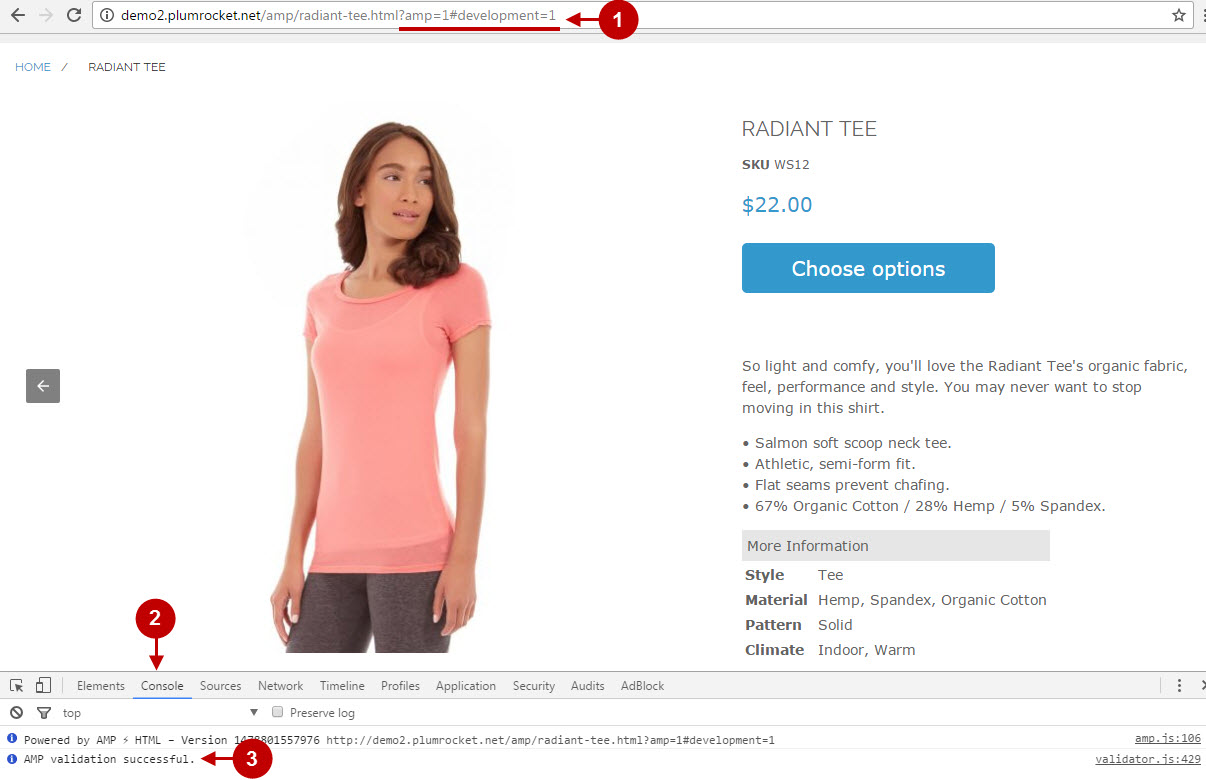
- Enter your AMP page URL you want to validate (including AMP page identifier).
- Add hash parameter
#development=1to the URL. - Press F12 hotkey and go to the Console tab.
- Reload your pages (hotkey F5) and check the results.

Important Information:
If the validation failed using any of the methods above, try fixing the issues using our Troubleshooting AMP articles. Otherwise, check the AMP documentation and Guidelines or contact our tech support.
Additionally, learn how to keep Magento AMP pages valid with Google Search Console.
