The Magento 2 AMP Theme One provides an AMP footer that consists of four CMS blocks. You can sort, replace or disable these CMS blocks as well as set custom content for them. In this article, you will learn how to customize Footer CMS blocks for your AMP pages.
Configuring CMS Blocks for AMP Footer
You can configure AMP Footer in the AMP Theme One settings.
Step-by-step guide:
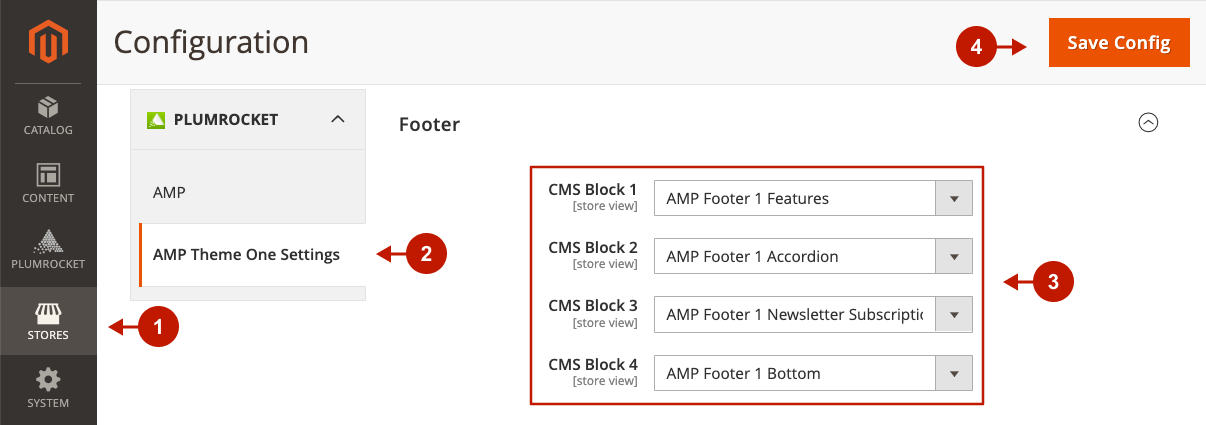
- In the main Magento menu, go to Stores -> Settings -> Configurations.
- Navigate to Plumrocket tab -> AMP Theme One Settings.
- Scroll down to the Footer configurations. Select any CMS block for each CMS Block option.
- Click Save Config.

If you select blocks that do not contain AMP content, the AMP extension will automatically convert HTML content to AMP format. However, we recommend setting AMP content for CMS blocks manually to be able to use different AMP components and properly configure footer images size.
Setting Up Default CMS Blocks for AMP Footer
Additionally, you can customize the default AMP Footer blocks to build your footer in minutes. These CMS blocks will not be changed with the next theme updates.
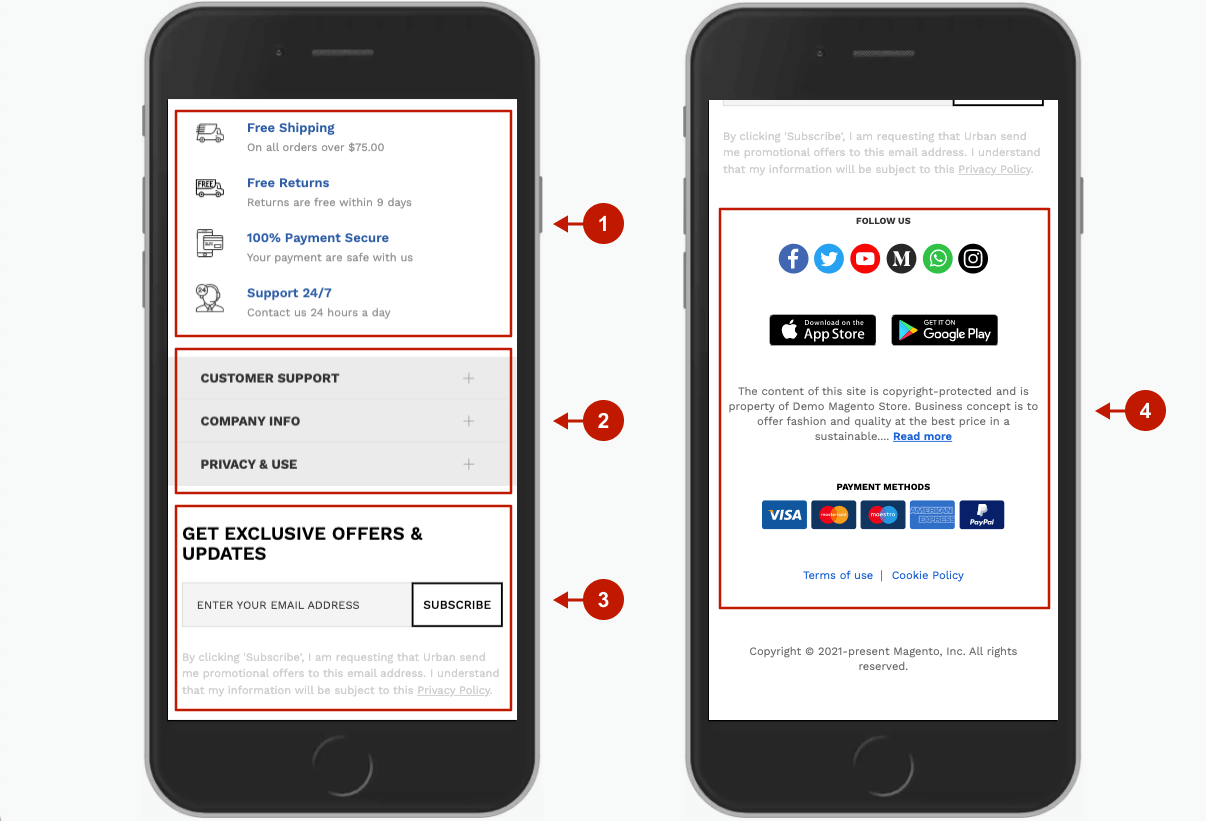
There’s how the default AMP Footer blocks look line in the Magento 2 frontend:
- CMS Block 1 – AMP Footeer 1 Features.
- CMS Block 2 – AMP Footeer 1 Accordion.
- CMS Block 3 – AMP Footeer 1 Newsletter Subscription.
- CMS Block 4 – AMP Footeer 1 Bottom.

Adding AMP Footer Copyright Text in Magento 2
Below the AMP footer CMS blocks, you can display the copyright text. Generally, the AMP extension shows it automatically based on your store view settings. However, follow the guide below if you want to edit the copyright text in the footer of your AMP pages.
Step-by-step guide:
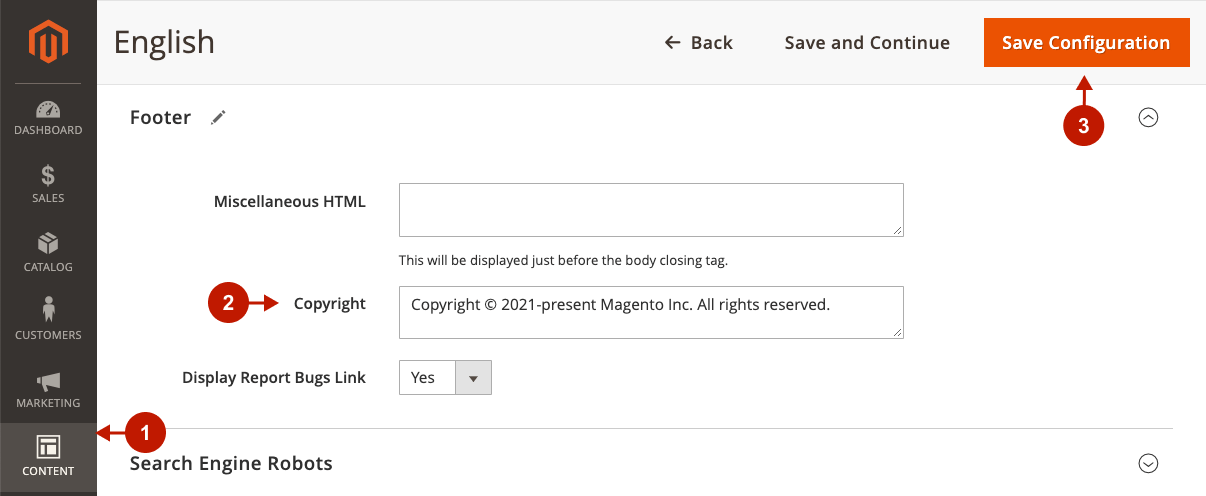
- In the main Magento menu, go to Content -> Design -> Configurations. Select the needed store view and click Edit.
- Under the Footer tab, edit the text for the Copyright field or leave it blank to hide it.
- Click Save Configuration.