Magento HTML Banner Configuration
In this article you will learn how to create Magento HTML Banner in your Banner Pro Extension.
Important Information:
Before you proceed with creating HTML Banner, please, make sure you have already created a placeholder for this banner, as well as a campaign and a banner group.
Creating HTML Banner
Follow these steps in order to create new Static Image Banner for your Magento Store.
Detailed description:
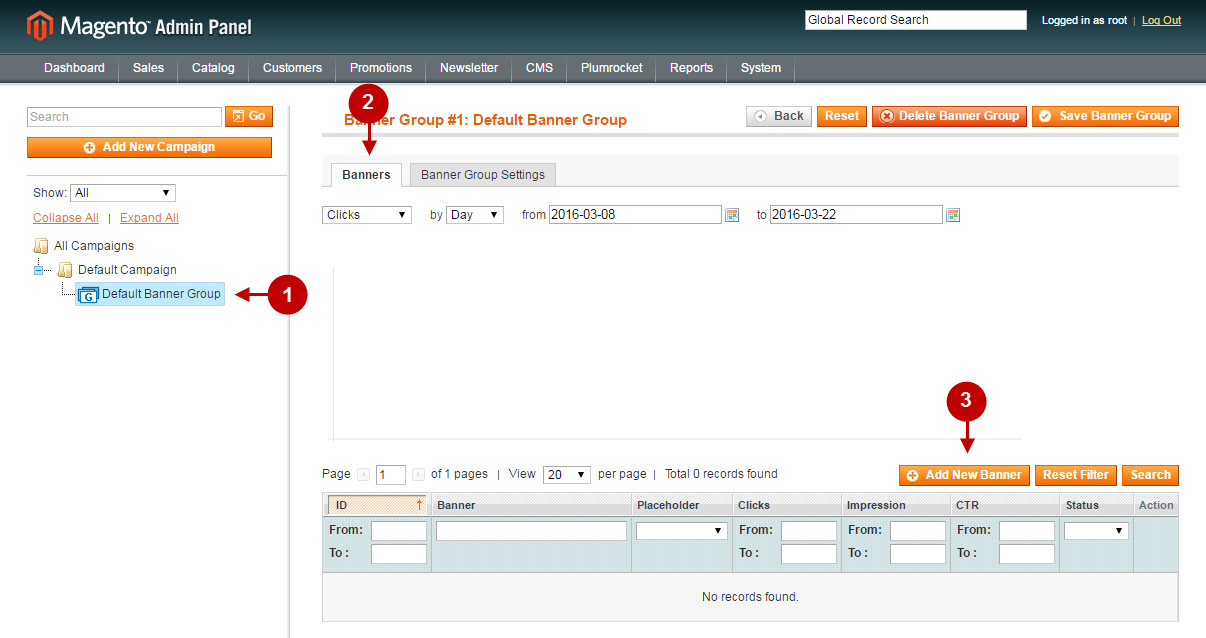
- In the campaign tree you may see the banner group you have created.
- Go to “Banners” tab.
- Press on the “Add New Banner” button to create new banner.

Now you may create your custom HTML banner. Please, check the step-by-step guide below.
Detailed description:
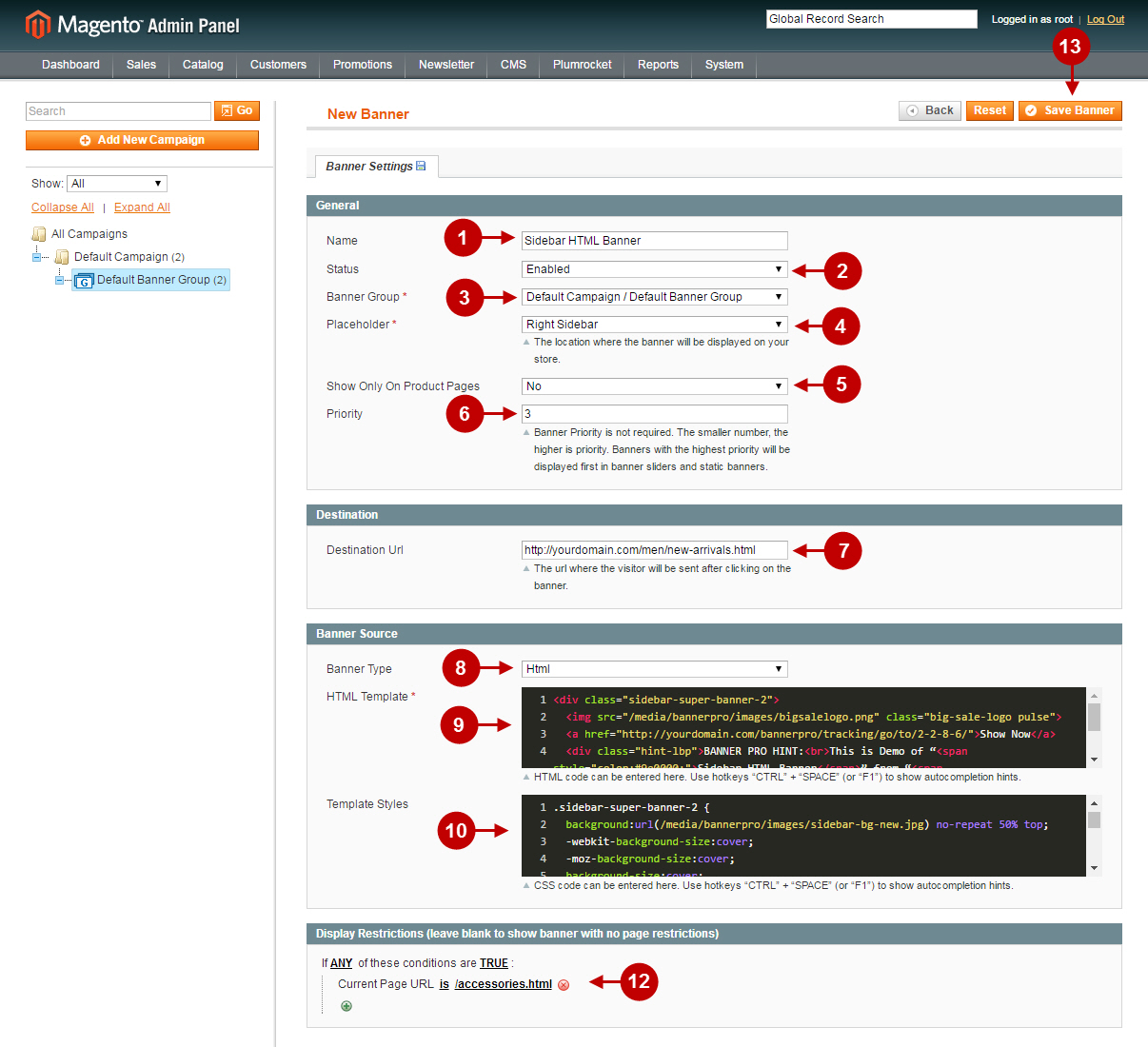
- “Name”: specify the name of a banner in this field.
- “Status”: option allows you to enable or disable a banner.
- “Banner Group”: field shows you the banner group this banner is assigned to.
- “Placeholder”: option allows you to set the location where the banner will be displayed at your store.
- In the “Show Only On Product Pages” field you may choose whether the banner will be displayed on the product pages only.
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Banners with the highest priority will be displayed in banner sliders and static banners first.
- “Destination URL”: enter the url where the visitor will be redirected to after clicking on the banner.
- Select HTML banner type in the “Banner Type” field.
- Paste the HTML code in the “HTML Template” field.
- Paste the CSS code in the “Template Styles” field.
- “Display Restrictions” field allows to set restrictions for a banner by pages. Specify rules to select the pages to display the banner on.
- Press on the “Save Banner” option to save all your settings configured for the Top Image banner.

Detailed description:
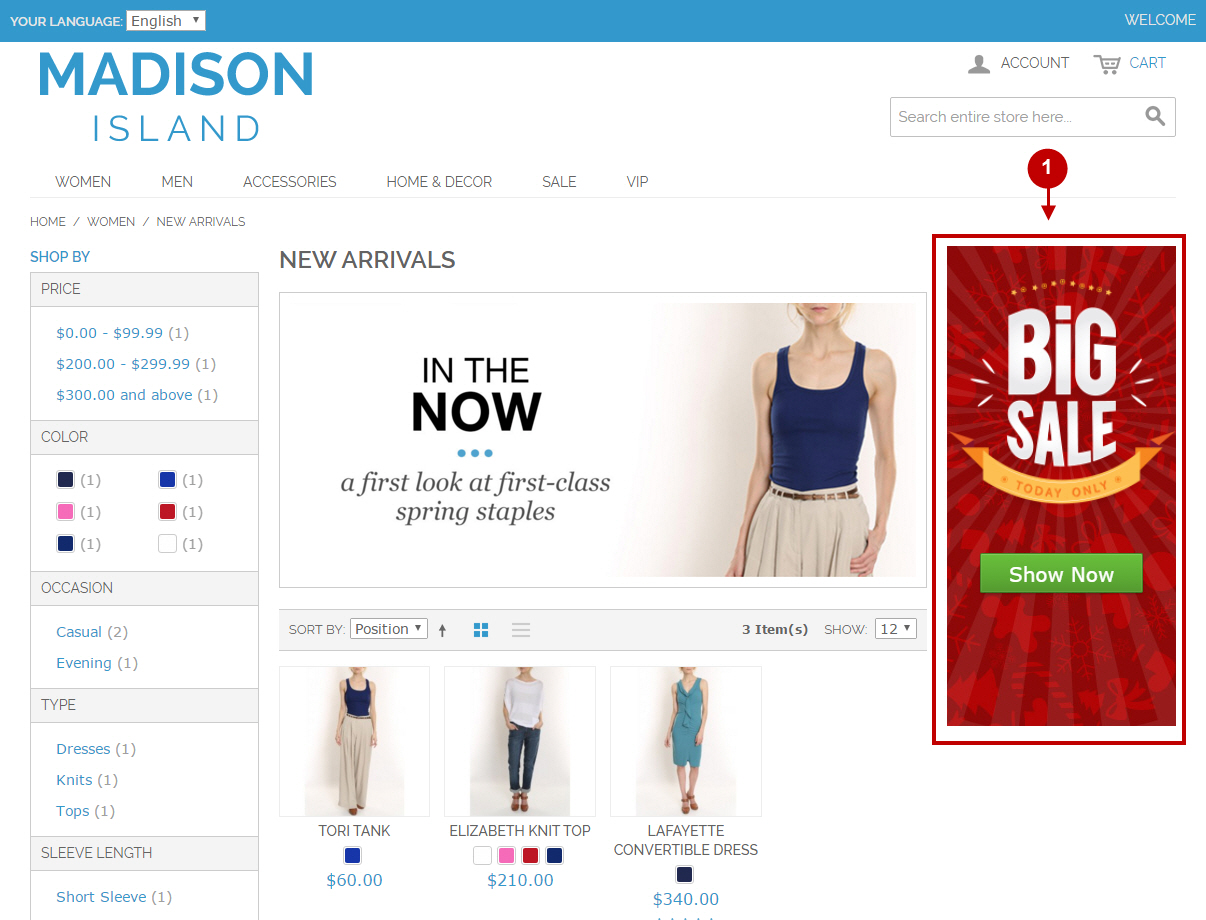
- This is how your HTML Static Banner will be displayed on Magento frontend.

Was this article helpful?
