New Campaign from Scratch
In this article you will learn how to create and configure your custom new campaign from scratch.
After having configured the general settings of Magento Banner Pro Extension you can proceed with creating a new campaign. Use the instructions below to proceed.
Detailed description:
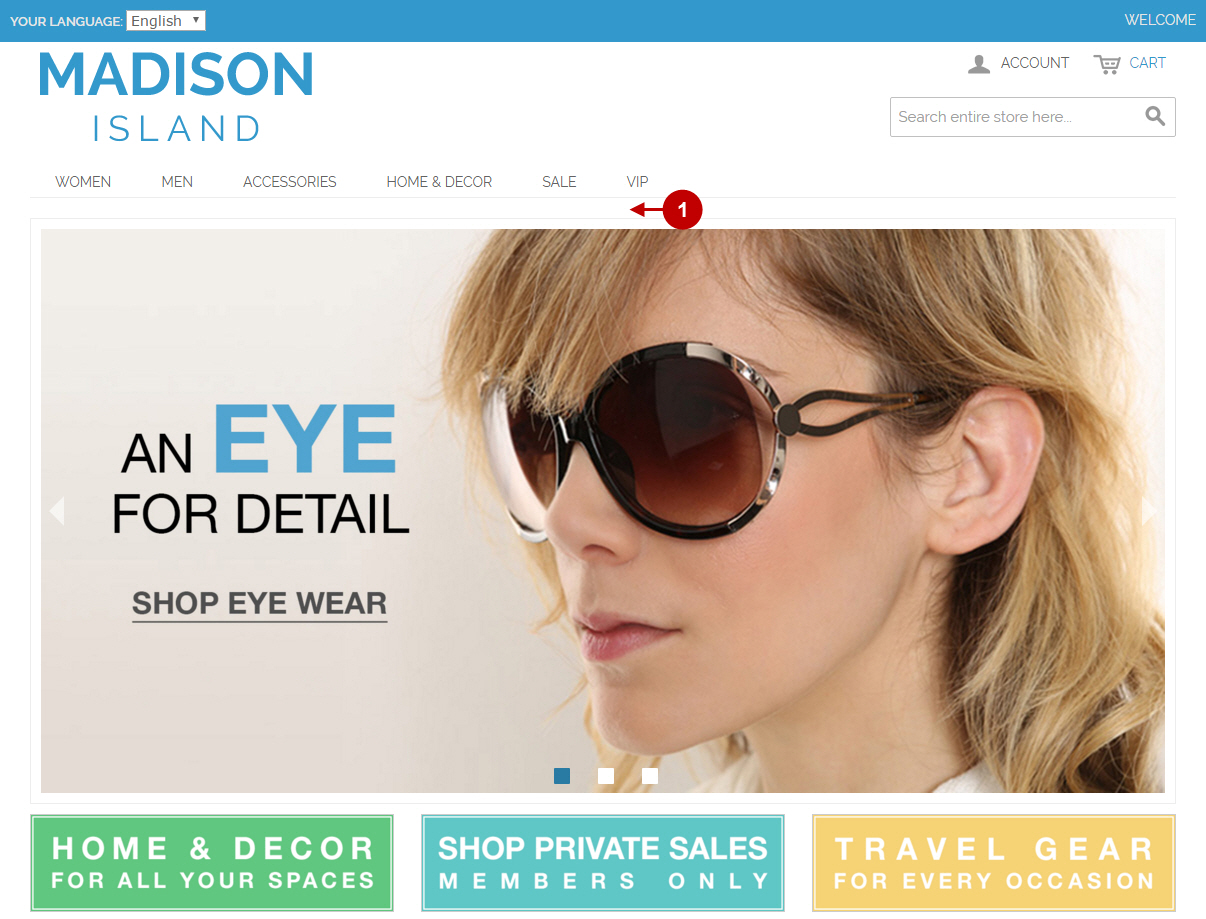
- As an example, we will place our new “Static Banner” below the main menu.

Creating Placeholder
First you need to create a placeholder for your banner.
Detailed description:
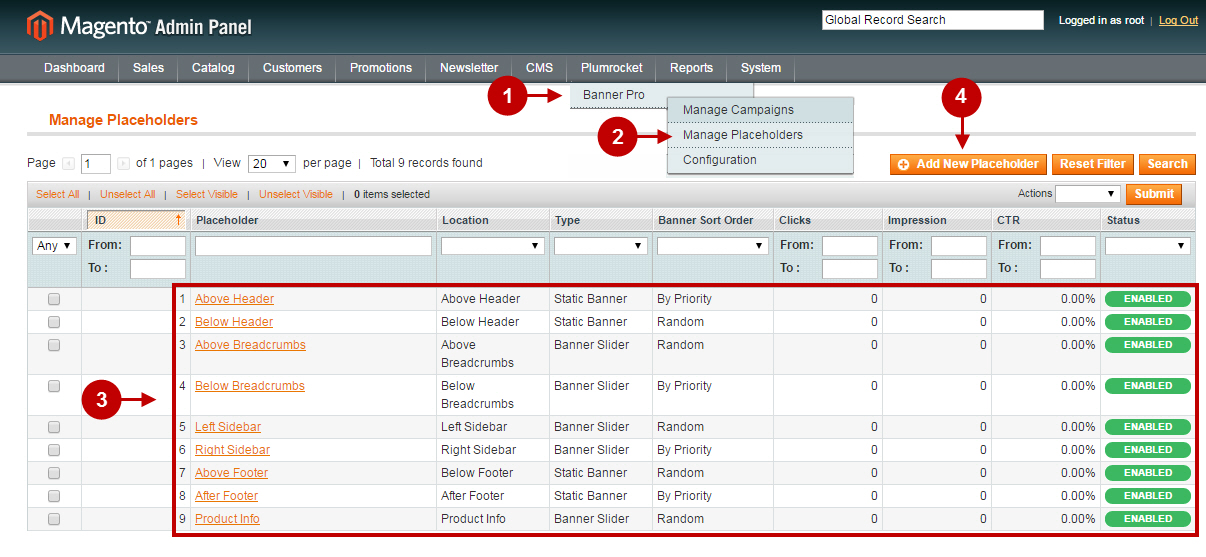
- In your Magento admin panel go to “Plumrocket” tab and select “Banner Pro”.
- Select “Manage Placeholders” section.
- In this tab you can see the list of all available placeholders for use while creating the banners.
- In order to create a new custom placeholder – press on the “Add New Placeholder” button.

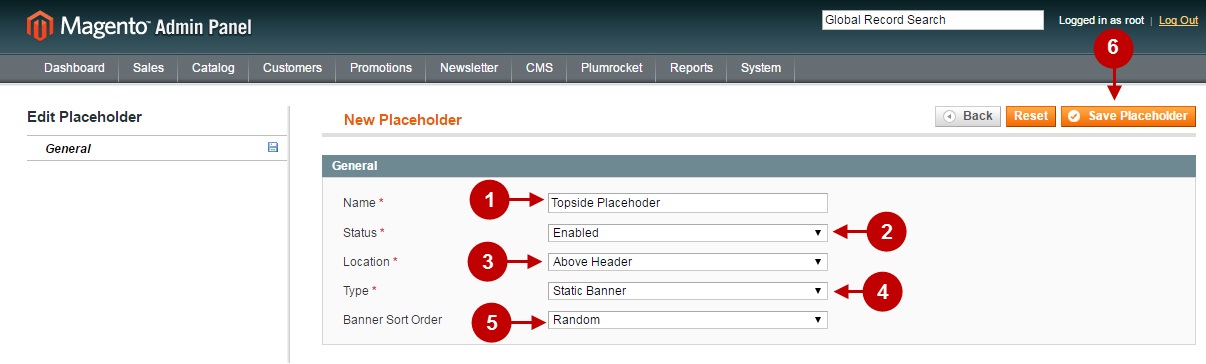
This tab allows you to create a custom placeholder. Please, follow the steps below.
Detailed description:
- “Name”: specify the name of a placeholder.
- “Status”: option allows to enable or disable a placeholder.
- “Location”: option allows you to set the location of a placeholder. Choose among: “Above Header”, “Below Header”, “Above Breadcrumbs”, “Below Breadcrumbs”, “Left Sidebar”, “Left Sidebar”, “Above Footer”, “Below Footer”, “Product Info”, “Custom (For Developers)”.
- “Type”: select the type of a banner: “Static” or “Slider.”
- “Banner Sort Order”: specify the sort order in which banners will be displayed in this placeholder: “By Priority” or “Random” .
- Press “Save Placeholder” in order to save your changes.

Creating Campaign
Once you have checked the list of available placeholders or created a new one, follow the instructions to create a new campaign.
Detailed description:
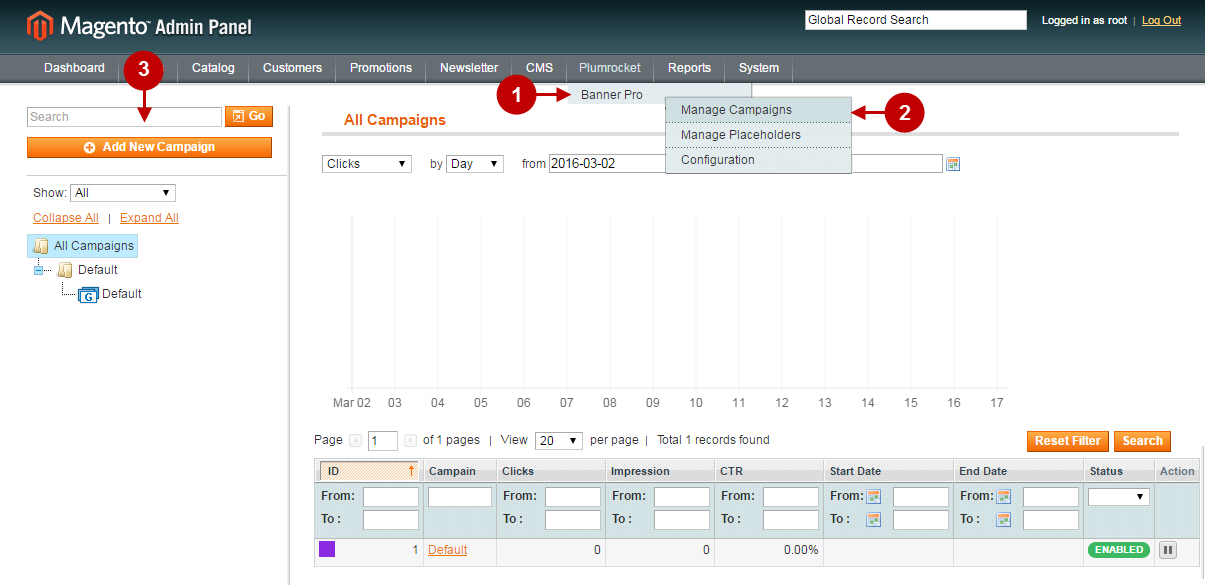
- In your admin panel go to “Plumrocket” tab and select “Banner Pro”.
- Select “Manage Campaigns” section.
- Press “Add New Campaign” button.

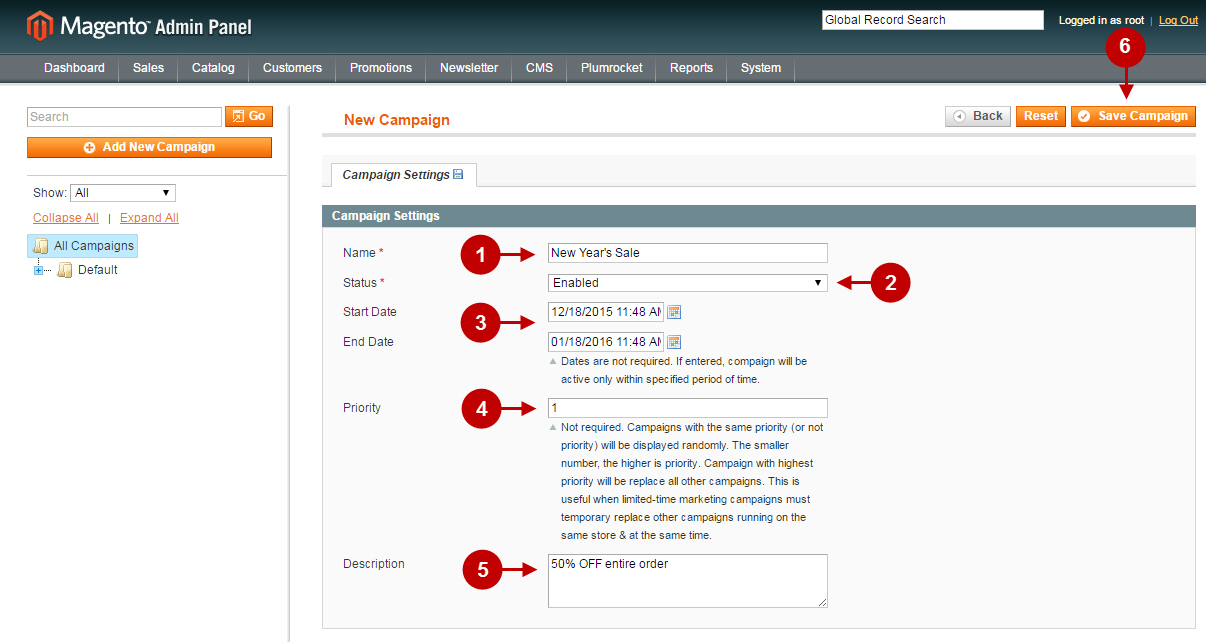
Detailed description:
- “Name”: specify the name of the campaign in this field.
- “Status”: option allows you to enable or disable a campaign.
- Set the “Start Date” and “End Date” of your campaign.
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Campaigns with the same priority (or without a priority) will be displayed randomly. Campaign with the highest priority will replace all other campaigns.
- “Description”: option allows you to input the description for the selected campaign.
- Press “Save Campaign” once you have finished with the configurations.

Creating Banner Group
Now you need to create a banner group in this campaign. Please, check the following steps.
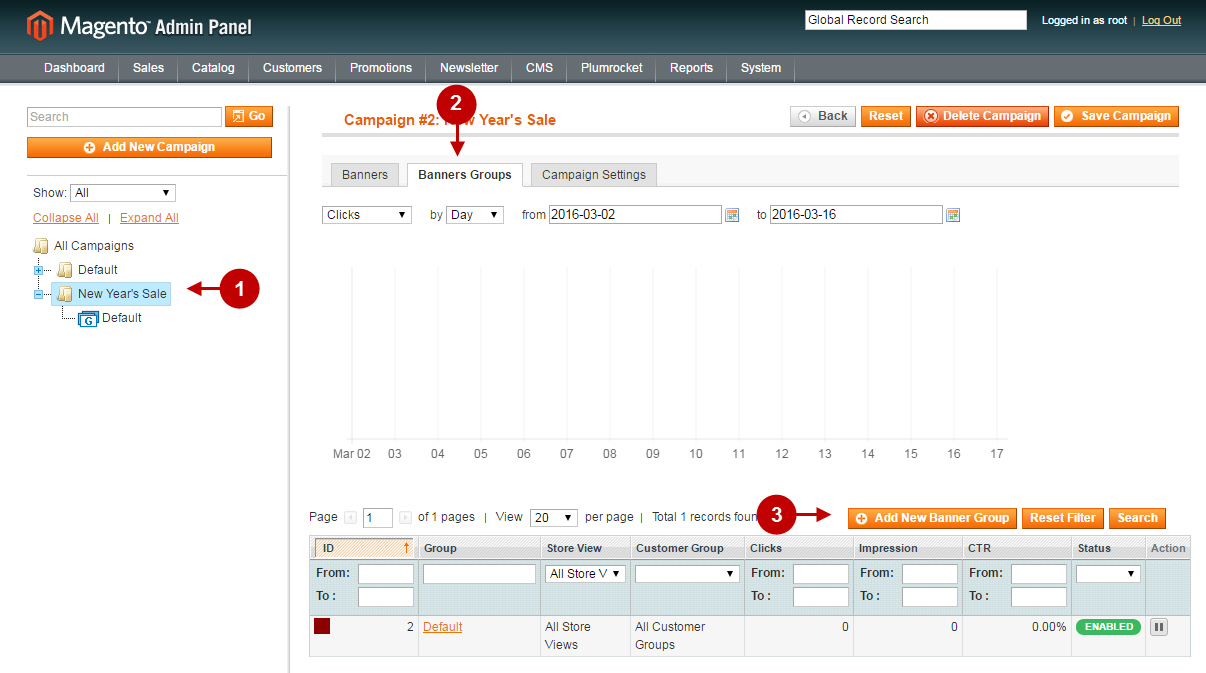
Detailed description:
- After you have saved your newly created campaign, you can see it in the campaign tree.
- In order to create banner group, select “Banner Groups” tab.
- Press on the “Add New Banner Group” button.

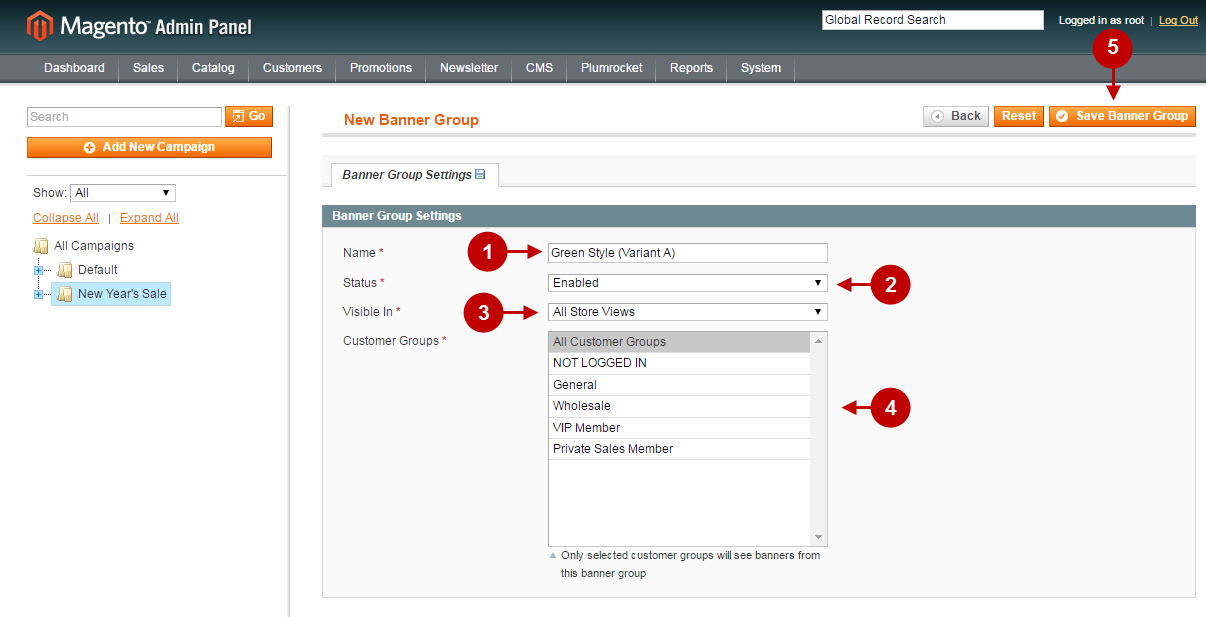
Detailed description:
- “Name”: specify the name of a banner group in this field.
- “Status”: option allows you to enable or disable a banner group.
- “Visible in”: option allows you to select the Store View the banner group will be visible in.
- “Customer Groups”: option allows you to select the customer groups who will see banners from this banner group.
- Press “Save Banner Group” in order to save the changes.

Creating Static Banner
Once you have created a banner group, you can start creating banners in it. The instructions below show how to create a “Static Banner.”
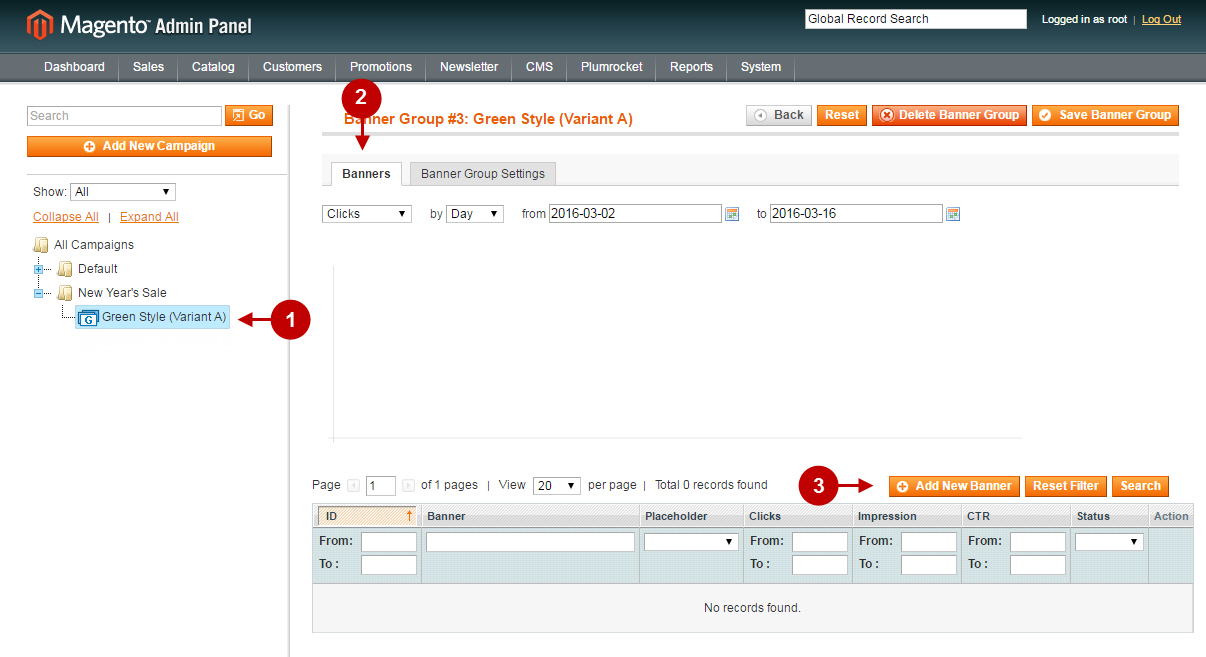
Detailed description:
- Select the banner group you need to create your banner in.
- Select the “Banners” tab.
- Press “Add New Banner” to create newly designed banner.

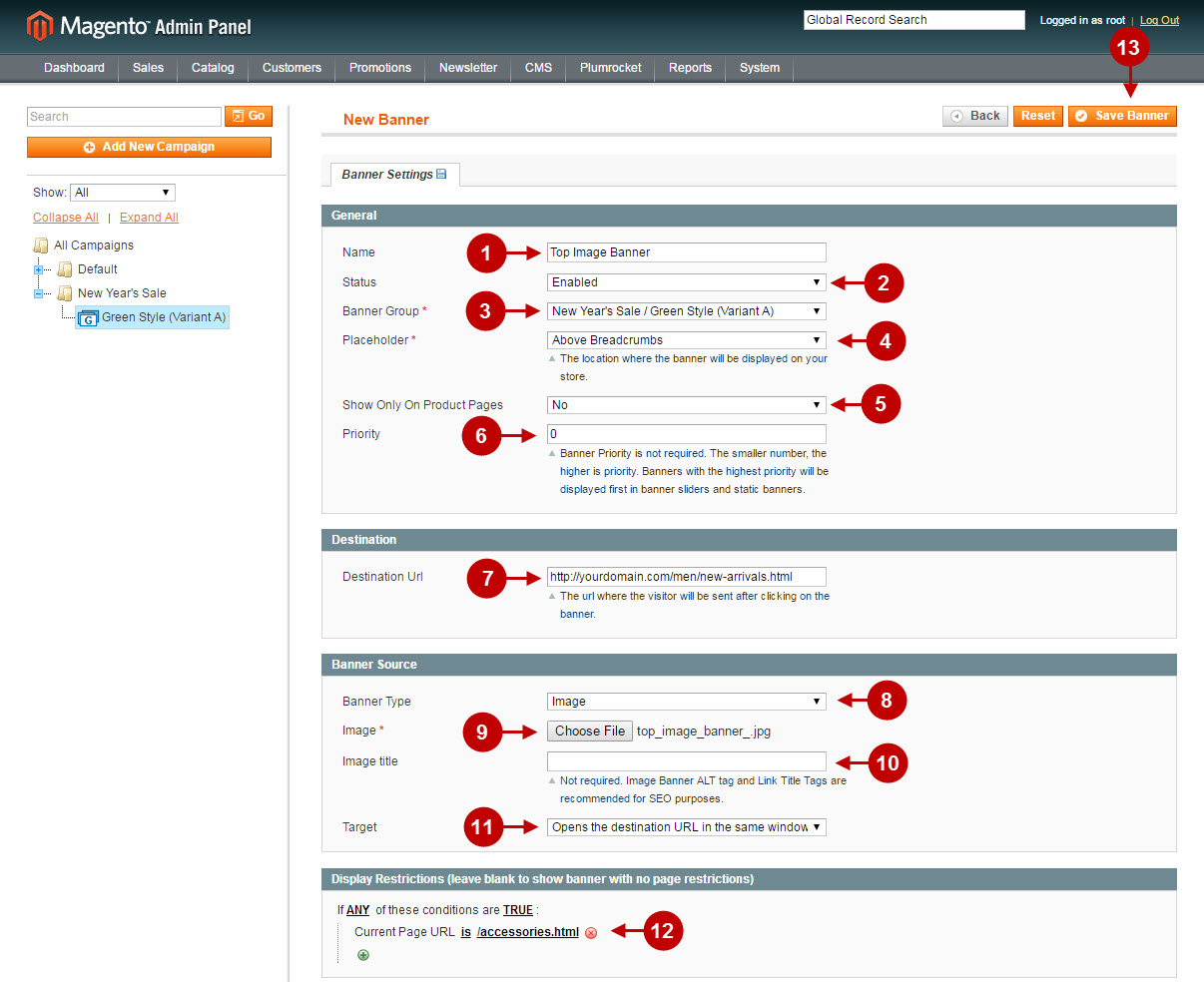
Detailed description:
- “Name”: specify the name of a banner in this field.
- “Status”: option allows you to enable or disable a banner.
- “Banner Group”: field shows you the banner group this banner is assigned to.
- “Placeholder”: option allows you to set the location where the banner will be displayed on your website.
- In the “Show Only On Product Pages” field you may choose whether the banner will be displayed on the product pages only.
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Banners with the highest priority will be displayed in banner sliders and static banners first.
- “Destination URL”: enter the url where the visitor will be redirected to after clicking on the banner.
- Select Image or HTML banner type in the “Banner Type” field.
- After you selected Image banner type, upload the image file of your banner.
- For SEO purposes you may specify the alt tag and link title tag in the “Image Title” field.
- “Target”: field allows you to select in which way the destination URL will be opened (e.g. in a new window or tab).
- “Display Restrictions” field allows to set restrictions for a banner by pages. Specify rules to select the pages to display the banner on.
- Press “Save Banner” to save your settings.

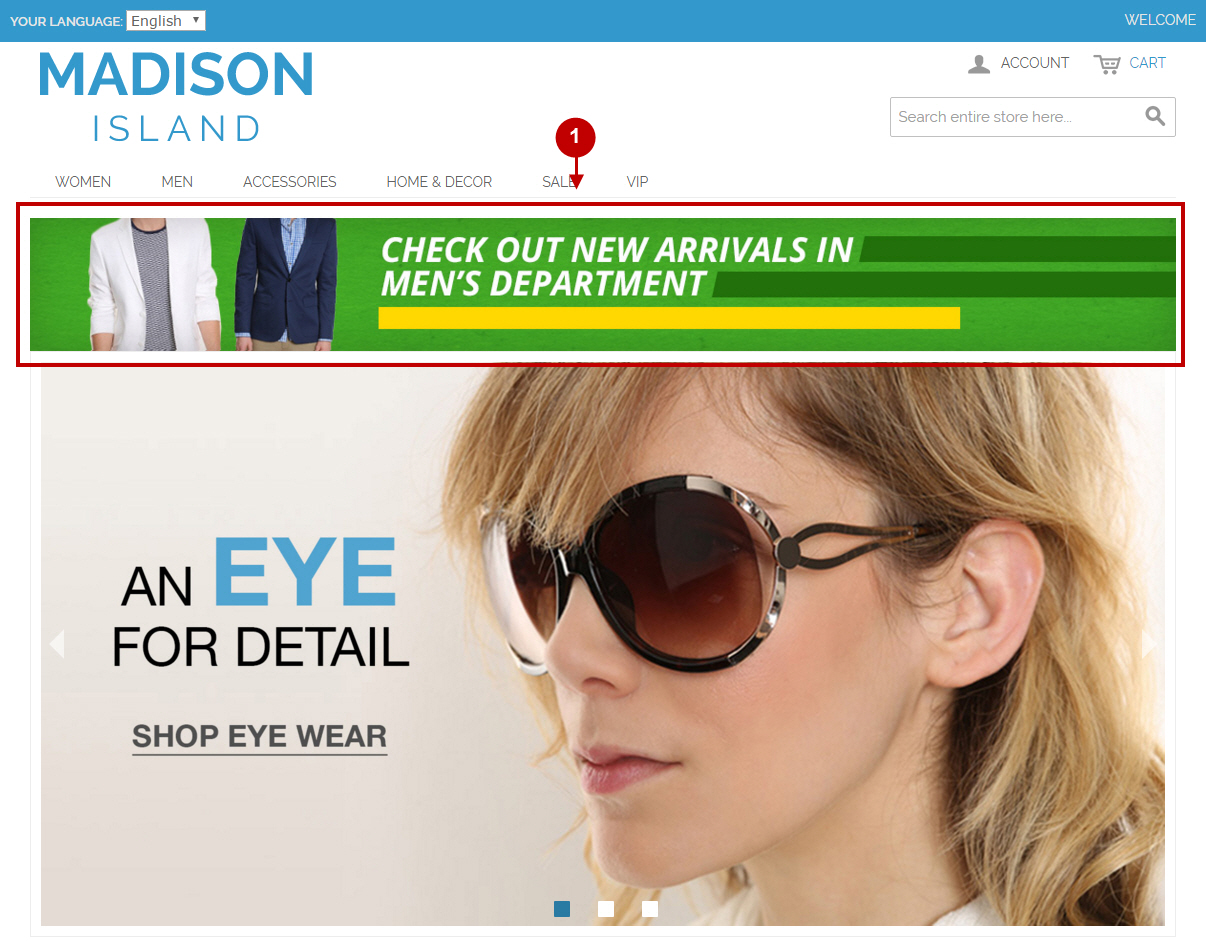
Detailed description:
- This is how your Static Banner will be displayed on the frontend of your store.

Creating a Slider Banner
Now you can create a “Slider Banner” .
Detailed description:
- As an example we will place our “Slider Banner” on the right-hand side of the category page.

First you need to create a placeholder particularly for a slider banner.
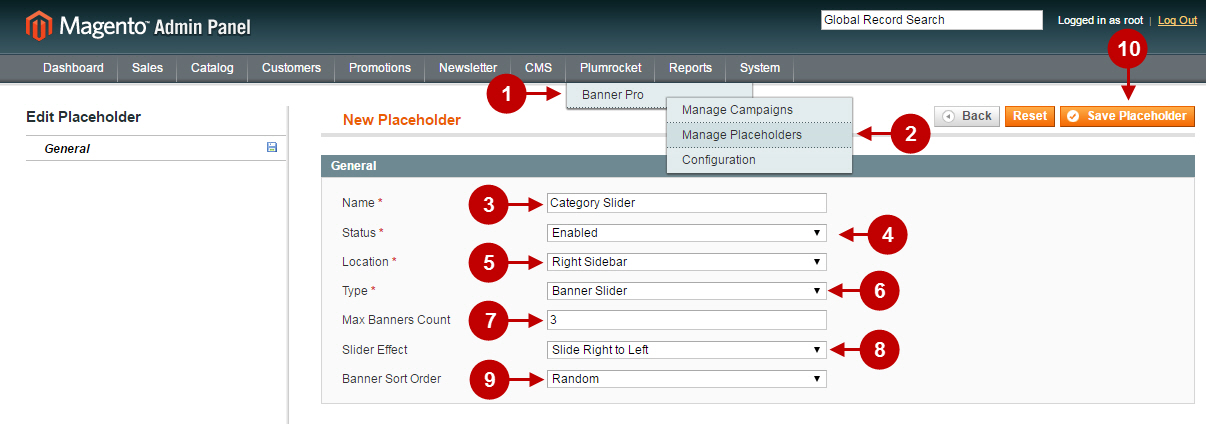
Detailed description:
- In your Magento admin panel go to “Plumrocket” tab -> select “Banner Pro”.
- Select “Manage Placeholders” section. In this tab press on the “Add New Placeholders” button.
- “Name”: specify the name of a placeholder.
- “Status”: option allows to enable or disable a placeholder.
- “Location”: option allows you to set the location of a placeholder. As an example we have set “Right Sidebar” location for a slider banner.
- “Type”: select “Banner Slider” type for a slider banner.
- “Max Banner Count” : option allows you to set the maximum amount of banners displayed for a slider banner.
- “Slider Effect” : set the slider effect in this field. Choose among the “Slide Right to Left” and “Fade In & Out” effects.
- “Banner sort order:” specify the sort order in which banners will be displayed in this placeholder: “By Priority or “Random”
- Save your placeholder by pressing on the “Save Placeholder”‘ button.

Go to Plumrocket” tab -> select “Banner Pro”-> “Manage Campaigns” section -> select the campaign and the banner group in it.
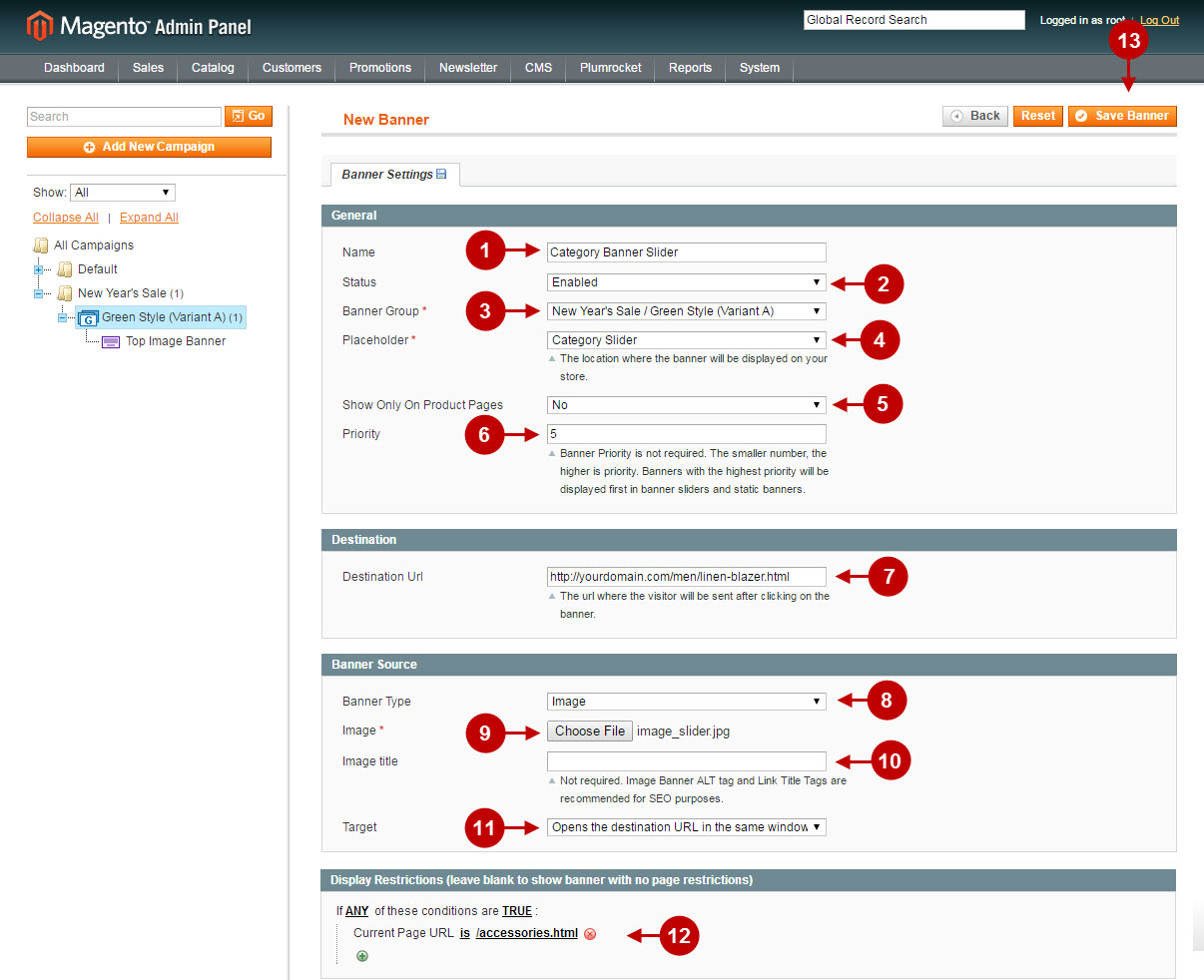
Detailed description:
- “Name”: specify the name of a banner in this field.
- “Status”: option allows you to enable or disable a banner.
- “Banner Group”: field shows you the banner group this banner is assigned to.
- “Placeholder”: in this filed you need to select the newly created placeholder. In our case it is a “Category Slider” placeholder.
- In the “Show Only On Product Pages” field you may choose whether the banner will be displayed on the product pages only .
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Banners with the highest priority will be displayed in banner sliders and static banners first .
- “Destination URL”: enter the url where the visitor will be redirected to after clicking on the banner.
- Select Image or HTML banner type in the “Banner Type” field.
- After you selected Image banner type, upload the image file of your banner.
- For SEO purposes you may specify the alt tag and the link title tag in the “Image Title” field.
- “Target”: field allows you to select in which way the destination URL will be opened (e.g. in a new window or tab).
- ” “Display Restrictions” field allows to set restrictions for a banner by pages. Specify rules to select the pages to display the banner on.
- Press “Save Banner” to save your settings.

Important Information:
Please, note, in order to create a “Slider Banner” you need to create a few banners and assign them to the “Category Slider” placeholder, as it was shown on the screenshot above.
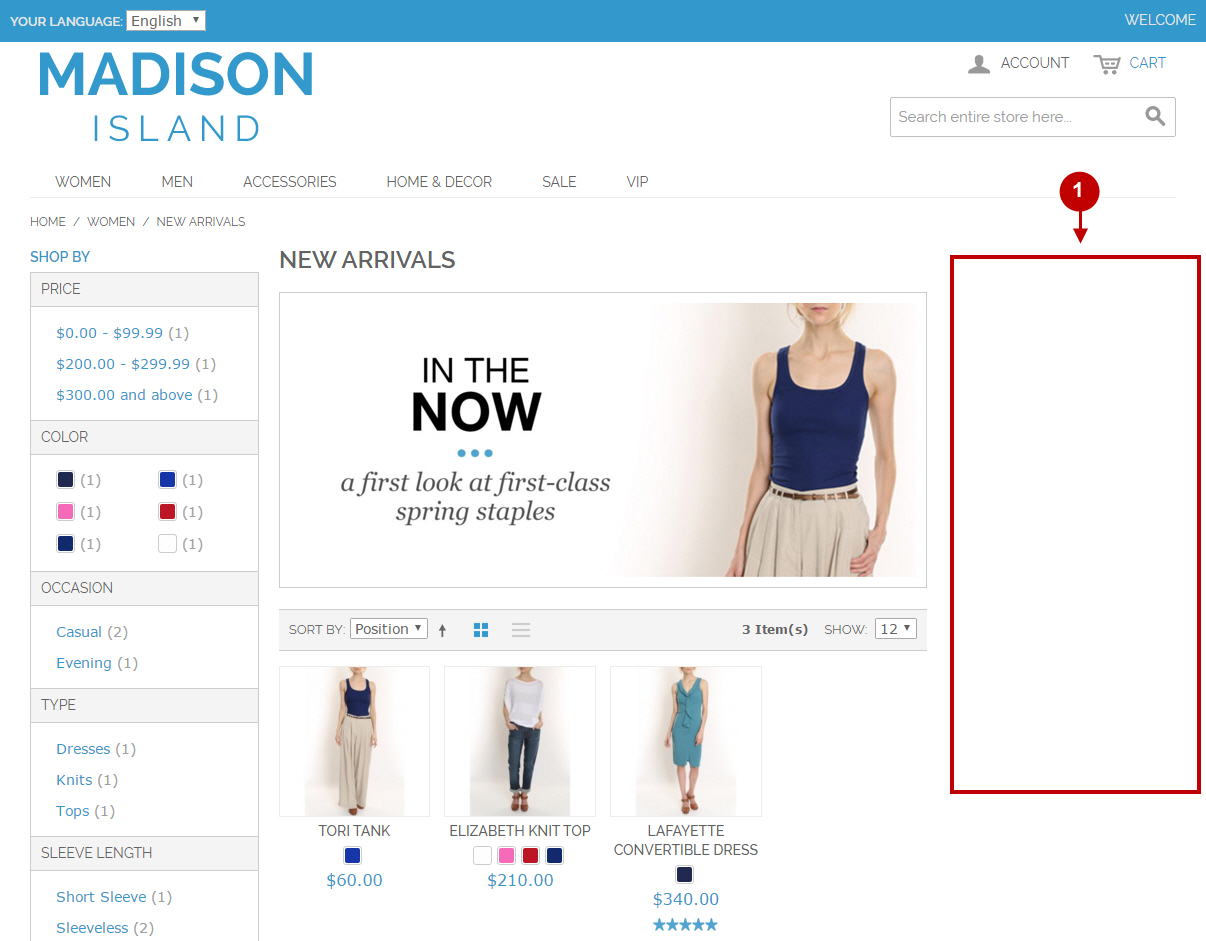
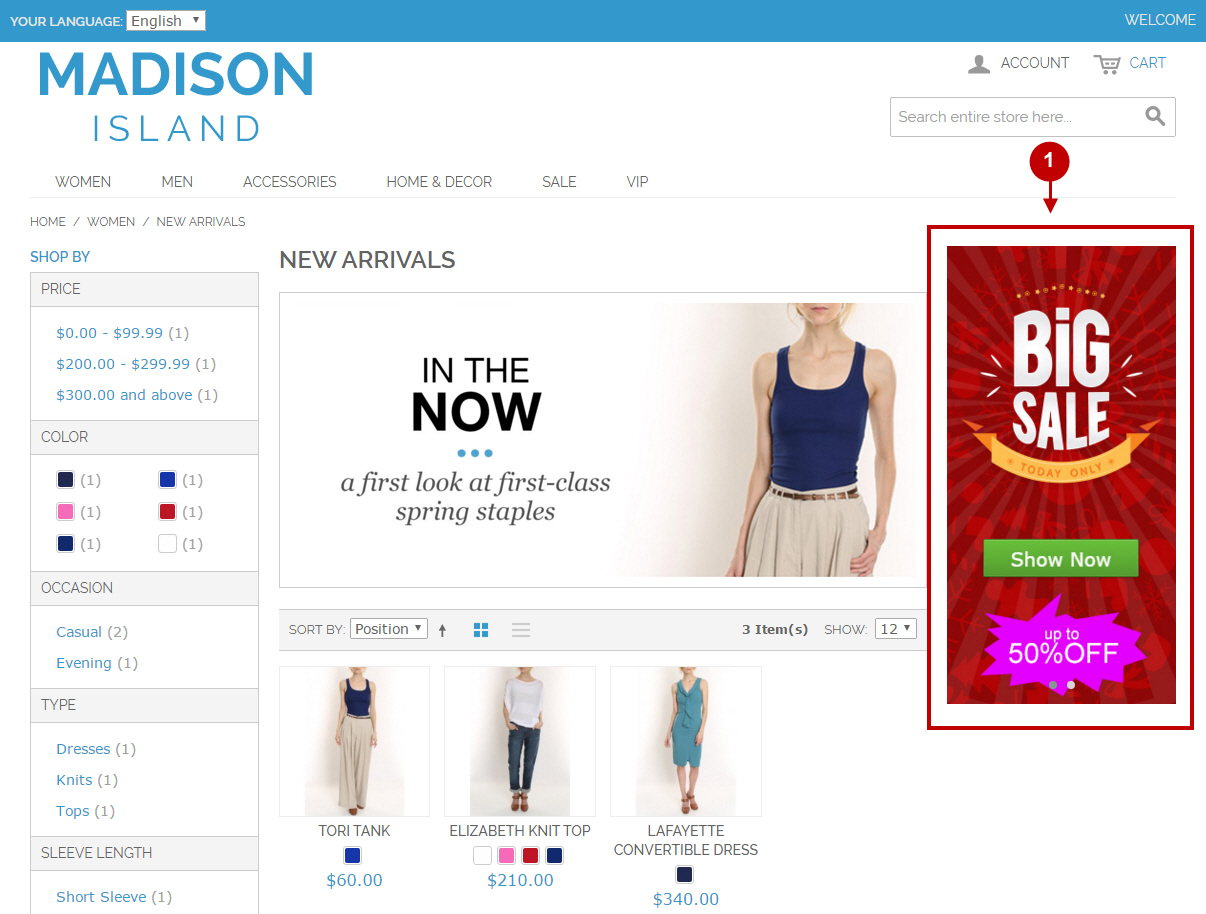
Detailed description:
- This is how your “Slider Banner” will be displayed on the frontend of your Magento store.

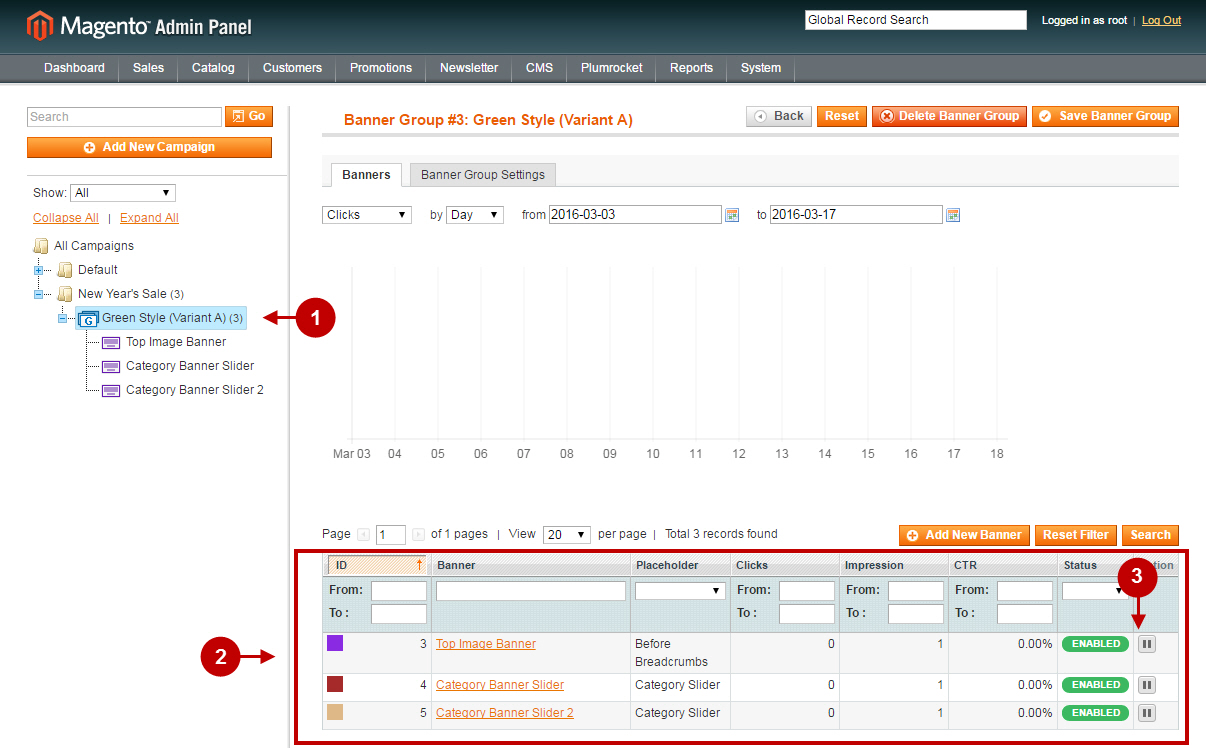
Detailed description:
- In the campaign tree you can see the list of created campaigns and banner groups.
- If you select a banner group from the category tree, you may check the statistics and list of banners assigned to this banner group.
- You may quickly enable or disable any banner, if it is required.

Now, as your marketing banner campaign is fully set up – please feel free to run the tests and see which one performs better! Read more information on A/B testing here.
