Configuring Magento Banner on External Website
In this article you will learn how to create Banner on External Website in your Magento Banner Pro Extension.
Important Information:
Before you proceed with creating Banner On External Website, please, make sure you have already created a campaign and a banner group for this banners .
Creating Placeholder
In order to create a banner on external website, you need to create a specific type of a placeholder for this banner.
Detailed description:
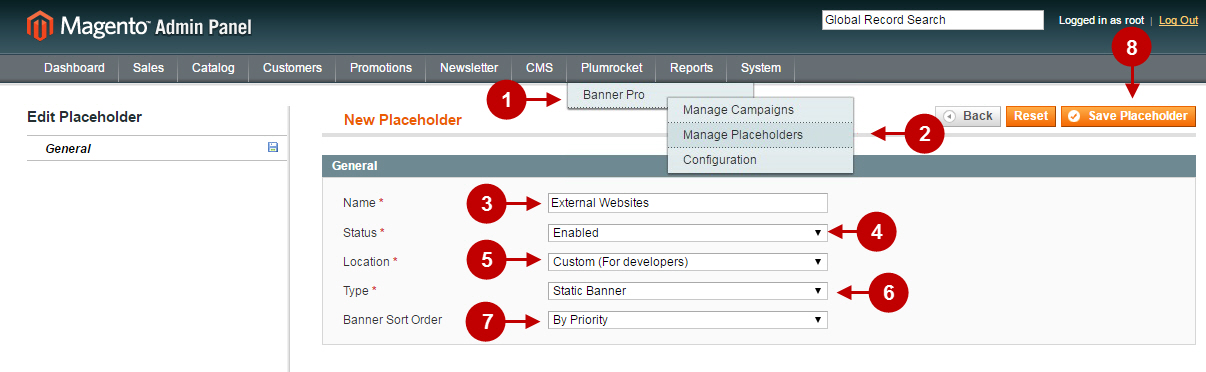
- In your Magento admin panel go to “Plumrocket” tab.
- Select “Manage Placeholders” section. In this tab press on the “Add New Placeholders” button.
- “Name”: specify the name of a placeholder.
- “Status”: option allows to enable or disable a placeholder.
- “Location”: option allows you to set the location of a placeholder. As an example we have set “Custom (for Developers)” location for a banner on an external website.
- “Type”: select “Static Banner” type for this banner.
- “Banner sort order:” specify the sort order in which banners will be displayed in this placeholder: “By Priority or “Random” .
- Save your placeholder by pressing on the “Save Placeholder”‘ button.

Detailed description:
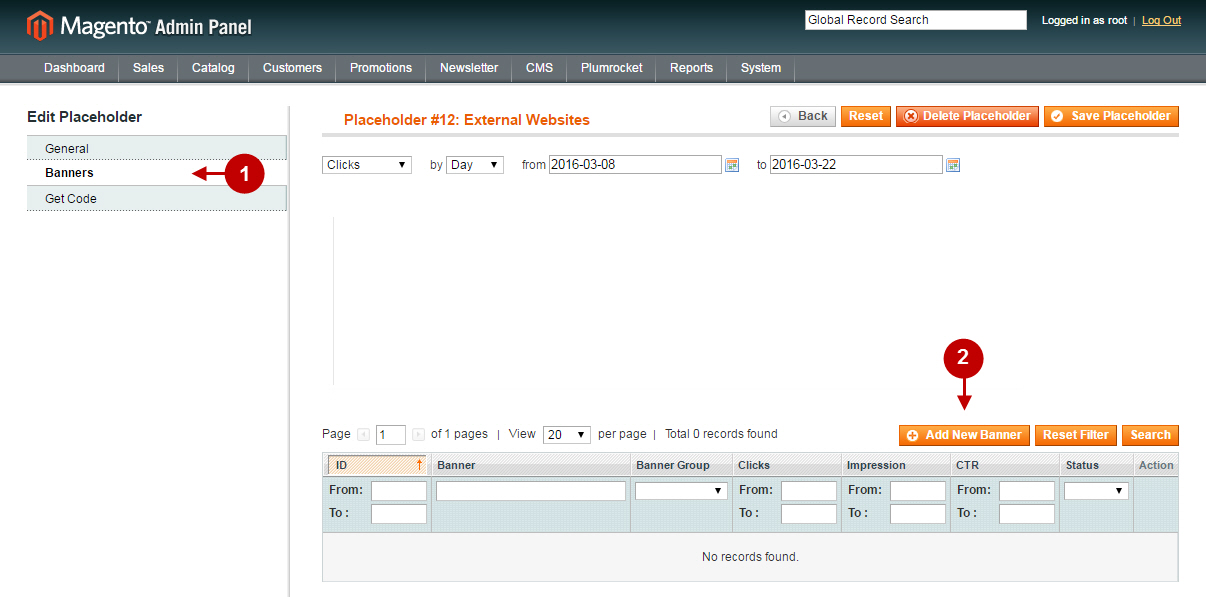
- Once you have saved the placeholder, you may create a banner within this tab. Go to “Banners” tab.
- Press on the “Add New Banner” button.

Detailed description:
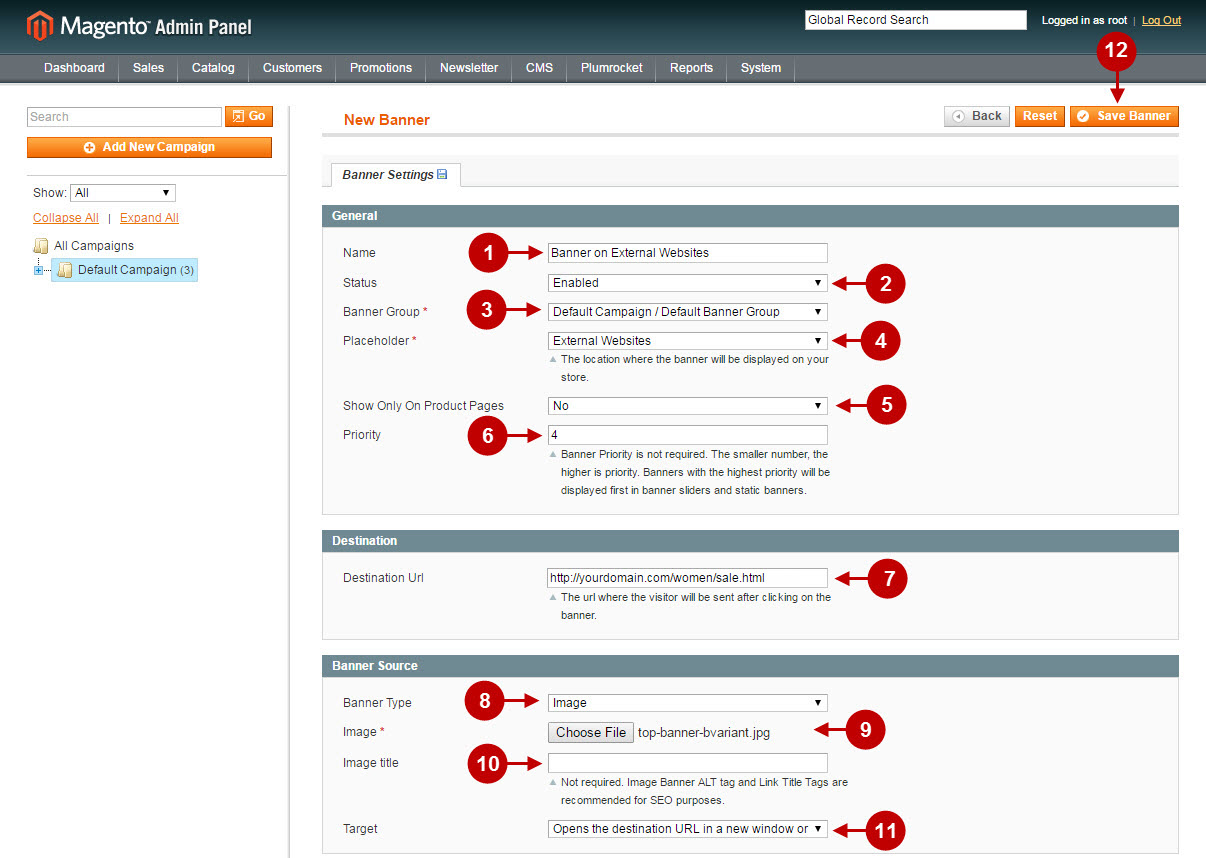
- “Name”: specify the name of the banner in this field.
- “Status”: option allows you to enable or disable a banner.
- “Banner Group”: field shows you the banner group this banner is assigned to.
- “Placeholder”: in this field you need to select the newly created placeholder. In our case it is the “External Websites” placeholder which we have previously created.
- In the “Show Only On Product Pages” field you may choose whether the banner will be displayed on the product pages only.
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Banners with the highest priority will be displayed in banner sliders and static banners first.
- “Destination URL”: enter the url where the visitor will be redirected to after clicking on the banner.
- Select Image or HTML banner type in the “Banner Type” field.
- After you selected Image banner type, upload an image file of your banner.
- For SEO purposes you may specify the alt tag and/or tag link in the “Image Title” field.
- “Target”: field allows you to select in which way the destination URL will be opened (e.g. in a new window or tab).
- Press “Save Banner” to save your settings.

Getting Code
Once you have created a placeholder and a banner you can get a code of this banner in order to display it on external resources. In the main menu go to “Plumrocket” -> “Manage Placeholders” section -> find “External Websites” placeholder you have previously created.
Detailed description:
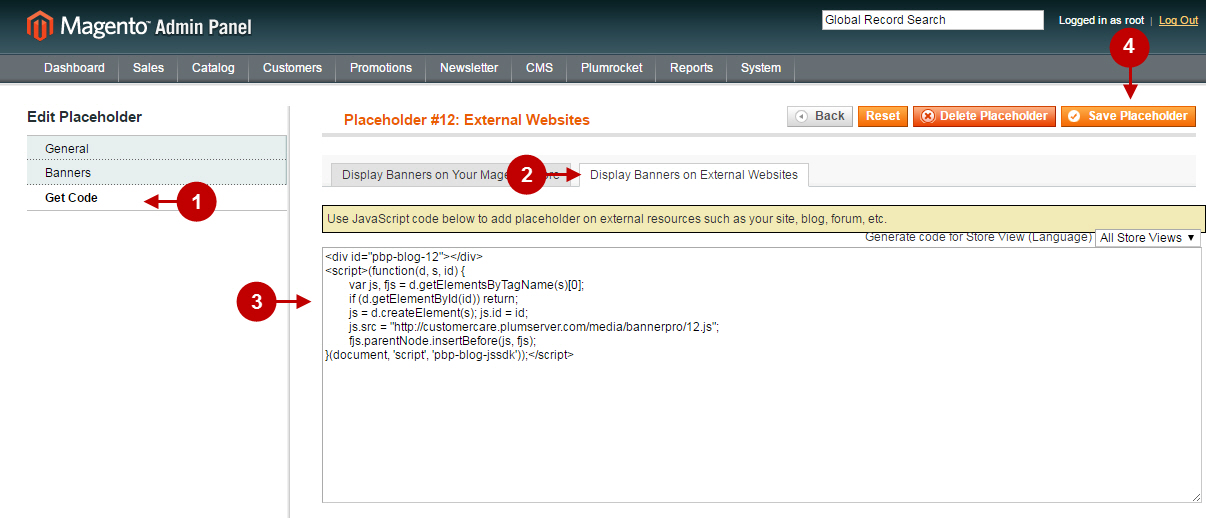
- Go to “Get Code” tab.
- Select “Display Banner on External Websites” section.
- Copy this code in order to use it on the external websites.

Placing Banner on External Website
We used a website built on the WordPress content management system.You can read more information on this content management system here.
Detailed description:
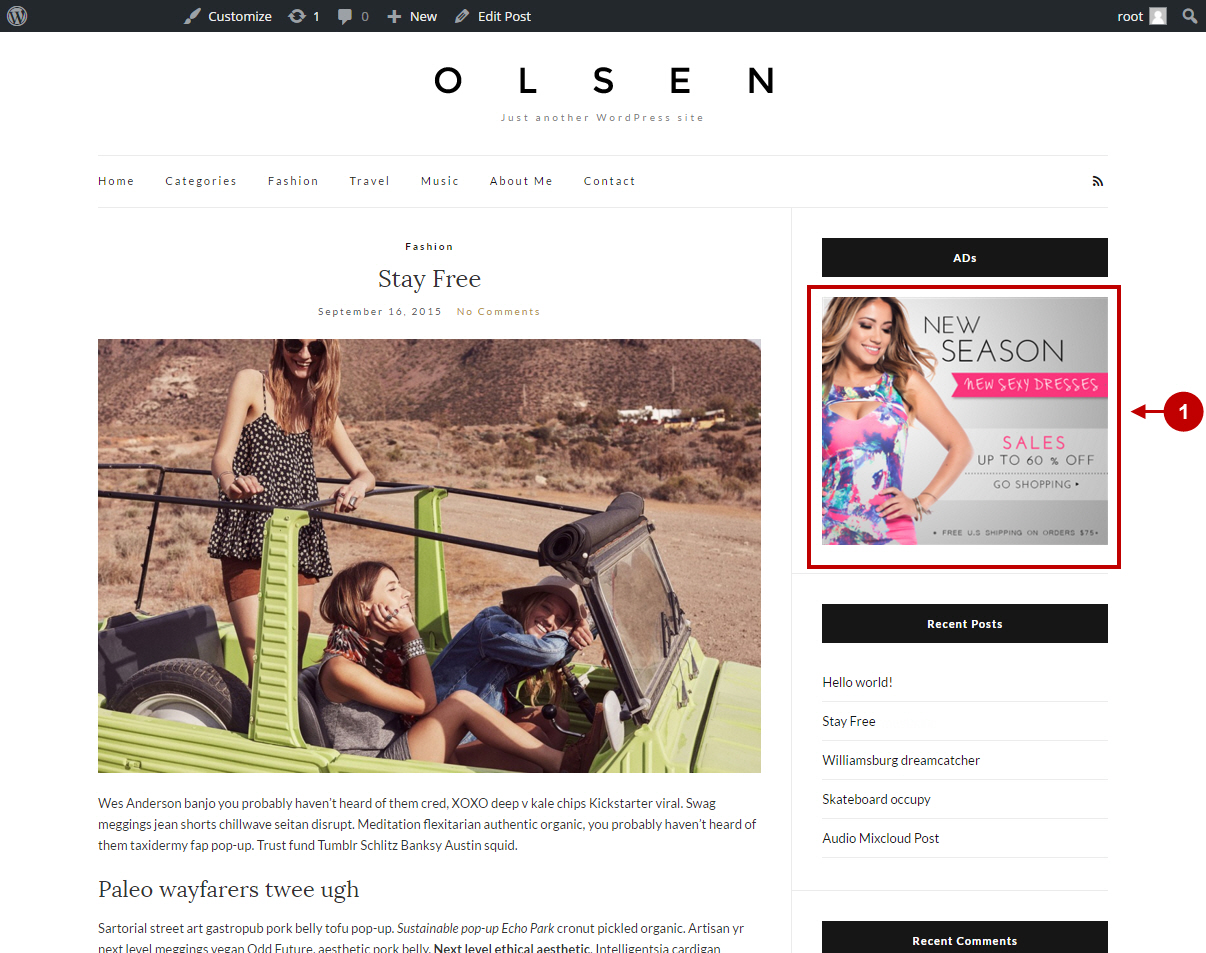
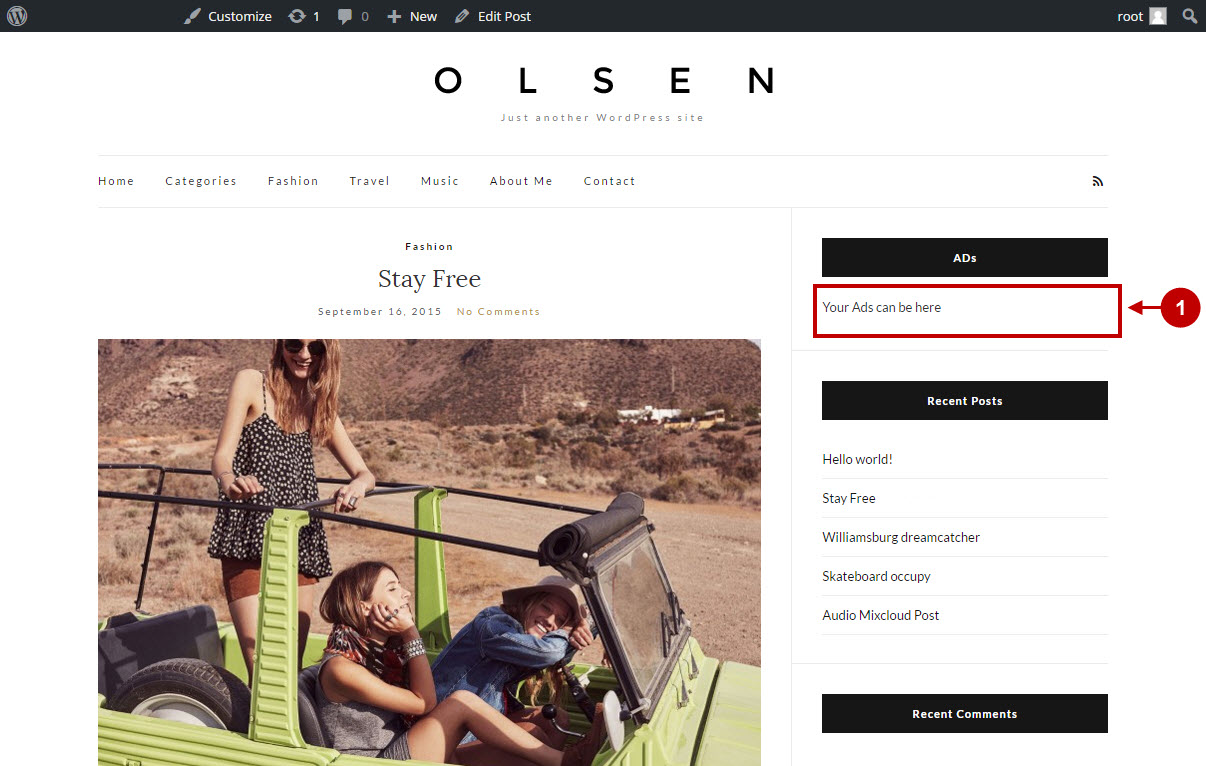
- As an example we will place our banner here.

Log into the backend of your WordPress website.
Detailed description:
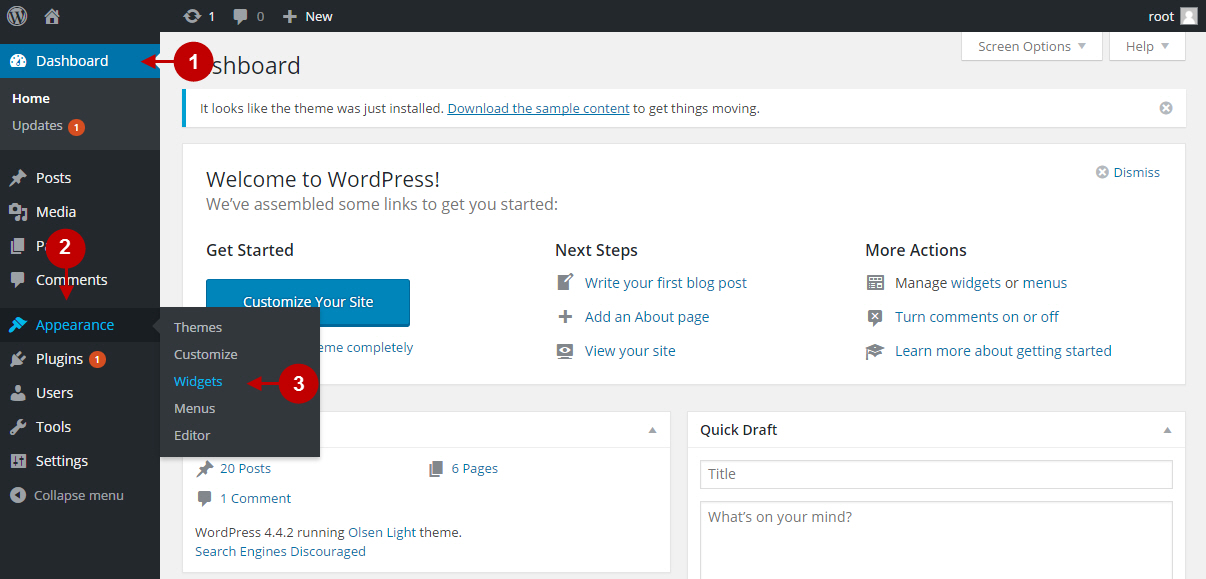
- “Go to “Dashboard”.
- Select the “Appearance” tab.
- Navigate to the “Widgets” section.

Detailed description:
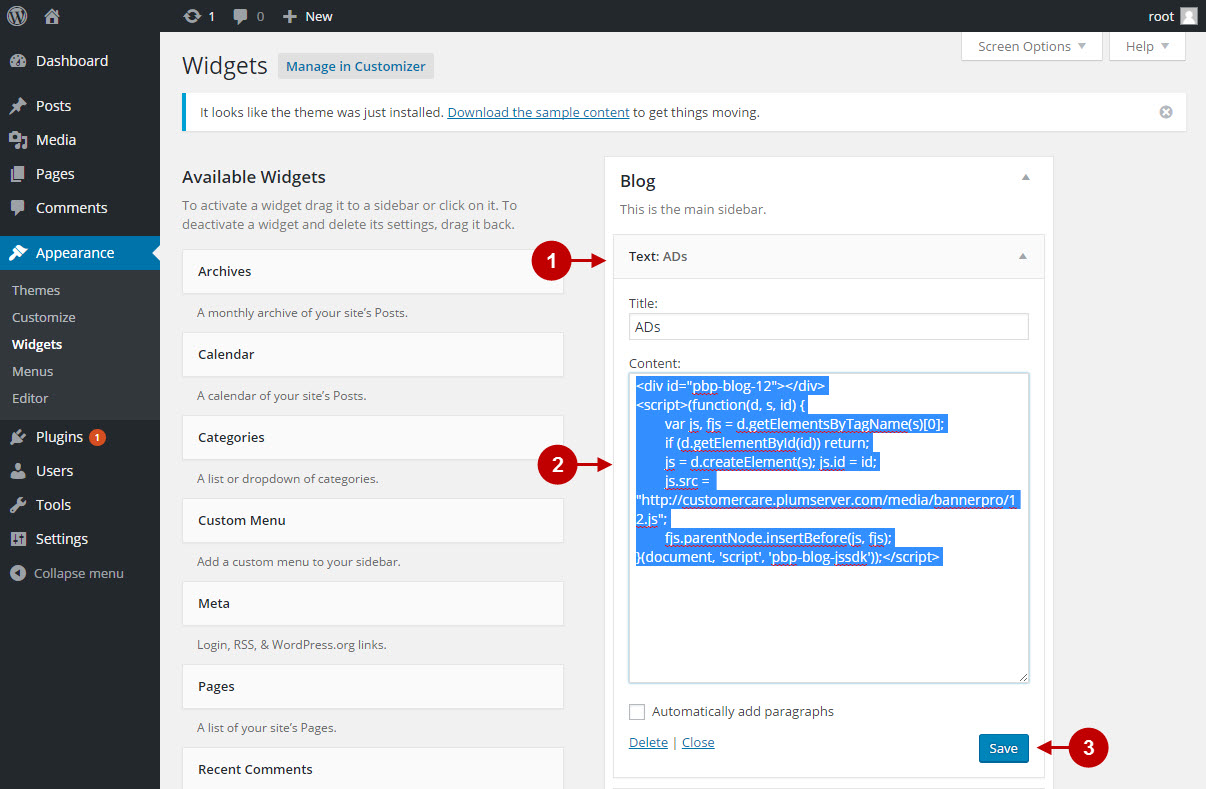
- As an example we have created “Ads” block in the right sidebar of the page.
- In the “Content” field you need to paste the code copied from the Magento Admin Panel.
- Press “Save” button to save the changes.

Detailed description:
- This is how your banner will be displayed on the frontend of the external website.