Configuring Custom Placement Banner
In this article you will learn how to create Custom Placement Banner in your Magento Banner Pro Extension.
Important Information:
Before you proceed with creating Custom Placement Banner, please, make sure you have already created a campaign and a banner group for this banner.
Creating Placeholder
In order to create a custom placement banner, you need to create a specific type of a placeholder for you banner.
Detailed description:
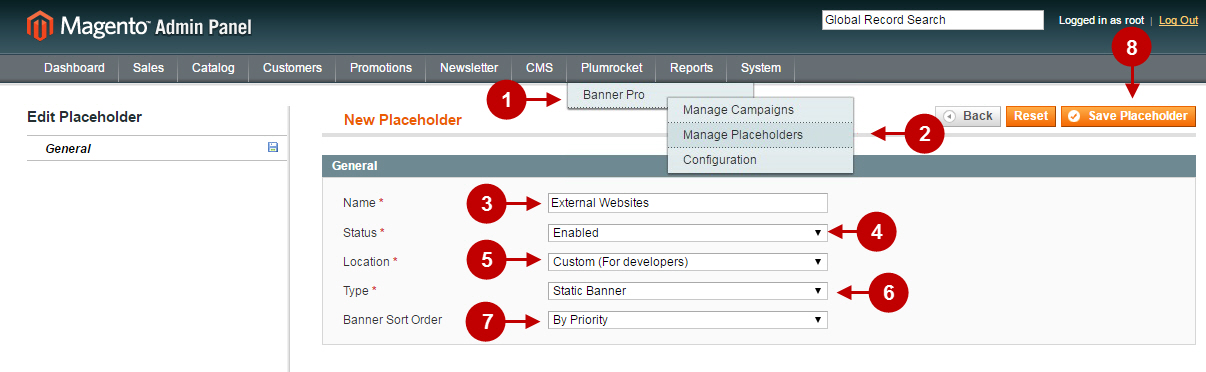
- In your Magento admin panel go to “Plumrocket” tab.
- Select “Manage Placeholders” section. In this tab press on the “Add New Placeholders” button.
- “Name”: specify the name of a placeholder.
- “Status”: option allows to enable or disable a placeholder.
- “Location”: option allows you to set the location of a placeholder. As an example we have set “Custom (for Developers)” location for the custom placement banner.
- “Type”: select “Static Banner” type for this banner.
- “Banner sort order:” specify the sort order banners will be displayed in this placeholder: “By Priority or “Random” .
- Save your placeholder by pressing on the “Save Placeholder”‘ button.

Creating Banner
Detailed description:
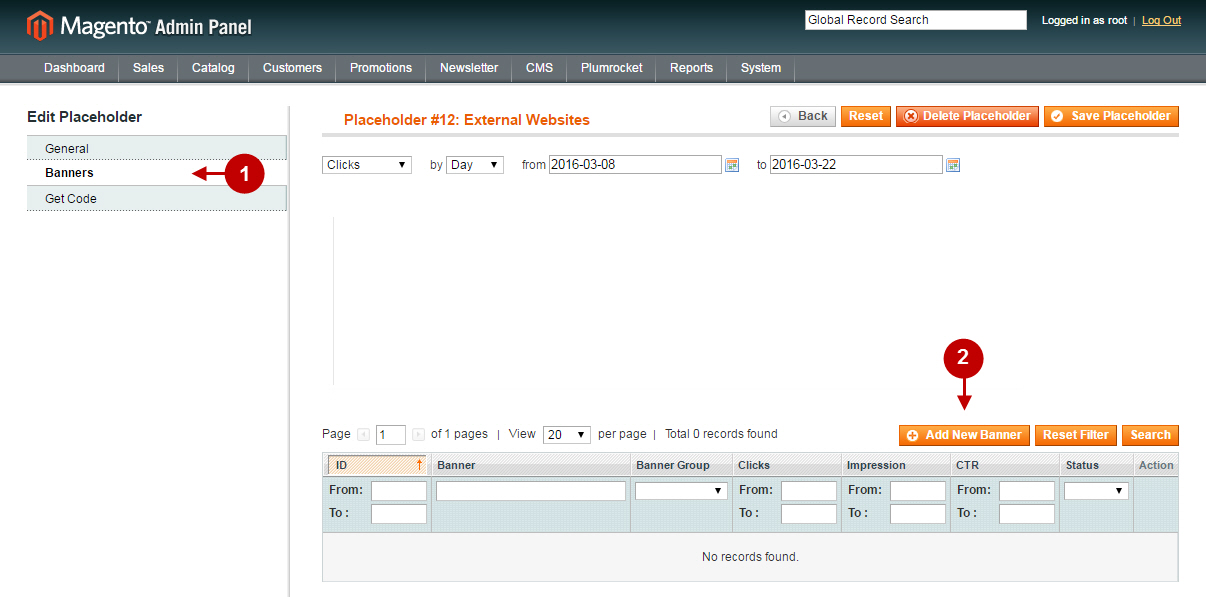
- Once you have saved the placeholder, you can create a banner within this tab. Go to “Banners” tab.
- Press on the “Add New Banner” button.

Detailed description:
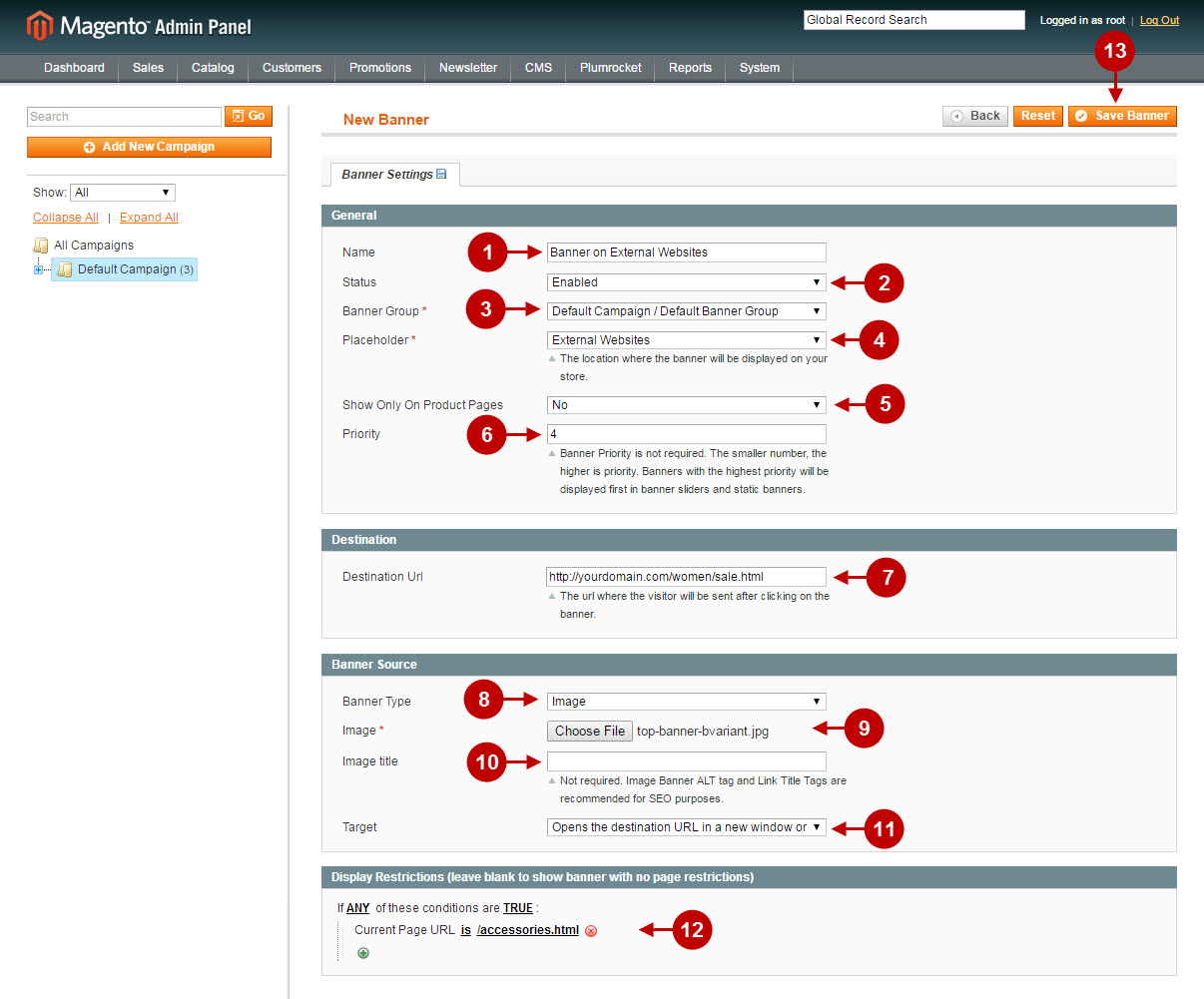
- “Name”: specify the name of a banner in this field.
- “Status”: option allows you to enable or disable the banner.
- “Banner Group”: field shows you the banner group this banner is assigned to.
- “Placeholder”: in this field you need to select the newly created placeholder. In our case it is a n “External Websites” placeholder which we have previously created.
- In the “Show Only On Product Pages” field you may choose whether the banner will be displayed on the product pages only.
- Input the number in the “Priority” field. Note: The smaller the number – the higher is the priority. Banners with the highest priority will be displayed in banner sliders and static banners first.
- “Destination URL”: enter the url where the visitor will be redirected to after clicking on the banner.
- Select Image or HTML banner type in the “Banner Type” field.
- After you selected “Image” banner type, upload an image file of your banner.
- For SEO purposes you may specify the alt tag andlink title in the “Image Title” field.
- “Target”: field allows you to select in which way the destination URL will be opened (e.g. in a new window or tab).
- “Display Restrictions” field allows to set restrictions for a banner by pages. Specify rules to select the pages to display the banner on.
- Press “Save Banner” to save your settings.

Getting Code
After you have created a banner, you need to go back to “Manage Placeholders” section -> select “External Website” placeholder.
Detailed description:
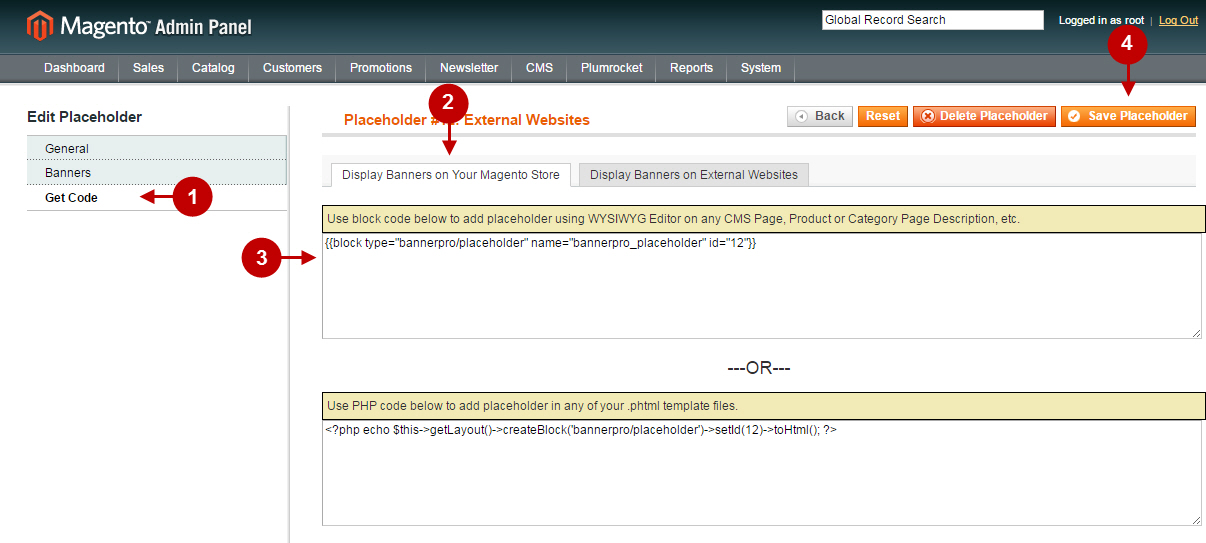
- In this tab, select “Get Code” section.
- Select “Display Banners on Your Magento Store” tab.
- Copy the block code to add a placeholder on any CMS Page, Product or Category Page description, etc.
- Press “Save Placeholder” to save your changes.

Adding Code
As an example we will add our code to one of the CMS Pages.
Detailed description:
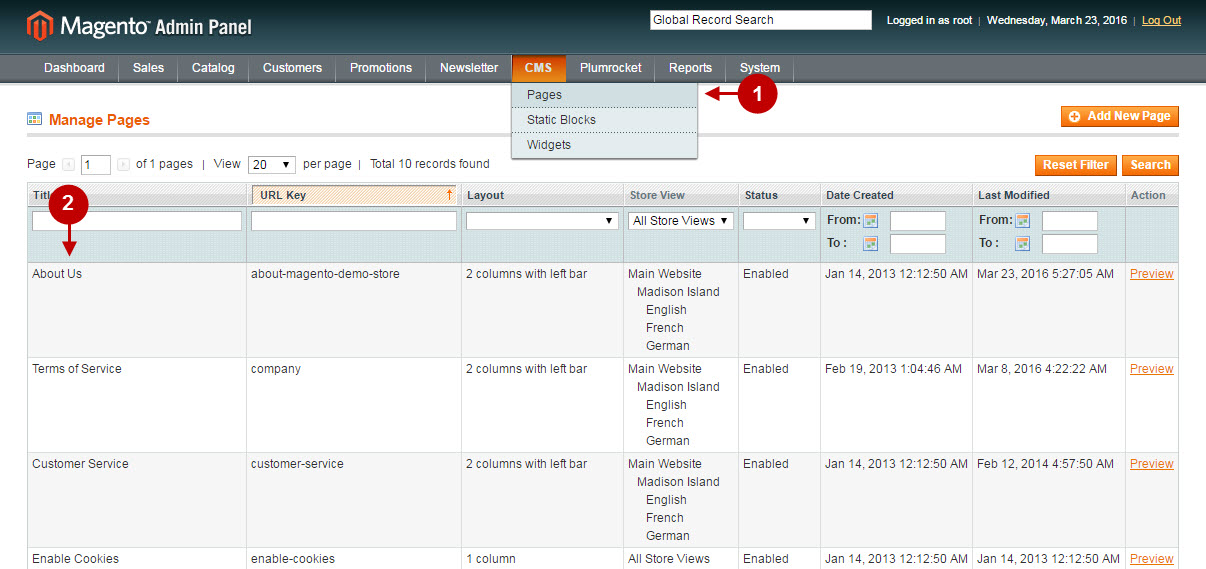
- In your Magento Admin Panel go to “CMS” tab -> select “Pages” section.
- Select any CMS page you need to place the banner on. We have selected the “About us” page.

Detailed description:
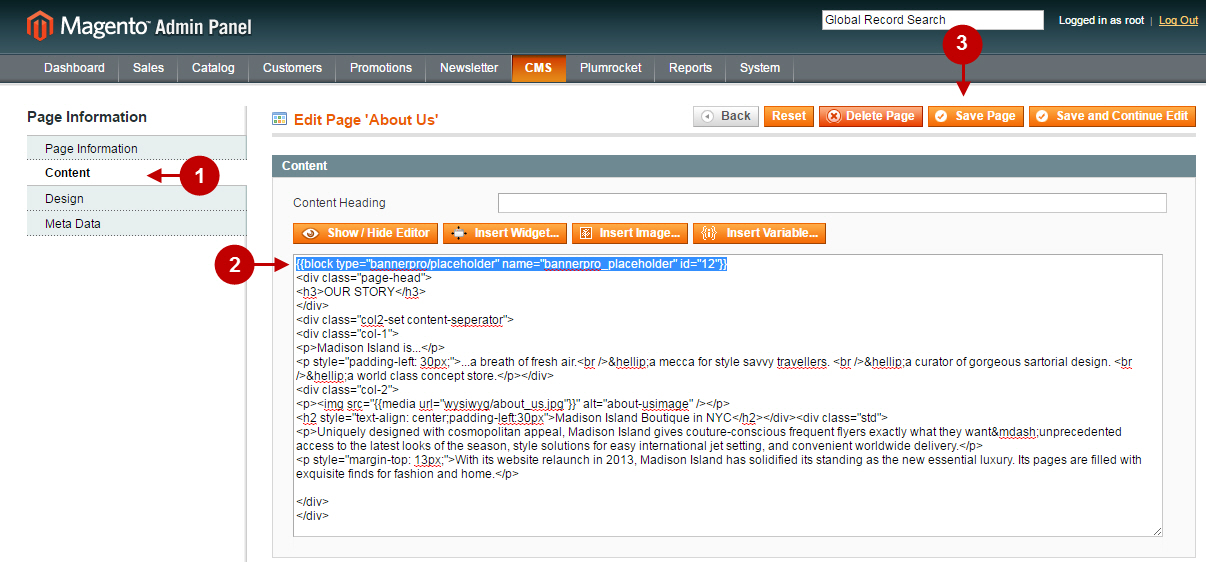
- Go to “Content” tab.
- Paste the code into the input field.
- Press “Save Page” to save your changes.

Detailed description:
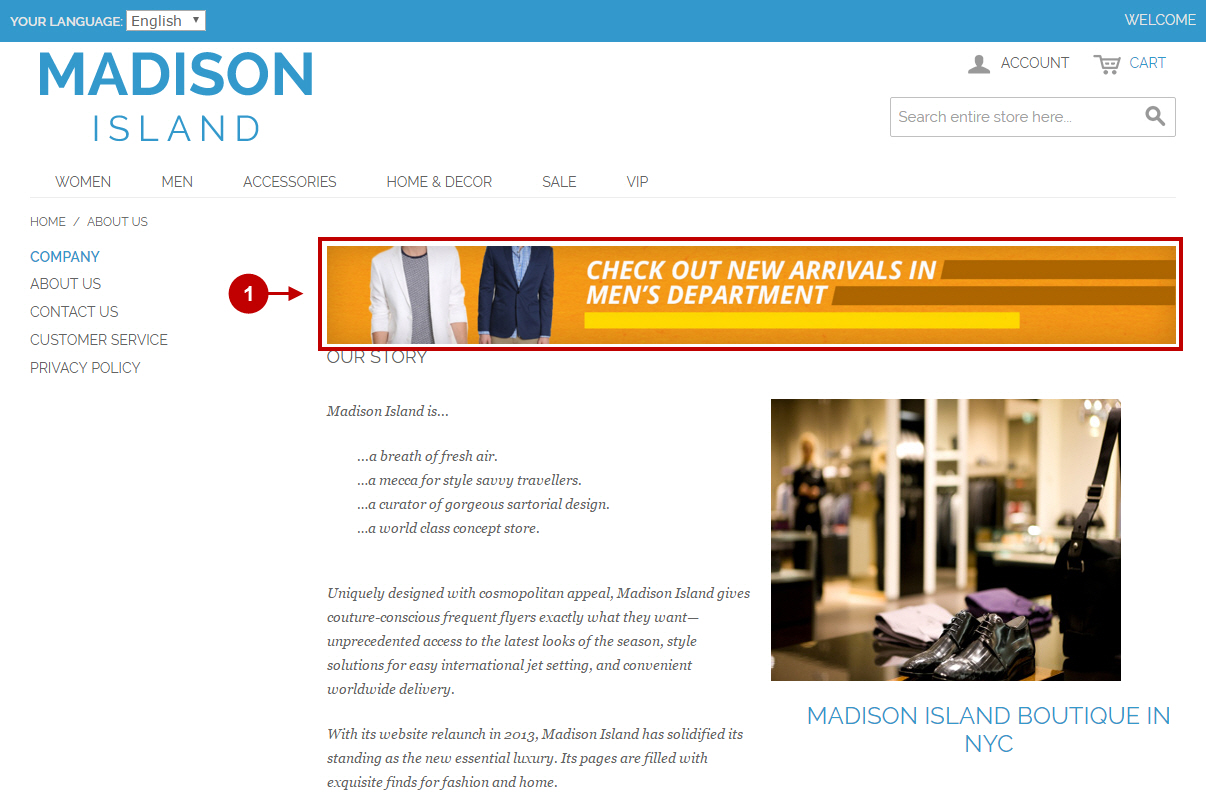
- This is how our custom placement banner will be displayed on Magento frontend.