In this article, you will learn how to integrate Tawk.to chat into Magento 2 AMP extension. Please follow the steps below to configure it correctly.
Step-by-step guide:
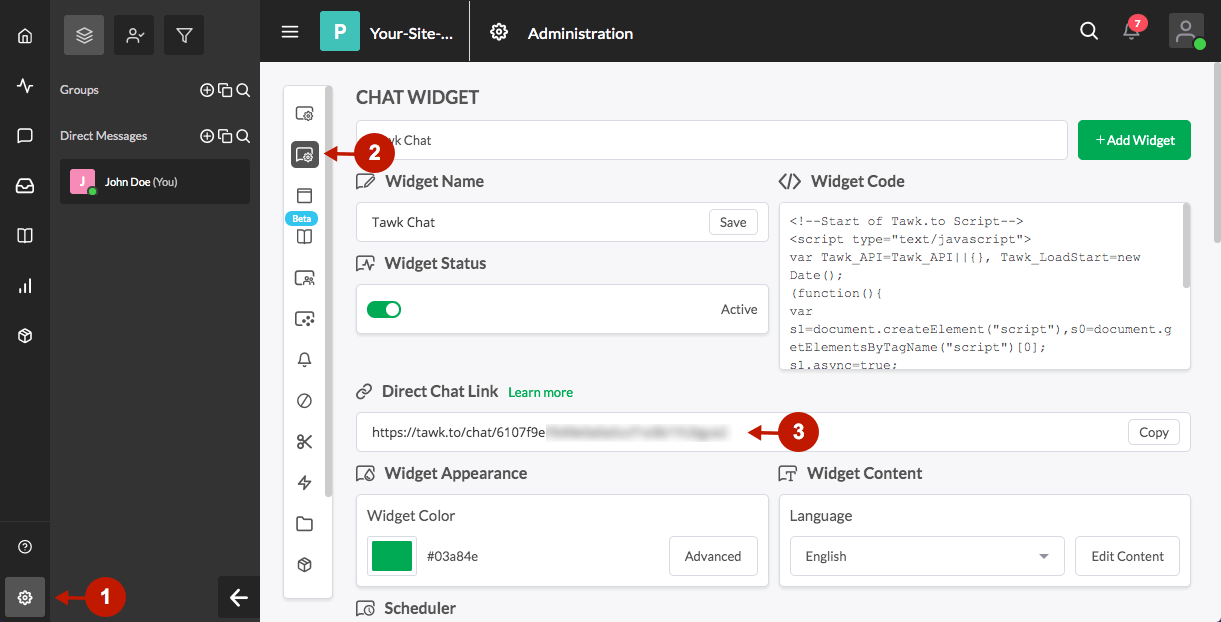
- Log in to your Tawk account and go to the Administration section of the Dashboard by clicking the cog in the bottom left corner.
- Select Chat Widget from the Channels list.
- This is your Tawk Chat Direct Chat Link. You will need this in your Magento 2 backend when configuring Tawk integration with Magento 2 AMP pages.

How to Integrate Tawk Chat With Magento 2 AMP Extension
Step-by-step guide:
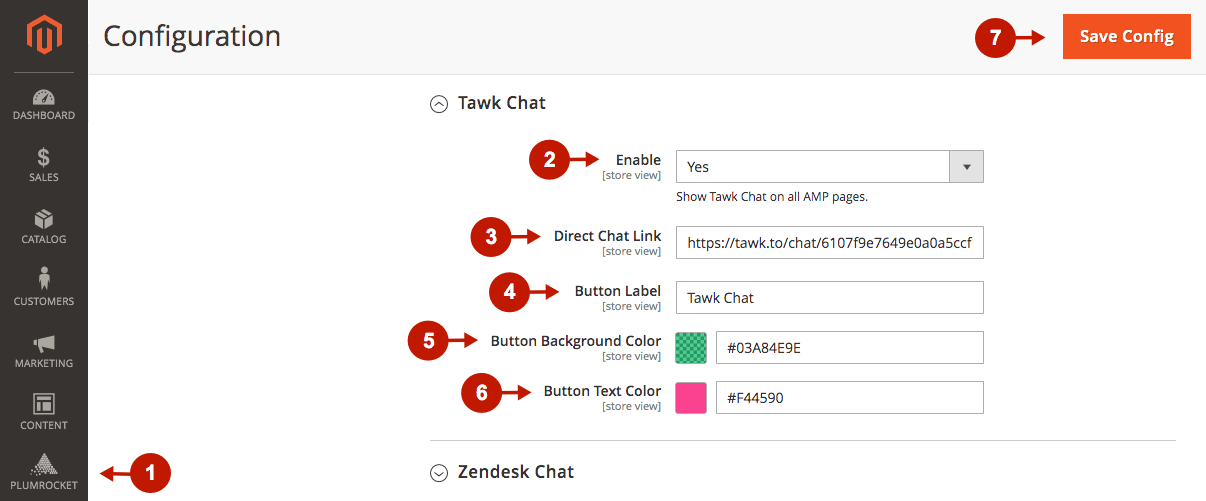
- In the main Magento menu, go to the Plumrocket -> AMP -> Configuration, and scroll down to the Integrations -> Tawk Chat.
- Enable: set to Yes to enable Tawk chat on your AMP pages.
- Direct Chat Link: insert your direct chat link in this field.
- Button Label: enter the Tawk chat button text to display on AMP pages.
- Buton Background Color: specify the background color of your Tawk chat button.
- Button Text Color: specify the text color of the Tawk chat button.
- Press the Save Config button to apply settings.

Tawk Chat integration with the Magento 2 AMP extension is now completed.
Was this article helpful?
