<AMP-IFrame> DNS Error – “Domain.com’s server IP address could not be found.”
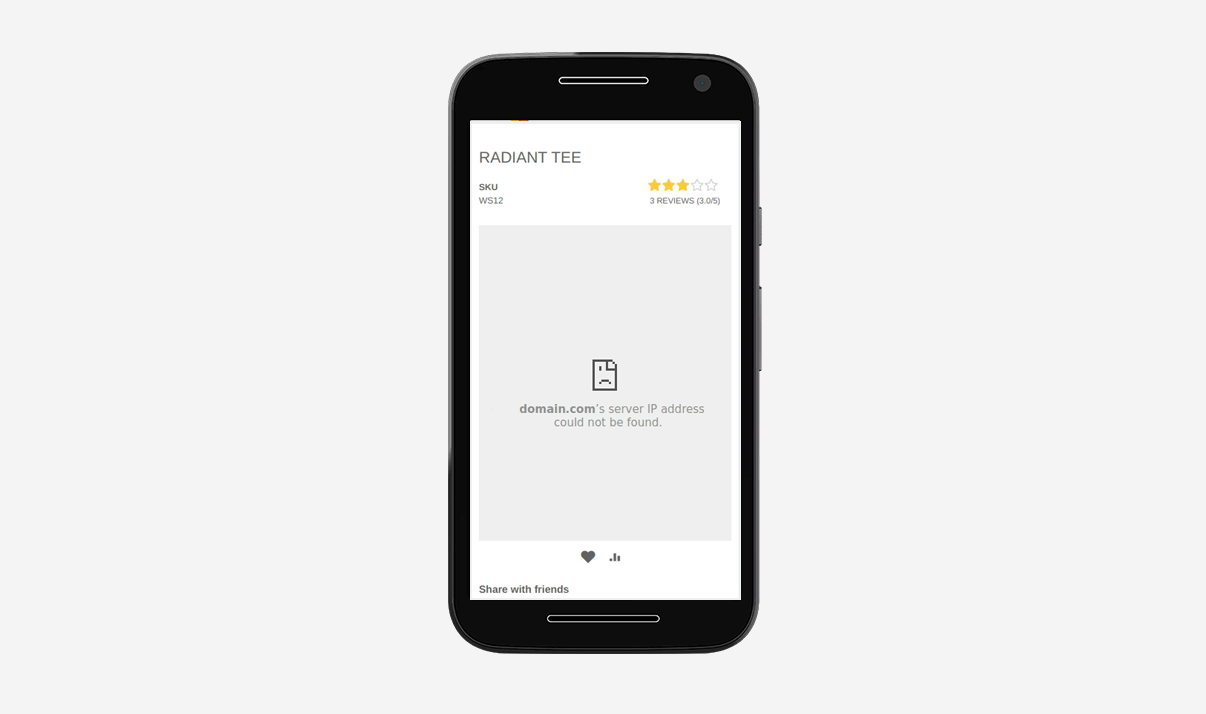
Depending on your browser, users may see the following error message on Magento AMP product pages: “Domain.com’s server IP address could not be found” or this message: “Domain.com’s server DNS address could not be found. ERR_NAME_NOT_RESOLVED”. But essentially, these are all the same error messages. Please see the screenshot below:

Issue Description
When this error occurs, the iframe contents are not displayed. The shopping cart button, along with custom options and configurable options, is missing.
This issue happens due to your website DNS setup and AMP IFRAME limitations. According to the official AMP.DEV documentation, “an amp-iframe must not be in the same origin as the container”, which means you cannot load both page content and iframe content from the same origin (e.g., domain name).
Solution 1 (Recommended)
The recommended workaround is to load your AMP Iframe content from a different domain or a subdomain. In most cases, the easiest way to solve this issue is to load page content from the main domain and iframe content from the “www” subdomain.
Example 1:
If your main website domain is “domain.com”, then your AMP Iframe must load from “www.domain.com”
Example 2:
If your main website domain is “www.domain.com”, then your AMP Iframe must load from “domain.com”
This setup can be achieved by creating a CNAME DNS record in your hosting panel or DNS service provider.
Step 1
Create CNAME DNS record as described above or contact your hosting provider if you need any help creating a new DNS record.
| Type | Name (Host) | Alias to (Value) | TTL |
|---|---|---|---|
| CNAME Record | www | domain.com | 1800 |
* domain.com - is your Magento store domain name.
Depending on your DNS service provider, it may take from 1hr to 72 hours for DNS changes to be updated across the Internet.
Step 2
Now once we have the CNAME record created, we can load the AMP Iframe from a different location than the main domain name. However, most websites have 301/302 redirects created to forward traffic from domain.com => www.domain.com or from www.domain.com => to domain.com. Therefore, we must finetune your 301/302 redirects to allow AMP-IFrame to load successfully.
Our goal is to make sure that if the main website is accessible via the link:
https://www.domain.comthen the AMP Iframe must be accessible on the non-www domain without a redirect, for example:
https://domain.com/ampiframe.php
And the other way around, if the main store URL is non-www, for example: https://domain.com, then AMP Iframe must be accessible without redirect on www subdomain, example: https://www.domain.com/ampiframe.php
We found two approaches that allow avoiding redirecting requests to the ampiframe.php file
Option 1:
You must disable the 301/302 webserver redirects from “non-www” to “www” or vice versa and enable the Magento 301/302 redirects instead. This way ampiframe.php will be accessible without redirecting to the main website URL. Please follow this 3 step guide to disable the Apache or Nginx 301/302 redirects and enable Magento redirects instead.
Option 2:
You can exclude ampiframe.php from redirects and keep your existing webserver 301/302 redirects in place. This option requires minimum changes on your side and possibly the easiest if you know how to work with webserver redirects.
Solution 1 Summary
This solution is simple and works for most Magento stores. The majority of stores already have the “www” subdomain and 301 redirects enabled. If you do, you only need to make sure that the “ampiframe.php” is accessible via a direct link from a secondary location without a redirect, otherwise, you will be getting the DNS error message.
Solution 2
If creating a CNAME record as explained in Solution 1 is not an option for you, then you can try uploading ampiframe.php file on a different domain. This solution is described in the AMP Project Iframe Origin Policy documentation: “One can easily circumvent AMP’s not-same-origin-enforcement through redirects, since only the initial URL is tested.” However, this solution should be only used in rare cases and is not recommended for most stores. This solution is available for Magento AMP Extension v3.x and later.
Step 1
Upload your ampiframe.php file to any secondary domain or subdomain (different from your Magento Store domain name). For instance, if your Magento store domain is “domain.com”, then you could upload this file to:
domain2.com/ampiframe.phpStep 2
Go to your AMP Magento Extension configuration and set the AMP Iframe path field value to an absolute path of ampiframe.php on secondary domain or subdomain. Example:
https://domain2.com/ampiframe.php- Please note: SSL must be enabled on secondary domain or subdomain for AMP Iframe to work.
Step 3
Clear the Magento cache
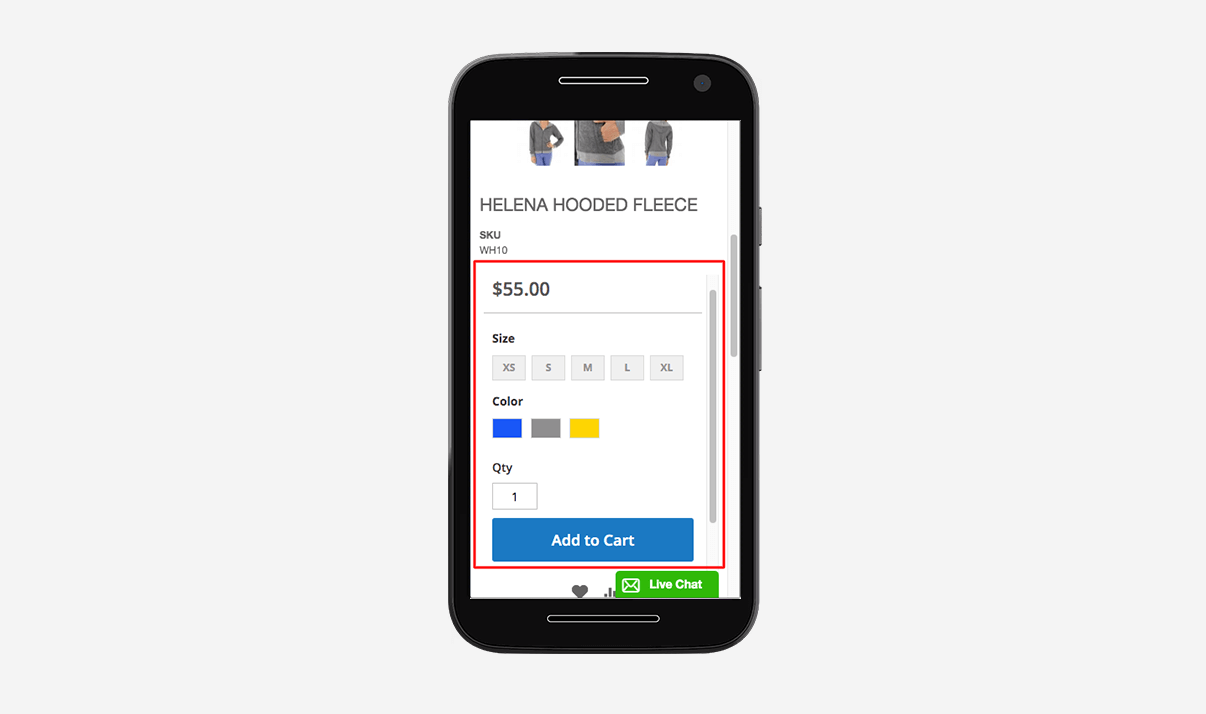
Testing AMP IFrame
Once you completed the above steps, you can go back to your product pages to test the display of configurable options and the “add to cart button”. Here is a screenshot of the properly loaded AMP IFRAME in the Magento AMP Product Page template: