Magento 2 AMP Mobile Theme is designed with a combination of lightweight elements to create AMP pages that load quickly and provide high performance on mobile devices. It is based on a new format of AMP HTML & Javascript and loaded from AMP Cache, thus optimizing content and minimizing HTML requests.
AMP Theme itself helps create super-fast mobile pages, but due to the limitations of AMP technology, great speed can be reached at the cost of functionality.
Thus, in order to reach maximum speed, you should keep the following things in mind when configuring your AMP theme:
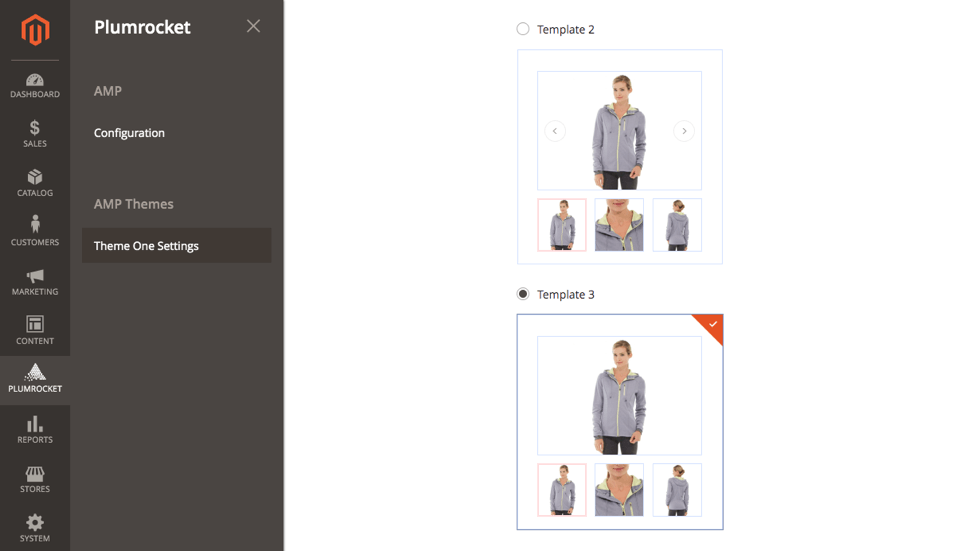
- Go for lightweight templates and galleries
- Avoid large quantity of images and widgets
- Disable unused third-party integrations and extensions
- Consider using fewer fonts

Also, you can read more about the limitations of AMP technology.
Additionally, our AMP theme helps you rank high in Google search results, as Core Web Vitals metrics and other page experience signals are included in Google Search ranking.
Why are Core Web Vitals Important for Magento eCommerce?
To better understand how page speed is measured and how to maximize it, we are going to introduce you to Core Web Vitals.
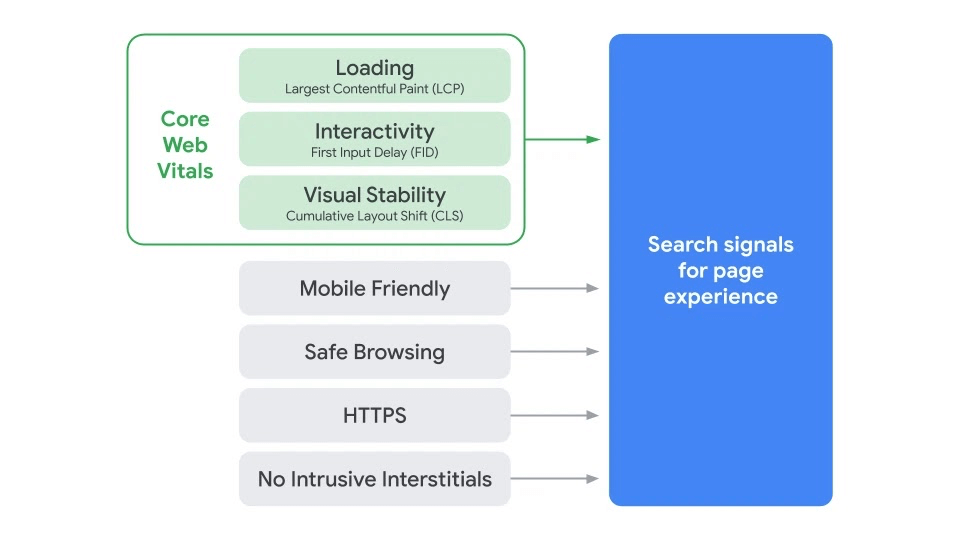
Magento Core Web Vitals are a subset of factors that, according to Google, are important in improving page experience on the Web. They comprise Loading (LCP), Interactivity (FID), and Visual Stability (CLS), which help measure and understand the quality of experience delivered to users.
Core Web Vitals score should be a reference point for merchants when creating AMP pages for their websites. It includes:
- Largest Contentful Paint that indicates the time it takes for the largest element to load
- First Input Delay, the time it takes for a page to become interactive
- Cumulative Layout Shift, the amount of unexpected layout shift of visual page content

Source: developers.google.com
As you can see, LCP is the score that influences page load speed. Other metrics are responsible for interactivity and visual stability, which also impact user page experience.
All in all, our experienced developers built up the Magento 2 AMP mobile theme for merchants to easily create fast AMP pages with up to 95% in Core Web Vitals score, significantly improving Magento 2 performance. Based on the Magento AMP extension by Plumrocket, the AMP theme is designed with all the factors that affect page speed and user experience in mind. But most importantly, you should be careful when customizing your AMP theme to avoid cluttering it with web design elements, third-party extensions, and integrations.
|
