The AMP technology is a Google project that aims at high performance of web pages by creating fast, beautiful, and lightweight mobile pages. It is a web component framework that has got some limitations, and to be more specific, it restricts author-written JavaScripts and uses a simplified HTML structure form.
So far, the amp.dev team does not provide us with AMP components for integrating chat into AMP pages. However, the AMP extension by Plumrocket allows you to integrate chat services right from the Magento backend. There are a total of 3 options for integrating chat into Magento AMP pages while keeping them valid and lightweight:
- Use chats that are already integrated in Plumrocket AMP Extension
- Find out whether a chat has a built-in AMP support
- Add custom chat integration
Option 1: Use Integrated Chats in Plumrocket AMP Extension
Magento AMP Plugin is developed in accordance with Google guidelines that allow you to generate an AMP version of your website. Regardless of the limited amount of AMP components provided by the amp.dev team, the extension allows integrating a lot more functionality to your AMP pages keeping them fast and lightweight.
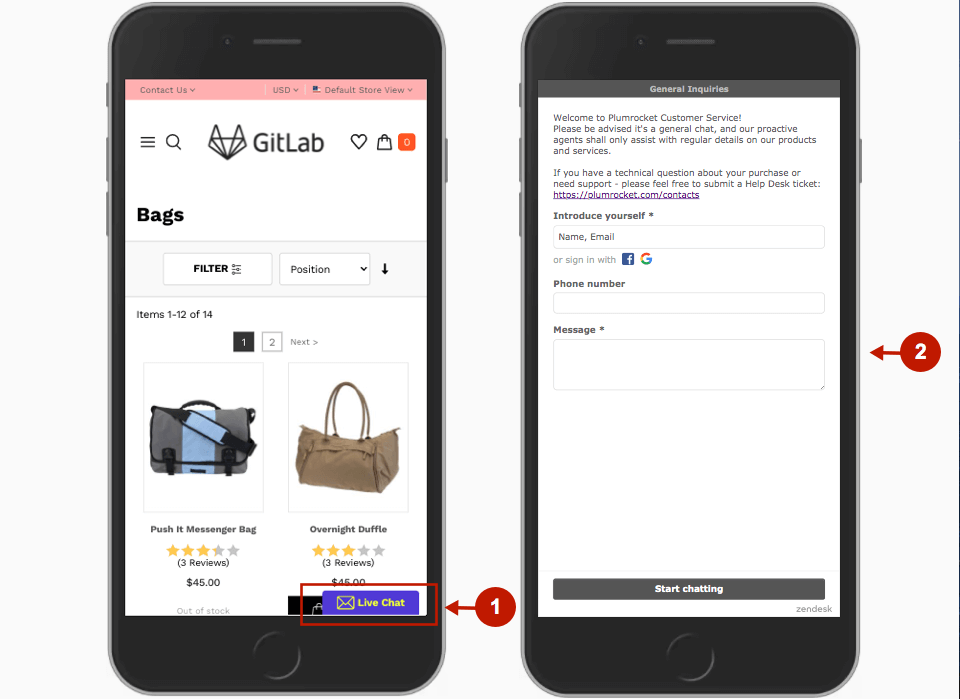
To be more specific, our developers have made it possible to integrate Tawk and Zendesk and Live chats with Magento AMP pages. The same as in responsive Magento theme, customers can access it by clicking on a Live Chat button at the bottom of the page. Then, a chat opens in a new window, and visitors can start chatting right from this page.

How to set up Zendesk chat on Magento AMP pages
Setting up a Zendesk chat with Magento AMP extension takes a few minutes. Please, take the following steps:
- Go to your Magento Admin Panel -> Plumrocket tab
- Under AMP, choose Configuration
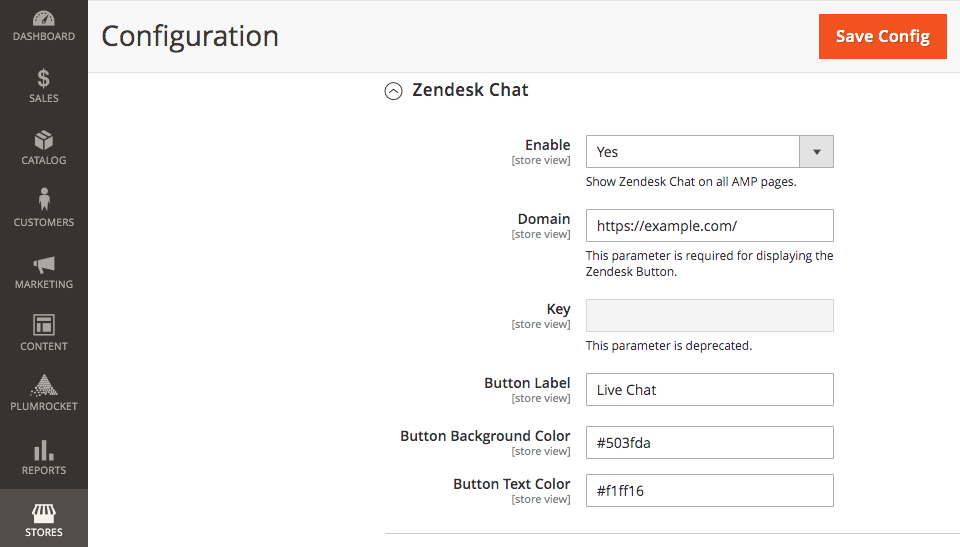
- Scroll down the page to the Zendesk Chat section
- Set the Enable option to Yes
- Enter your Zendesk Domain
- Click Save
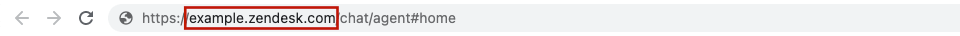
In order to get your Zendesk domain, you need to log in to your Zendesk account that is configured for your website, go to Settings -> Edit Profile, and check your URL:

A fully configured Zendesk section will be as follows:

Furthermore, you can enter the HEX color code for the button that will match the color scheme of your website. If you do not know the exact color code, you can use any color picker service you find on Google for this purpose.
Currently, Zendesk, Tawk, and Live chats are the only chat services available for integration. However, our team is constantly working on improvements to expand the Magento AMP extension functionality. In case you have a specific request, feel free to contact us.
Option 2: Check for Built-in AMP Support
Ask the support team of the chat you want to integrate whether they have a solution for AMP. Since AMP technology rolled out in 2016, and is still relevant and considered in Google ranking, chat developers may have already created some solutions for chat integration into AMP pages.
Option 3: Create Custom Chat Integration
- Create a separate page where an opened chat will be displayed
- Insert chat SDK or library into this page
- If there is no chat API that allows displaying already opened chat, you need to create a loader placeholder. Then, using javascript, open the chat after its rendering and hide the placeholder.
- On AMP pages, you need to create a custom chat button that leads users to the created page with the opened chat.
In any case, you can contact Plumrocket support or consider using our AMP Development Service if you have any special requests.
|
See other FAQ for Magento 2 AMP Extension
- Which third-party services are supported by AMP technology
- Is Magento 2 AMP Plugin Compatible With Third-Party Extensions
- How to Improve Page Speed & Core Web Vitals With Magento 2 AMP Theme
- How to Implement Shopping Cart in Magento AMP Pages
- How to Fix Magento AMP iFrame Error Due to X-Frame-Options: SAMEORIGIN
