-
0
You have no items in your shopping cart.
- Contact Us
Magento 2 Google Page Speed Optimizer Extension
Google Page Speed Optimizer for Magento 2 improves your online store performance with advanced code and image optimization techniques. As a result, you will provide a faster browsing experience to customers, improve your Core Web Vitals score and reach higher positions in Google search.
- Easily create JavaScript bundles optimized for browser caching.
- Minify JS, CSS, and HTML with one click.
- Preload main images, delay loading off-screen images, and convert images to WebP format for an instant browsing experience.
- Speed up content loading from third-party domains with Preconnect and DNS-prefetch.

| Product Details | |
| Version: | 1.0.10 (Sep 25, 2025) |
| Documentation: | User Guide |
| Live Demo: | View |
| Code Visibility: | 100% Open Code |
| Supported CE - EE: |
CE 2.3.4 - 2.4.8 EE 2.3.4 - 2.4.8 |
| License: | Single Magento Installation |
| Free Updates & Support: |
1 year (Details)
No subscriptions |
| Refund Policy: | 60 Days (View) |
Key Features of Magento 2 Google Page Speed Optimizer Extension
Google Page Speed Optimizer for Magento 2 improves your online store performance with advanced code and image optimization techniques. As a result, you will provide a faster browsing experience to customers, improve your Core Web Vitals score and SEO, as well as reach higher positions in Google search.
With this Magento 2 speed optimizer, you will be able to automatically minify CSS and JavaScript and create bundles for JS files, which leads to super fast page loading since some are downloaded from the cache when further navigating on the website. This advanced javascript optimization is critical to site optimization and greatly reduces the number of network requests.
In addition to other code and connection optimizations, the extension provides user-friendly settings to optimize the image loading on your website. It preloads main images and only loads off-screen images when users scroll to them. This makes your website load faster and feel more responsive for users, without making them wait too long to see the page content.
How Code & Image Optimization Affects Your Website Speed
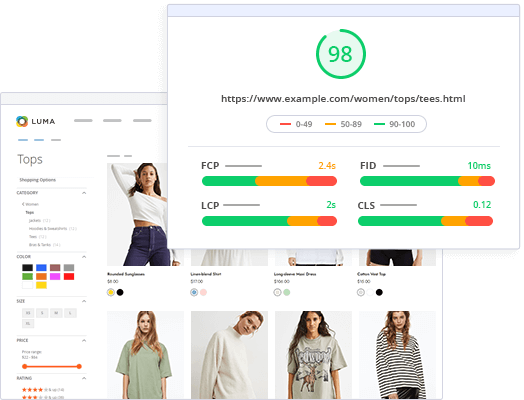
 Improved Core Web Vitals
This Magento 2 Speed Optimizer comes with powerful image preloading and lazy loading features that deliver images to users as fast as possible, improving the page render and overall browsing experience.
Improved Core Web Vitals
This Magento 2 Speed Optimizer comes with powerful image preloading and lazy loading features that deliver images to users as fast as possible, improving the page render and overall browsing experience.
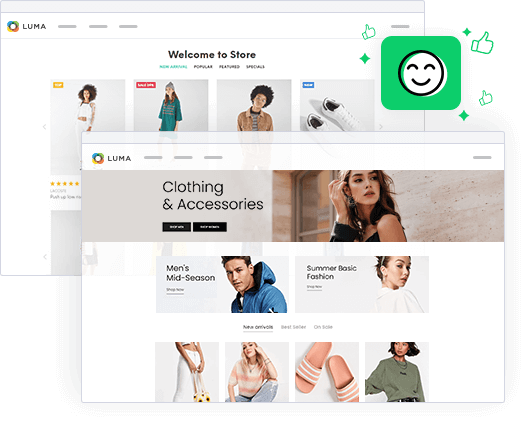
 Better User Experience
JavaScript bundling and other code structure optimizations significantly reduce server requests. This greatly speeds up the page load times and positively affects the Core Web Vitals score.
Better User Experience
JavaScript bundling and other code structure optimizations significantly reduce server requests. This greatly speeds up the page load times and positively affects the Core Web Vitals score.
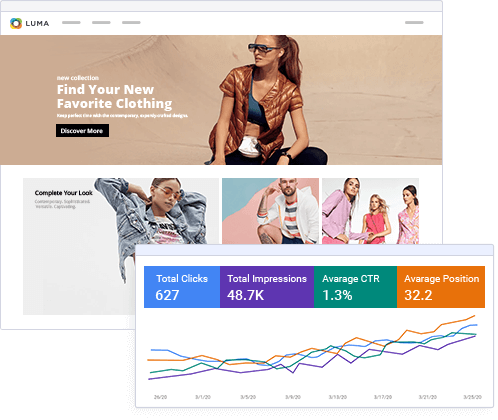
 Higher Site Ranking
Page experience and page speed are the top Google ranking factors. Use the most efficient speed optimization techniques provided by this extension to significantly boost your site performance & SEO index.
Higher Site Ranking
Page experience and page speed are the top Google ranking factors. Use the most efficient speed optimization techniques provided by this extension to significantly boost your site performance & SEO index.
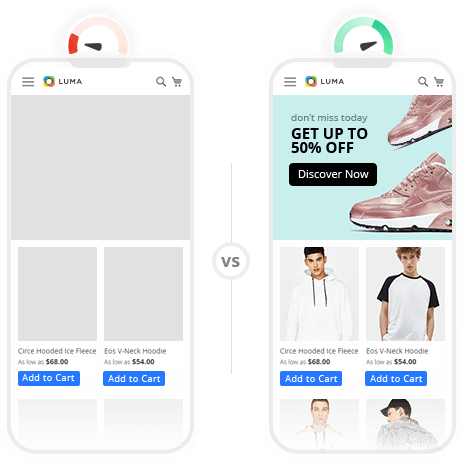
 Faster Browsing on Mobile
Even enabling the right resource loading priority speeds up the initial page load and makes browsing on mobile devices smoother. With additional code and image optimizations, you will be ahead of your competitors.
Faster Browsing on Mobile
Even enabling the right resource loading priority speeds up the initial page load and makes browsing on mobile devices smoother. With additional code and image optimizations, you will be ahead of your competitors.
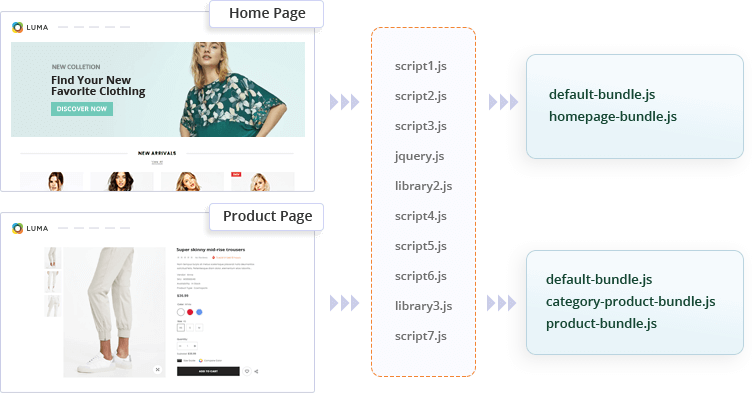
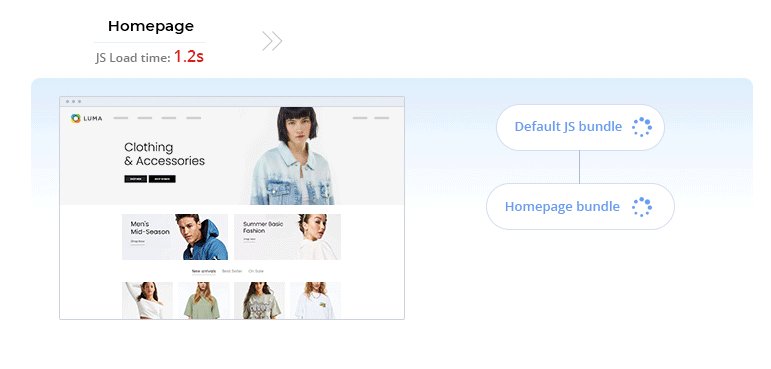
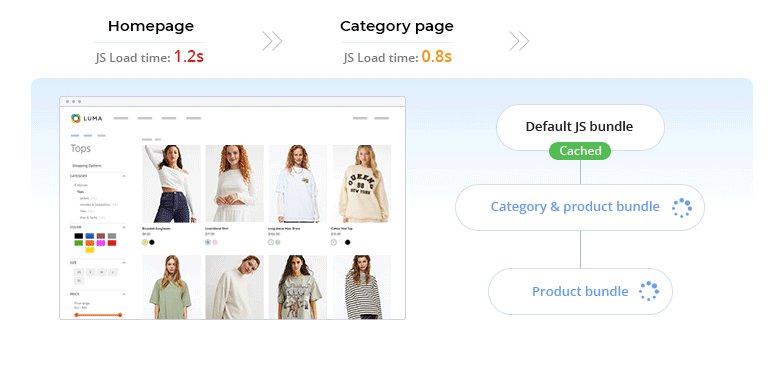
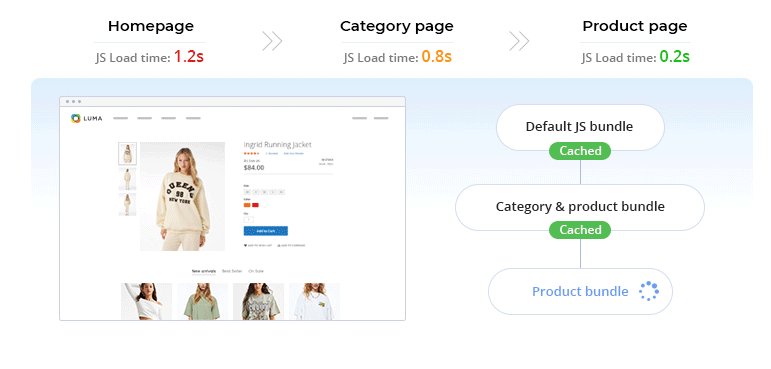
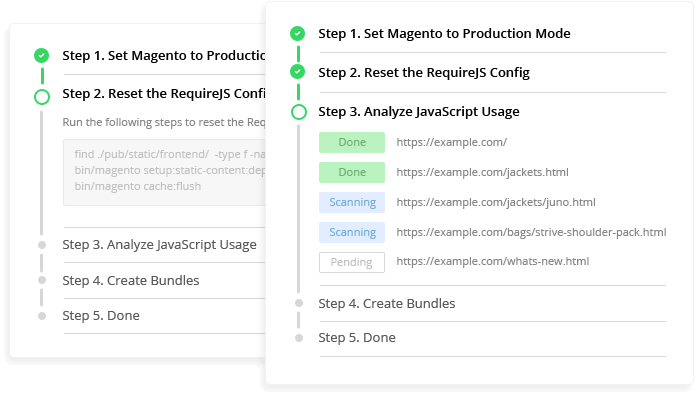
Achieve Peak Performance with Smart JS Bundling
We have developed the most efficient way to bundle JavaScript files. Smart bundling by Plumrocket reduces the JS code weight and ensures as few server requests as possible to speed up page loading.
To significantly reduce the time to first user interaction with the page, the extension scans JavaScript files and automatically generates JS bundles along with dependencies.

We create a default JS bundle that is cached the first time a user visits the website, as well as several unique bundles for each page type. This way, only the necessary JS code is loaded. Secondly, loading bundles from the cache is much faster than from a CDN.

The bundle creation is fully automated, yet it offers additional settings to tailor it to your unique website.

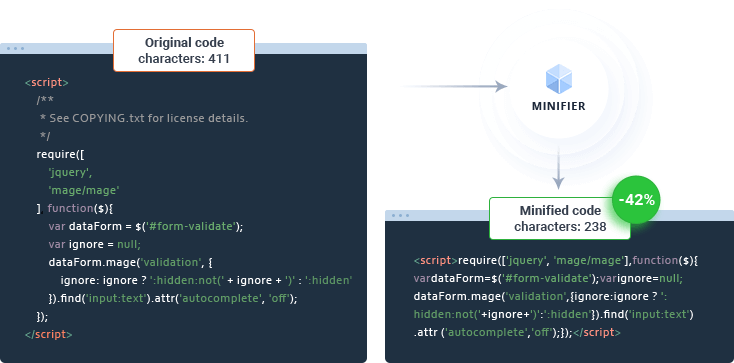
Optimize Code Structure for Faster Processing
Automatically remove spaces, formatting, comments, etc. from JS and CSS code. Without affecting the content and how the resource is processed by the browser, pages will load significantly faster.

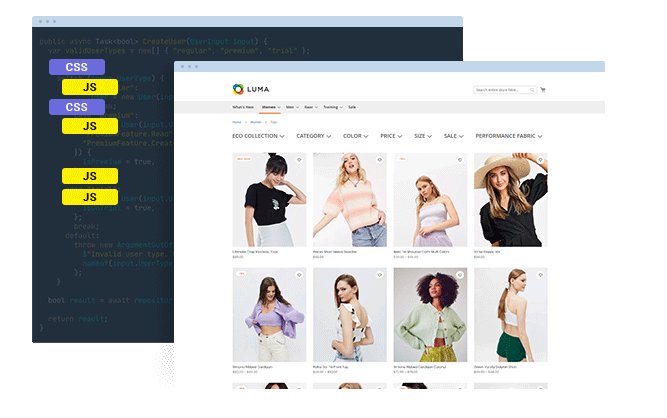
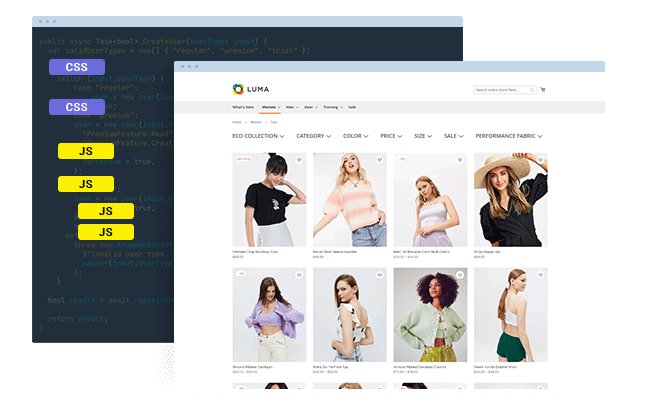
JS usually makes the page interactive, so it’s best to delay JS loading until the content has fully loaded.

Let this Magento 2 Speed Optimizer automatically set the correct priority for loading JavaScript, CSS, images, iFrames, and other resources so that webpages render faster and become usable to customers almost instantly.

Speed Up Connection with Third Parties
Improve performance and get more granular control over loading third-party resources. Customize the resource loading logic to reduce the time it takes to fetch the resources and deliver them to users.
 Preconnect & DNS-Prefetch
If your website relies on third-party resources (analytics, videos, social media integration, etc.), you can reduce the time it takes to fetch and deliver them to users.
Preconnect & DNS-Prefetch
If your website relies on third-party resources (analytics, videos, social media integration, etc.), you can reduce the time it takes to fetch and deliver them to users.
 Preload Fonts
Prevent browsers from using fallback fonts and causing layout shifts. Enable font preloading to display your custom fonts faster and deliver content more smoothly.
Preload Fonts
Prevent browsers from using fallback fonts and causing layout shifts. Enable font preloading to display your custom fonts faster and deliver content more smoothly.
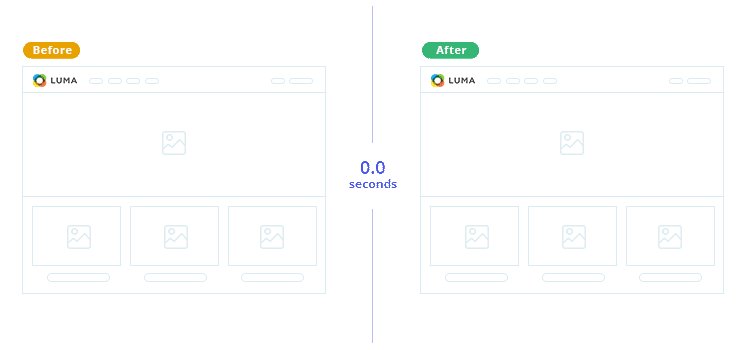
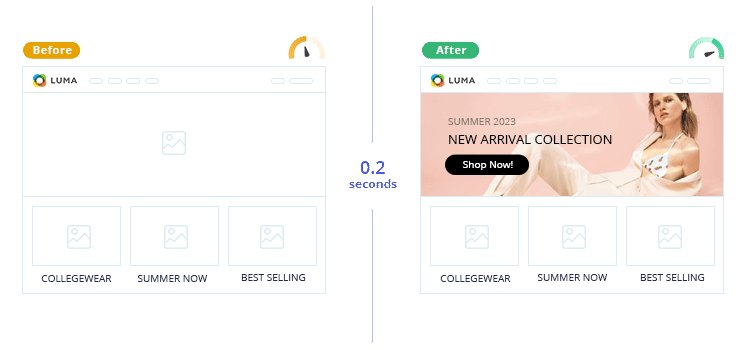
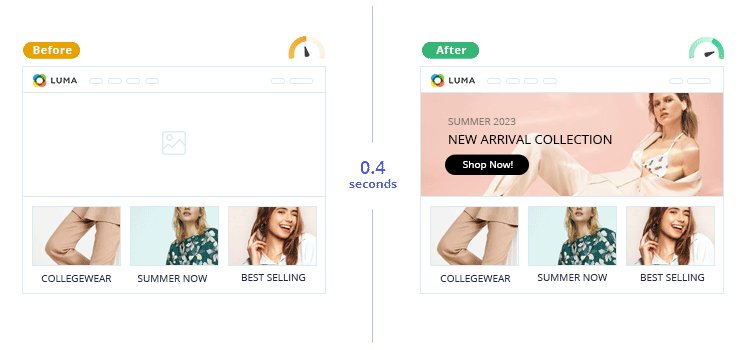
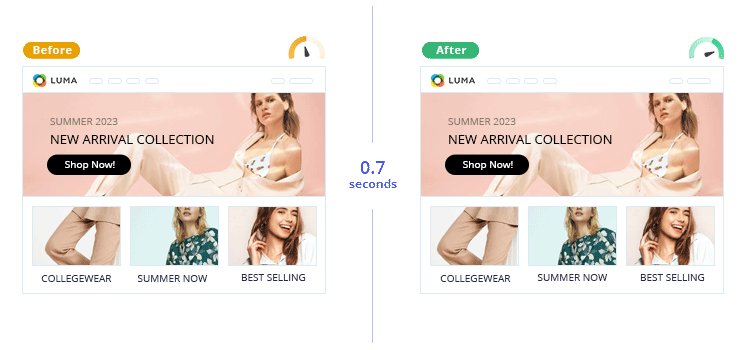
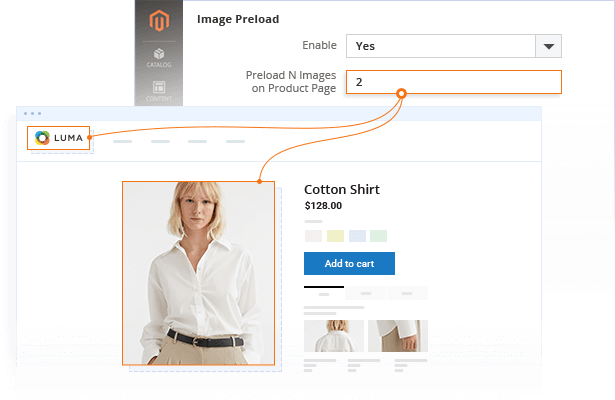
Preload Images for Instant Display
Let your visitors instantly explore your first content. The Magento 2 Speed Optimizer extension automatically identifies above-the-fold images and renders them almost instantly (prior to loading other resources) so your visitors are never left hanging with a blank screen on a slow connection.
Customize automatic preloading for your website by specifying the number of first images to be preloaded for different page types - product, category, CMS, and other pages.

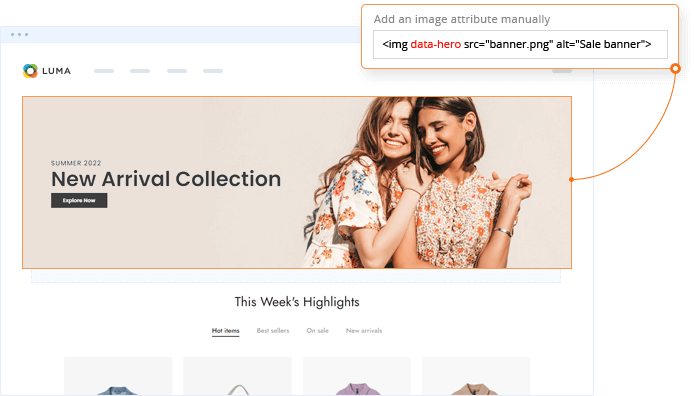
You can also mark the most important images on your store as always preloaded by adding a specific attribute to the HTML code (easy to do with our user guides).

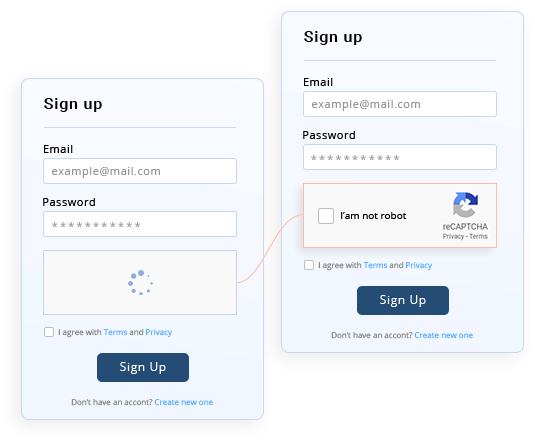
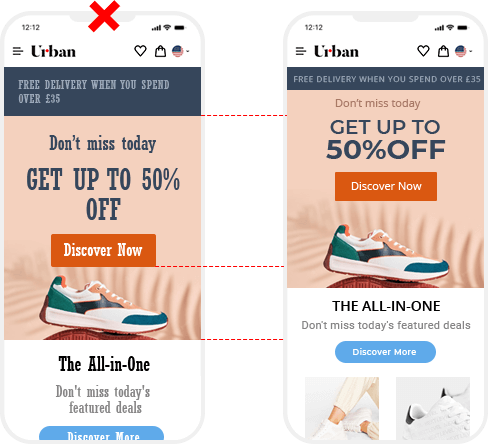
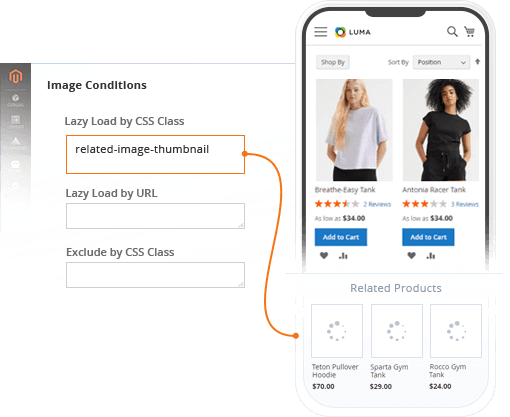
Lazy Load Offscreen Images to Increase User Experience
Enable loading below-the-fold images only when users scroll down to them. This will speed up the display of first content and make the browsing experience smoother, especially on websites with high traffic and image-rich content.
Choose entire blocks to lazy load images within them (e.g. Product List, Cross-Sells, etc.), or easily integrate third-party blocks by specifying their name in the extension configurations.

Lazy-load specific images by their CSS class or URL, or vice versa, use the exclude method - all with simple settings provided by the extension.

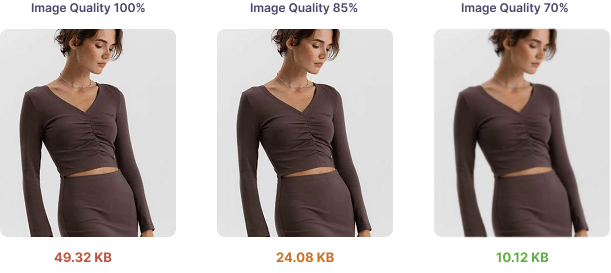
Automatic WebP Optimization for Blazing Fast Pages
Supercharge your store with automatic WebP image optimization in Magento 2. Reduce file size, improve page load times, and keep your visuals sharp — all while satisfying Google’s performance standards.
Instantly convert bulky JPG and PNG images into modern WebP for dramatically faster load times.

Reduce image size by up to half without dramatically losing sharpness or visual appeal. Use an intuitive slider to adjust compression and find the perfect balance between speed and quality.

Supported by all modern browsers, with automatic fallback to original images for older browsers

Save 15% When You Buy Together
Overview of Magento 2 Google Page Speed Optimizer Extension
This Google Page Speed Optimizer for Magento 2 provides advanced code and image optimization features that are fully automated yet offer simple configurations for each merchant to tailor them to their unique website structure.
All Features:
JavaScript Bundling
- Enable Smart JS Bundling - a unique optimization technique from Plumrocket that reduces the number of server requests for JavaScript files
- Specify the maximum bundle size or use the default one
- Enable the RequireJS file merging (library, configs, mixins, resolver) to reduce server requests
- The extension automatically scans the JavaScript files and generates bundles along with dependencies
- Default JS bundles are used for all pages and are cached the first time a user visits the website. Loading JS files from the browser cache instead of from CDN significantly speeds up website browsing
- In addition to the default bundles, the extension automatically creates unique bundles for each page type - homepage, product page, product page, category page, category page with layered navigation, simple product page, and configurable product page
- The admin can provide the URL of any custom page type so that extension analyzes JS files and creates bundles
- Run the process of bundle creation using a simple wizard from the extension configuration page
Code Optimizations
- Automatically minify inline JavaScript to decrease the number of HTTP requests to the server
- Enable automatic CSS Minification to minify CSS content inside the <style> tags to rescue the page weight
- Enable HTML minification that will be performed only once during static content deployment instead of minifying after each page render
- The “Move JS to the Bottom of the Page” option allows you to load JS after all the content, which is more time efficient as it makes the content interactive after it has completely loaded
- Admin can enable the Sign Static Files feature that forces the browser cache to refresh each time the changes are made to the website in order to always display the latest version of the website to users
- Keep the “Prioritize Resource Loading” feature enabled so that the extension automatically sets the proper, more efficient priority for loading JavaScript, CSS, images, iFrames, and other resources to speed up page rendering.
Third-Party Connection Optimizations
- Get more control over third-party resource loading with preload, preconnect, and DNS prefetch features. They define custom loading logic and reduce the time it takes to fetch the resources
- Preconnect to the most critical third-party domains to setup early connections to the resources and serve them to users almost instantly
- Use the DNS-prefetch feature to perform DNS lookups on a page in the background while the user is browsing (the first step of the connection process) to minimize latency when loading files from third-party domains
- Enable font preloading to instantly render them and prevent layout shifts
Image Optimizations
- Magento 2 Google Page Speed Optimizer includes the features of the Lazy Load extension, which provide image optimization tools to optimize overall site performance
- Image Lazy Loading delays the loading of above-the-fold images until users scroll down to them, and can be automatically applied for the entire Product List, CMS page content, Related Products, Cross-Sells, and Up-Sells
- Manually specify blocks or containers to lazy load images inside
- Developers can apply lazy loading with image CSS classes or URLs
- A Lazy Load exclude list can be used to ensure full extension compatibility with other third parties that use their built-in lazy load functionality
- The Lazy Load Exclude List can be used to ensure the extension is fully compatible with other third-party functionality that already uses built-in lazy loading
- Admins can set up Image Preload for main images to load them prior to other resources to ensure the fastest initial page loading and increase the LCP score
- The number of preload images can be set for Category, CMS, and other pages individually to ensure the highest page loading speed even with a poor Internet connection
- Some images can be ignored during preload by setting limits on their height and width
- The data-hero image attribute can be used in HTML code to prioritize preloading of specific images, ignoring size limits
- Enabling automatic resource loading prioritization improves page rendering
- Page Speed Optimizer for Magento 2 integrates the WebP Image Optimizer extension, enabling seamless image conversion to accelerate site speed and enhance overall performance
- JPG/JPEG, and PNG images are automatically converted to the modern WebP format, helping pages load faster across all devices
- Images are converted losslessly, preserving original quality while reducing file size by up to 50%, contributing to faster page loads
- Most browsers support WebP; for those that don’t, the original image format is served automatically.
- Specific directories or files can be excluded from optimization
- Select conversion engines—Cwebp, GD, or Imagick—to best suit your store’s setup and requirements.
- Previously generated WebP files can be cleared in one click, allowing optimization to restart with updated settings for maximum speed
Reviews of Magento 2 Google Page Speed Optimizer Extension
Every customer will automatically receive
$10 in reward points for each approved review.
-
I noticed a difference in page loading speed immediately after installing this extension. It’s simple to configure, and our store feels much faster for customers.
-
I was struggling with page load times, and this extension really delivered. The JavaScript bundling and image optimization made a significant difference. My site feels much snappier now. Plus, the settings were easy to understand, even for me.
-
I use a lot of javascript on my store, and I can't believe this automatic JS bundling can make such a difference! It works like magic, boosting my website's speed and performance. My site now loads lightning-fast, keeping my customers happy and engaged.
-
Cool extension, delivers great results out of the box and I love that it offers flexible settings for customization. Tech support quickly resolved a minor compatibility issue. thanks for the great product and fast communication.
Change Log of Magento 2 Google Page Speed Optimizer Extension
Version 1.0.10 Sep 25, 2025
- Added support for WebP image optimization
- Added compatibility with PHP 8.4
Version 1.0.9 Oct 01, 2024
- Fixed an issue where the module attempted to apply optimizations to non-HTML pages (e.g., robots.txt)
Version 1.0.8 Aug 28, 2024
- Fixed CSP errors in inline JS
Version 1.0.7 Aug 21, 2024
- Fixed an issue related to JS files scanning when setting up smart bundling. It occurred on creating bundle configuration step when the Minify Inline JavaScript setting was previously enabled.
Version 1.0.6 Jun 27, 2023
- Implemented automatic insertion of semicolons at the end of JS files where necessary to minimize potential errors during the JS bundling process








