Back in June 2021, Google started rolling out the page experience update to all users globally. Three months later, one of the most significant Google search algorithm updates was completed, or so we thought. Recently, Google announced plans to begin rolling out page experience ranking updates to desktop in February 2022. Many eCommerce website owners struggled to keep up with the latest updates and improve their website core web vitals to stay competitive in their business.
The same applies to eCommerce platforms. Development teams behind Shopify, Wix, Squarespace, Magento, WordPress, and others started to apply best practices to improve their platform speed and performance. This article will compare the best and worst-performing eCommerce platforms in every Core Web Vital category and advise which platform to choose for your eCommerce business.
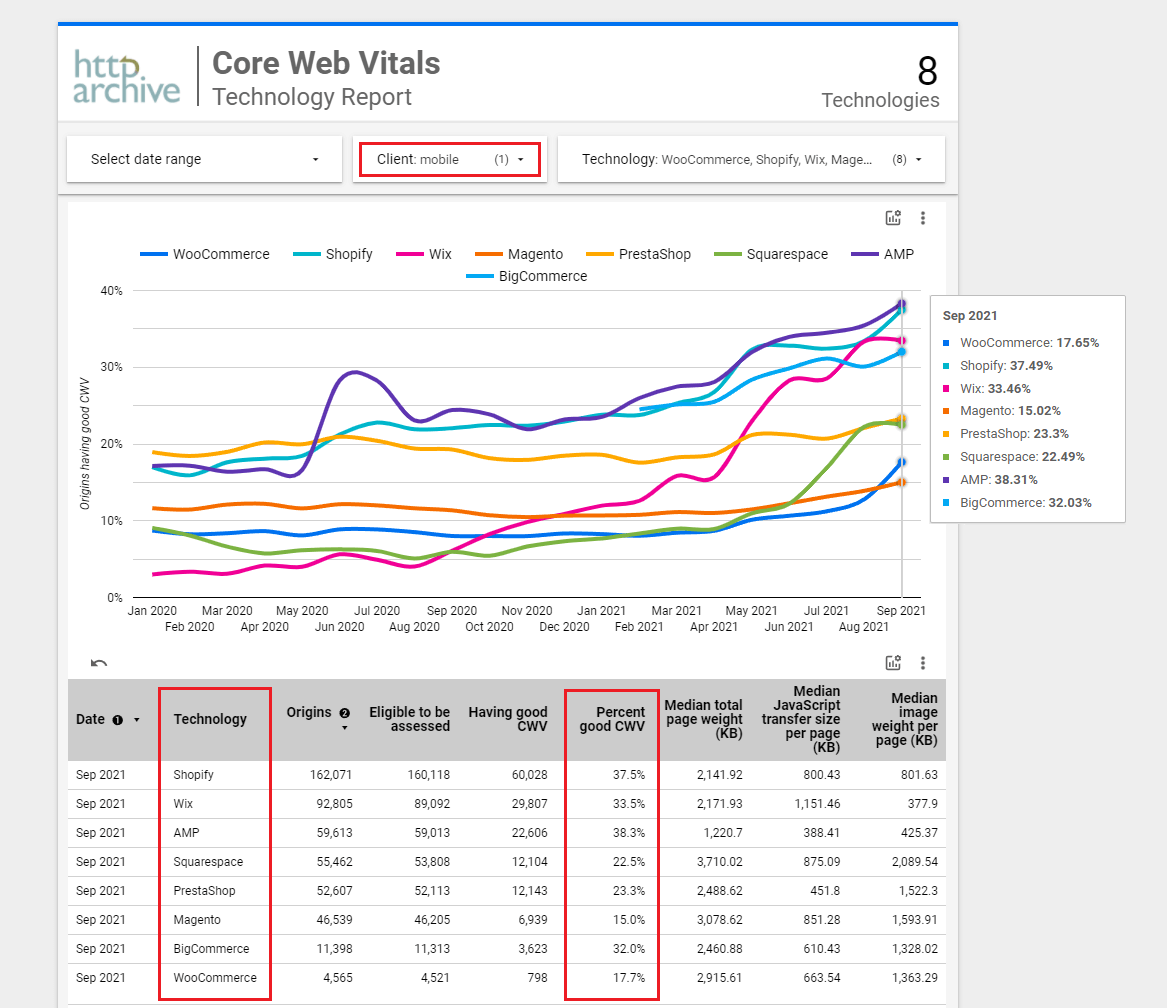
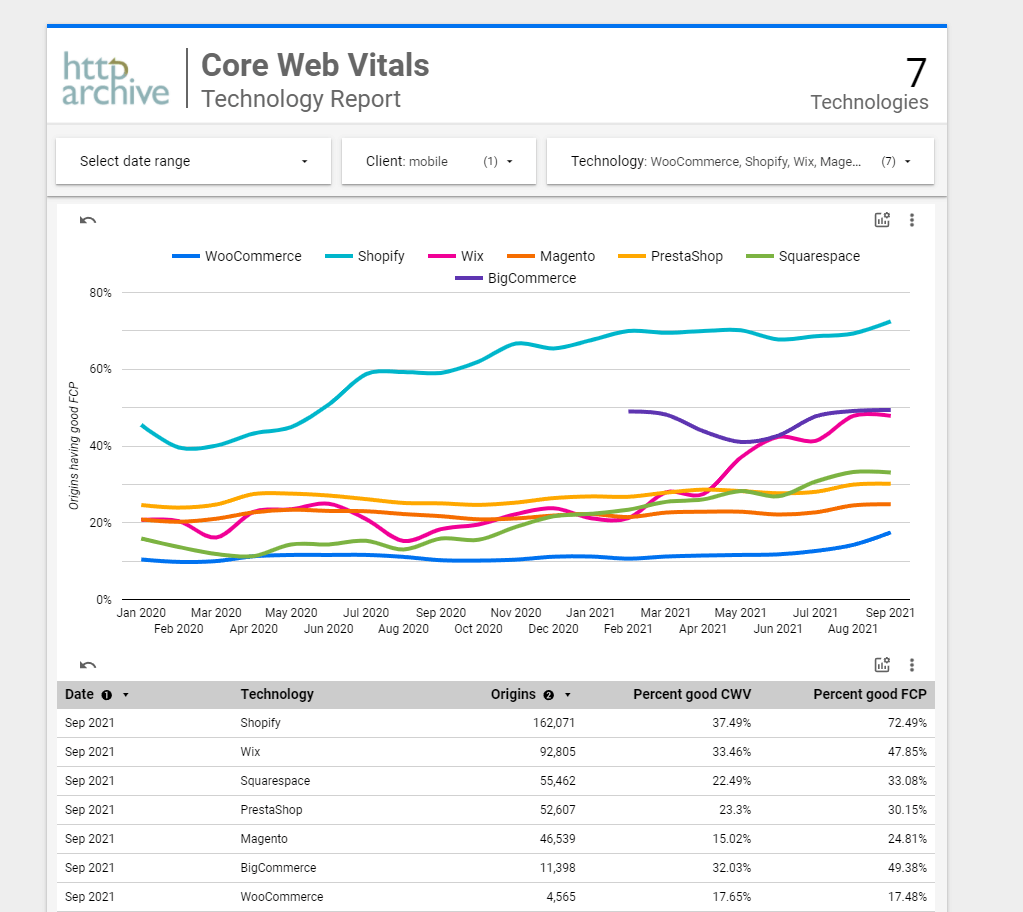
Core Web Vitals Technology Report
Our eCommerce platforms comparison is based on data provided by the HTTP Archive and Chrome UX (CRuX) Reports. The HTTPArchive dataset consists of lab data retrieved from crawling millions of URLs that are a part of the CRuX dataset. These two datasets were merged into the Core Web Vitals Technology Report dashboard:
By combining the powers of real-user experiences in the Chrome UX Report (CrUX) dataset with web technology detections in HTTP Archive, we can get a glimpse into how architectural decisions like choices of CMS platform or JavaScript framework play a role in sites’ CWV performance.
Best eCommerce Platform with Good Core Web Vital Scores on Mobile
Let’s compare eCommerce software performance on mobile devices:


#1 The BEST Core Web Vital Scores on Mobile
38.31% of AMP-Powered Websites reported Good Core Web Vitals on mobile

#2 The BEST Core Web Vital Scores on Mobile
37.49% of Shopify Websites reported Good Core Web Vitals on mobile
Best Core Web Vital Scores on Mobile: Shopify & AMP
Bottom Triangle
Some of you may wonder why we included AMP in this list? While AMP is not an eCommerce platform, it’s a great open-source framework optimized for mobile web browsing and aimed to help web pages load significantly faster. Google reported that 38.31% of all websites using AMP scored high in all Core Web Vitals. Overall that’s the best result. Implementing AMP mobile theme is an excellent alternative for merchants who struggle to improve their Core Web Vitals and are not ready to migrate to other platforms.
On the other hand, Shopify is an eCommerce platform that, by many accounts, is currently one of the most popular on the web. Moreover, it beats its competitors with a great score: 37.49% of all online stores hosted by Shopify received a good Core Web Vitals score.
Comparing best and worst-performing eCommerce platforms on mobile:
| Rank | Technology | Percent of Websites with Good Core Web Vitals | Median total page weight (KB) | Median JavaScript transfer size per page (KB) | Median image weight per page (KB) |
| #1 | AMP | 38.31% | 1221 | 388 | 425 |
| #2 | Shopify | 37.49% | 2142 | 800 | 802 |
| #3 | Wix | 33.46% | 2172 | 1151 | 378 |
| #4 | BigCommerce | 32.03% | 2461 | 610 | 1328 |
| #5 | PrestaShop | 23.3% | 2489 | 452 | 1522 |
| #6 | Squarespace | 22.5% | 3710 | 875 | 2090 |
| #7 | WooCommerce | 17.65% | 2916 | 664 | 1363 |
| #8 | Magento | 15.02% | 3079 | 851 | 1594 |
The table above shows that eCommerce service providers offer a far better CWV score compared to self-hosted eCommerce solutions. This makes perfect sense since companies like Shopify, Wix, BigCommerce, and Squarespace have full control over their network infrastructure and most of the code.
When Shopify, for example, releases updates, they apply these changes to all merchants at once. That’s almost 2 million online stores worldwide. As a result, Shopify merchants don’t need to worry about web server optimization, CDN, or caching.
On the one hand, merchants using self-hosted eCommerce platforms, such as Prestashop, WooCommerce (WordPress), and Magento, have even greater control over their website code and network infrastructure. But to keep their websites running fast and CWV scores high, they must spend lots of time and money. And obviously, not everyone can afford it. With that being said, even small businesses should be able to find ways to optimize their stores on a limited budget. Merchants should keep an eye on ready-made speed optimization tools that can make a quick impact and raise their CWV scores considerably. These tools or plugins can enable cache, minify CSS & defer critical JS, lazy load images, optimize & compress images in WebP format, optimize fonts, enable AMP, install brand new and optimized eCommerce themes, etc.
The biggest loser in this list is Magento eCommerce software compared to AMP, which ranks first. We will be preparing a separate article explaining how to improve Magento 2 Core Web Vitals. But for those merchants who need a solution today, we recommend implementing AMP mobile theme on their websites. It’s the fastest and easiest way to get high Core Web Vitals, especially if using our Magento AMP extension.
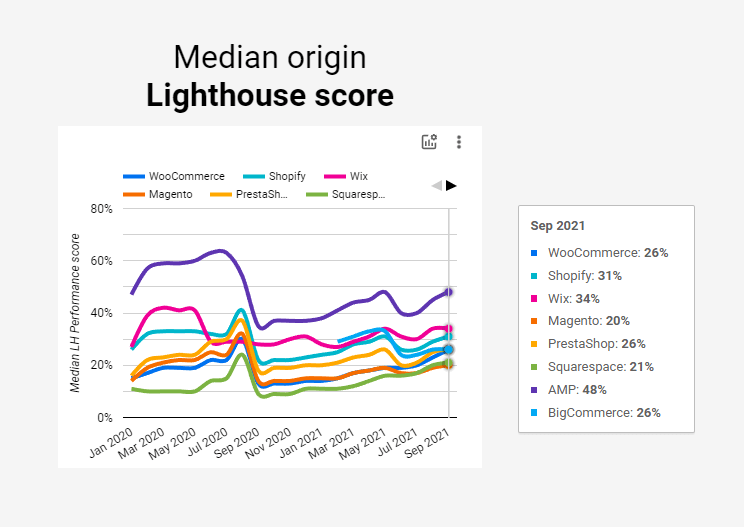
Best eCommerce Platform with Good Lighthouse Score


#1 The BEST CWV Score in Lighthouse Tests
48% of AMP-Powered Websites reported Good Core Web Vitals

#2 The BEST CWV Score in Lighthouse Tests
34% of Wix Websites reported Good Core Web Vitals
Best in Lighthouse Tests: Wix & AMP
Bottom Triangle
Core Web Vitals testing can be performed using Lighthouse (LH). While Google Pagespeed Insights (GPSI) uses the Lighthouse engine to perform its tests, the results from running both tools can vary. Often, Lighthouse gives you a higher score than what you see in Google Pagespeed tests, it’s sometimes the only tool you can use, especially if you need to test a development website. GPSI has its own logic for selecting the environment from which LH is run, while if you’re running it yourself you can pick and choose this environment – hence the different results. Plus, GPSI also shows field data from CrUX, which is an entirely different and separate dataset.
| Rank | Technology | Percent of Websites with Good Lighthouse Score |
| #1 | AMP | 48% |
| #2 | Wix | 34% |
| #3 | Shopify | 31% |
| #4 | BigCommerce | 26% |
| #5 | PrestaShop | 26% |
| #6 | WooCommerce | 26% |
| #7 | Squarespace | 21% |
| #8 | Magento | 20% |
As you can see from the table above, the Lighthouse scores are slightly different from the actual CWV scores reported by Chrome UX (CRuX). However, the performance order stayed almost the same, except for Wix taking the place of Shopify.
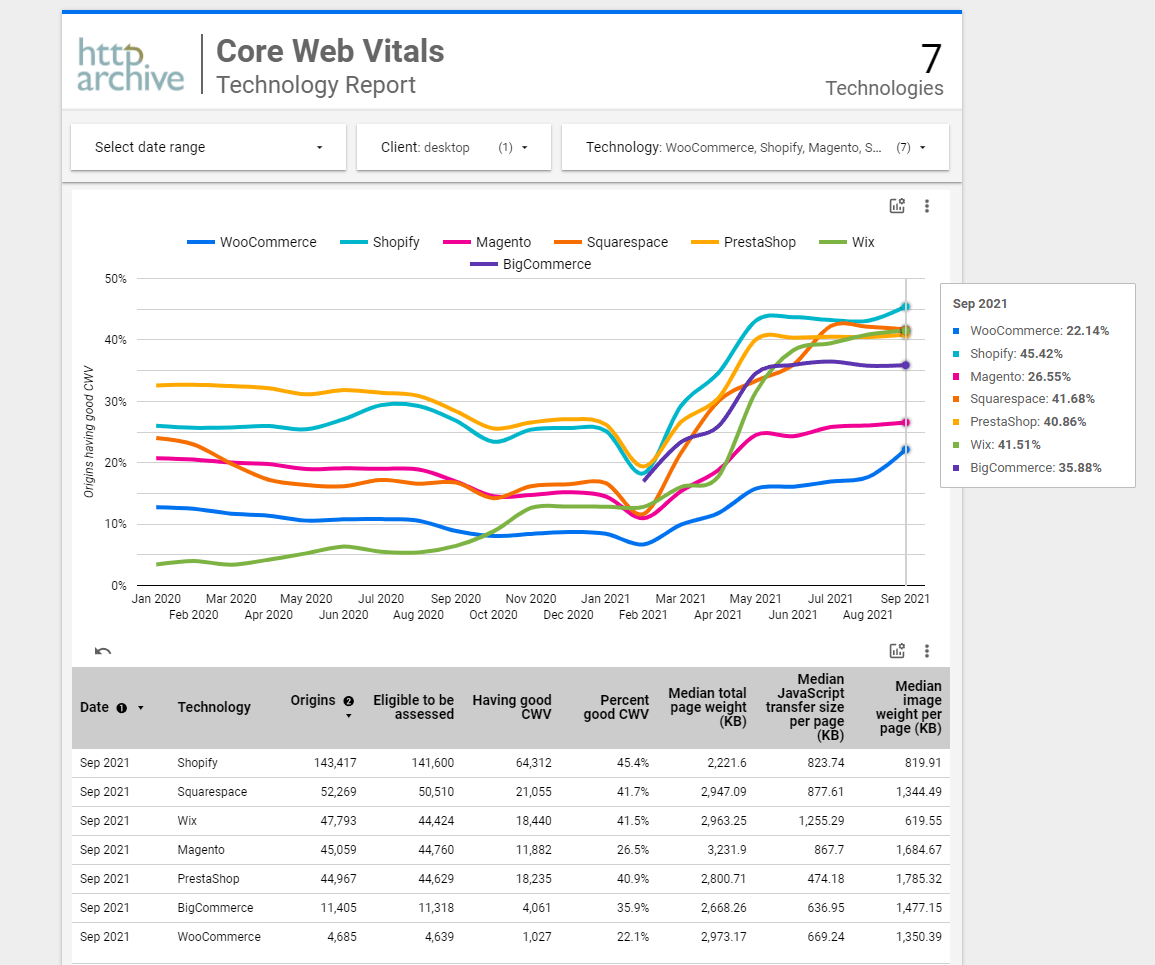
Best eCommerce Platform with Good Core Web Vital Scores on Desktop
The desktop Core Web Vital scores tend to be better than mobile. It’s not uncommon to see a website with a 90+ score in desktop Core Web Vitals and a 20 or less score on mobile devices. The difference comes from the desktop browser’s ability to render pages faster at higher internet speeds.
Desktop performance scores are important and not to be ignored. Especially if your website still has a lot of desktop users.
Let’s compare eCommerce platforms performance on desktop devices:


The BEST Core Web Vital Scores on Desktop
45.4% of Shopify websites reported Good Core Web Vitals on Desktop
Best Core Web Vitals on Desktop: Shopify
Bottom Triangle
Once again, Shopify is the winner in this Core Web Vital category. While many factors influence the CWV, it’s clear from the table below that Shopify developers managed to create one of the lightest desktop themes for their shops.
Comparing best and worst-performing eCommerce platforms on desktop:
| Rank | Technology | Percent of Websites with Good Core Web Vitals | Median total page weight (KB) | Median JavaScript transfer size per page (KB) | Median image weight per page (KB) |
| #1 | Shopify | 45.4% | 2,221.6 | 823.74 | 819.91 |
| #2 | Squarespace | 41.7% | 2,947.09 | 877.61 | 1,344.49 |
| #3 | Wix | 41.5% | 2,963.25 | 1,255.29 | 619.55 |
| #4 | PrestaShop | 40.9% | 2,800.71 | 474.18 | 1,785.32 |
| #5 | BigCommerce | 35.9% | 2,668.26 | 636.95 | 1,477.15 |
| #6 | Magento | 26.5% | 3,231.9 | 867.7 | 1,684.67 |
| #7 | WooCommerce | 22.1% | 2,973.17 | 669.24 | 1,350.39 |
WooCommerce, on the other hand, is the worst performer in this category. WooCommerce is a customizable, open-source eCommerce platform built on WordPress and therefore hands-down the most popular open-source CMS platform globally.
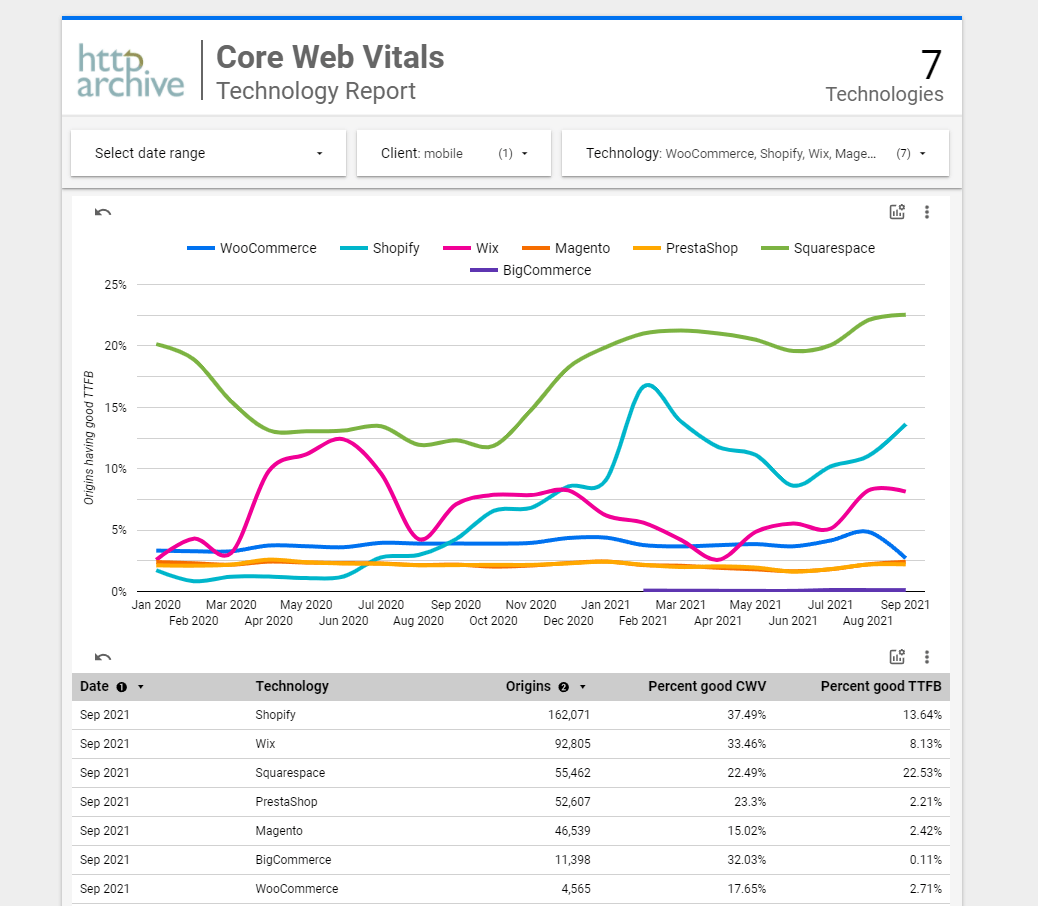
eCommerce Platform with the Best TTFB Score
Time to First Byte (TTFB) refers to the time between the browser requesting a page and receiving the first byte of information from the server. The lower the number, the better. When choosing and comparing eCommerce platforms, it’s critical to know beforehand how many end-locations this company offers and how good is their network infrastructure, especially if you sell internationally.


The BEST TTFB
22.53% of Squarespace Websites reported Good Time to First Byte (TTFB)
Best Time to First Byte (TTFB) Score: Squarespace
Bottom Triangle
When it comes to Time to First Byte, Squarespace takes the first spot.
The company has two data centers in Clifton, NJ, and Dallas, TX, while 70 % of their customers are also US-based. Squarespace operates its own network and advertises its network prefixes over BGP. Additionally, they run their own network load balancers and handle TLS termination in their own datacenters. This gives them a competitive advantage because they have complete control over their infrastructure stack as they don’t rely on cloud services that provide shared resources.
As Squarespace acquires more customers in Europe, the Middle East, and Africa, their TTFB performance will decline unless they open a few edge POPs closer to their end-users.
Shopify, on the other hand, opted-in to use Cloudflare edge systems:
“Rather than build out its own globally-distributed network footprint — which would necessitate large investments in infrastructure, expertise, and time — Shopify opted to join Cloudflare’s global network, spanning 200 cities around the world.”
This partnership allowed Shopify, which operates globally, to offer low network latency to many of its international customers.
Lastly, Wix uses Amazon AWS to host their websites. According to Amazon, their CDN service CloudFront uses a global network of 275+ Points of Presence (265+ Edge locations and 13 regional mid-tier caches) in 90+ cities across 47 countries.
Comparing Time to First Byte (TTFB) statistics for eCommerce platforms:
| Rank | Technology | Percent of Websites with Good Time to First Byte (TTFB) |
| #1 | Squarespace | 22.53% |
| #2 | Shopify | 13.64% |
| #3 | Wix | 8.13% |
| #4 | WooCommerce | 2.71% |
| #5 | Magento | 2.42% |
| #6 | PrestaShop | 2.21% |
| #7 | BigCommerce | 0.11% |
The table above shows that eCommerce service providers offer a far better TTFB compared to self-hosted eCommerce solutions. It’s because Squarespace, Shopify, and Wix have better control over their network infrastructure and can offer more edge locations for the end-user vs regular web hosting providers. To achieve similar performance, self-hosted eCommerce stores need to focus on scaling their infrastructure and use edge computing to serve data closer to their end customers.
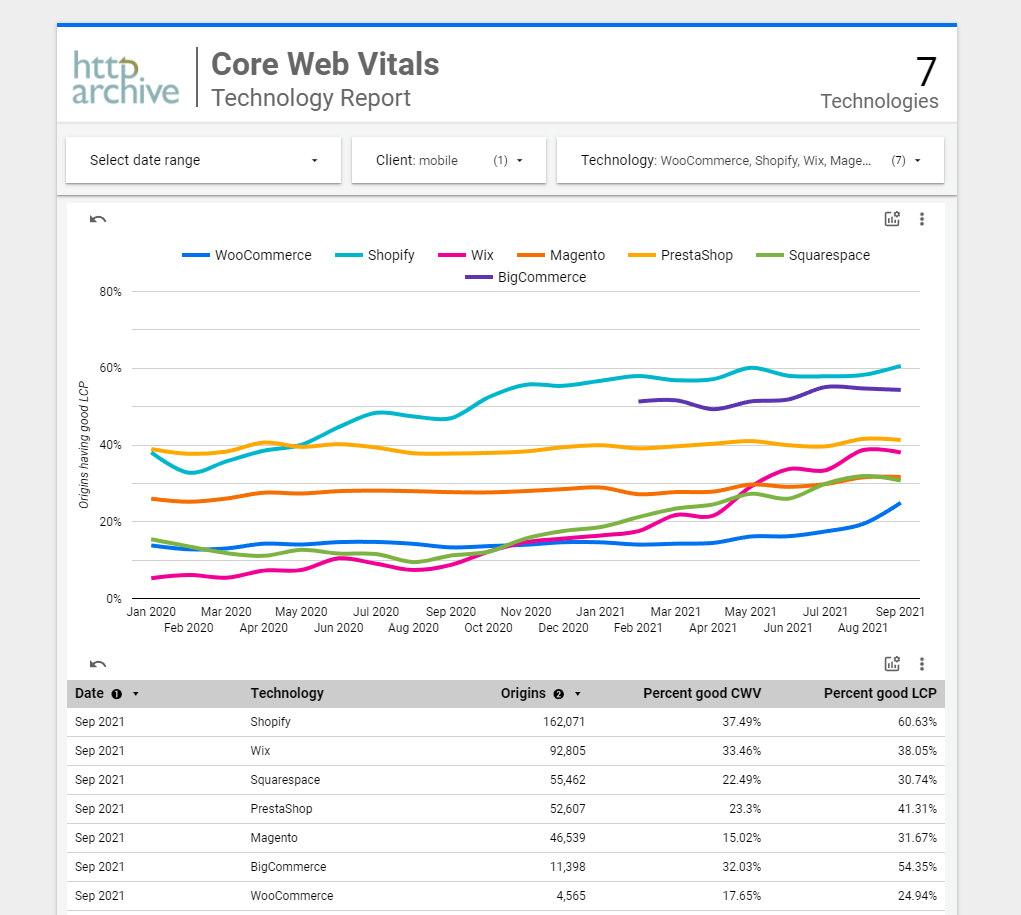
eCommerce Platform with the Best LCP Score
LCP stands for Largest Contentful Paint and measures loading performance. To provide a good user experience, the render time of the largest image or text block visible within the viewport should occur within 2.5 seconds of when the page first starts loading.


The BEST LCP Score
60.63% of Shopify Websites reported Good Largest Contentful Paint (LCP)
Best Largest Contentful Paint (LCP) Score: Shopify
Bottom Triangle
Comparing Largest Contentful Paint (LCP) statistics for eCommerce platforms:
| Rank | Technology | Percent of Websites with Good Largest Contentful Paint (LCP) |
| #1 | Shopify | 60.63% |
| #2 | BigCommerce | 54.35% |
| #3 | PrestaShop | 41.31% |
| #4 | Wix | 38.05% |
| #5 | Magento | 31.67% |
| #6 | Squarespace | 30.74% |
| #7 | WooCommerce | 24.94% |
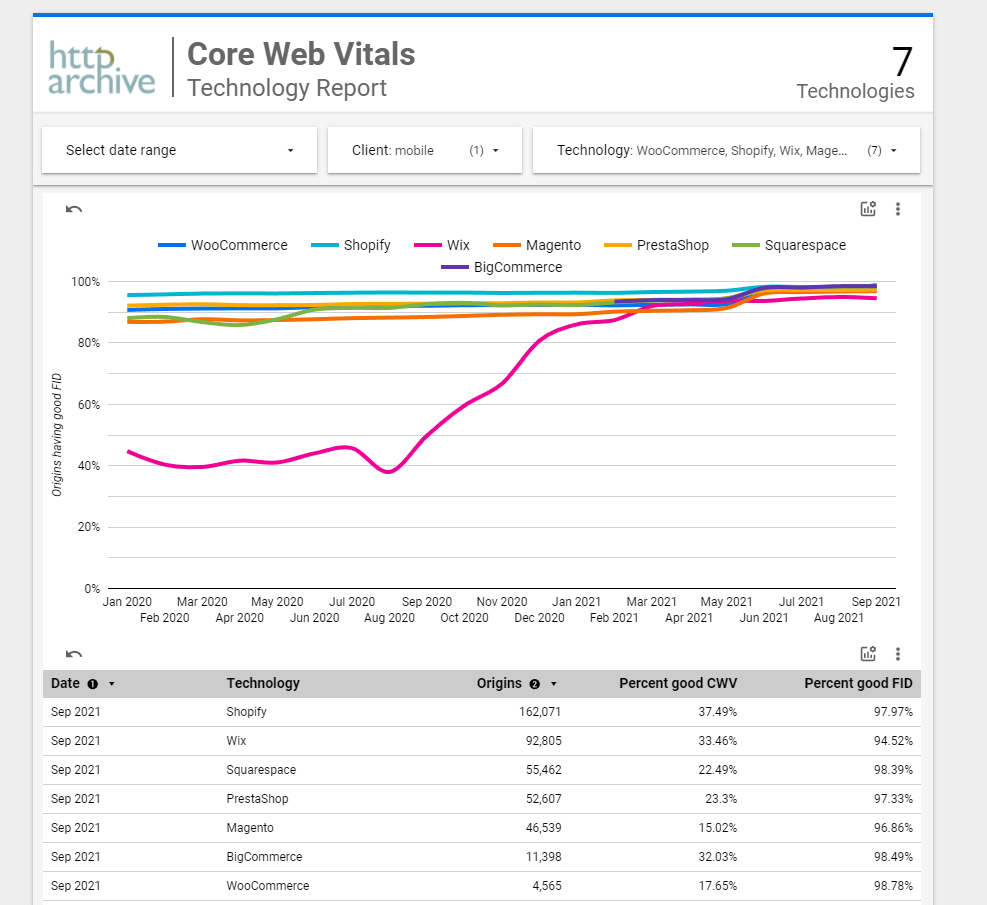
eCommerce Platform with the Best FID Score
First Input Delay (FID) measures the time between user interaction and browser response. FID is considered good if it’s 100 milliseconds or less.

Best First Input Delay (FID) Score: WooCommerce

The BEST FID Score
98.78% of WooCommerce (WordPress) Websites reported Good First Input Delay (FID)
The BEST FID Score
Bottom Triangle
While the difference between the compared eCommerce platforms is within a margin of error, we still decided to name WooCommerce a winner in this category. But to be truthful, all platforms performed nearly the same. What’s more interesting is why Wix was so far behind everyone else up until March 2021?
On a side note, since FID is becoming great for everyone new attempts are being made to measure the true smoothness of interaction. The Chrome team has been working on adding more support to lab tooling for animation detection, as well as making improvements to the rendering pipeline diagnostics within Chromium. So, something to look out for in the future.
Comparing First Input Delay (FID) statistics for eCommerce platforms:
| Rank | Technology | Percent of Websites with Good First Input Delay (FID) |
| #1 | WooCommerce | 98.78% |
| #2 | BigCommerce | 98.49% |
| #3 | Squarespace | 98.39% |
| #4 | Shopify | 97.97% |
| #5 | PrestaShop | 97.33% |
| #6 | Magento | 96.86% |
| #7 | Wix | 94.52% |
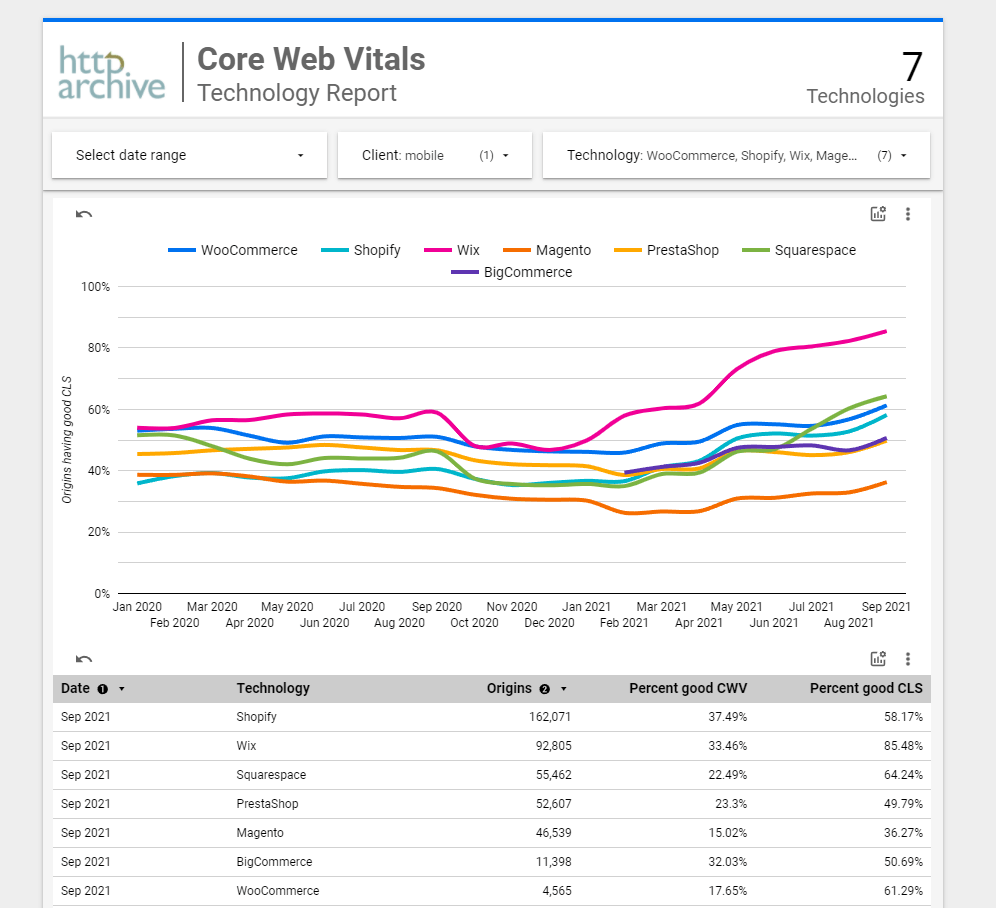
eCommerce Platform with the Best CLS Score
Cumulative Layout Shift (CLS) measures visual stability. A layout shift occurs whenever a visible element changes its position from one rendered frame to the next.


The BEST CLS Score
85.48% of Wix Websites reported Good Cumulative Layout Shift (CLS)
Best Cumulative Layout Shift (CLS) Score: Wix
Bottom Triangle
This time Wix websites reported the best scores, while the Magento platform is at the bottom of the chart.
Comparing Cumulative Layout Shift (CLS) statistics for eCommerce platforms:
| Rank | Technology | Percent of Websites with Good Cumulative Layout Shift (CLS) |
| #1 | Wix | 85.48% |
| #2 | Squarespace | 64.24% |
| #3 | WooCommerce | 61.29% |
| #4 | Shopify | 58.17% |
| #5 | BigCommerce | 50.69% |
| #6 | PrestaShop | 49.79% |
| #7 | Magento | 36.27% |
eCommerce Platform with the Best FCP Score
The First Contentful Paint (FCP) metric measures the time from when the page starts loading until any part of the page’s content is rendered on the screen.


The BEST FCP Score
72.49% of Shopify Websites reported Good First Contentful Paint (FCP)
Best First Contentful Paint (FCP) Score: Shopify
Bottom Triangle
In this category, Shopify is almost twice as good as its competition. Most likely, the high score is attributed to their partnership with Cloudflare, which allows them to deliver content faster than their competitors.
Comparing First Contentful Paint (FCP) statistics for eCommerce platforms:
| Rank | Technology | Percent of Websites with Good First Contentful Paint (FCP) |
| #1 | Shopify | 72.49% |
| #2 | BigCommerce | 49.38% |
| #3 | Wix | 47.85% |
| #4 | Squarespace | 33.08% |
| #5 | PrestaShop | 30.15% |
| #6 | Magento | 24.81% |
| #7 | WooCommerce | 17.48% |
So, What is the Best Performing eCommerce Platform Overall?
Each Web Vital metric is essential to gain a more profound knowledge of the website’s performance. But at the same time, it’s clear that the best performing eCommerce platform as of this moment is Shopify.
Shopify stores reported the highest Core Web Vitals score for both – Mobile and Desktop users. Only AMP-powered websites could get a slightly higher score on mobile.

Best Performing eCommerce Platform Overall
Shopify’s eCommerce platform received the highest CWV scores from Google on mobile and desktop devices.
Best Overall: Shopify
Bottom Triangle
How to Improve Core Web Vitals for eCommerce?
While improving Core Web Vitals for eCommerce is a separate subject, and we won’t be able to explain it here in greater detail, we have assembled quick 5-step instructions to lead you in the right direction:
- If you are just starting, choose a Web Hosting for eCommerce service provider with the closest server location to your end customer
- Use Content Delivery Network (CDN) to quickly deliver your static content if you opted-in for a self-hosted eCommerce platform
- Choose an eCommerce theme that offers the highest CWV score out of the box and avoid adding unnecessary functionality
- Hire web developers to improve your website Core Web Vitals score
- Use AMP technology to dramatically increase your Core Web Vitals score on mobile devices. Get AMP Extension from Plumrocket if you are using Magento eCommerce Platform.
We hope you found this article useful. Please comment and share. Thanks for reading!
