JS errors can often occur when incorporating JS libraries into a bundle. This is because JS libraries have specific dependencies, which can be incorrectly defined and therefore placed in the wrong order, or they may be incorrectly inserted in the bundle structure. This troubleshooting article will help you fix JS errors that occurred after creating JS bundles in the Magento 2 Page Speed Optimizer extension.
How to Exclude JS Files from Bundling
By adding error-causing JavaScript files to the exclusion list, you will prevent them from being bundled and therefore avoid errors.
Step 1. Specify the JS file path in the exclusion list
Step-by-step guide:
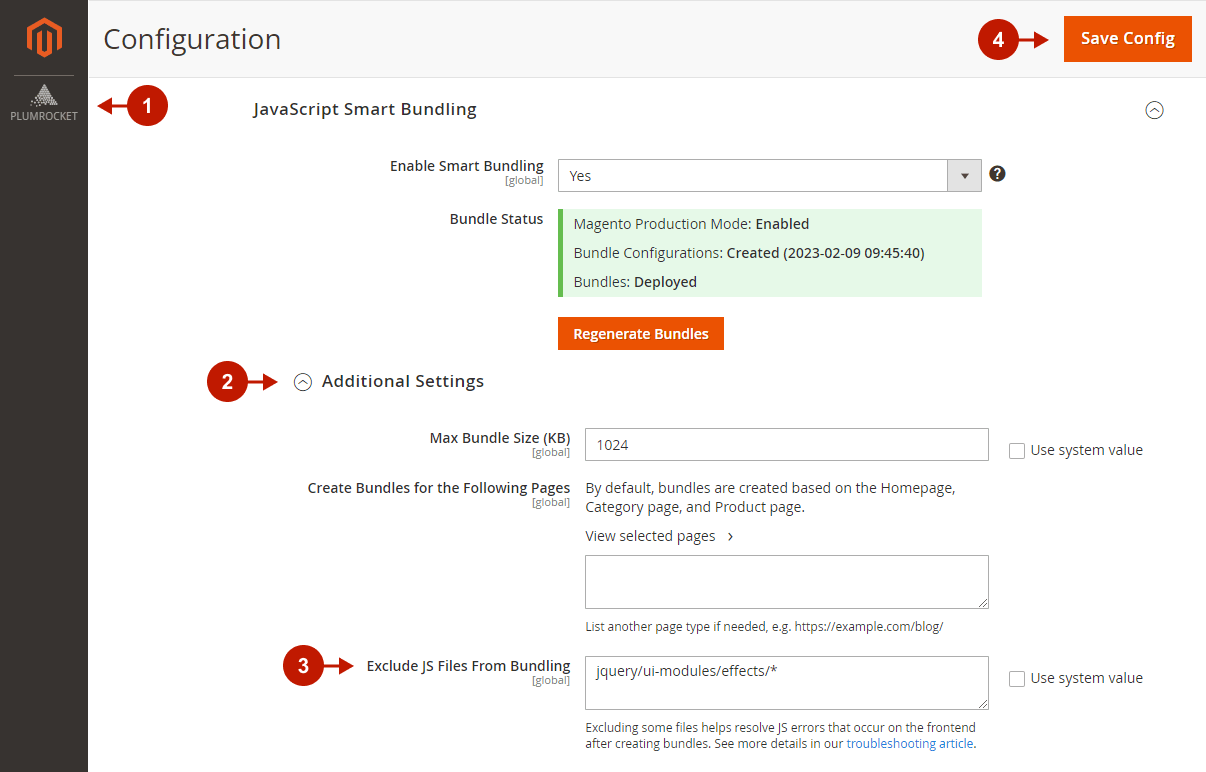
- In the main Magento menu, go to Plumrocket -> Google Page Speed Optimizer.
- Expand the Additional Settings tab under the JavaScript Smart Bundling section.
- In the “Exclude JS Files From Bundling” field, specify the path to the JS files each on a new line in the correct formats described below.
- Click Save Config.

Supported Formats
- If the JS file is from Magento and does not belong to any extension, for example:
https://example.com/static/version000000/frontend/Magento/luma/en_US/mage/storage.js,
you should add the two following entries:
mage/storage.js
mage/storage.min.jsAlternatively, you may exclude all JS files from a folder by adding the following entry:
mage/validation/*- If the JS file belongs to the extension, for example
https://example.com/static/version000000/frontend/Magento/luma/en_US/Magento_Catalog/js/price-box.js,
then you should use the following format:
Magento_Catalog::js/price-box.jsStep 2. Apply Changes
Run the following commands to delete the specified JS files and regenerate bundles.
find ./pub/static/frontend/ -type f -name '*requirejs-config*.js' -delete
bin/magento setup:static-content:deploy