Configuration
General
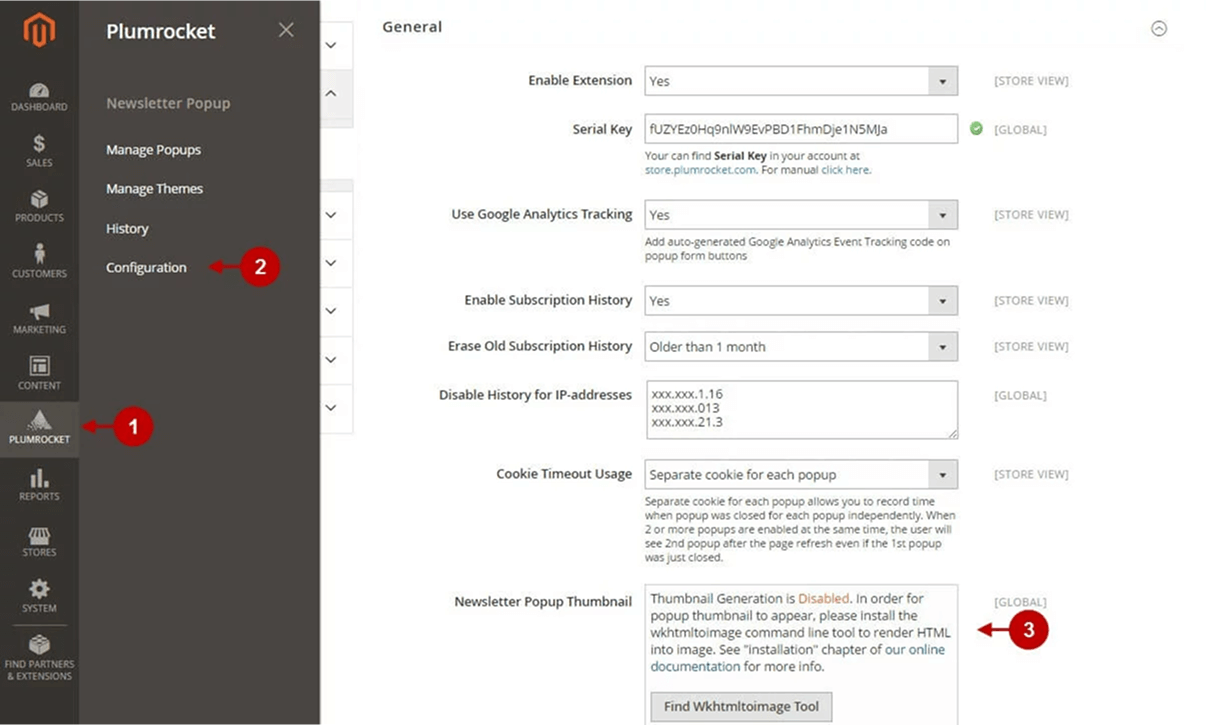
Here you will learn how to configure our Magento Newsletter Popup Extension v4 correctly. Follow the steps below.
Step-by-Step action:
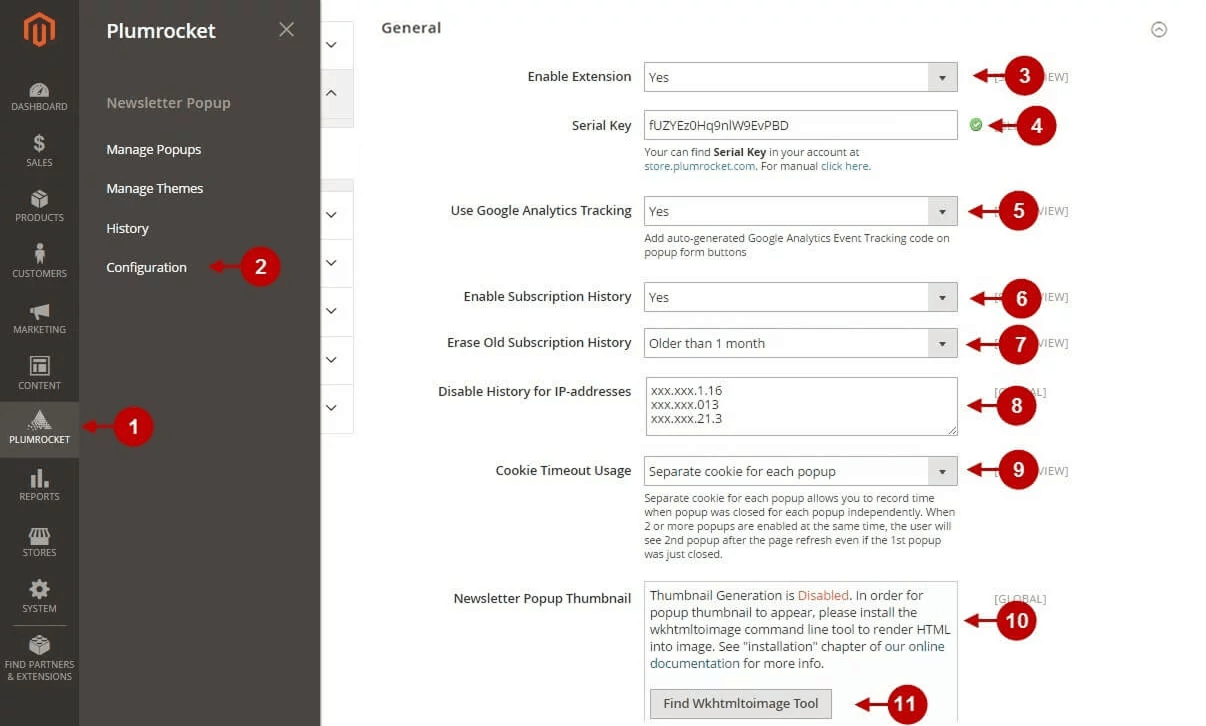
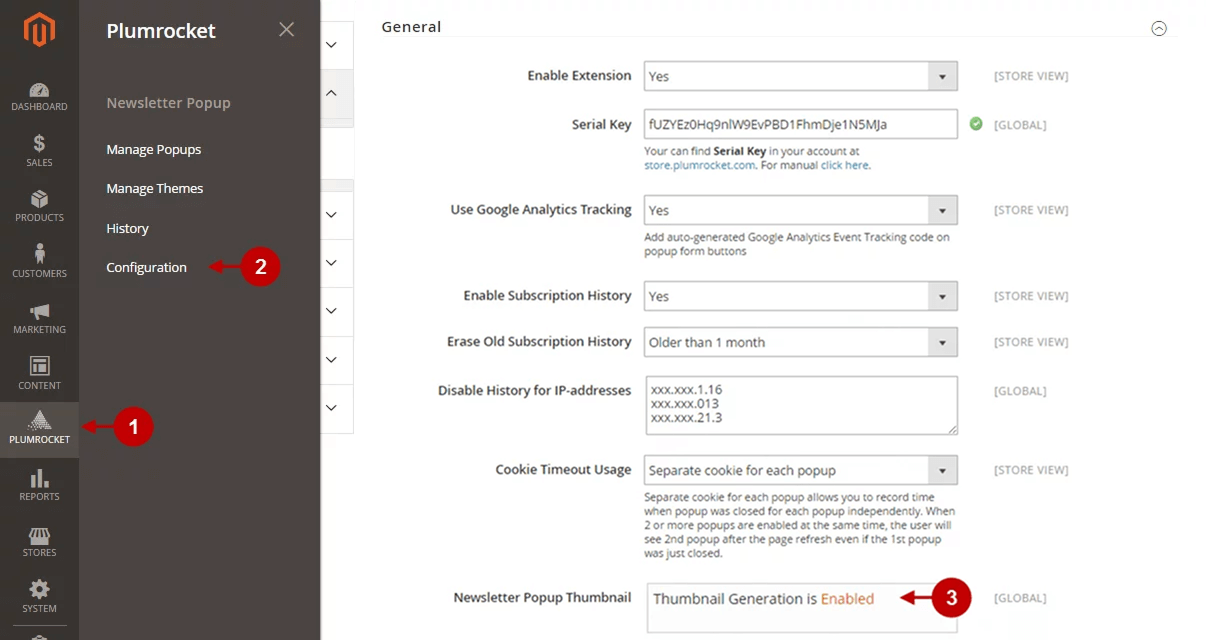
- Go to the “Plumrocket” tab in the main menu.
- Select Newsletter Popup Extension -> “Configuration” section.
- “Enable Extension”: this option allows you to enable or disable this Newsletter Popup extension.
- Option “Serial Key”: enter the unique serial key provided to you after the purchase of the extension. Note: In most cases, this field will be pre-filled with a serial key automatically and the green checkmark will be displayed. In order to find and paste your serial key manually, read the Serial Key Activation article.
- Option “Use Google Analytics Tracking”: allows you to enable or disable Google Analytics Tracking for your popups.
- “Enable Subscription History“: if enabled, this option allows to save all user interactions with Popups in the Magento database.
- “Option “Erase Old Subscription History“: allows selecting the period of time after which the Subscription History will be erased.
- “Disable History for IP addresses”: this option allows you to specify the IP-addresses with the history of records that will not be saved in the Magento database.
- Option “Cookie Timeout Usage“: allows you to use two different types of cookies: “Global cookie for all popups” and “Separate cookie for each popup”. This way admin will be able to record the time when the popup was closed for each popup independently. When 2or more popups are enabled at the same time, the user will see the 2nd popup after the page refresh even if the 1st popup was just closed.
- “Newsletter Popup Thumbnail”: indicates if the “Thumbnail Generation” option for the popup is enabled or disabled.
- The “Find Wkhtmltoimage Tool” button: allows you to locate this tool after installation on the server, or find it in case it was moved within the file system.

Important Information:
In order to enable Newsletter Popup Thumbnail, you will need to have the wkhtmltoimage command line tool installed as outlined here.
Device Screen Sizes
Step-by-Step action:
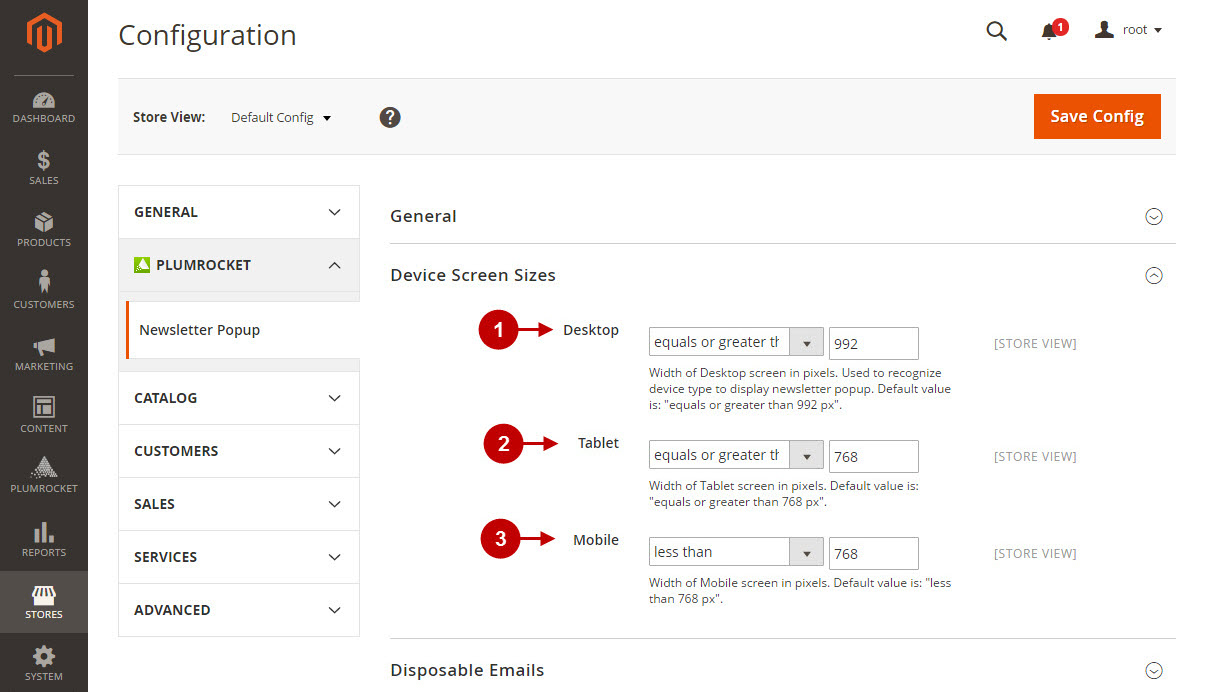
- Option “Desktop”: allows you to set the width of the Desktop screen for proper display of the Newsletter Popup. By default, it is 992 pixels or greater.
- Option “Tablet”: allows setting the width of the Tablet screen. By default, it is 768 pixels or greater.
- Option “Mobile”: allows setting the width of the Mobile device screen. By default, it is less than 768 pixels.

Disposable Emails
Step-by-Step action:
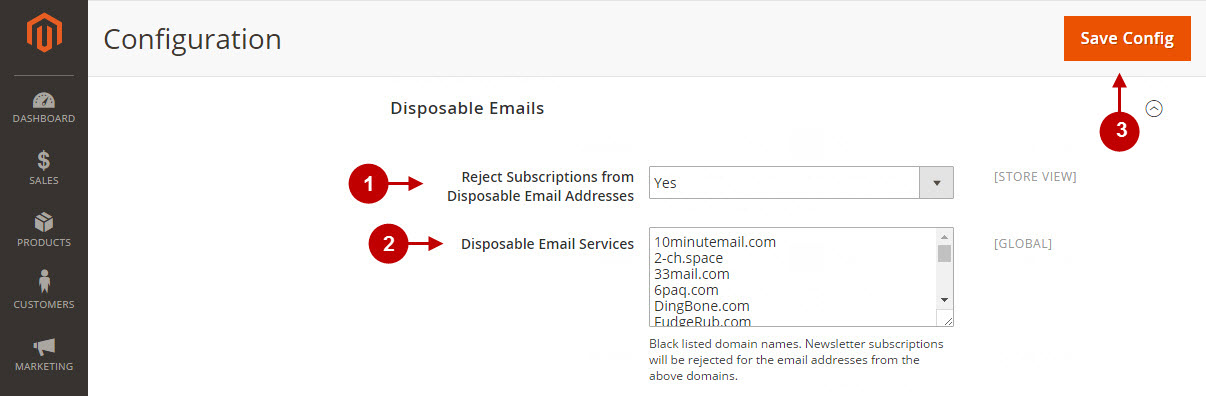
- “Reject Subscriptions from Disposable Email Addresses”: if enabled, this option will reject subscription for the email addresses from the list of disposable email services.
- “Disposable Email Services”: allows you to enter the blacklisted domain names. Newsletter subscriptions will be rejected for the email addresses from these domains.
- Press the “Save Config” button to save the settings configured.

Google reCHAPTCHA
Step-by-Step action:
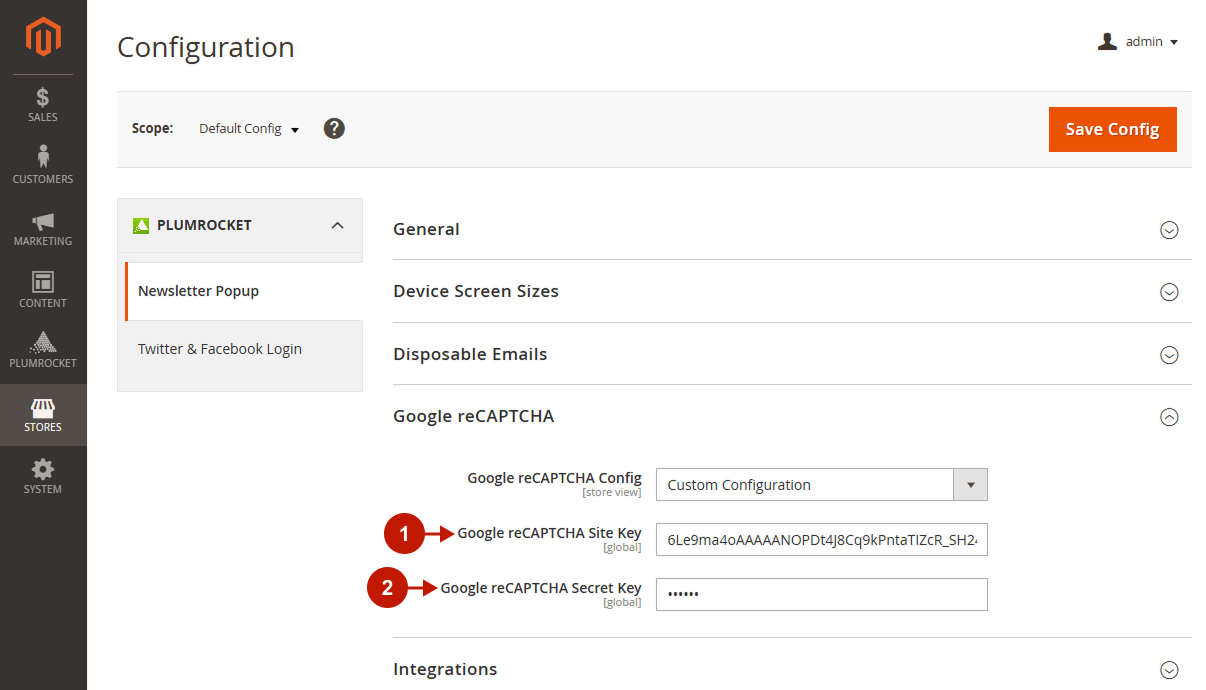
- “Google reCAPTCHA Site Key”: log into your account at google.com/recaptcha to generate your Google reCAPTCHA Site Key.
- “Google reCAPTCHA Secret Key”: log into your account (by the link provided above) to generate your Google reCAPTCHA Secret Key.

Integrations
Please find the CRM network you want to set up in the Newsletter Popup Integrations grid and follow the provided step-by-step guide to get it right.
Manage Newsletter Popups
This tab allows you to preview and edit Popups. In order to access this management page, follow the steps as described below.
Step-by-Step action:
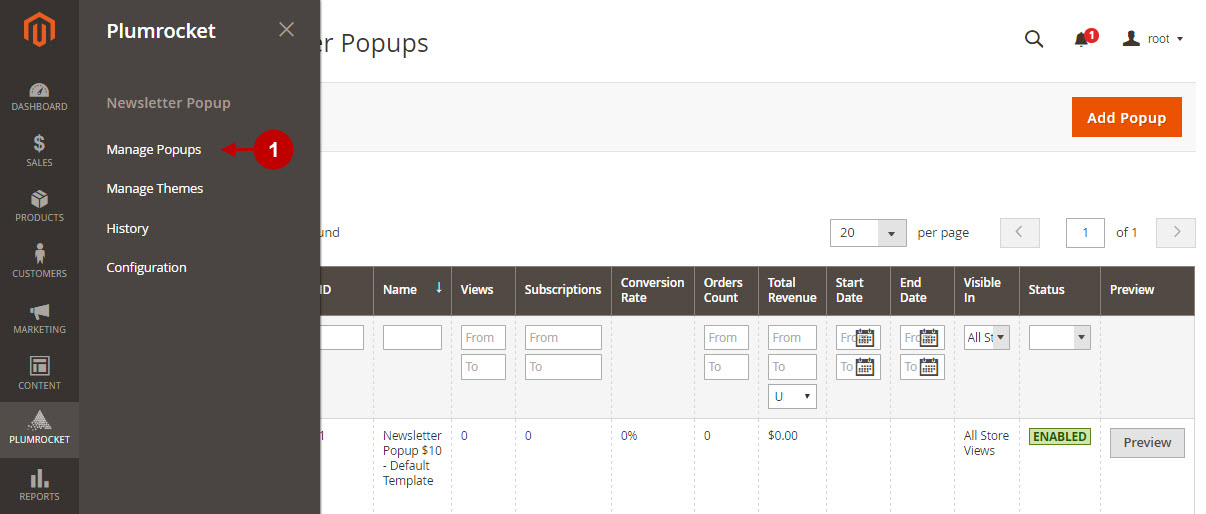
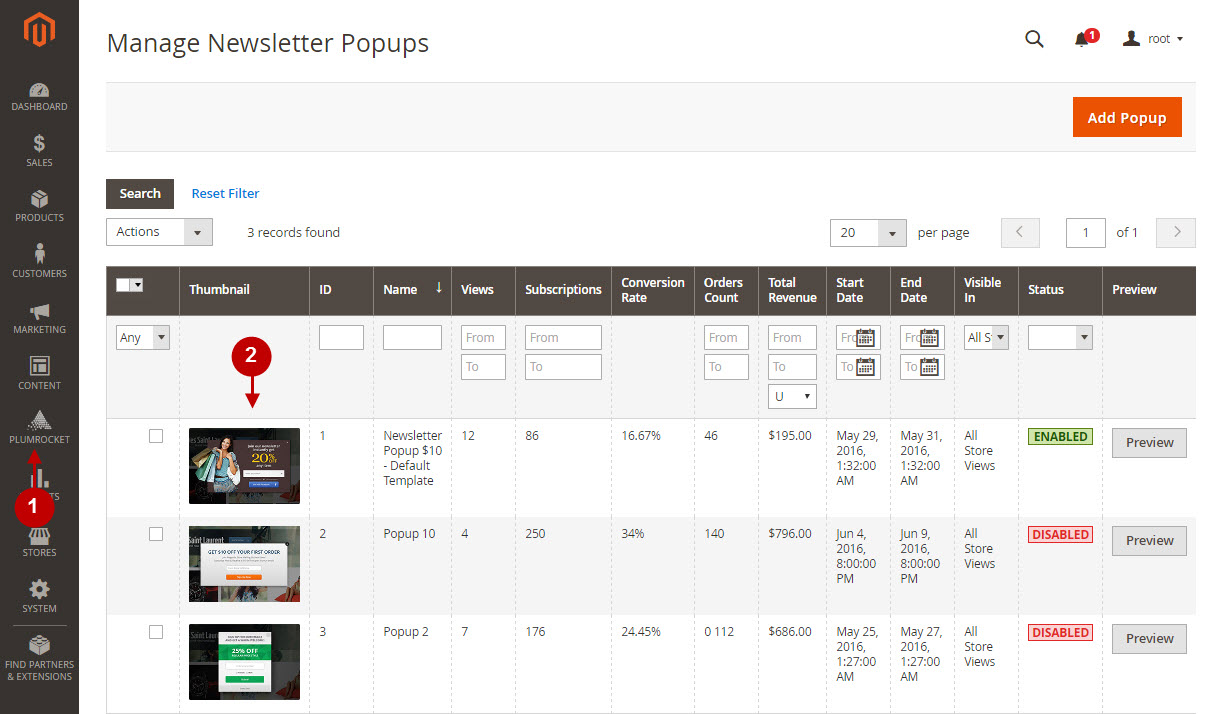
- Go to the “Plumrocket” tab in the main menu -> select “Newsletter Popup” extension -> navigate to the “Manage Popups” section.

Step-by-Step action:
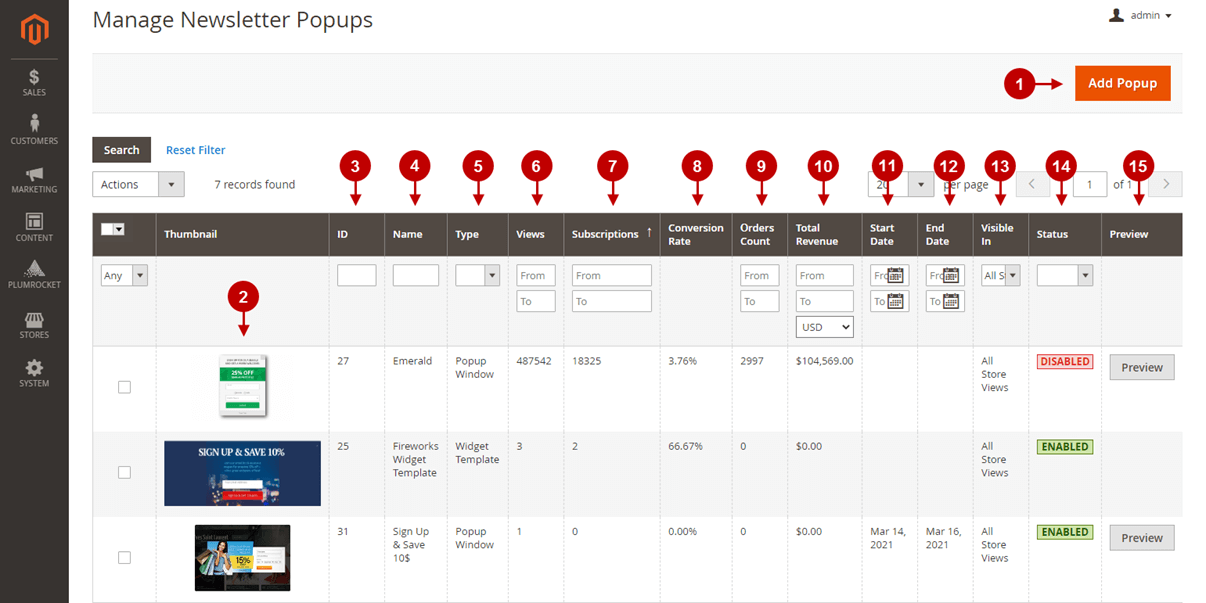
- You can add a new popup by pressing the “Add Popup” button. Please, move to the how to add new popup section to configure it correctly.
- The “Thumbnail” column allows you to see the thumbnail image of the popup.
- “ID”: allows you to see and search by the newsletter ID in the grid.
- The “Name” column indicates the name of the popup.
- The “Type” column indicates whether it is a popup window or a widget template.
- The “Views” column allows you to see the number of users’ views of the popup.
- The “Subscriptions” column allows you to see the number of users that have been subscribed using a specific popup.
- The “Conversion Rate” column shows the conversion rate of the popup.
- The “Orders Count” column allows you to see the number of orders made with this popup.
- The “Total Revenue” column shows the total revenue gained with this popup.
- The “Start Date” column indicates the Start Date of the Newsletter Popup.
- The “End Date” column indicates the End Date of the Newsletter Popup.
- The “Visible in” option allows you to see the store view(s) that the popup is visible in.
- The “Status” option: shows the status of the popup: “Enabled” or “Disabled”.
- The “Preview” button opens the popup in a separate window for your review.
If you want to edit a popup, click on it in the grid and follow the “Add New Popup” section instructions to do it correctly.

Add New Popup
General
Step-by-Step action:
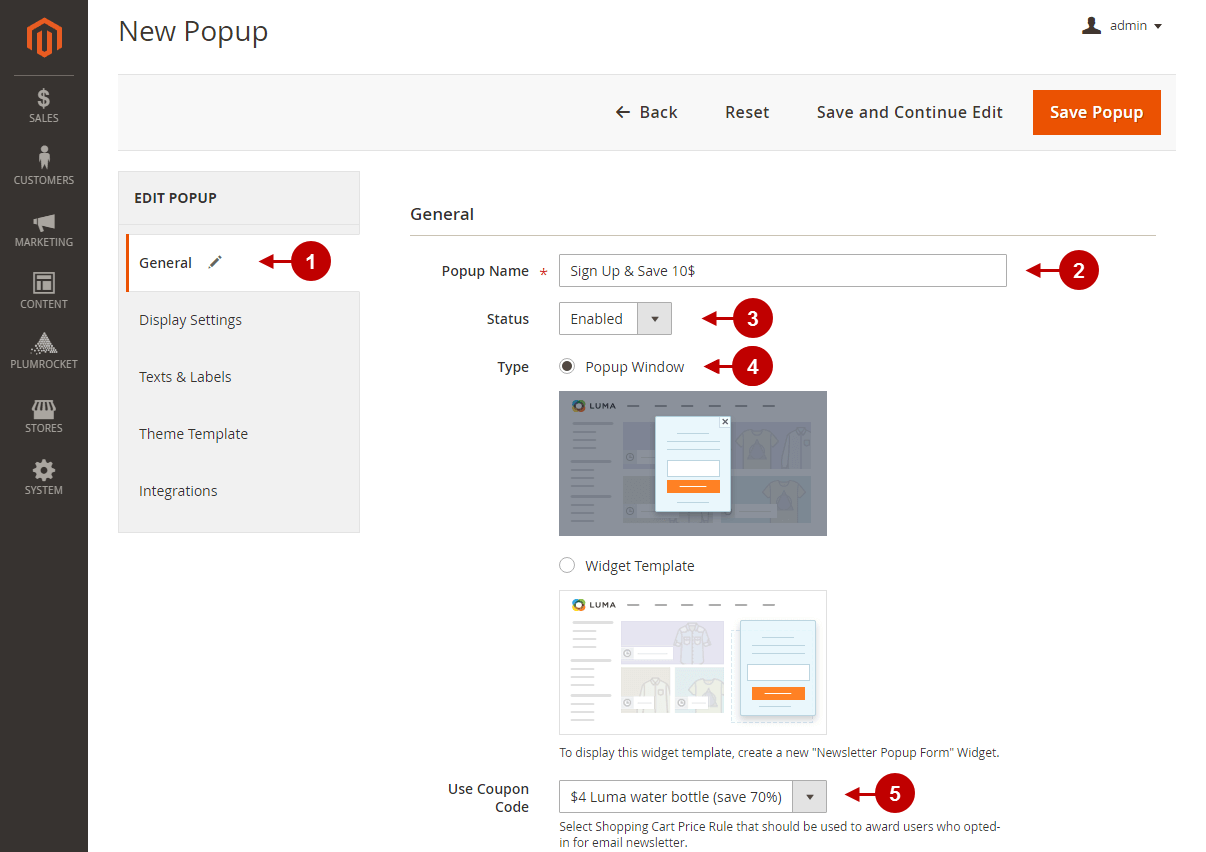
- Go to the “General” tab of the settings.
- Option “Popup Name”: allows you to specify the Newsletter Popup name.
- The “Status” option allows you to enable or disable the popup.
- The “Type” option allows you to specify the popup type: a popup window or a widget template. Please, note: if you select the Widget Template option in this field, you will be creating a Newsletter Popup widget. In order to display the created Newsletter Popup widget on your store, follow the How to Display Newsletter Popup Widgets section in the current article. You can also display it in another way with the default Magento Widget functionality.
- Option “Use Coupon Code”: allows you to select the Shopping Cart Price Rule with coupon (if any). For more information about the Shopping Cart PriceRules, please read Creating Shopping Cart Price Rules In Magento 2 article.

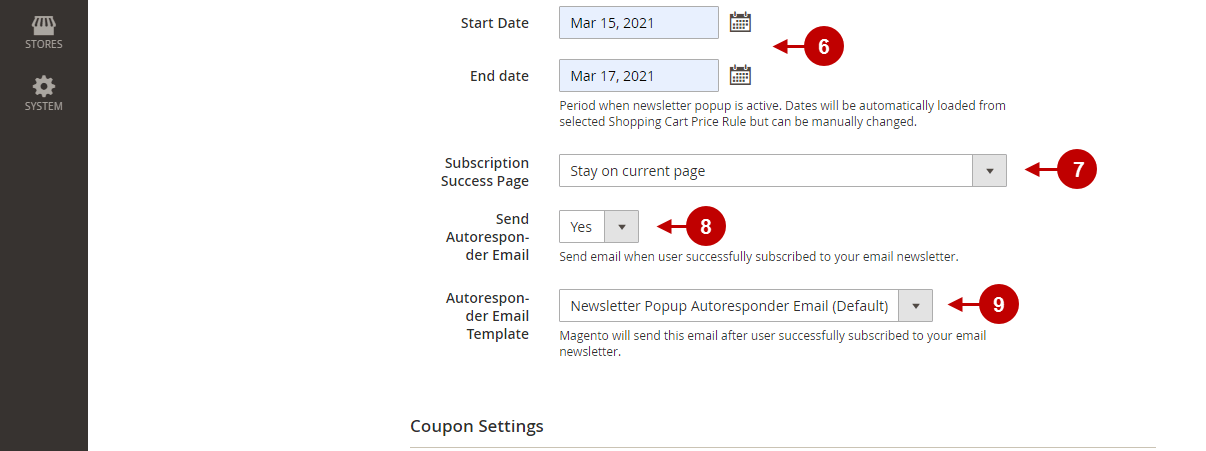
Step-by-Step actions:
- Options “Start Date”, “End Date”: allow you to set the Start Date and End Date of the Newsletter Popup.
- Option “Subscription Success Page”: allows you to select the page where the subscriber will be transferred to after a successful subscription.
- Option “Send Autoresponder Email”: allows you to send the notification email to the user after a successful subscription.
- Option “Autoresponder Email Template”: allows you to select the template that will generate a notification email about the successful subscription.

Coupon Settings
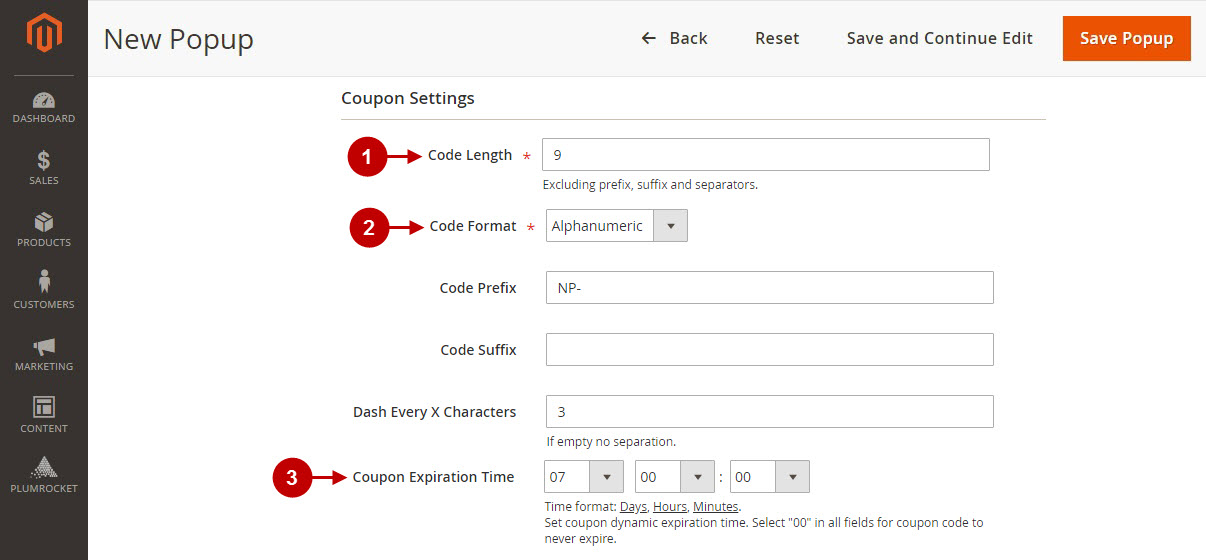
Step-by-Step action:
- Option “Code Length”: allows you to set the Discount Coupon Code length.
- Option “Code Format”: allows you to select the Discount Coupon Code format. Possible options are “Alphanumeric”, “Alphabetical” or “Numeric”.
- “Coupon Expiration Time”: allows you to specify the expiration time of the coupon in days, hours, minutes. Please, note: This option is only available for shopping cart rules with auto-generated coupons.

Information:
After the user has successfully subscribed to the Newsletter and the Coupon Code is generated, you can see the Coupon Expiration Date in the Shopping Cart Rule section.
Signup Form
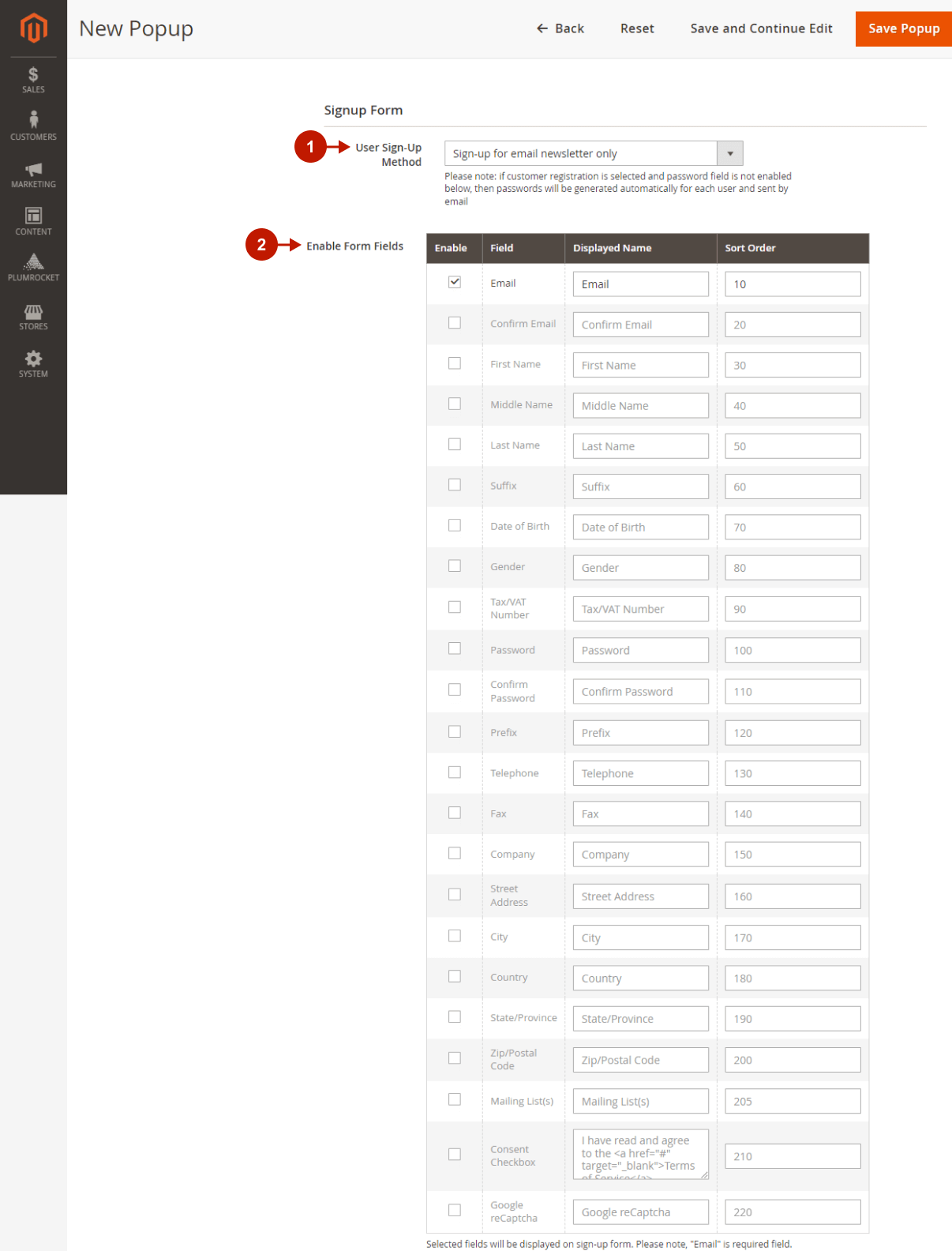
Step-by-Step action:
- Option “User Sign-Up Method” allows you to set the way for a customer’s sign-up process. Possible options are “Sign-up for email newsletter only” and “Register customer account & sign-up for newsletter”.
- Option “Enable form fields“: allows you to select, enable, rename and define the sort order for the additional fields on users sign-up form.

Display Settings
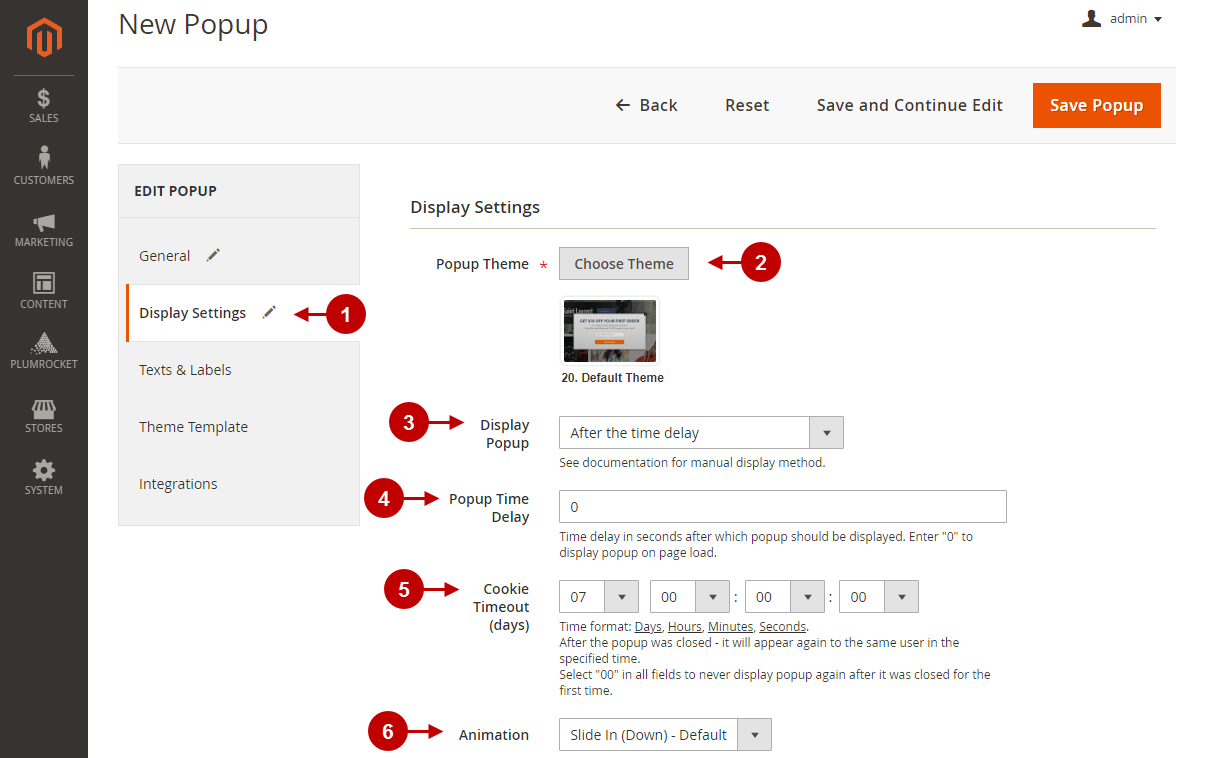
Step-by-Step action:
- Go to the “Display Settings” tab.
- Option “Popup theme“: Press the “Choose Theme” button to select the theme for this Popup.
- Option “Display Popup”: allows you to select the option where the Popup will be displayed. Possible options are: “After time delay“, “When leaving the site (out of focus)”, “On Page Scroll”, “On Mouse over”, “On click”, and “Manually”. Note: If you select the “On Mouse Over” or “On Click” display method – the “CSS Selector” field will appear, where you can enter the “ID” or “Class Name” of the object you want to use to trigger the newsletter popup. For the “Manually” option, please, check our developer guide on How to Manually Display Popups.
- “Popup Time Delay”: this option allows you to indicate the delay time after which the Popup displays.
- Option “Cookie Timeout (days)“: allows you to set the time frame for the cookies in days, hours, minutes, seconds. Cookies are used to track whether a user clicked on the “subscribe” or “cancel” button. If the user chooses to cancel the subscription, then the popup will be displayed again only after a specified amount of days. Enter ‘0’ in this field to never display the newsletter popup again after it was closed for the first time.
- Option “Animation”: allows you to select different animation effects for a popup.

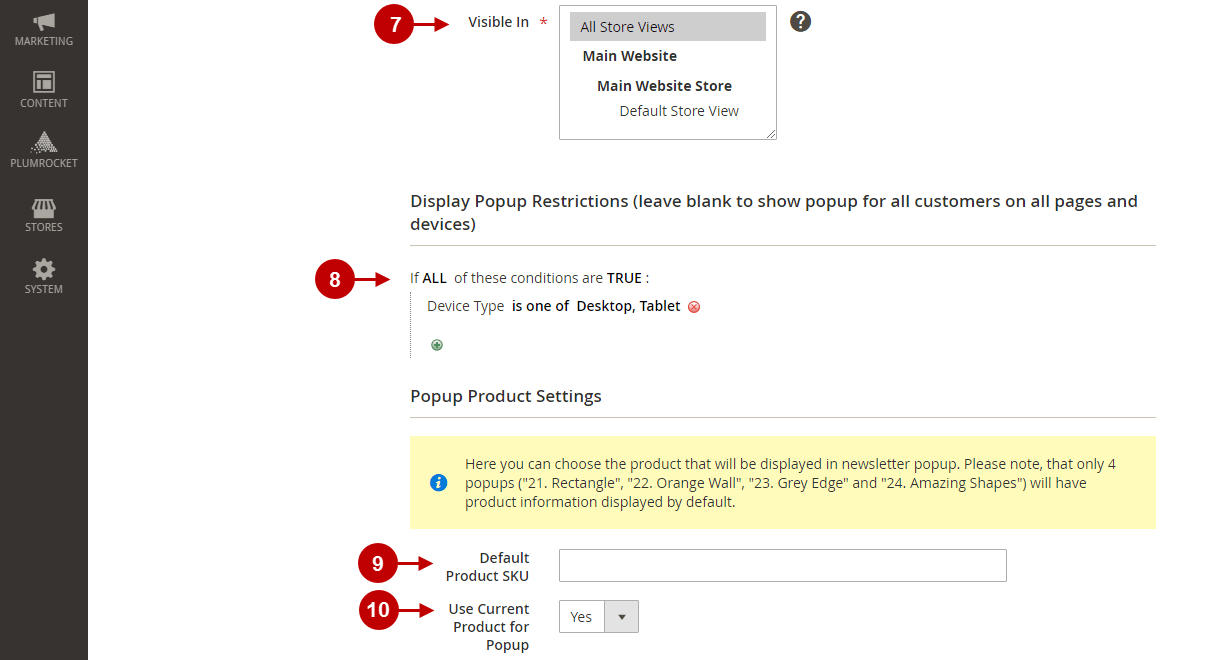
Step-by-Step actions:
- Option “Visible In”: allows you to choose which Store view(s) the Popup will be visible on.
- Section “Display Popup Restrictions”: here, you can create special display popup restriction rules. As a result of these rules, the popup will be displayed only if the conditions you’ve created are true or false. Do not add rules if you want to display a popup to all customers on all pages and devices.
- “Default Product SKU“: if you choose “21. Rectangle”, “22. Orange Wall”, “23. Grey Edge” or “24. Amazing Shapes” template, you can specify the product SKU in this field and output this product on the popup.
- “Use Current Product for Popup“: set to “No” if you have specified the product SKU in the previous field. Otherwise, set to “Yes” to output the product a customer is currently viewing on the popup window. You can benefit from this option in the following way: set a coupon code and select “When leaving the site (out of focus)” in the “Display Popup” option. In this case, the popup will appear and offer a discount when a customer tries to close the page. This drives the customer to use a coupon code and make a purchase.

Important Information:
How to calculate when the right time to display the newsletter popup is? A good starting point would be your site statistics. In Google Analytics, you can go to Audience -> Behavior -> Engagement and see when most visitors leave your site. The default suggested value is 5 seconds. However, we always suggest testing and comparing different time delays vs. the number of email signups as every website is different.
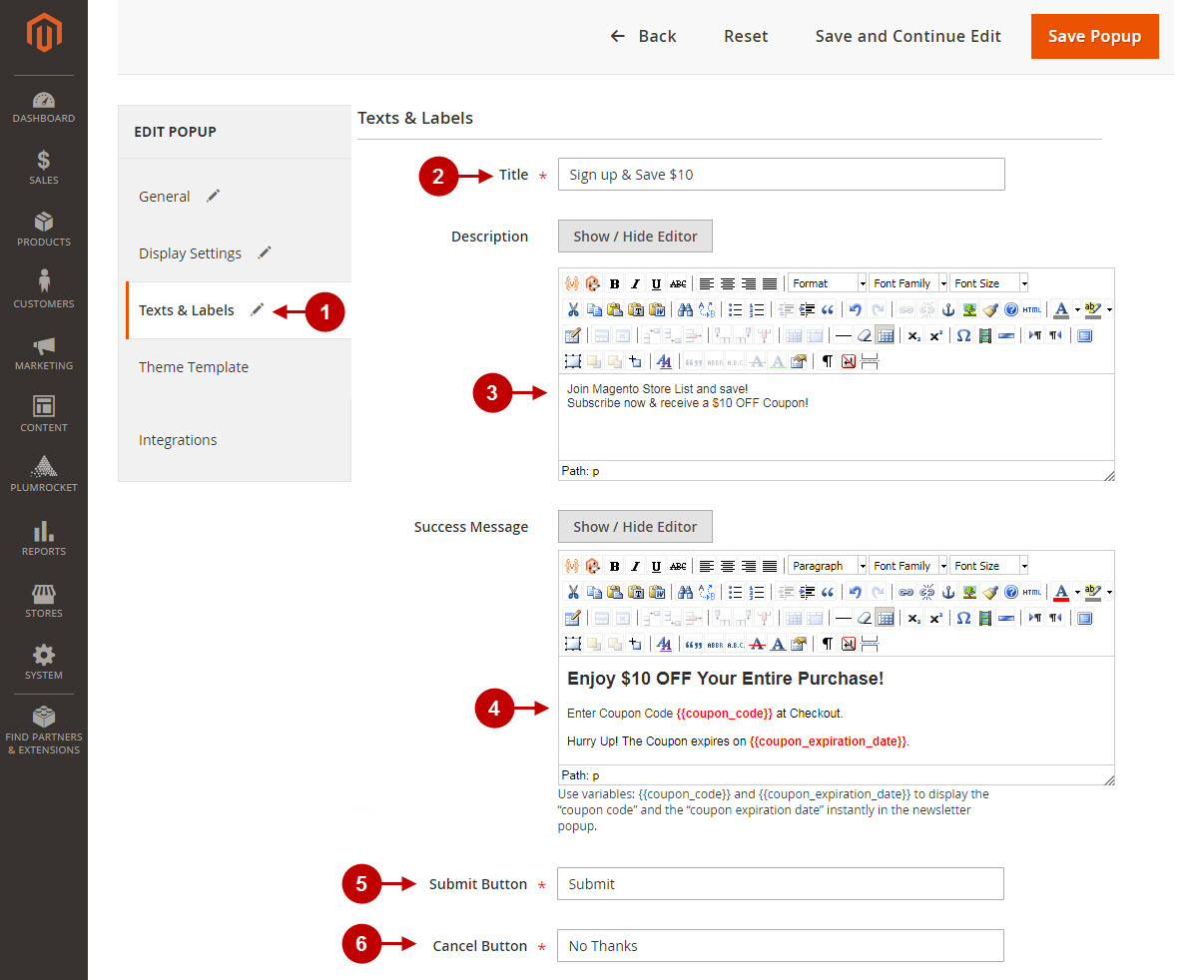
Text & Labels
Step-by-Step action:
- Go to the “Text Labels” tab.
- Option “Title”: allows you to set the title which will be used for Newsletter Popup.
- Option “Description”: allows you to indicate some description for the Popup if needed.
- Option “Success Message”: lets you set the message that will show up after the successful subscription. You can use {{coupon_code}} variable to autogenerate a coupon code and {{coupon_expiration_date}} variable to autogenerate the time of the coupon code expiration.
- Option “Submit Button”: allows you to create a text for the “Submit” button of the Popup.
- Option “Cancel Button”: lets you create a text for the “Cancel” button of the Popup.

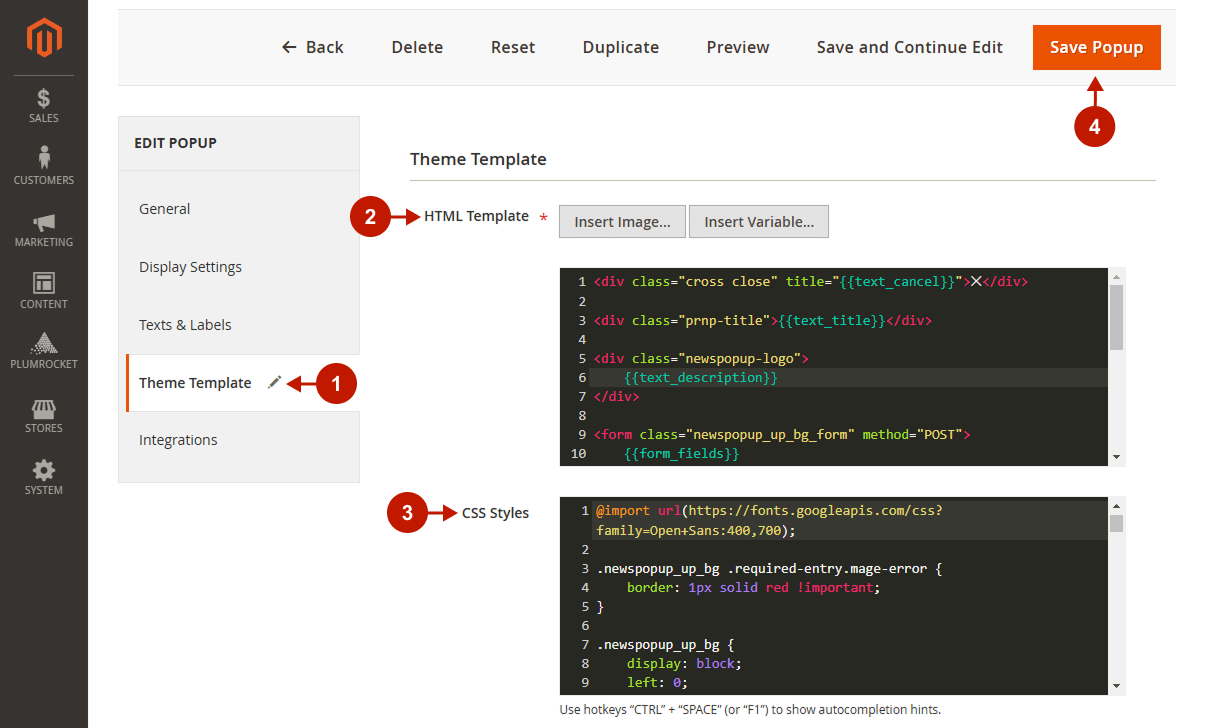
Theme Template
Step-by-Step action:
- Go to the “Theme Template” tab.
- Option “HTML Template”: here you can edit the HTML code of the template. The “Insert Image” option allows you to upload images to your theme template.
- Option “CSS Styles”: here you can edit the CSS Styles code of the template.
- Press the “Save Popup” button to save your Newsletter Popup.

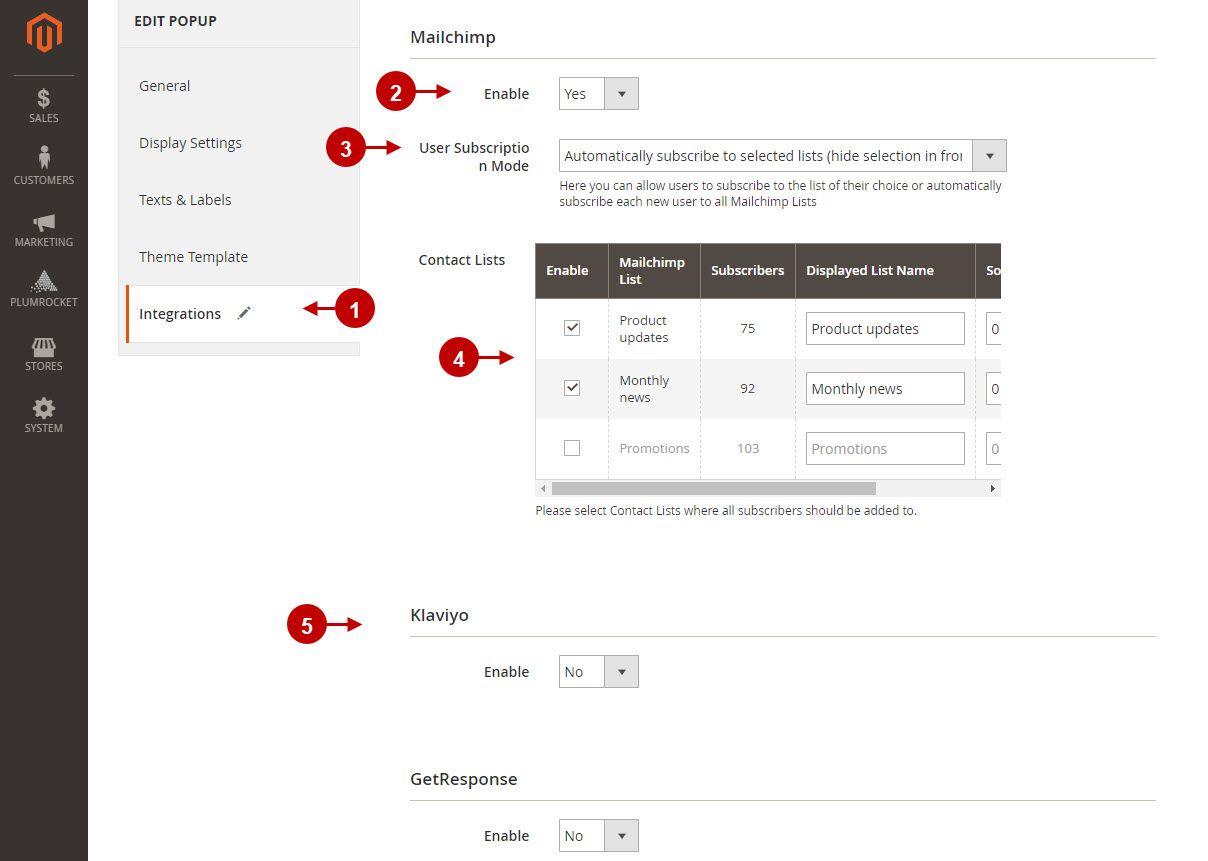
Integrations
Step-by-Step action:
- Navigate to the “Integrations” tab to enable each integration separately for this Newsletter popup.
- Enable or disable Mailchimp integration for this newsletter popup.
- “User Subscription Mode”: lets you allow users to subscribe to the list of their choice or automatically subscribe each new user to all Mailchimp lists. Multiple options are available here.
- Contact Lists allows you to choose the lists in MailChimp that your customers will be able to subscribe to.
- Enable or disable other Integration for this popup, e.g., Klavio, GetResponse, etc.

Important Information:
Please be aware that you have the flexibility to configure the position of the contact lists in two distinct ways:
1. In the “General” tab of the settings, you can utilize the “Enable form fields” option and adjust the “Sort Order” value for the “Mailing List(s)” field.
2. In the “Theme Template” tab, you can work with the “HTML Template” option to manually set the position of the “contact_lists” variable within the code.
It’s essential to note that if you use both of these methods simultaneously, the second one will have the highest priority, and it will define the mailing list(s) position on the frontend.
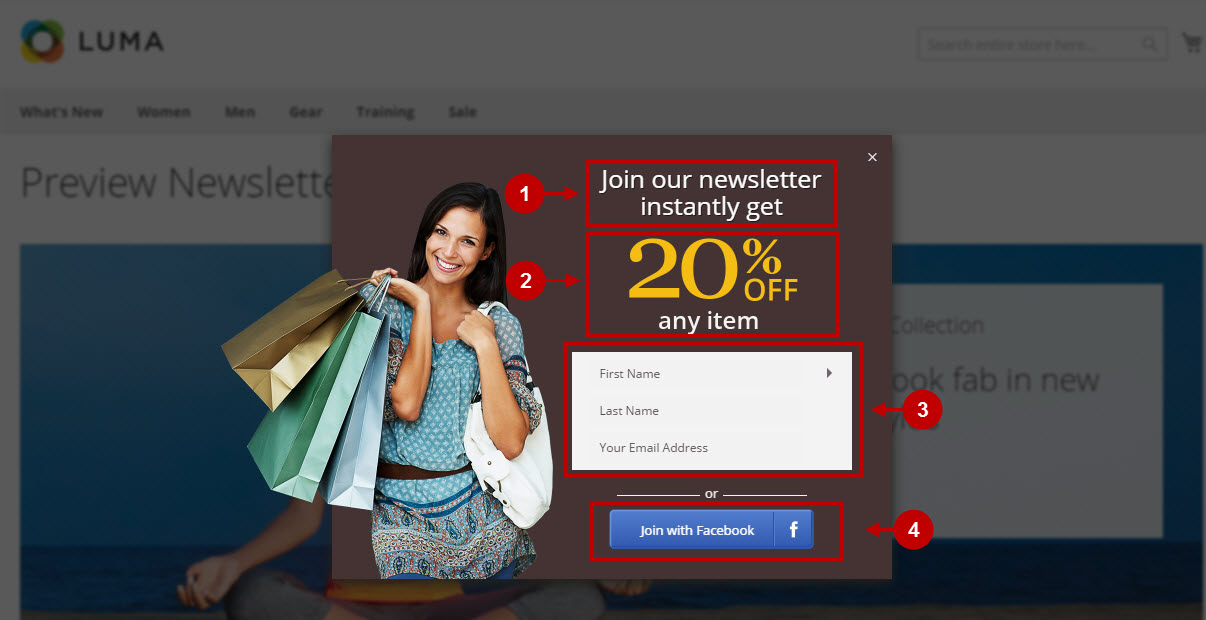
Popup View on Store
Here is how the newsletter popup (with Chocolate theme) will look like on frontend.
Step-by-Step action:
- This is how your title section will look like.
- Here is how the description text section will be displayed.
- This is the signup section of the newsletter popup.
- This is how the social media login button will be displayed. Note that Newsletter Popup Extension has built-in support of Twitter & Facebook Login extension.

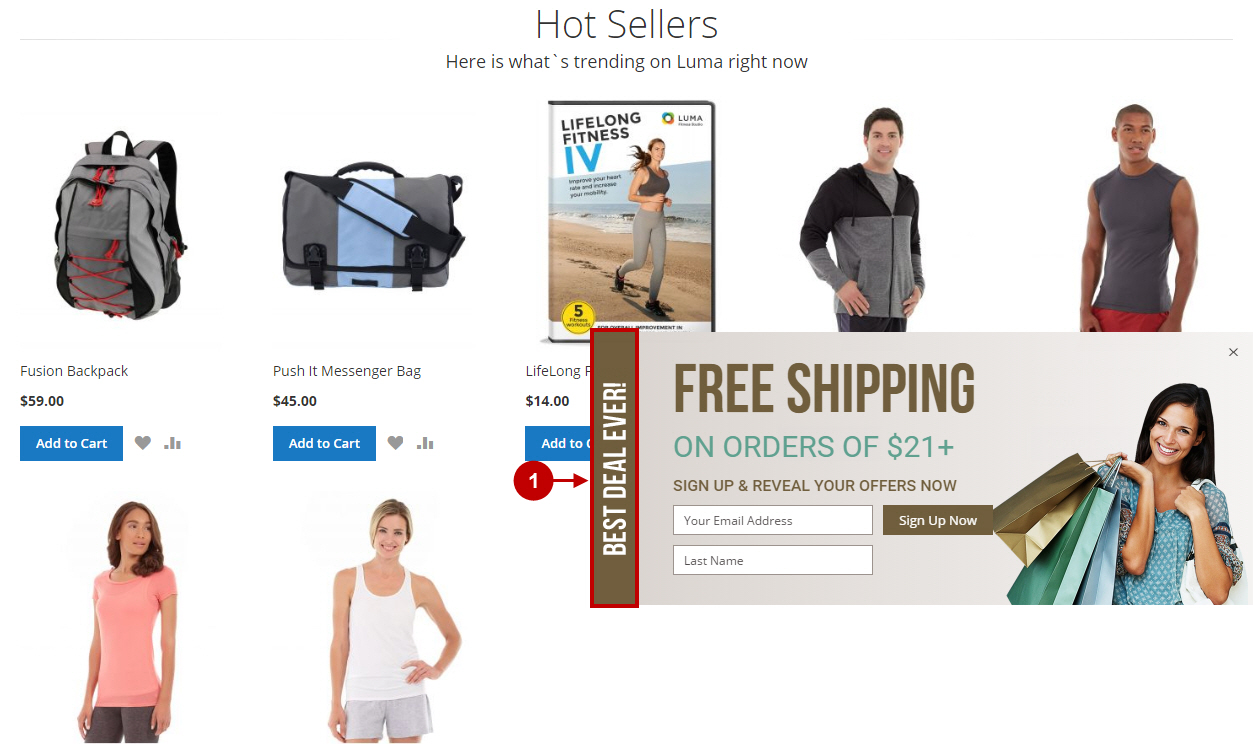
This is how the newsletter popup (with Right Slide Out theme) will look like on frontend once enabled.
Step-by-Step action:
- The title text section of this popup theme is also a button that customers can press to show or hide the popup.

Manage Newsletter Popup Themes
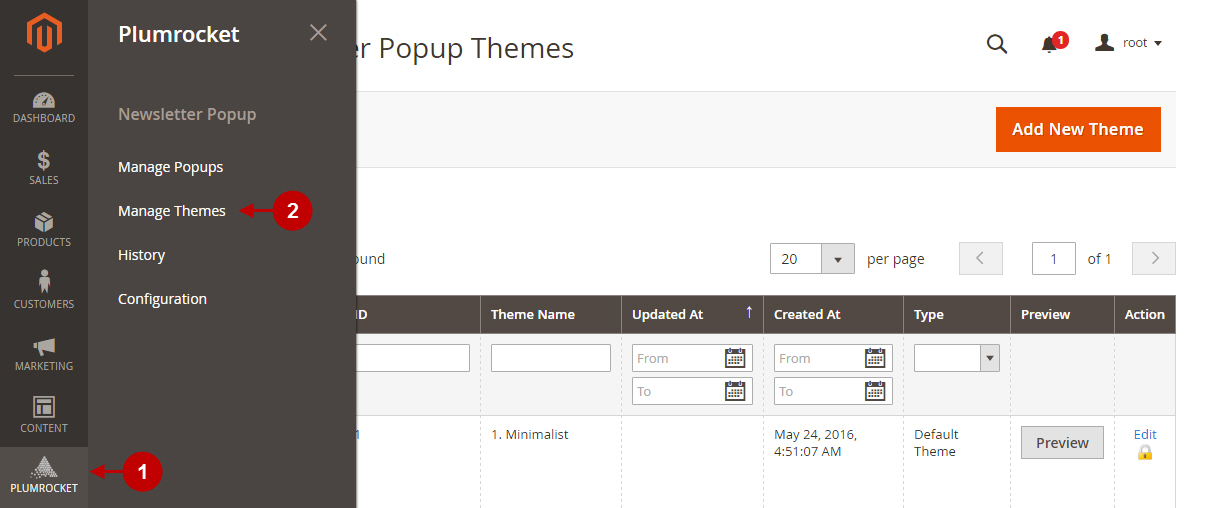
Step-by-Step action:
- Press the “Plumrocket” tab in the menu.
- Select the “Newsletter Popup” -> “Manage Themes”.

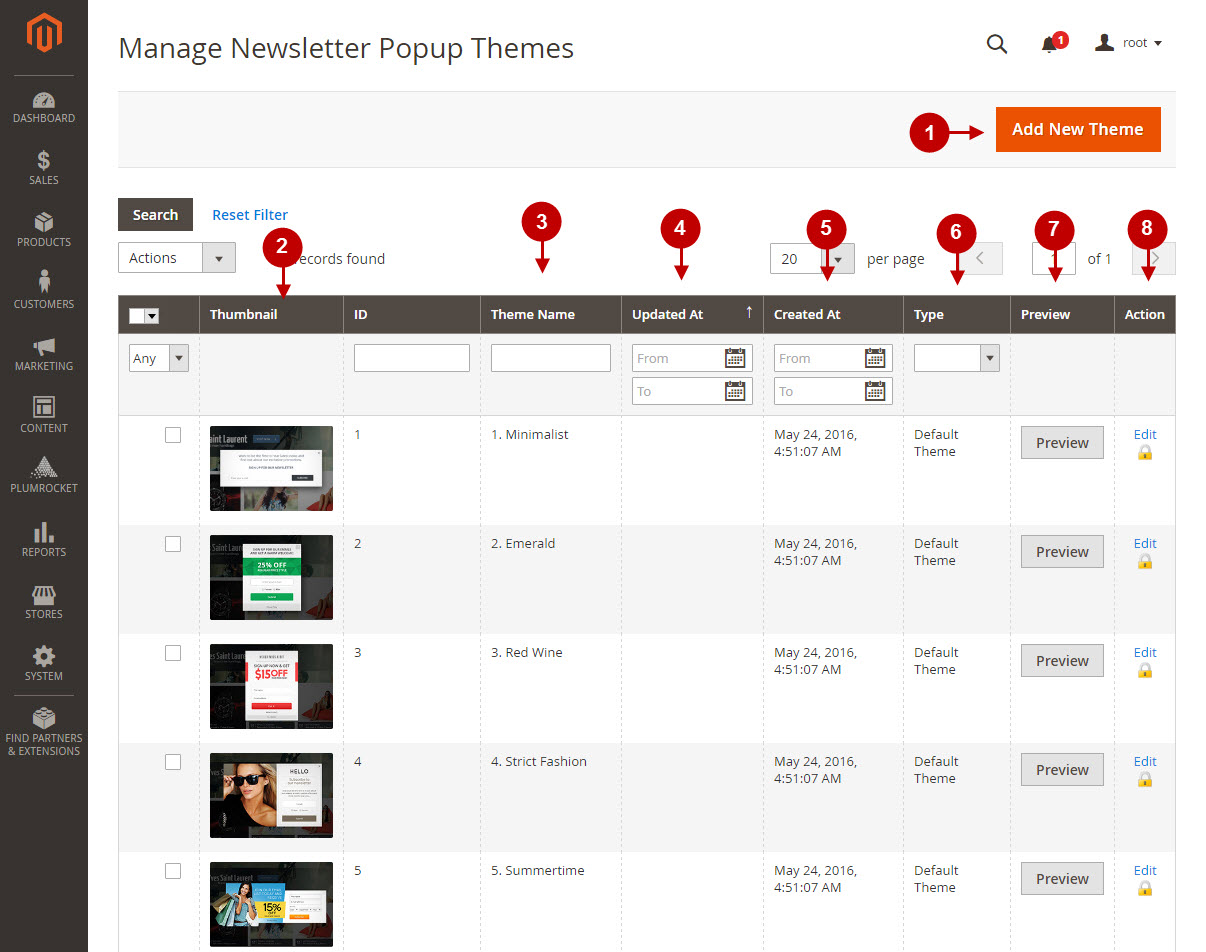
Step-by-Step action:
- You can add a new theme by pressing the “Add New Theme” button.
- “Thumbnail” column: allows you to see the thumbnail image of the newsletter popup theme.
- “Theme Name”: allows you to see the name of the theme.
- “Updated At” column: shows the date when the popup theme has been updated.
- “Created At” column: shows the date when the popup theme has been created.
- The “Type” column shows the type of the newsletter popup theme.
- The “Preview” button opens the popup in a separate window where you can preview the popup theme.
- The “Action” column allows you to edit the required theme.

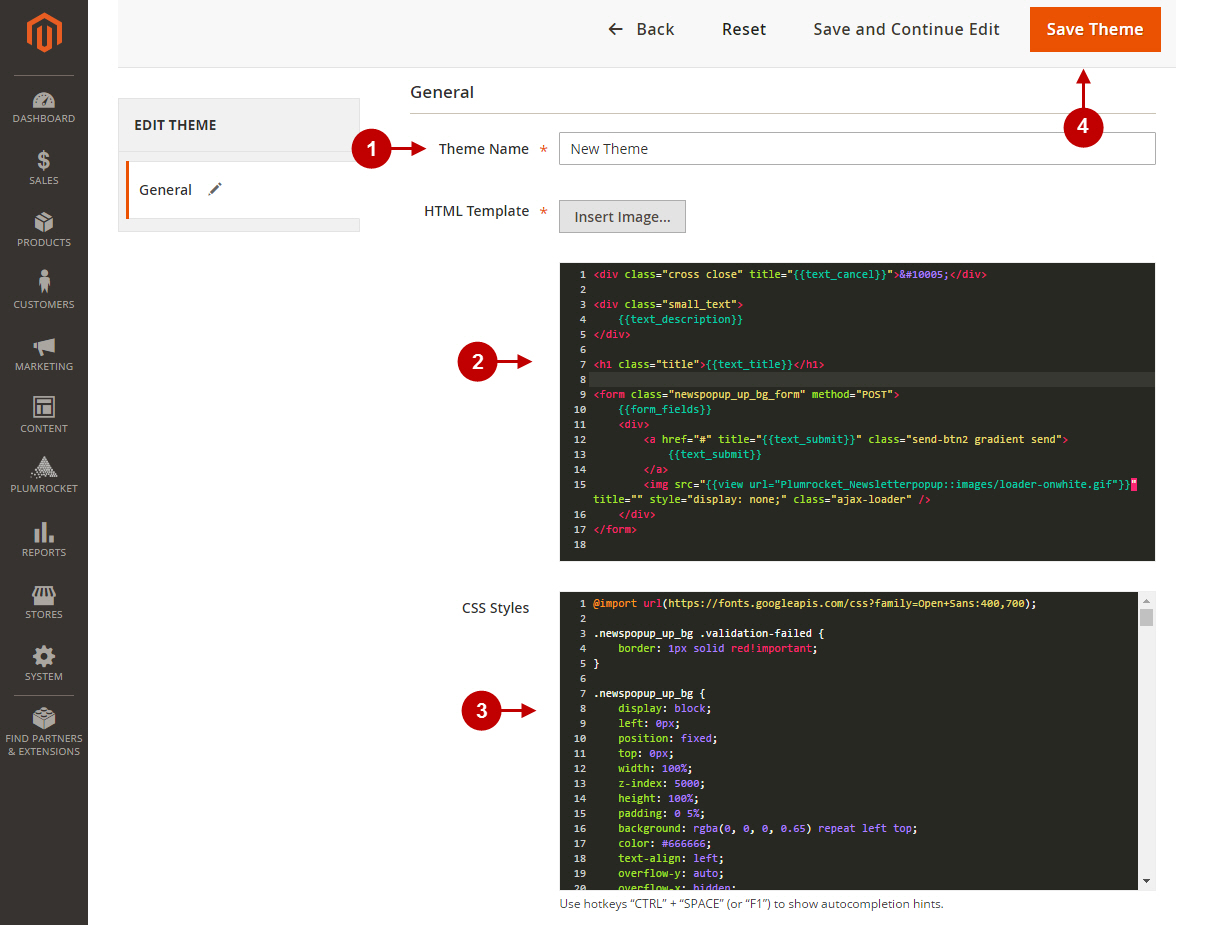
Add New Theme
In order to configure your new Magento 2 Newsletter Popup Theme, please, follow the step-by-step instructions below.
Step-by-Step action:
- Option “Theme Name”: allows you to specify the name for your new theme.
- Option “HTML Template”: here you can add and edit the HTML code. The “Insert Image” button allows you to upload and insert images to your new theme.
- Option “CSS Styles“: allows you to add and edit the CSS Styles code.
- Press the “Save Theme” button to save your theme.

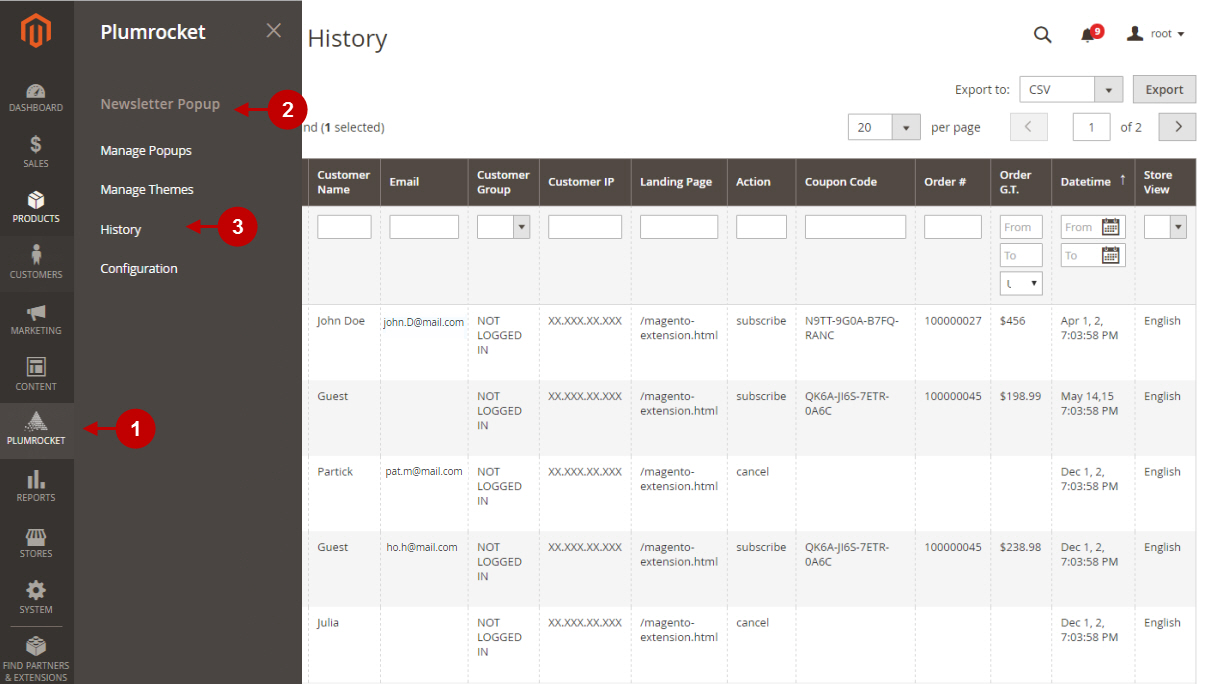
Newsletter Popup History
This tab allows you to preview the Newsletter Popup History in your Magento 2.
Step-by-Step action:
- Go to the “Plumrocket” tab in the main menu.
- Select “Newsletter Popup” Extension.
- Press the “History” tab.

How to change default theme images manually
In this part, you will learn how to change default theme images manually. Follow the steps below.
1. By default, images are located here:
/app/code/Plumrocket/Newsletterpopup/view/frontend/web/images/templatesIn order to change any image (that is used for all popups) from the folder above, you need to copy the image to be changed to the following folder:
/app/design/frontend/[VendorName]/[YOUR_THEME]/Plumrocket_Newsletterpopup/web/images/templateswhere [VendorName] is the name of the developer of your theme,
where [YOUR_THEME] is the name of your theme.
For example, if you need to overwrite the image “newbg1.jpg”- you need to move it to:
/app/design/frontend/[VendorName]/[YOUR_THEME]/Plumrocket_Newsletterpopup/web/images/templates/newbg1.jpgOnce the image is moved, you can start editing it.
2. If you need to replace the image for one popup only:
Note: Images can be written via both Html or CSS. You just need to find the image in the code and indicate the new path and name for it. The path can be indicated the same way as you do for the CMS pages, for example:
{{view url="Plumrocket_Newsletterpopup::images/templates/theme2_logo.jpg"}}The path can be indicated according to the skin folder or media folder, you can check this by clicking the F1 button in the template editor.
Newsletter Popup Thumbnail Generation
At some point in order to enable Newsletter Popup thumbnail generation, you will need to install the wkhtmltoimage command line tool (which is a part of wkhtmltopdf command line tool). This option is disabled by default as shown below.
Step-by-Step action:
- In your Magento 2 Admin Panel, go to the “Plumrocket” tab.
- Select “Newsletter Popup Extension” > “Configuration” section.
- As you can see, the “Thumbnail Generation” option is disabled by default.

This option is used for generating Newsletter Popup thumbnails that display in the “Manage Popups” grid as shown below.
Step-by-Step action:
- Go to the “Manage Popups” section of the Newsletter Popup extension.
- Thumbnails of your Newsletter Popups will be available in the grid once this option is enabled.

Important Information:
Please, note that enabling this option is not obligatory, however, it is a useful tool that will help the admin to visually distinguish multiple popups at the backend.
In order to enable the Newsletter Popup Thumbnail Generation option, follow the step-by-step instructions below.
Step-by-Step action:
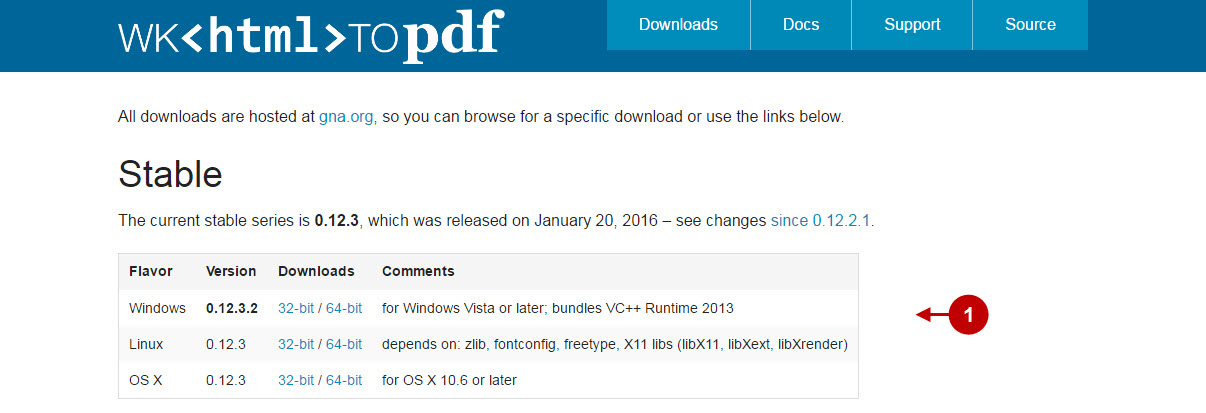
- Go to wkhtmltopdf official page and click on the “Downloads” link .

Step-by-Step action:
- Choose and download the needed archive from the list.

Important Information:
Once you’ve downloaded the archive/file – you need to pass it to your server administrator (or to your hosting support) with a request to install it on your server.
After the successful installation of wkhtmltopdf command line tool for Newsletter Popup Thumbnail Generation, the according option should become enabled in your Magento backend as shown below.
Step-by-Step action:
- In your Magento Admin Panel, go to the “Plumrocket tab.
- Select “Newsletter Popup Extension” > “Configuration” section.
- You will be able to see that the “Thumbnail Generation” is now enabled.

How to Display Newsletter Popup Widgets on Magento Store
In this section, you will learn how to create and display Newsletter Popup Widgets on your Magento store. Please, follow the steps below.
Step #1
Make sure you have created a Newsletter Popup widget. If you have not, please follow the Add New Popup instructions to create a widget, and make sure to select Widget in the Type option.
Step #2
On Magento stores, you can insert widgets into CMS static blocks or into CMS pages. In this example, we will show the case of CMS static blocks.
Please, follow the instructions below to learn how to insert a Newsletter Popup Widget into a CMS block:
Step-by-Step actions:
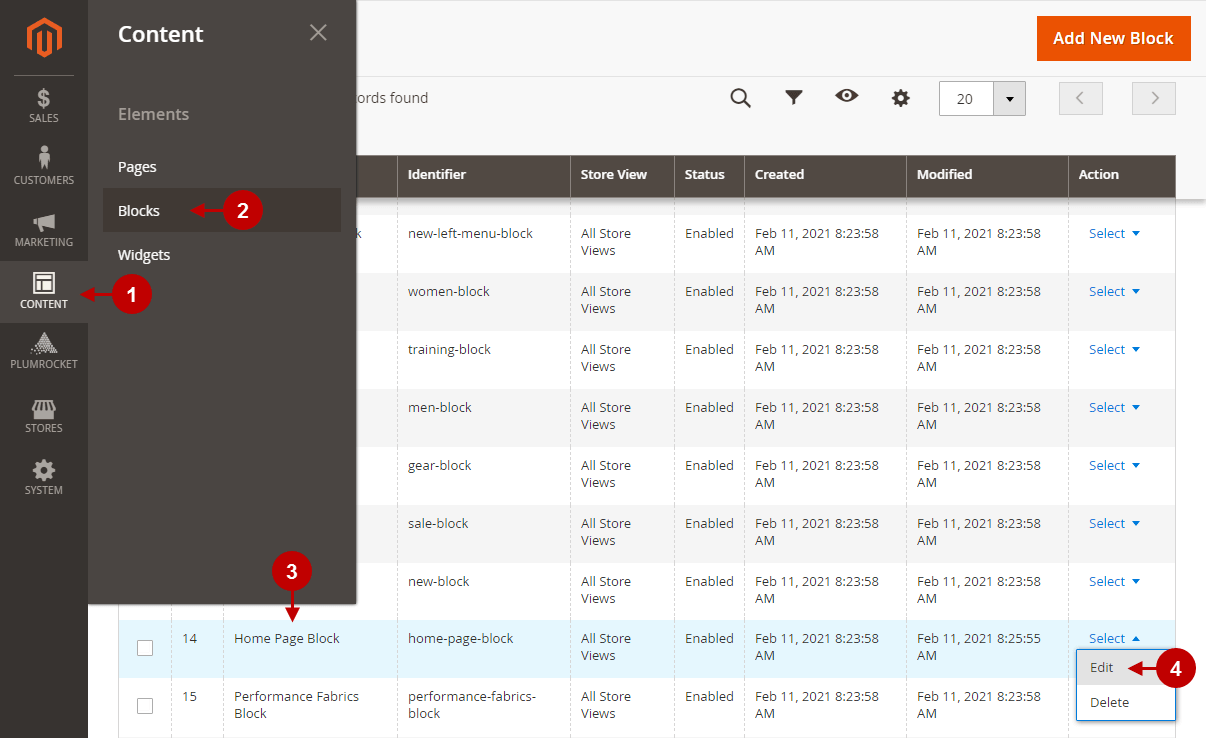
- Go to the Content tab in the main Magento menu.
- In the Elements section, select Blocks.
- In the Blocks grid, find the CMS block where you want to insert a widget.
- In the Action column of the needed block, click on Select > Edit.

Step-by-Step actions:
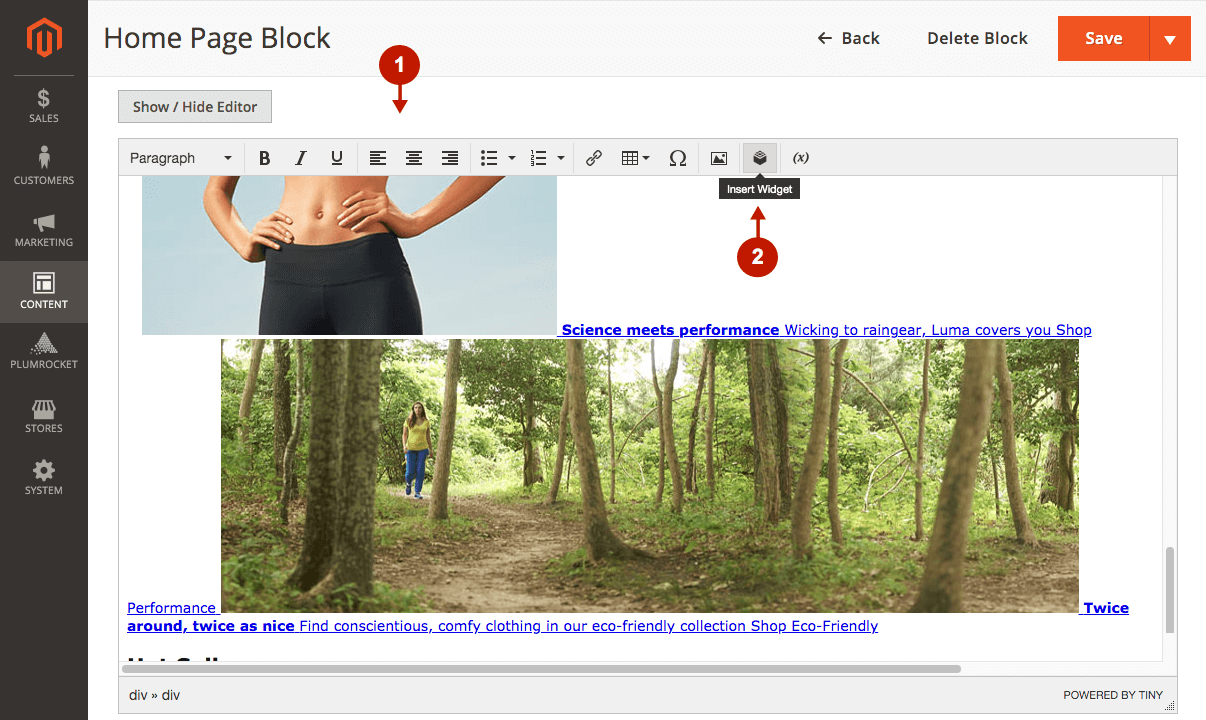
- In the WYSIWYG editor, click on the place where you need to insert a widget.
- Press the Insert Widget icon.

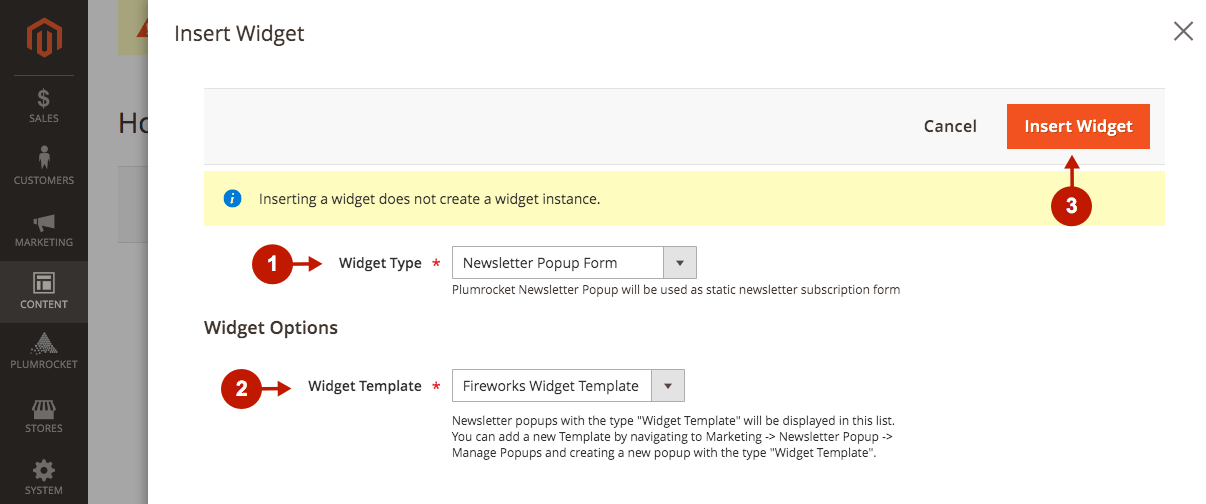
Step-by-Step actions:
- “Widget Type“: in this field, select the Newsletter Popup Form.
- “Widget Template“: select the widget template you have created in Add New Popup section.
- Press the Insert Widget button to insert the selected widget into the CMS block.

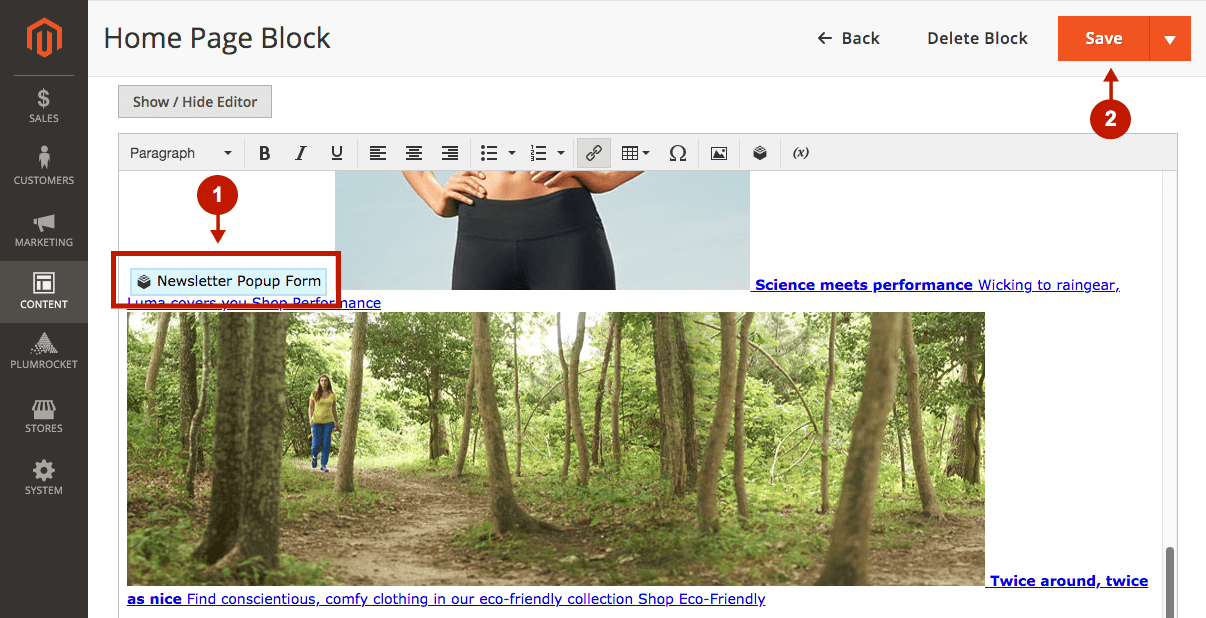
Step-by-Step actions:
- Here you can see how the inserted widget is displayed in the WYSIWYG editor.
- Click on the Save button to save your changes.

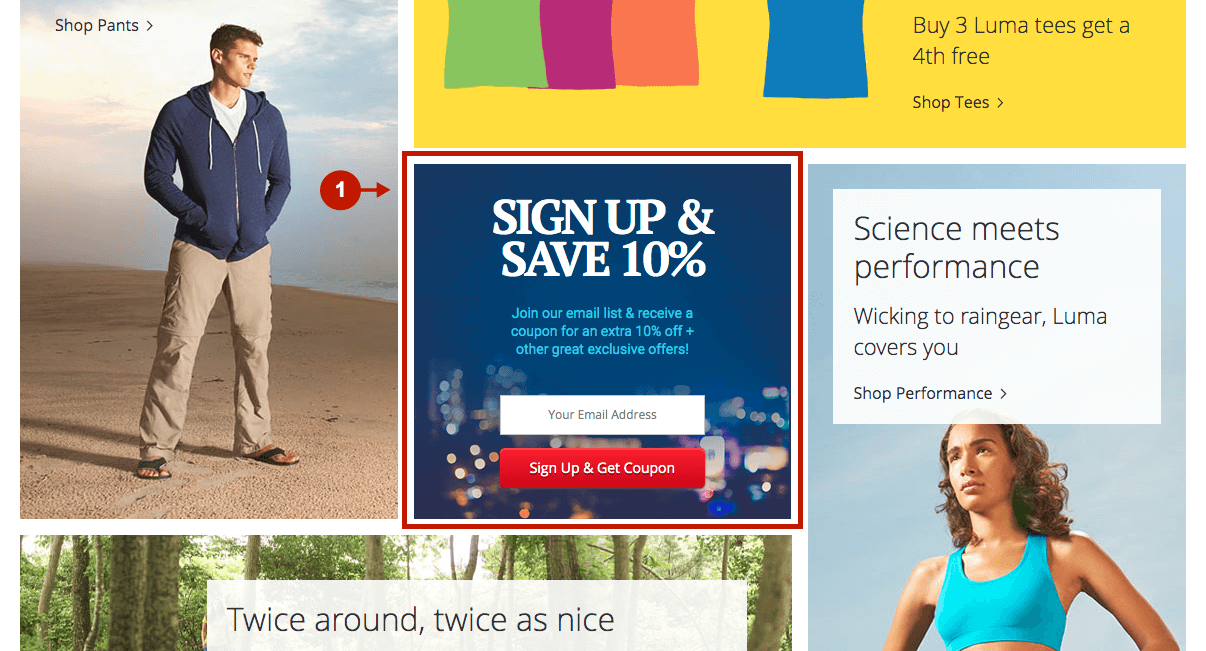
- This is how the inserted widget looks in the frontend.

Important Information:
You can also display Newsletter Popup widgets in another way with the default Magento Widget functionality.
