In this article you will learn how to configure your Magento 2 AMP Extension correctly. Please follow the instructions below.
Configuring Magento 2 Accelerated Mobile Pages
In the main Magento menu, go to the “Plumrocket” tab > select “Accelerated Mobile Pages” extension > navigate to the “Configuration” option.
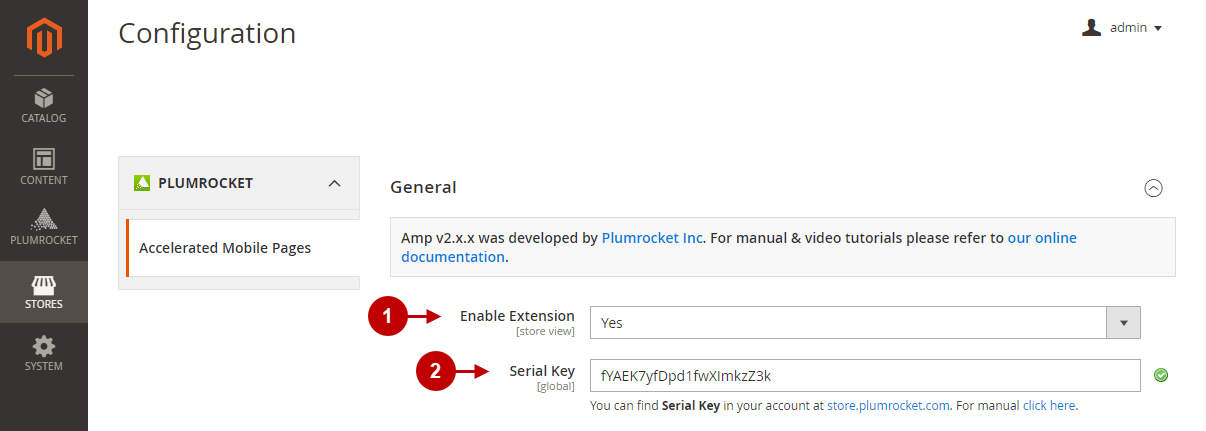
General
Step-by-Step action:
- Enable Extension: Select “Yes” to enable the extension or “No” to disable it.
- Option “Serial Key”: enter the unique serial key provided after the purchase for the legitimate and proper functioning of your extension. Note: In most cases, this field will be pre-filled with a serial key automatically, and the green check mark will be displayed. Otherwise, please read the Serial Key Activation article in order to find and paste your serial key manually.

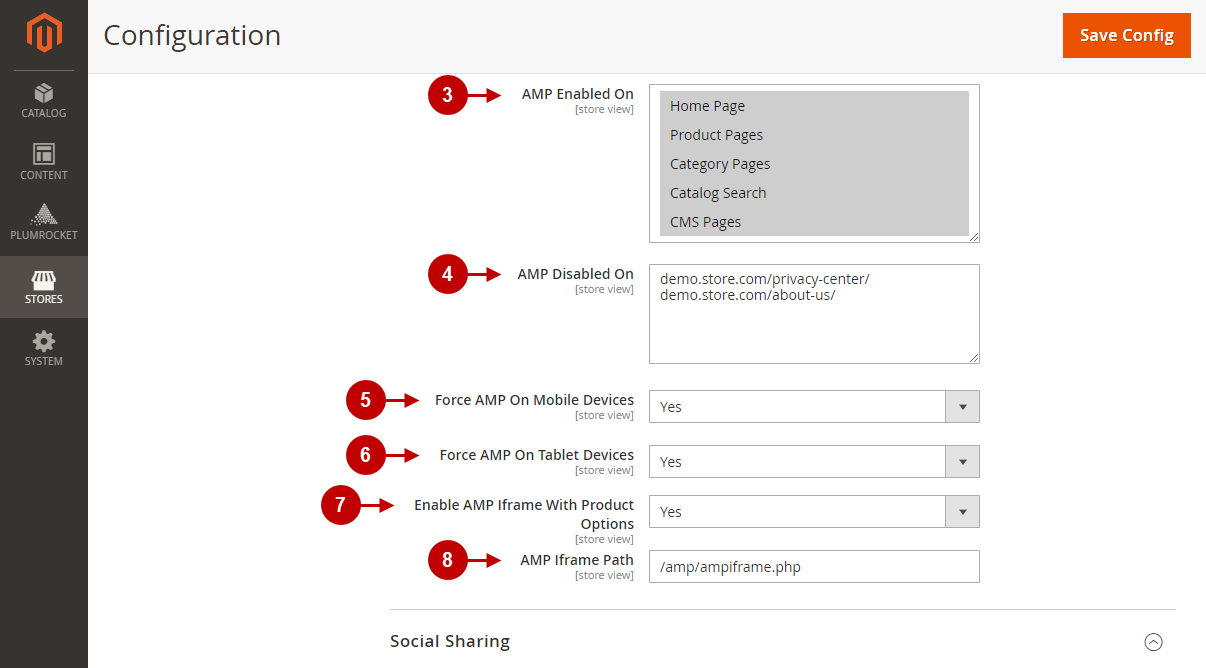
Step-by-Step actions:
- “AMP Enabled On“: select the required pages to enable AMP on them.
- “AMP Disabled On“: you can disable AMP on specific pages on your Magento store. Enter each URL in a new line.
- “Force AMP on Mobile Devices”: if enabled – this option allows displaying the AMP version of a site automatically to all mobile users, who opened your store directly. If this option is disabled, the user will see non-amp pages when landing on the website directly (not from Google Search Results).
- “Force AMP on Tablet Devices”: if enabled, this option allows to automatically display the AMP version of a site to all tablet users who opened your store directly.
- “Enable AMP Iframe With Product Options“: enable this option to activate AMP Iframe (allows to display product custom options) on your Magento 2 Product Page.
- “AMP Iframe Path“: this option allows to specify the URL to amp-iframe for product options. Note: in most cases, you do not need to change this path. In some cases Iframe is inaccessible by default path, depending on the server settings or if your Magento is located in the subfolder (under these circumstances, the amp-iframe path should be formed like “/magento-subfolder-name/ampiframe.php”).

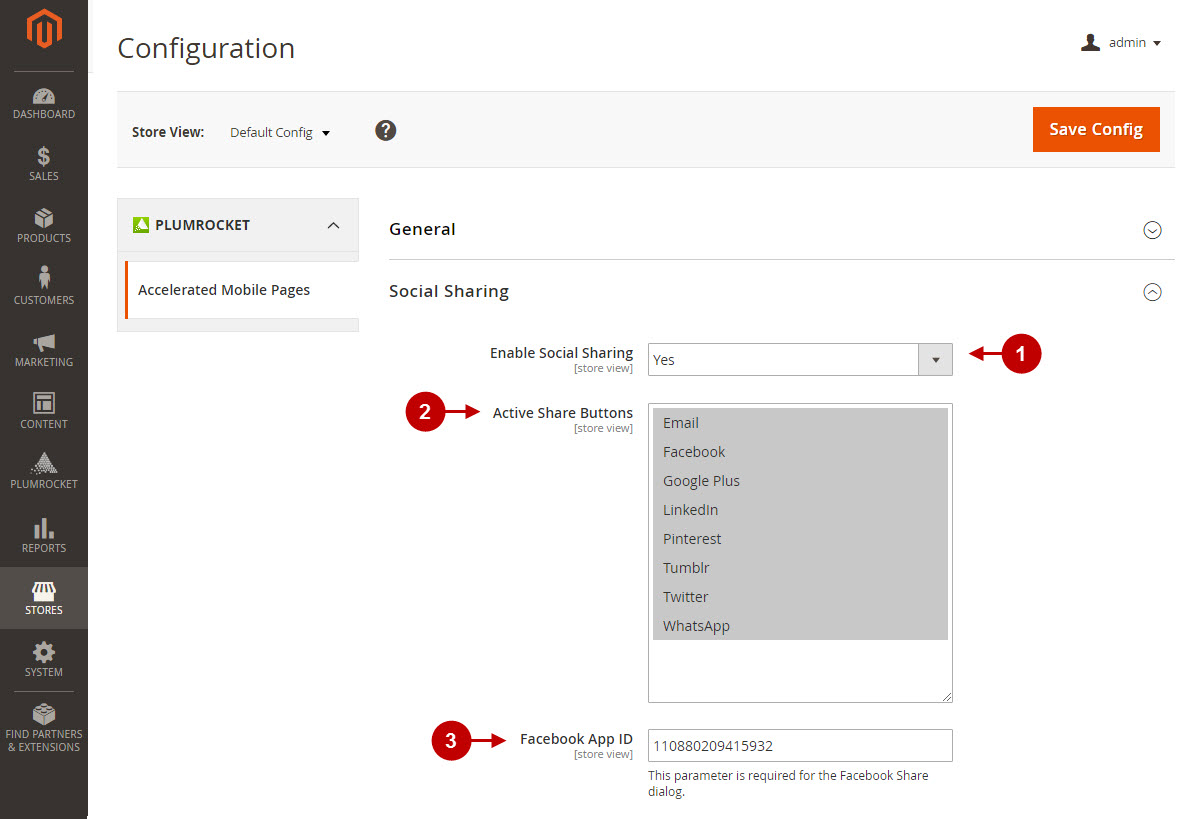
Social Sharing
Step-by-Step action:
- Select “Yes” to enable “Social Sharing” or “No” to disable it.
- Choose social buttons that will be active on your Magento AMP pages.
- Enter Facebook ID, in “Facebook App ID” – this parameter is required for the Facebook Share dialog.

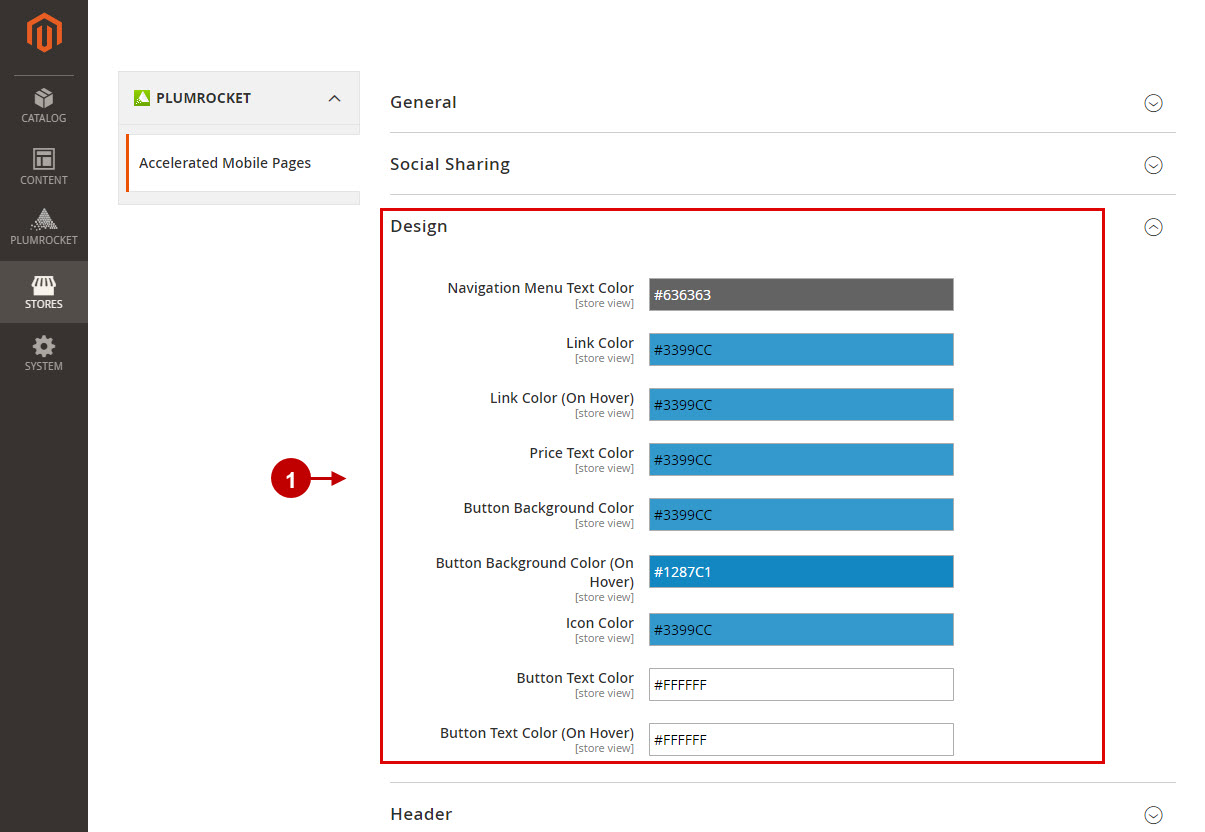
Design
Step-by-Step action:
- These options allow you to configure the color scheme of the AMP pages.

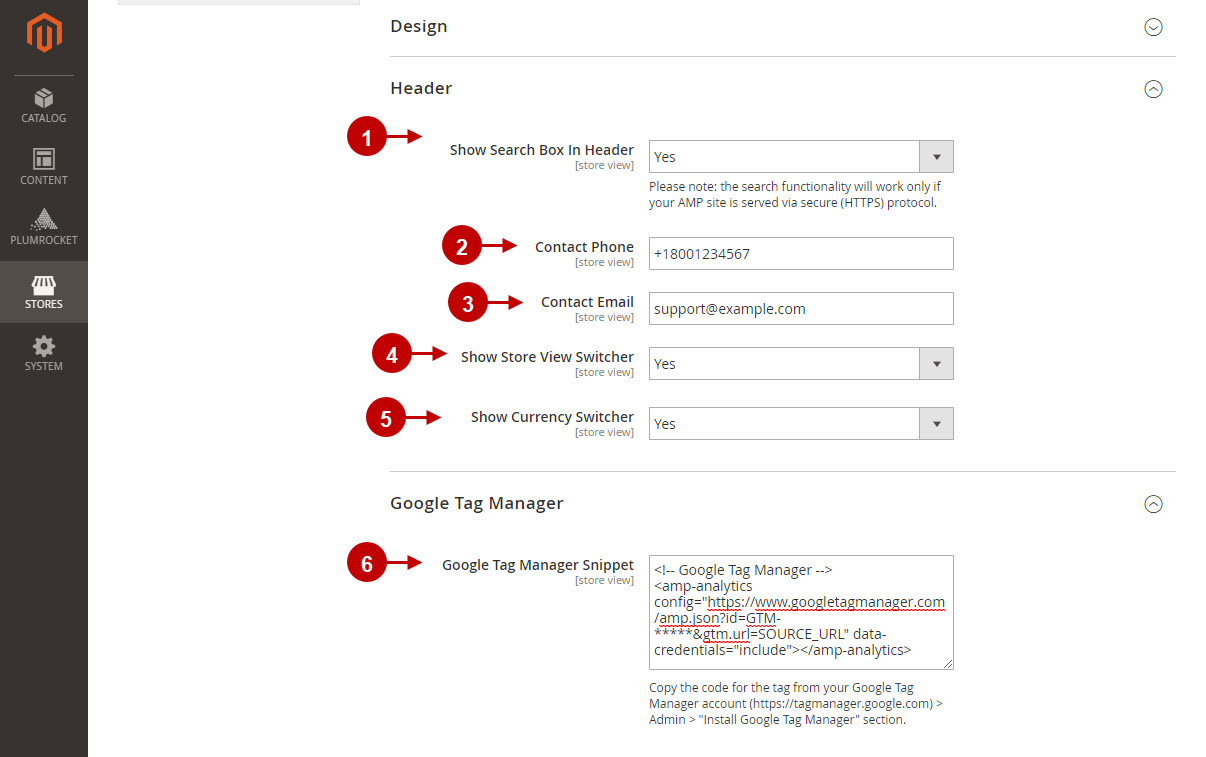
Header. Google Tag Manager
Step-by-Step action:
- Select “Yes” to enable display of the Search Box in header, or “No” to display the magnifying icon in the header.
- Enter the Contact Phone to be displayed in header.
- Enter the Contact Email to be displayed in header.
- Enable or disable the display of the Store View Switcher .
- Enable or disable the display of the Currency Switcher .
- “Google Tag Manager Snippet”: copy the code for the tag from your Google Tag manager account.

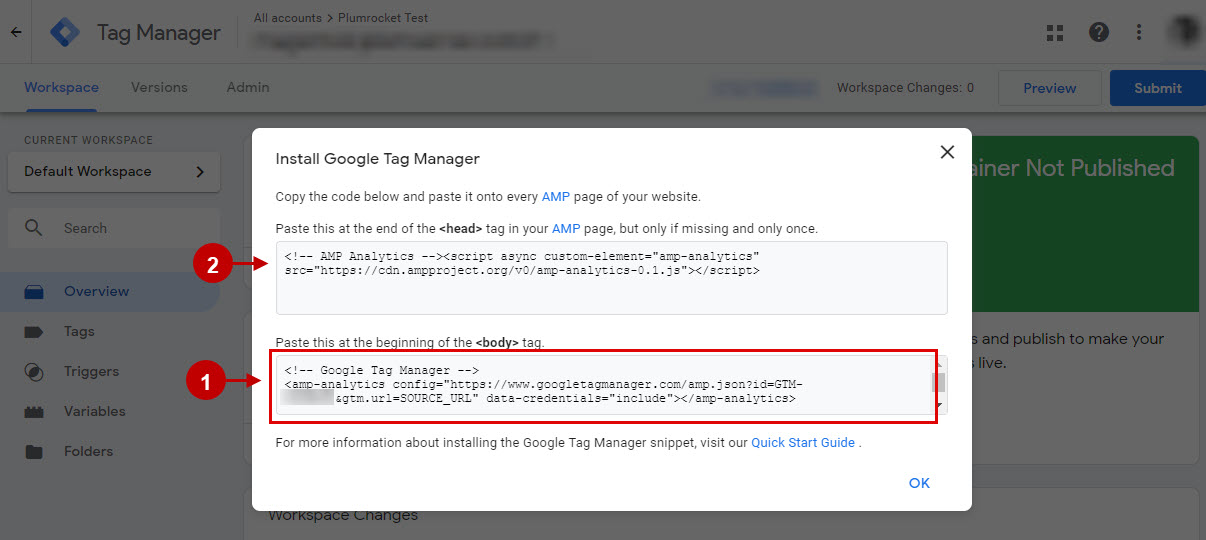
Step-by-Step action:
- Copy the code from this field of your Google Tag Manager account.
- The code from this field will be added automatically to your Magento 2 AMP extension pages.

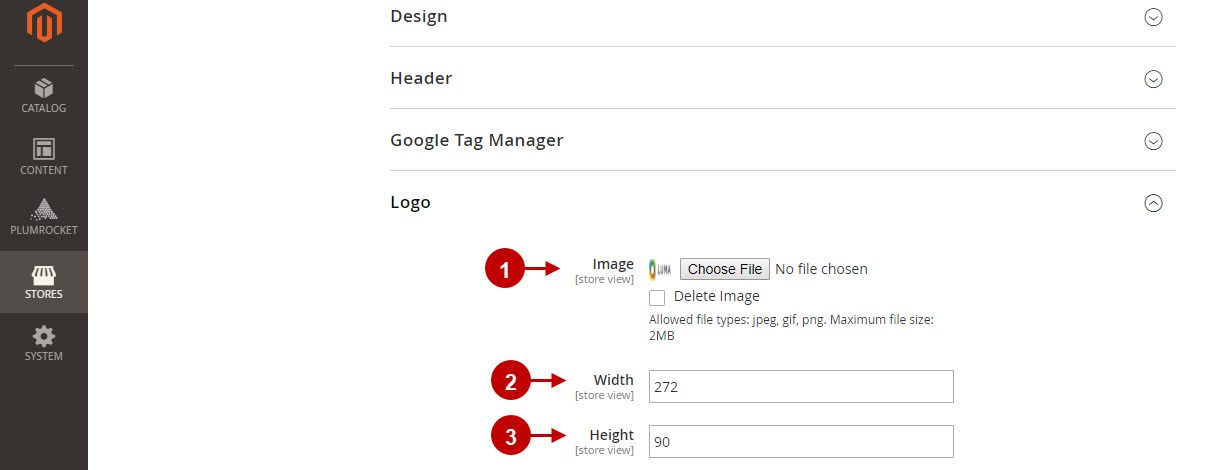
Logo
Step-by-Step action:
- Upload the image of your custom logo.
- Configure the width of your logo.
- Configure the height of your logo.

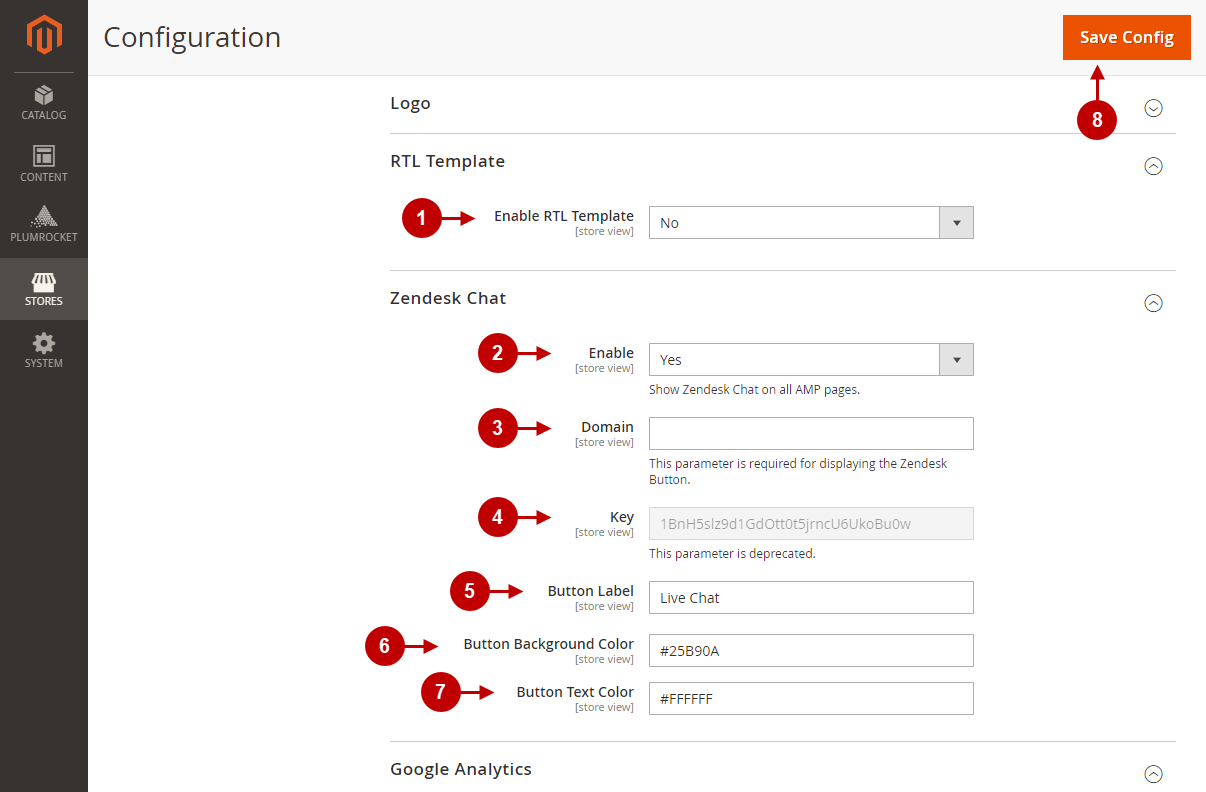
RTL Template. Zendesk Chat
Step-by-Step action:
- “Enable RTL Template“: This option allows activating the RTL language support.
- “Enable“: Set “Yes” to enable or “No” to disable Zendesk Chat on all AMP pages.
- “Domain“: enter your domain in order to display the Zendesk Button.
- “Key“: this parameter is deprecated, you do not need to enter the Key.
- “Button Label“: Specify the button label in this field.
- “Button Background Color“: Choose the background color of the button.
- “Button Text Color“: Select the color of the text on the Zendesk button.
- Press the Save Config button to save changes.

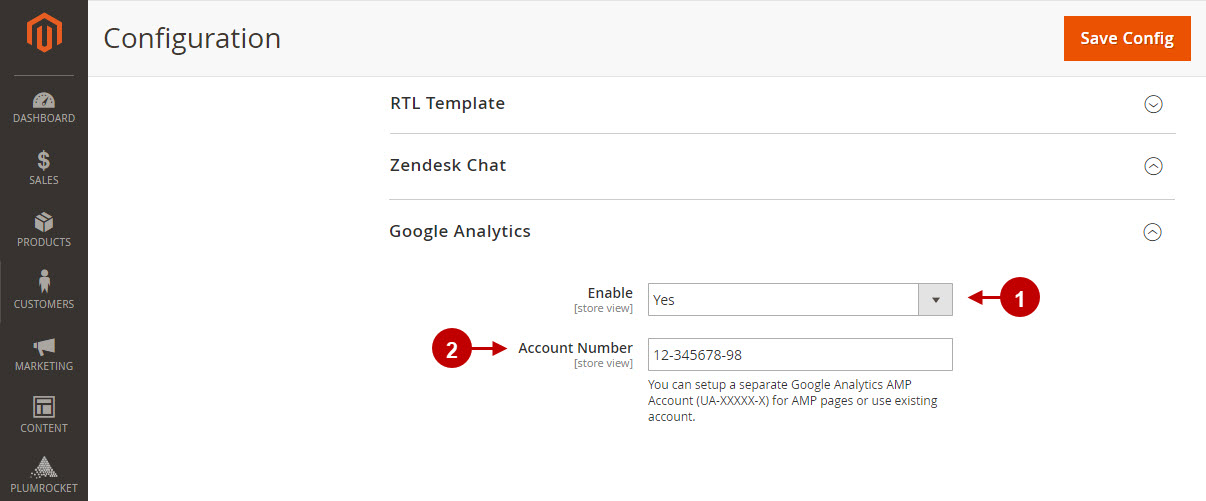
Google Analytics
Step-by-Step action:
- Select “Yes” to enable Google Analytics on your AMP pages, or “No” to disable it.
- Enter your Google Analytics account number. You can setup a separate Google Analytics AMP account for AMP pages, or use the existing one.

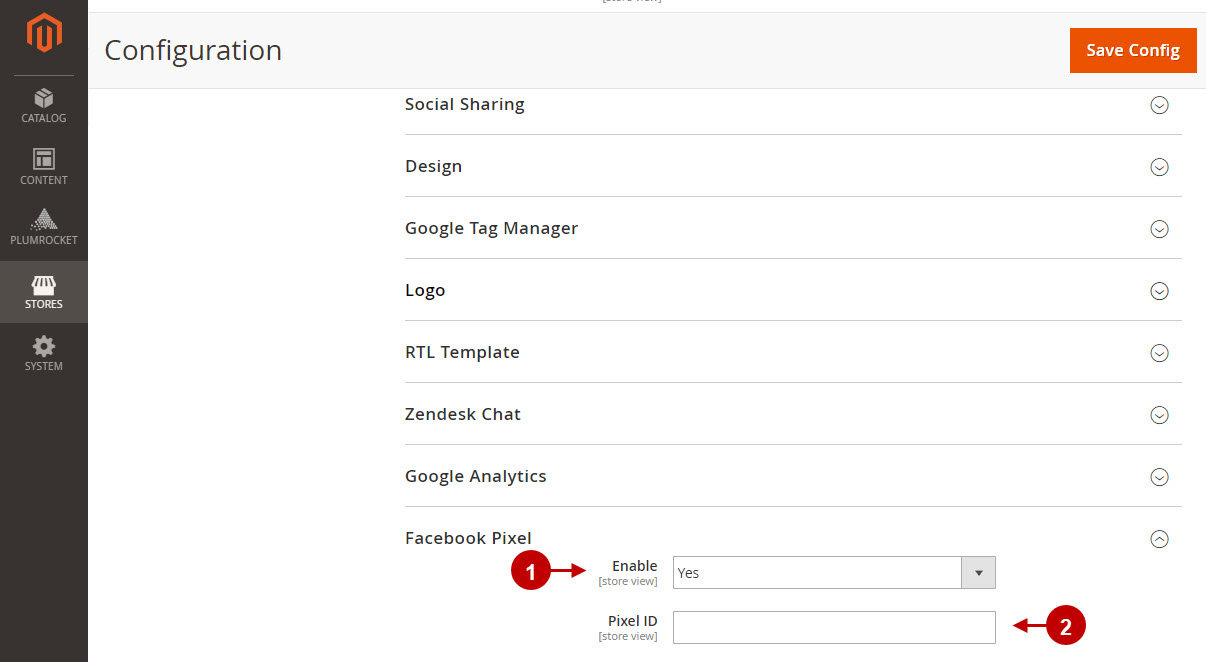
Facebook Pixel
Step-by-Step action:
- Select “Yes” to enable Facebook Pixel ID on your AMP pages, or “No” to disable it.
- Enter your Pixel ID. It can be found at you Facebook Ads Manager account > “Tools” tab.

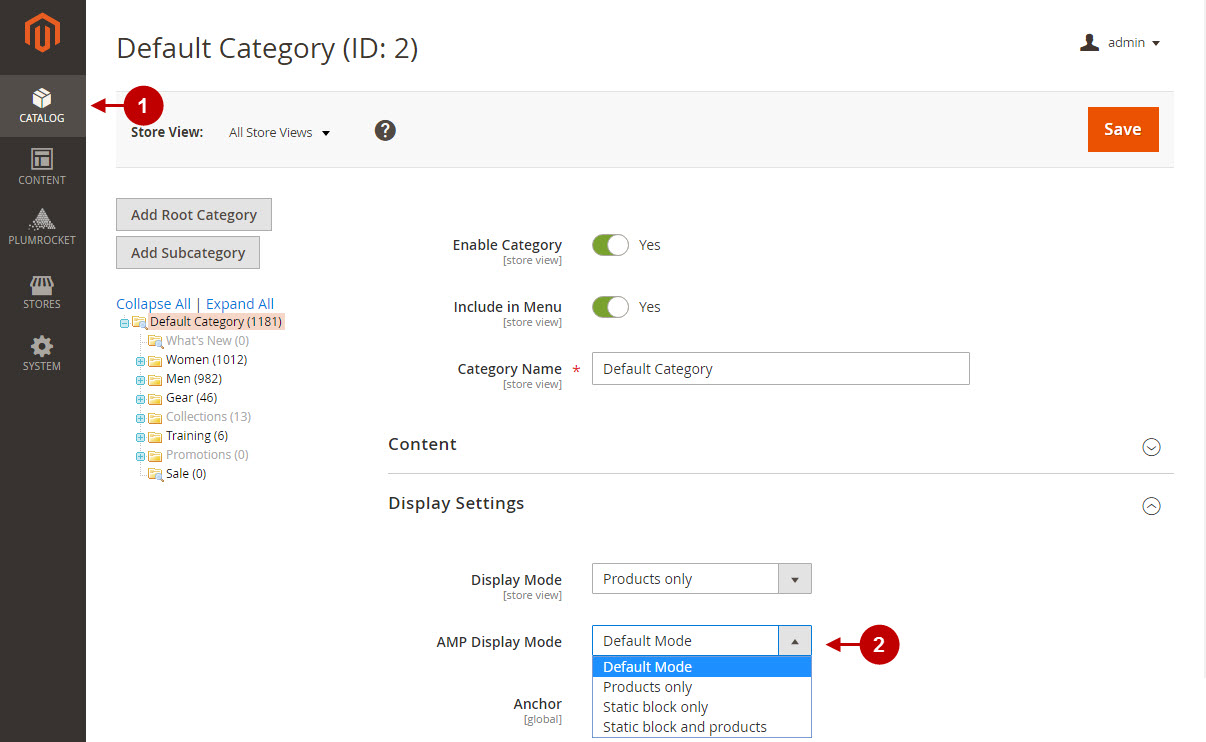
How to Configure Magento AMP Display Mode
Follow the instructions below in order to configure Magento AMP Display Mode.
Step-by-Step action:
- In the main menu go to the “Catalog” section > select “Categories”.
- “AMP Display Mode” option allows you to select the way your AMP page content will be displayed on the frontend: you can choose “Default Mode”, “Products Only”, “Static block only” or “Static block and products” modes.

Magento 2 AMP Home Page Configuration
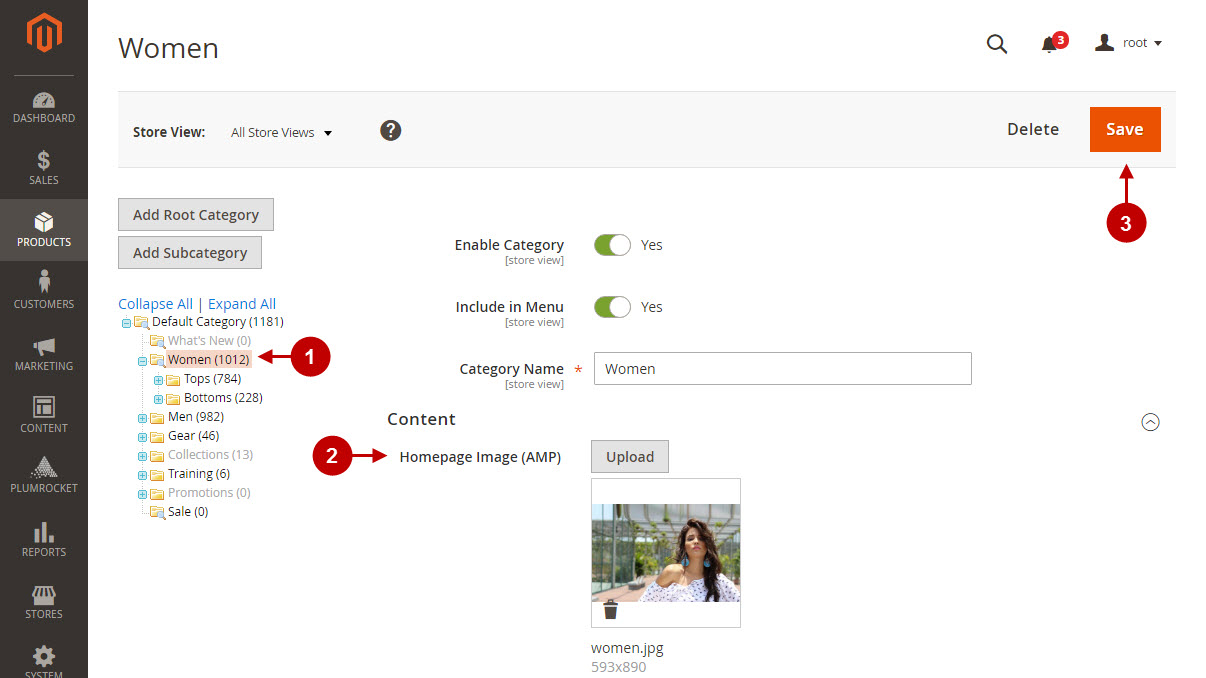
How to Set Magento 2 AMP Category Images for AMP Homepage
Magento 2 AMP Home Page is being generated dynamically – it bases on the categories you have. If for some reason the homepage does not have any category images displayed – you will have to set the AMP Homepage Image for these categories manually.
Step-by-Step action:
- Go to the “Products” tab in the main menu of your Magento 2 > select “Categories” > navigate to the required category.
- Go to the “AMP Homepage Image” section in the “Content” tab, and upload the needed image to be displayed on AMP Homepage.
- Press the “Save” button to save the category and make sure to clear Magento 2 cache.

Now, if you need, you can proceed with the next steps Magento 2 AMP Homepage setting up.
Step-by-Step action:
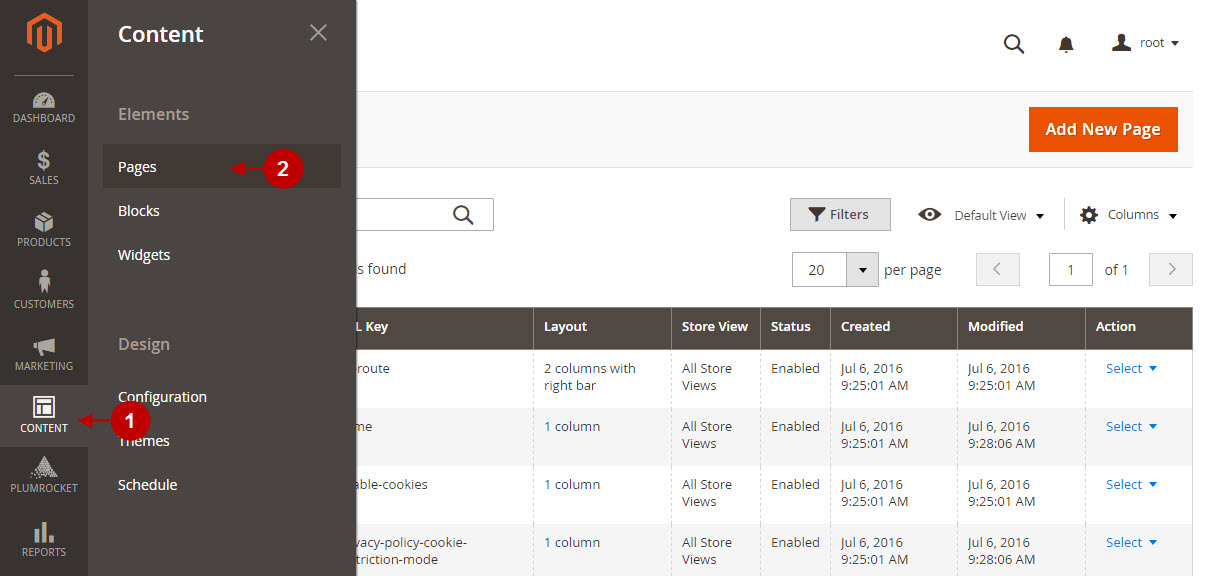
- In the main menu go to “Content” tab.
- Select “Pages” section.

Step-by-Step action:
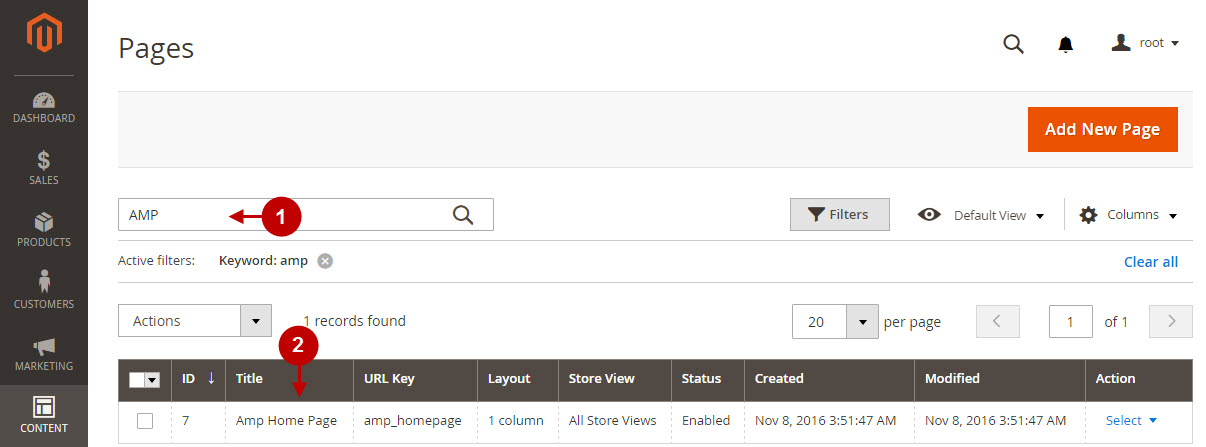
- Search for “AMP” page in the search field.
- Go to “Amp Home Page”.
Once you selected “Amp Home Page”, you can set all the required settings.

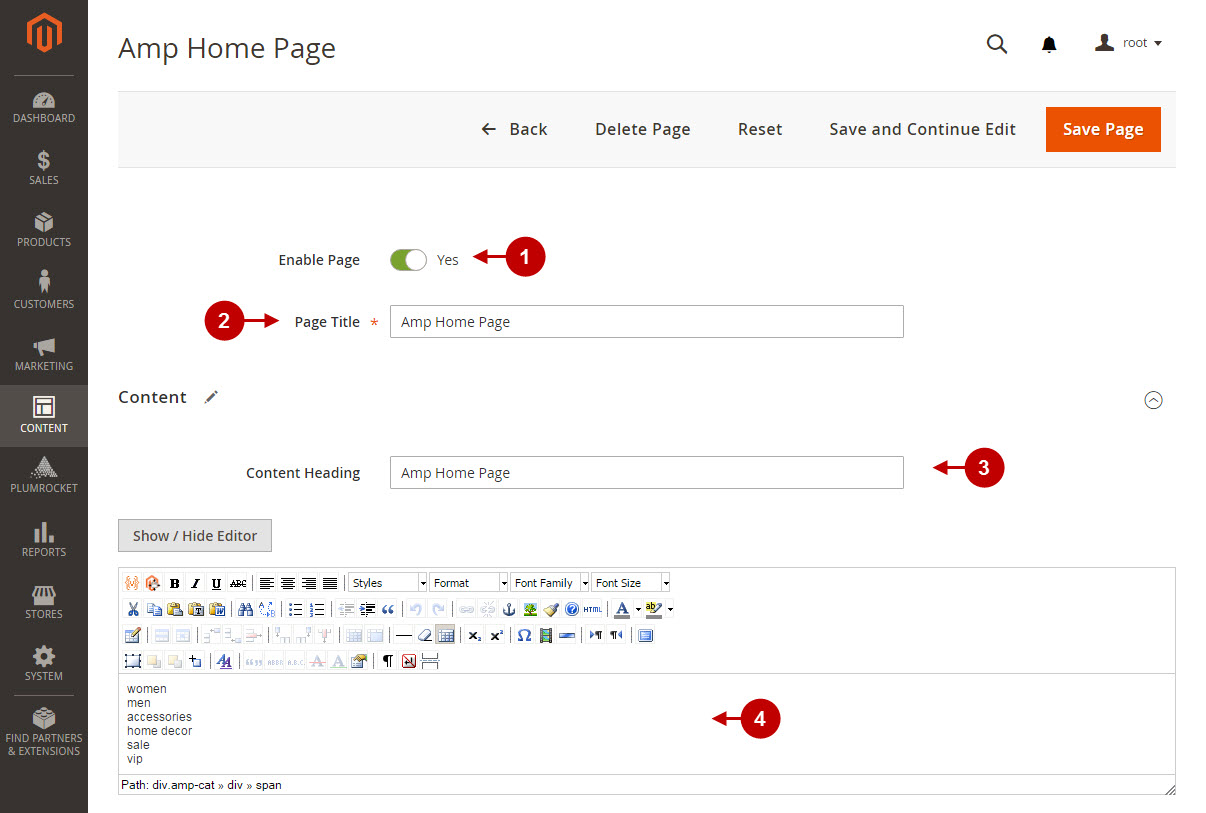
Step-by-Step action:
- Option “Enable Page”: allows you to enable or disable AMP Home Page.
- Option “Page Title”: allows to enter the AMP Home Page title.
- Option “Content Heading”: lets you specify content heading for your AMP Home Page.
- Edit or add the content as you need.

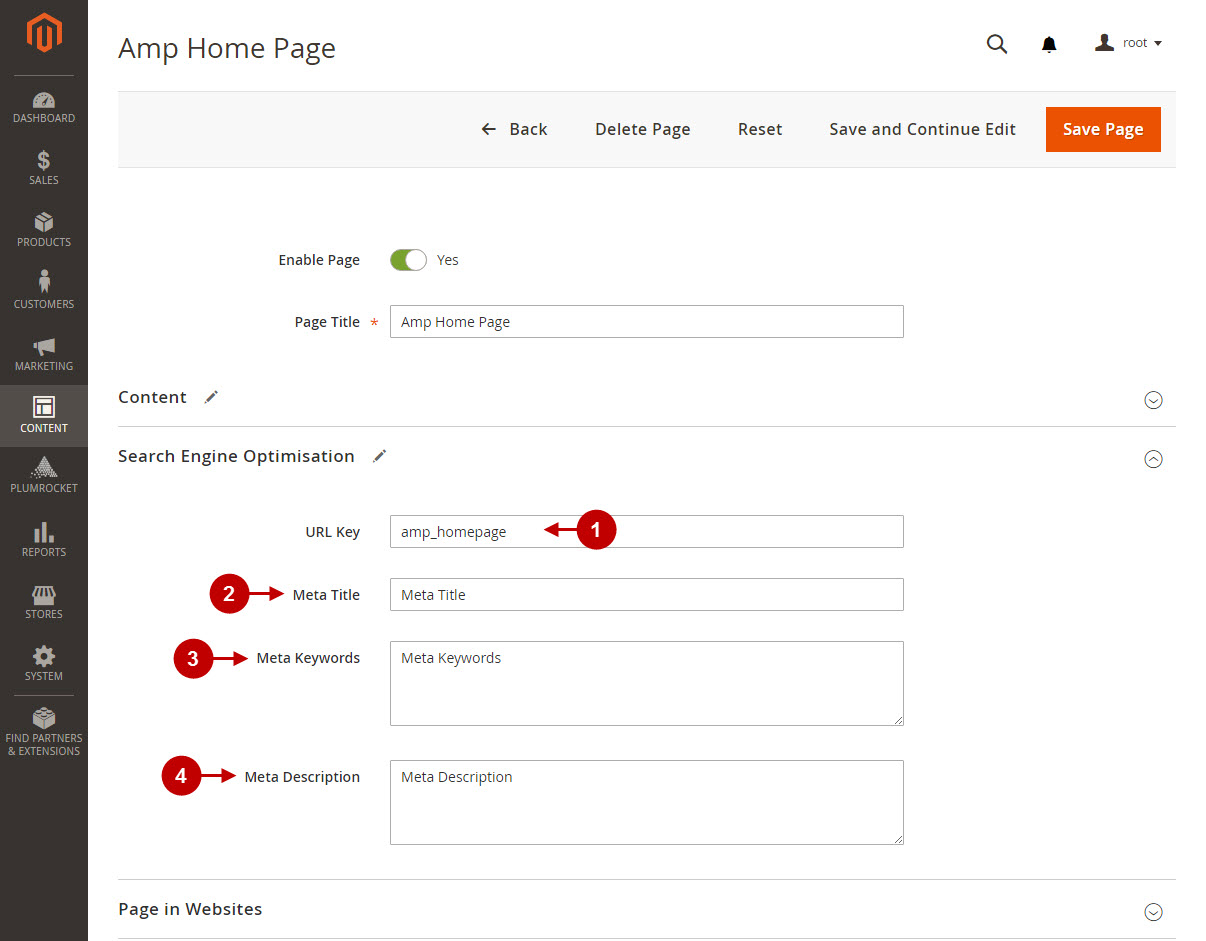
Step-by-Step action:
- “URL key”: option allows to enter URL key for AMP Home Page.
- “Meta Title”: option allows to enter meta title for this page.
- “Meta Data”: option allows to enter meta keywords for this page.
- “Meta Description”: allows to enter meta description of this page.

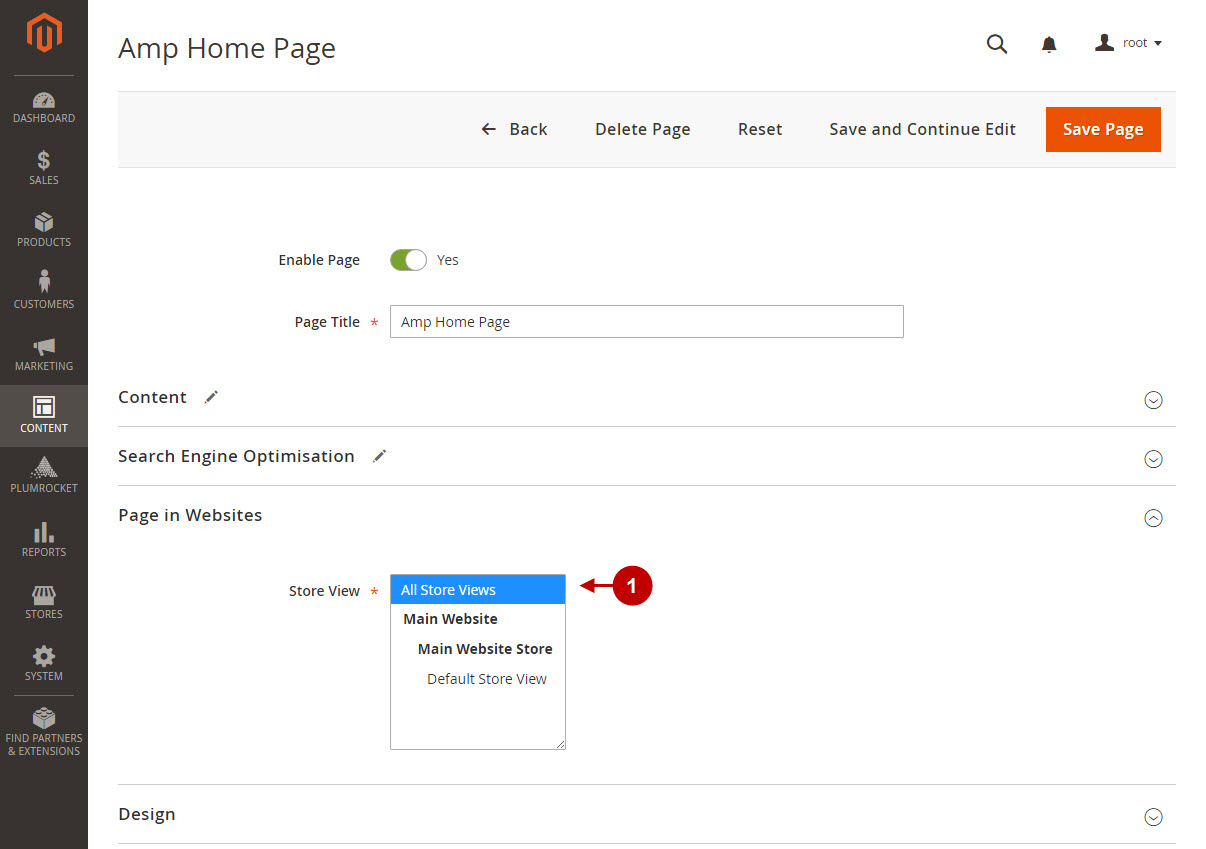
Step-by-Step action:
- “Store View”: option allows to select the store view the AMP home page will be visible at.

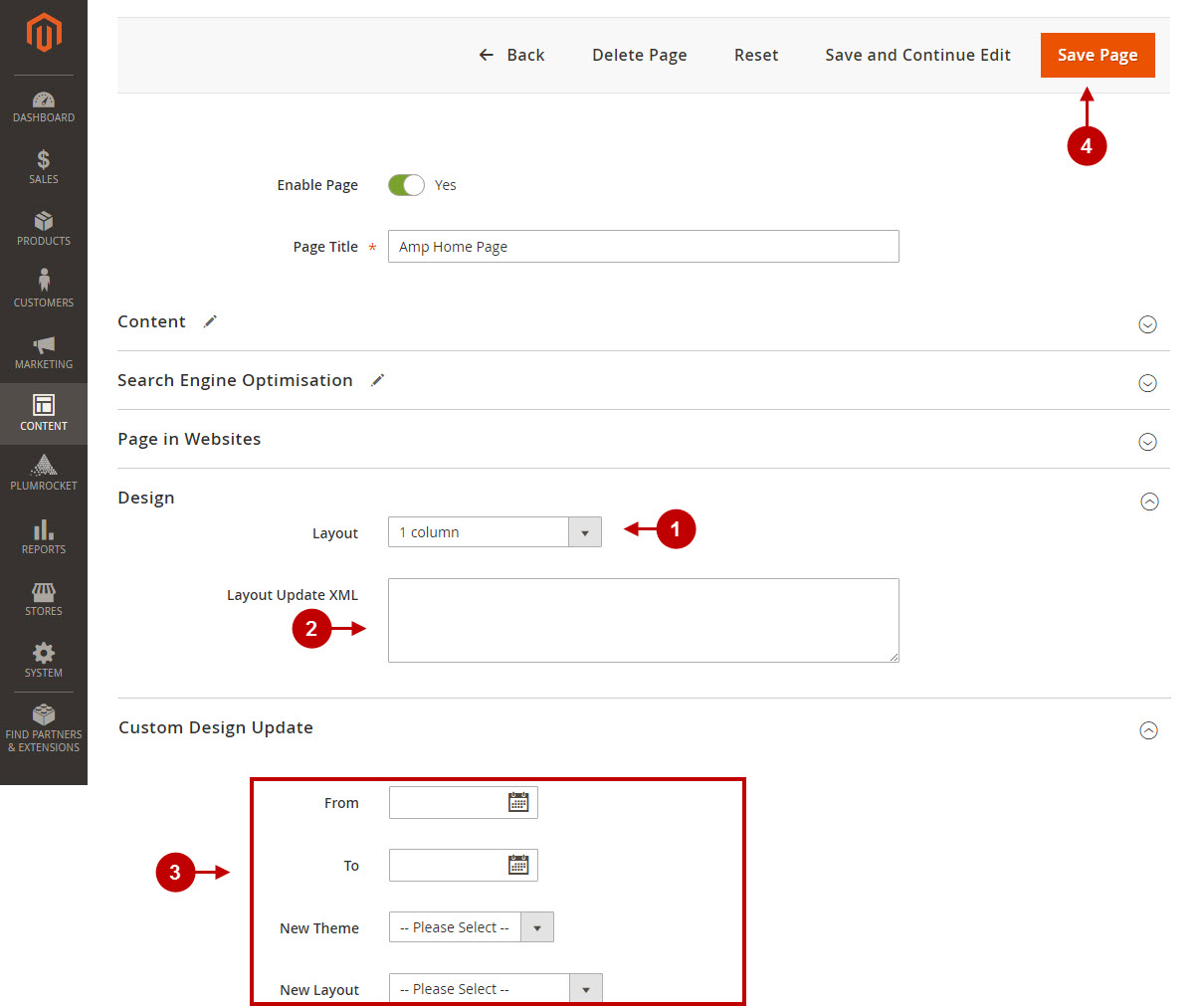
Step-by-Step action:
- “Layout”: option allows you to select the page layout, based on your requirements. The best-suggested option is “1 column”.
- “Layout Update XML”: option allows admin to paste your layout XML code in order to update your layout.
- “Custom Design Update”: use this block to create a custom layout for a specified period of time.
- Press “Save Page” in order to save your changes.

Editing CMS Pages for AMP website version
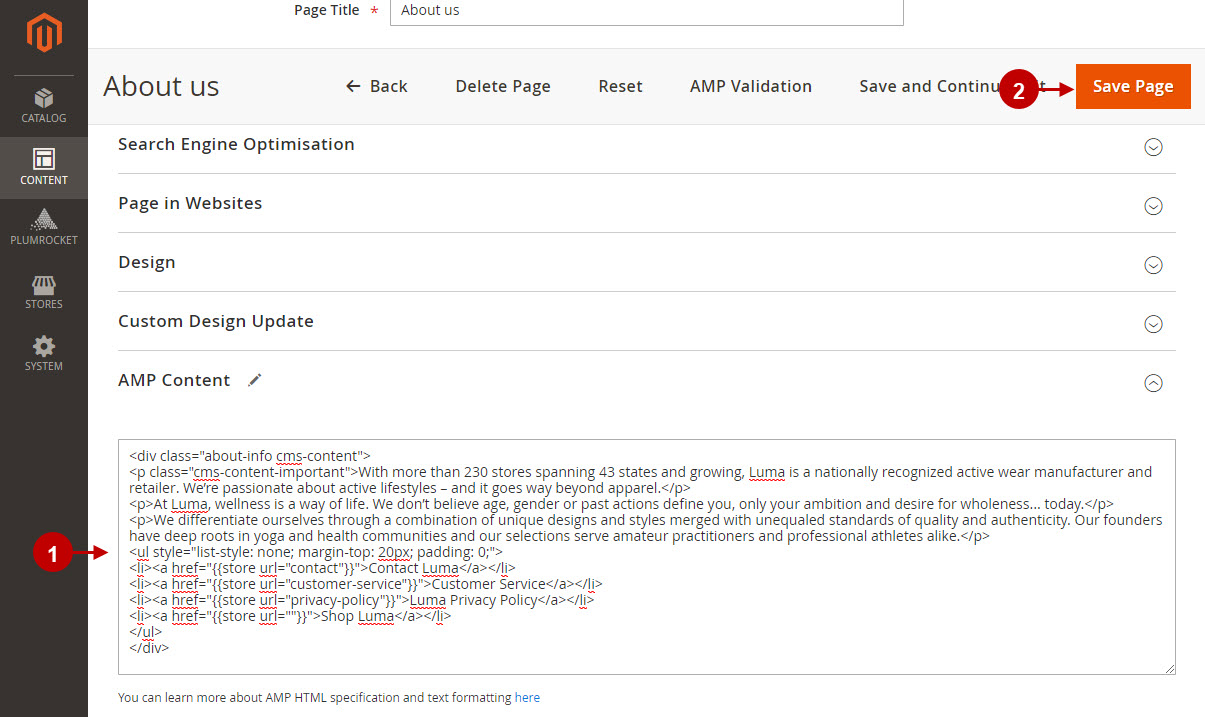
Step-by-Step action:
- “AMP Content”: this option allows the admin to enter the content that will be displayed on the AMP website version CMS page.
- Press the “Save Page” button in order to save your changes.

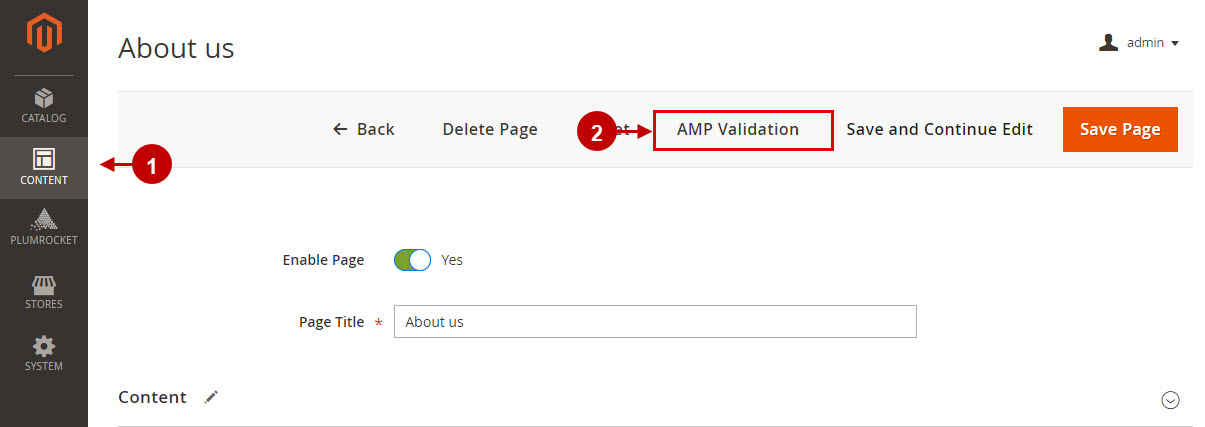
Step-by-Step action:
- Navigate to the “Content” tab > “Pages” section.
- “AMP Validation”: option allows admin to validate the page you are currently on.

Configuring Footer Links AMP Block
Step-by-Step action:
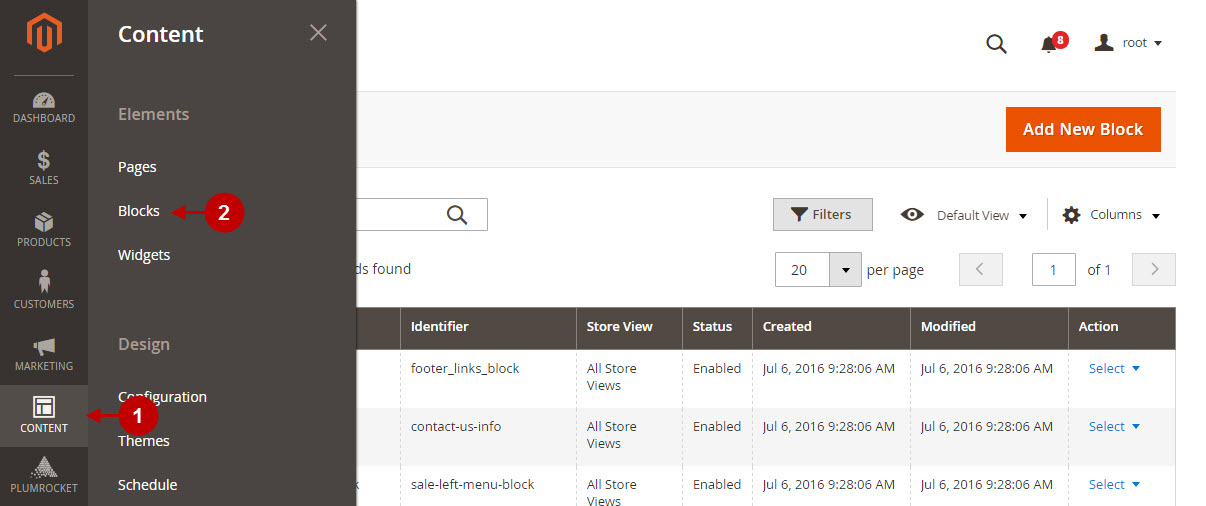
- In the main menu go to the “Content” tab.
- Navigate to “Blocks” section.

Step-by-Step action:
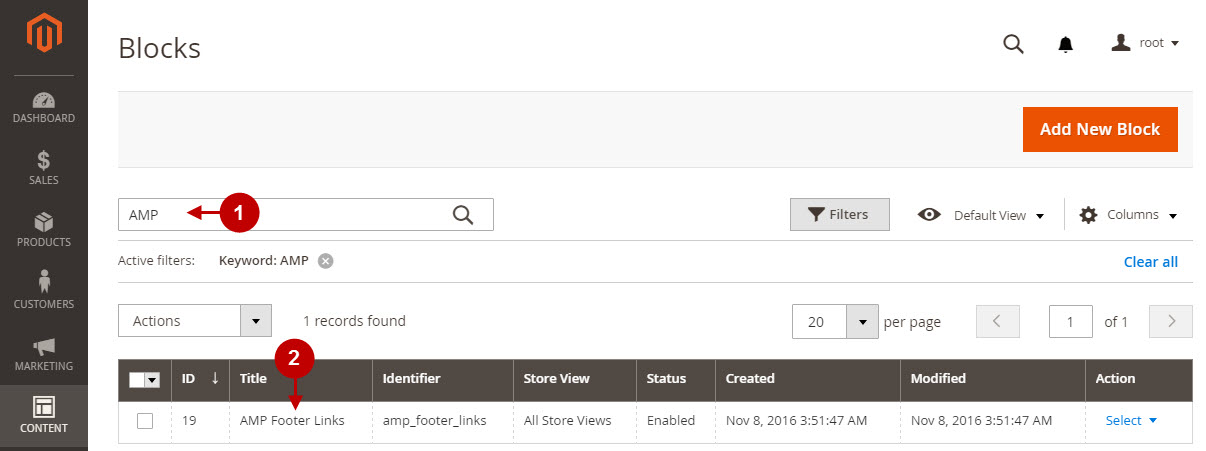
- Search for “AMP” page in the search field.
- Go to “Footer Links AMP” block.

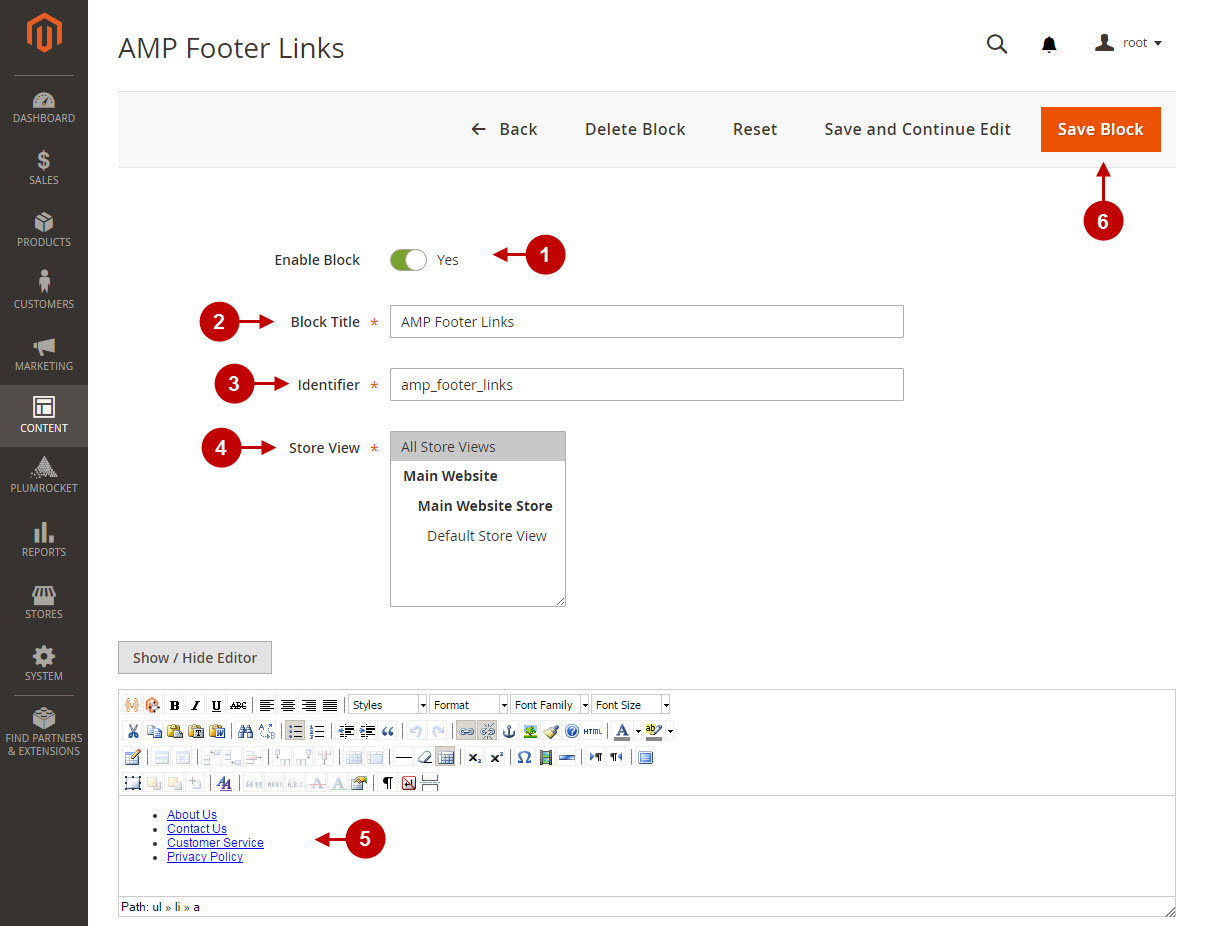
Step-by-Step action:
- “Enable Block”: option allows to enable or disable the block.
- “Block Title”: option allows to specify the title of the block.
- “Identifier”: field shows an identifier for this block. Note: Do not change this identifier.
- “Store View”: option allows to select the store view the AMP home pages will be visible at.
- “Content” : option allows to enter the links that will be displayed in the footer of the page.
- Press “Save Block” in order to save your changes.

Creating Magento 2 AMP Widgets
The following guide describes two ways of creating AMP widgets. Admin can create the following AMP widgets: AMP Category Product Carousel, AMP Recently Viewed Products, AMP Slider, AMP Static Banner, AMP Video .
Adding AMP Widget Using the “Content’ > “Widgets” menu
Step-by-Step action:
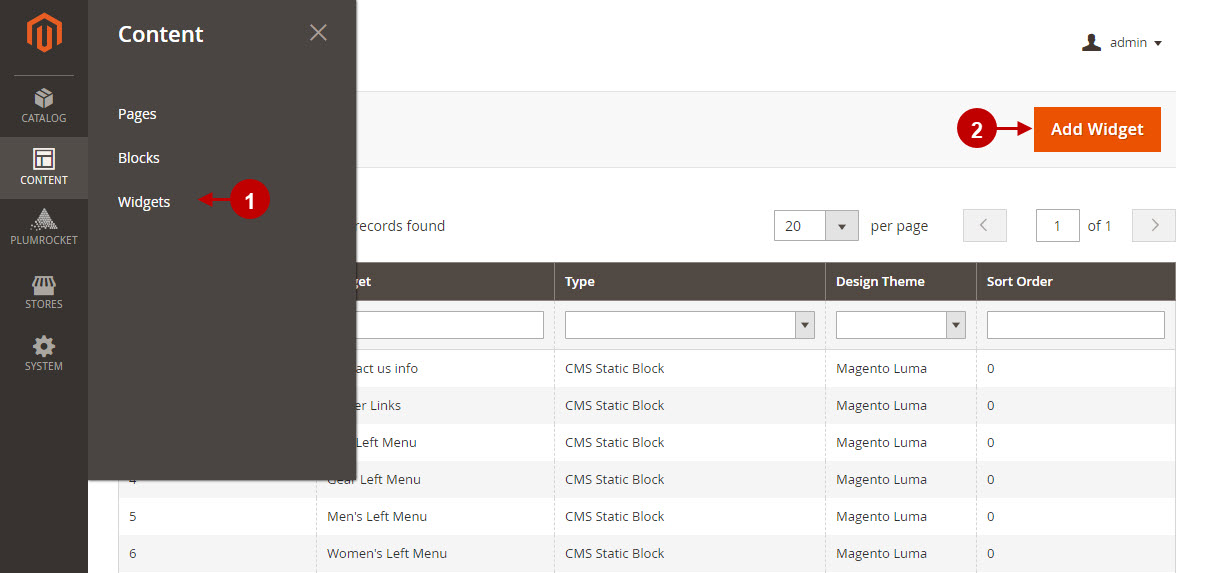
- Go to the “Content” tab in the main menu > select “Widgets” section.
- Press the “Add Widget” button.

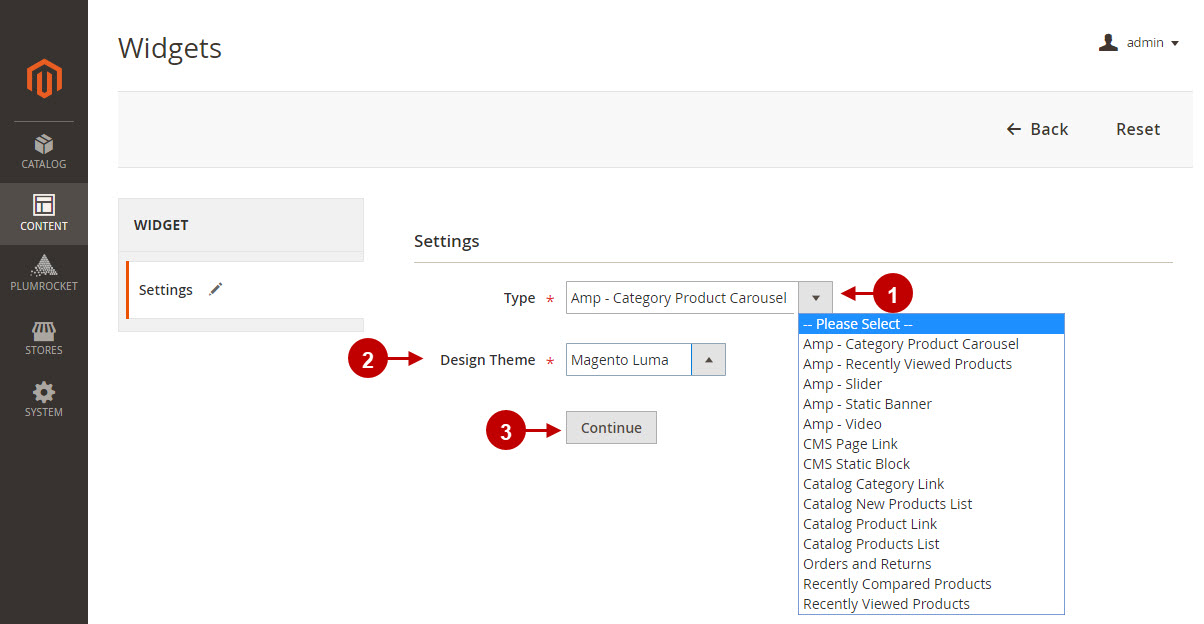
Step-by-Step action:
- “Type”: select the type of your widget from the drop-down list.
- “Design Theme”: choose the design theme.
- Press the “Continue” button to proceed.

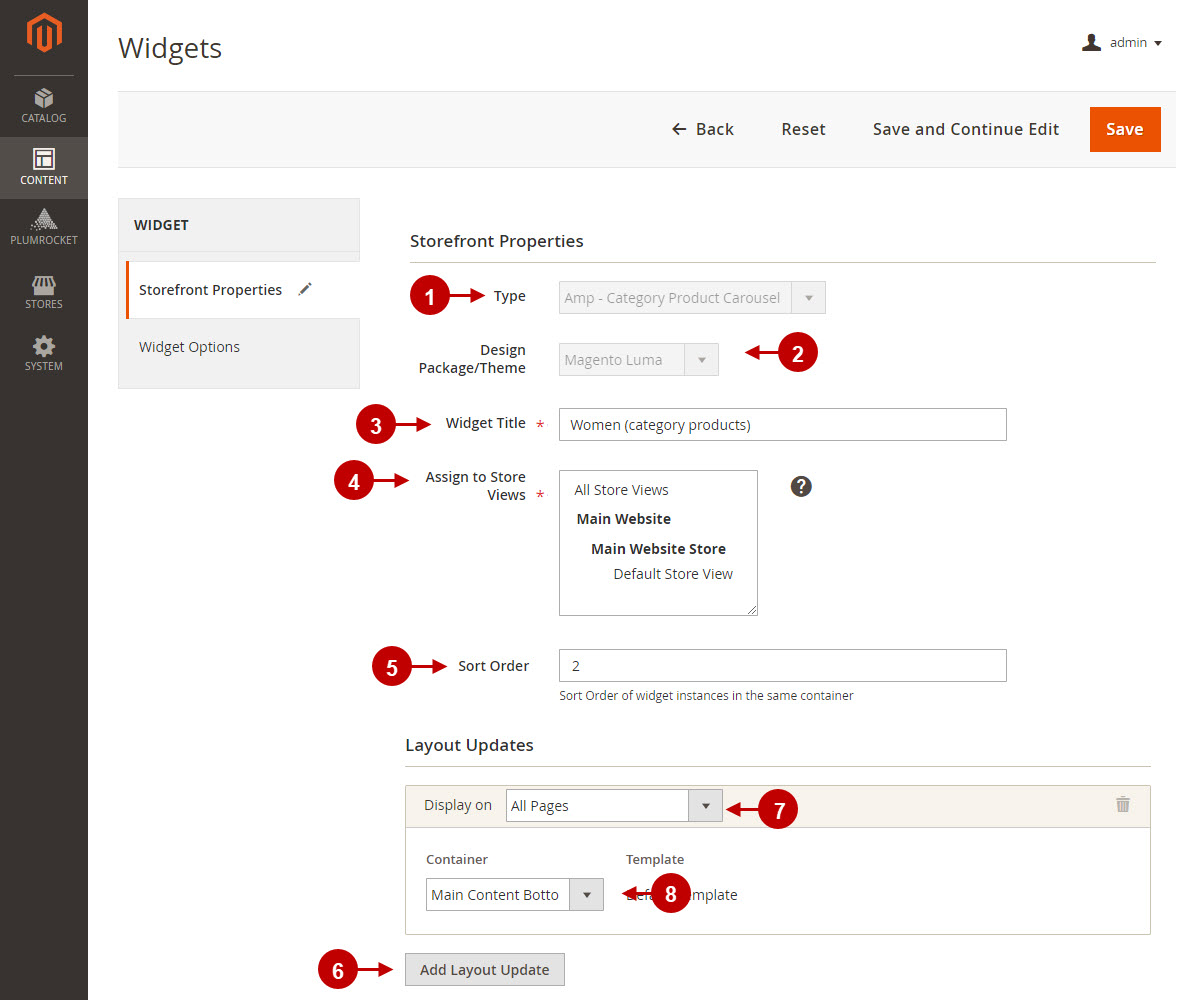
Configure the Storefront Properties.
Step-by-Step action:
- “Type”: the widget type has been already set.
- “Design Package/Theme”: the design theme has been already set.
- “Widget Title”: enter the title of the widget.
- “Assign to Store Views”: select the store view(s) to assign the widget to.
- “Sort Order”: specify the sort order of this widget.
- “Add Layout Update”: press this button to be able to configure the layout update.
- “Display On”: select the page(s) to display the widget on.
- “Container”: select the container position to display the widget in.

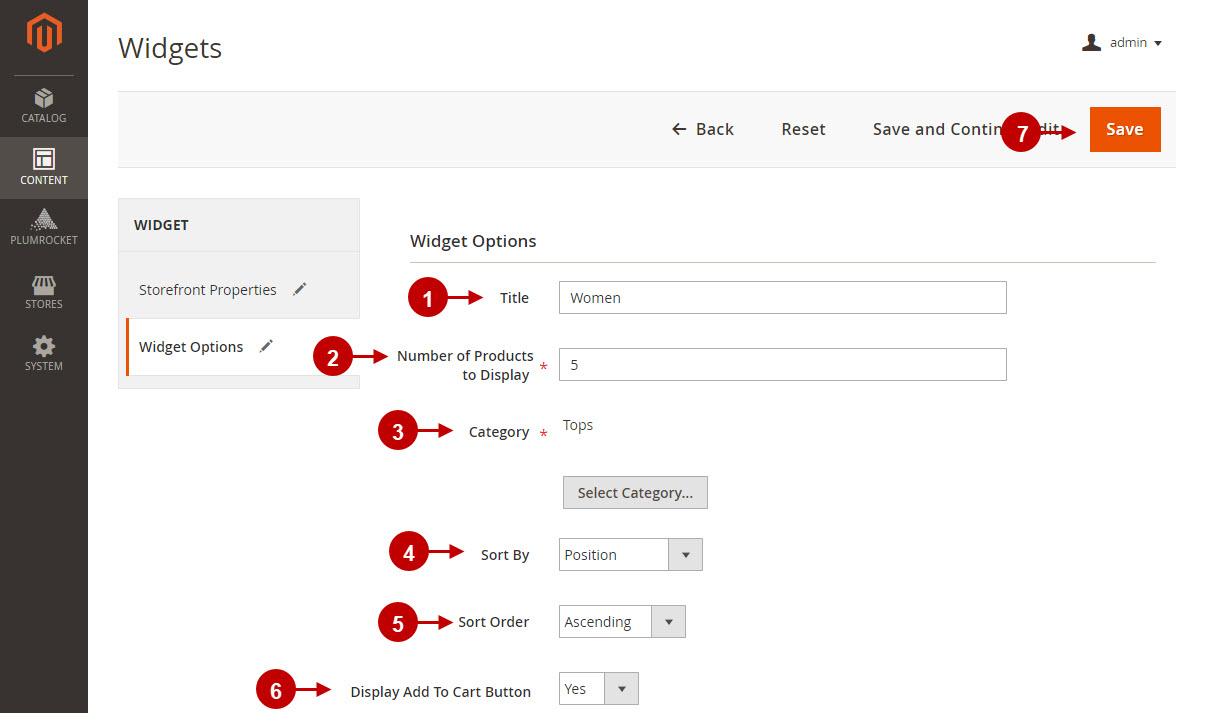
Configure the Widget Options.
Step-by-Step action:
- “Title”: specify the title of the widget
- “Number of Products to Display”: enter the products quantity that will be displayed in the widget.
- “Category”: select the category from which the products will be selected to display in this widget.
- “Assign to Store Views”: select the store view(s) to assign the widget to.
- “Sort By”: select an option to sort the products by.
- “Sort Order”: select the “Ascending” or “Descending” sort order from the drop-down.
- “Display Add To Cart Button”: select “Yes” to enable or “No” to disable the option.

Adding AMP Widget on a CMS Page
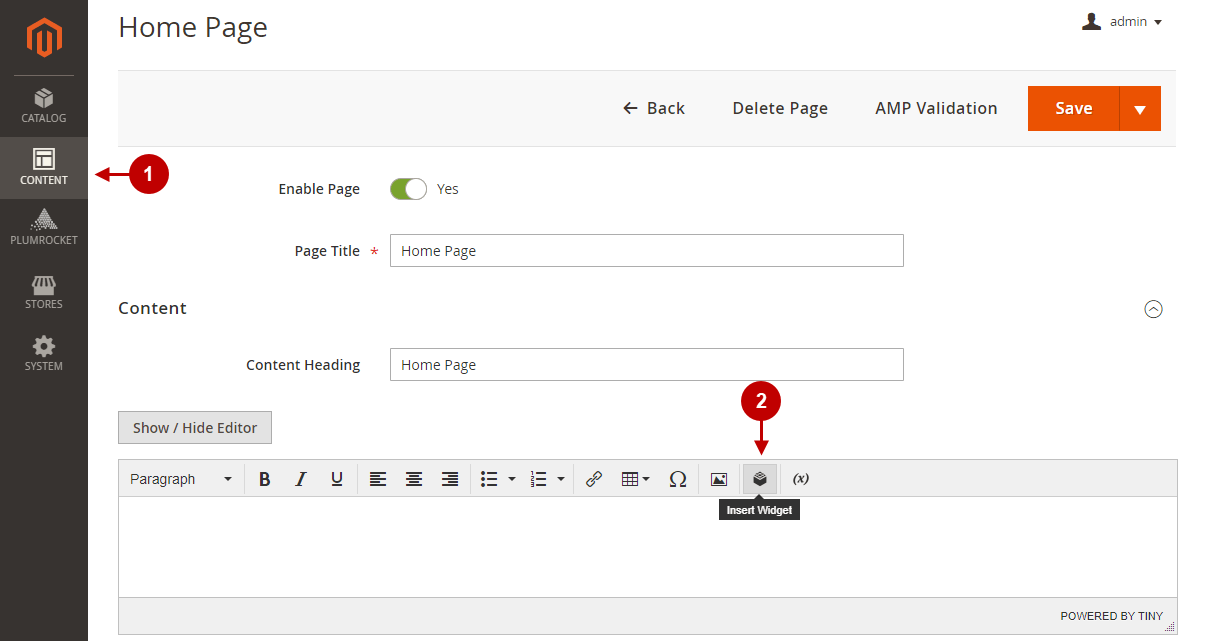
Step-by-Step action:
- Navigate to the “Content” tab in the main menu > select “Pages” > select the needed page or press the “Add New” button.
- Press the “Insert Widget” button in the “Content” section.

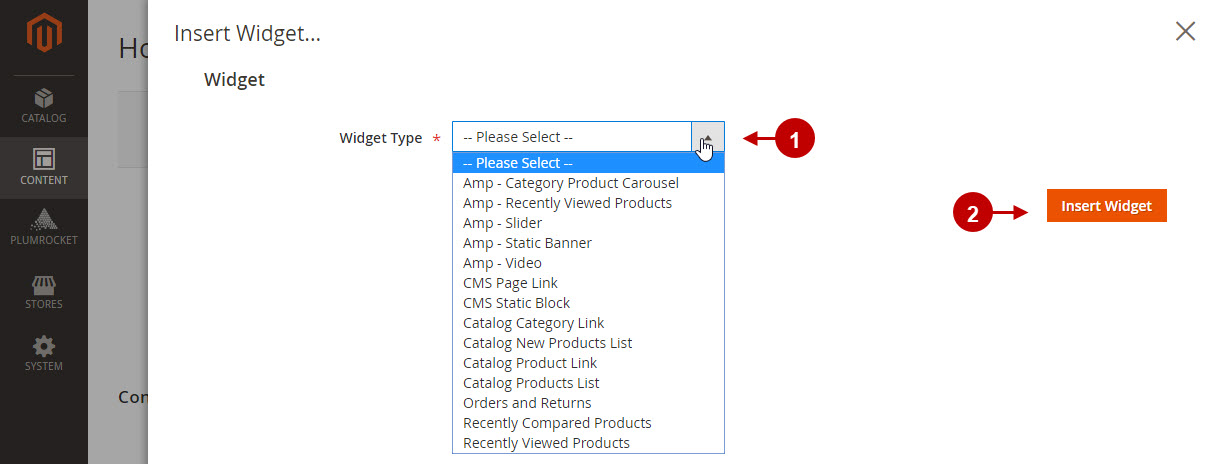
Step-by-Step action:
- “Widget Type”: select the widget type from the drop-down list.
- Press the “Insert Widget” button to proceed.

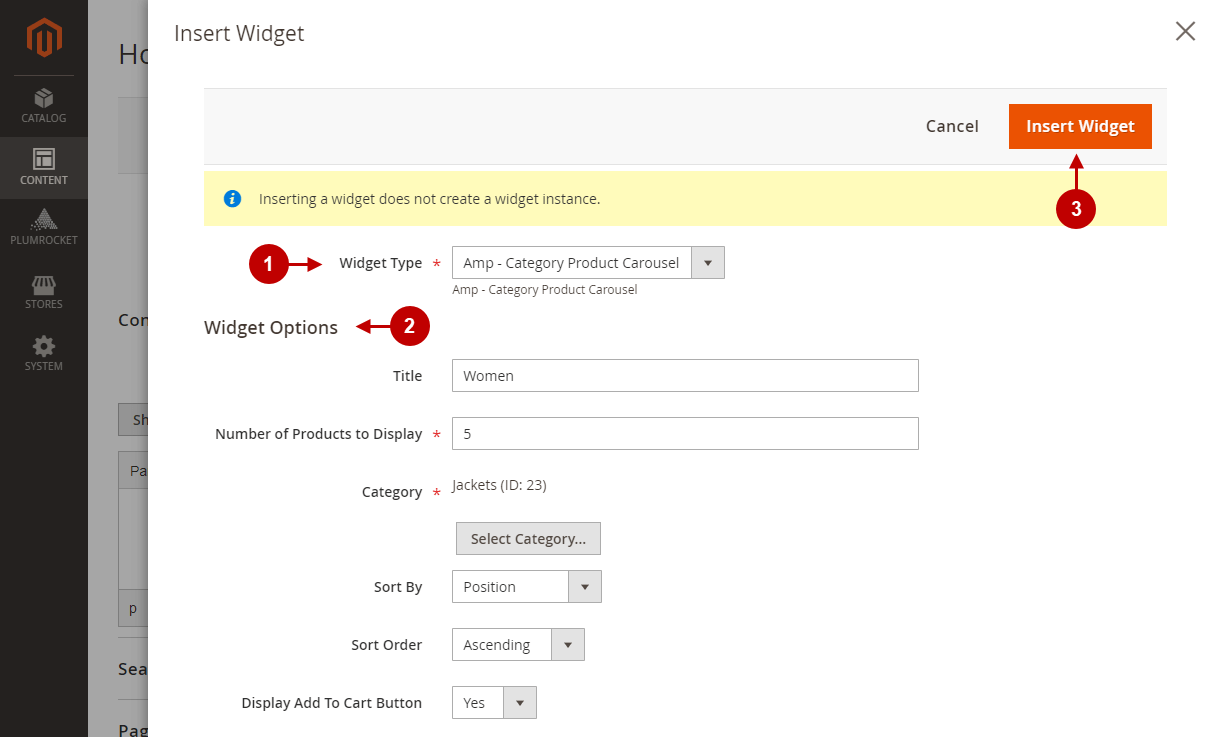
Step-by-Step action:
- “Widget Type”: has been already selected.
- “Widget Options”: use the instructions provided above to set the widget options.
- Press the “Insert Widget” button to proceed.

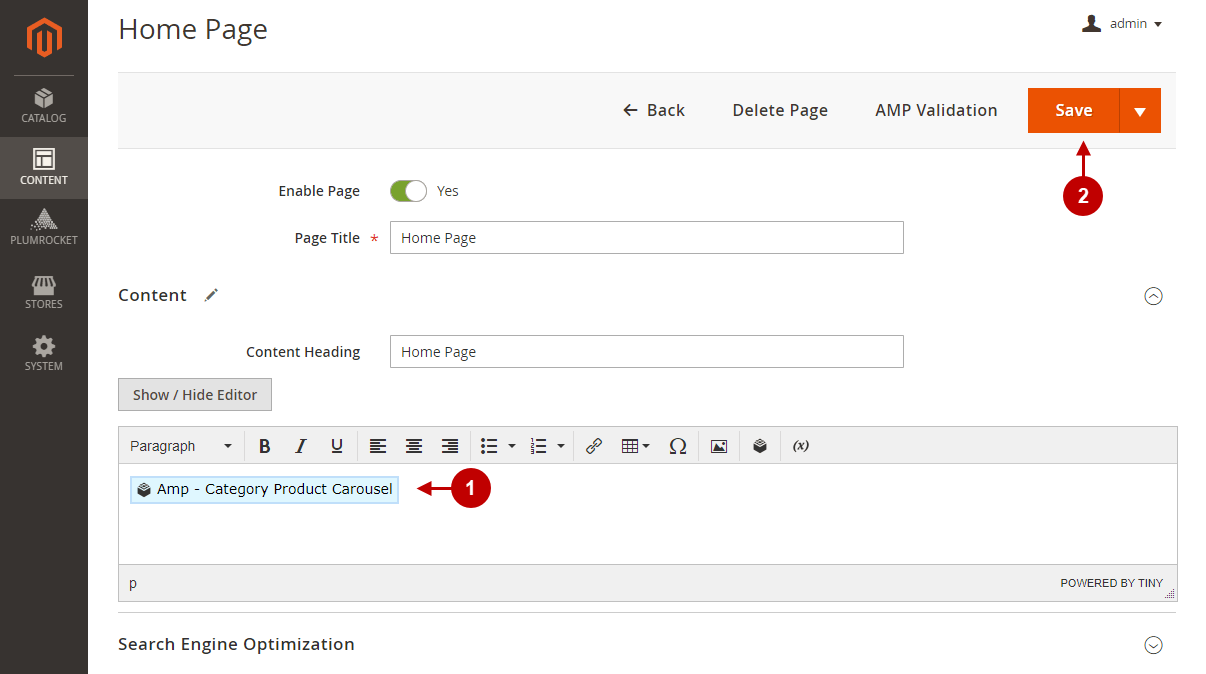
Step-by-Step action:
- Once the widget is inserted, the information will be displayed in the visual editor.
- Press the “Save Page” to save your changes.

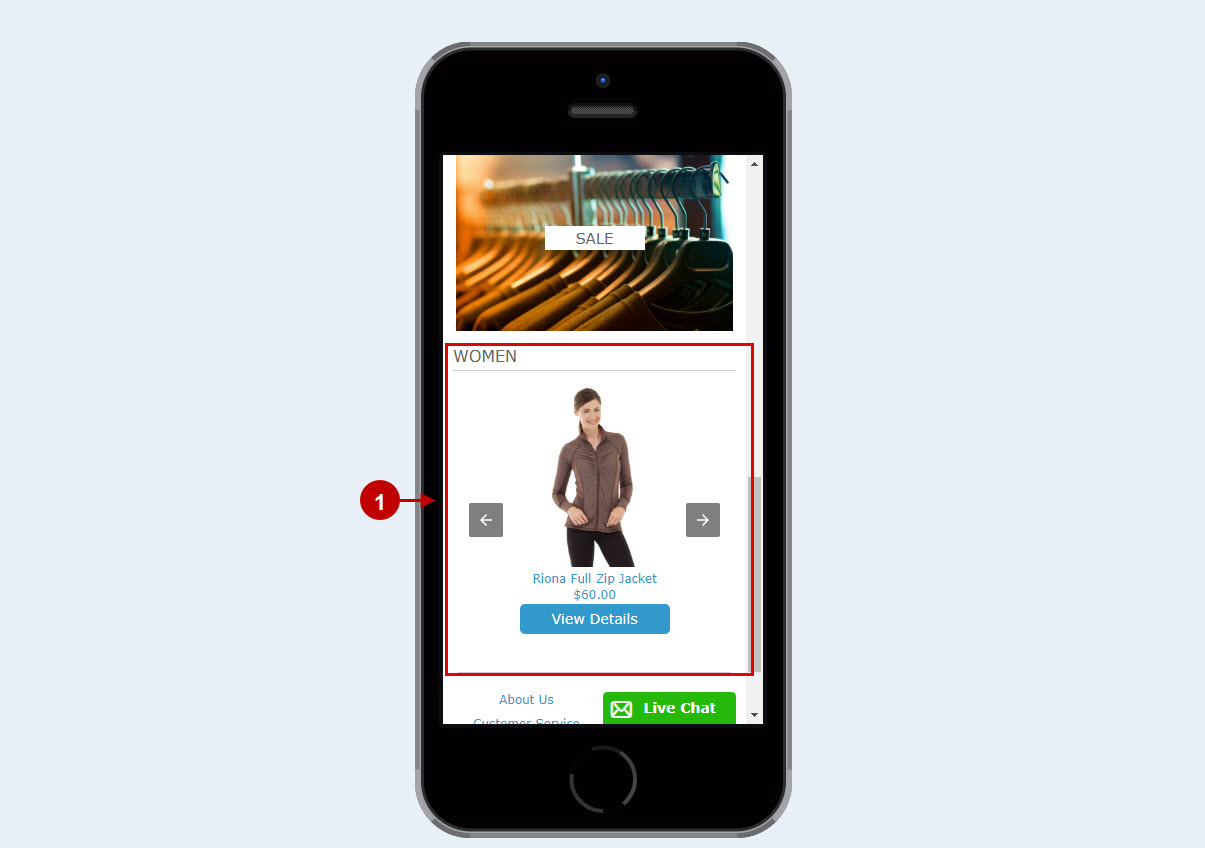
Step-by-Step action:
- This is how the created widget looks on the Magento 2 frontend.

Testing Accelerated Mobile Pages
After the extension is configured, make sure it is tested to ensure it is validated and working properly. Please, check the Next Step > Testing Magento 2 Accelerated Mobile Pages Extension .
