Testing AMP Magento 2 Extension
In this article you will learn how to test and validate your Magento 2 Accelerated Mobile Pages, as well as ensure these AMP pages were indexed by the Google to make your website appear in the top of the Google Search Results. Please follow the steps below.
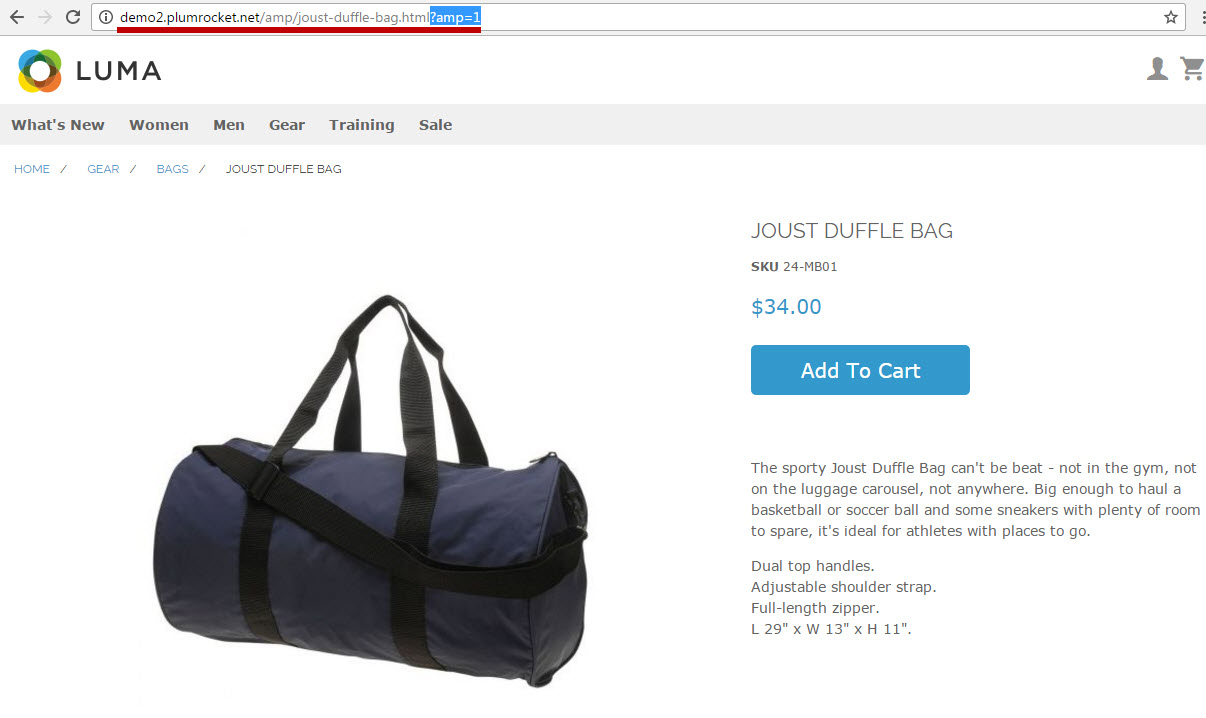
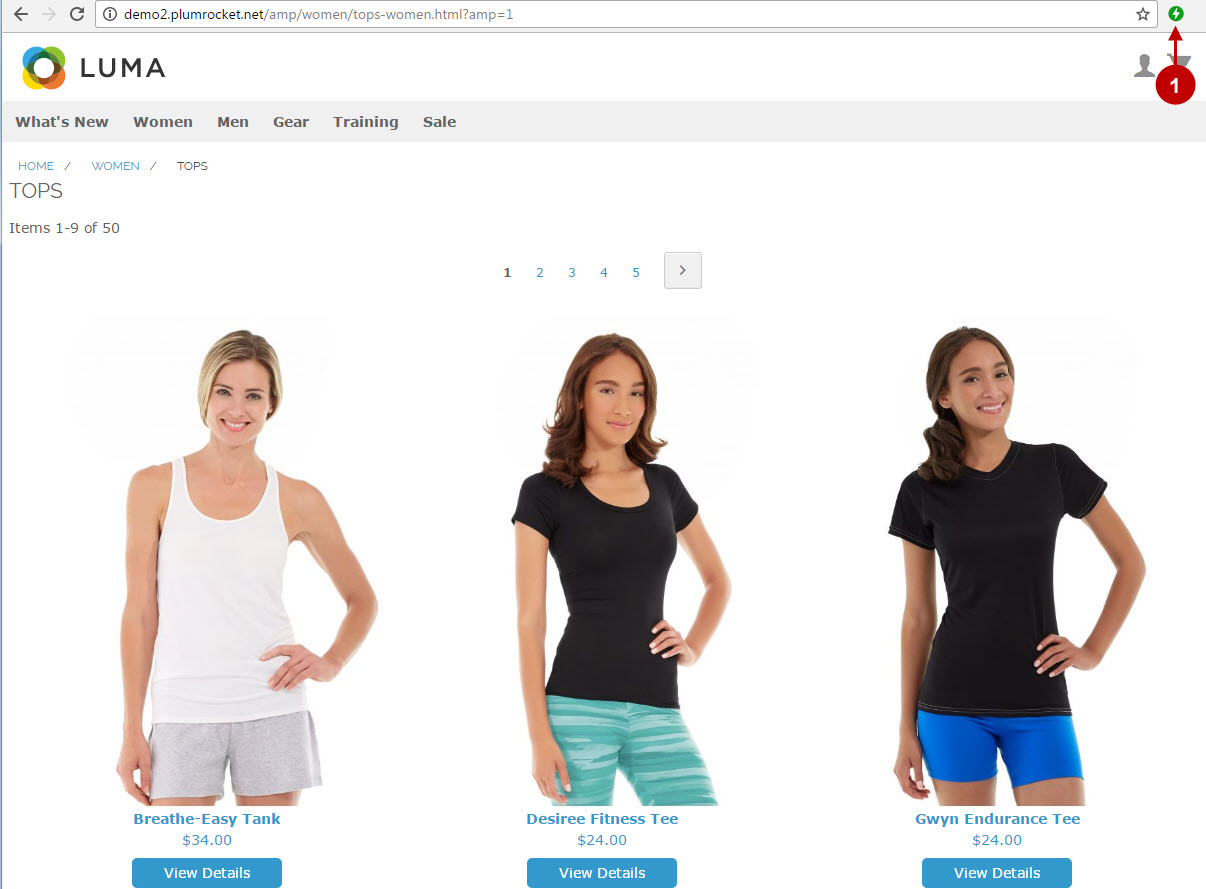
Test your website URLs with GET parameter “?amp=1” (by adding it to the end of the URL). Important: Make sure to test the following pages, as the AMP technology does not work with the pages like Account, Checkout, Shopping Cart, etc. Instead, it works only with:
- Home Page
- Product List Page
- Product Page
- CMS pages

Validating AMP pages
Next step is to make sure your Magento 2 AMP pages contain no errors in the code. This way, if the validation is passed – your pages will be indexed by the Google properly. There are 4 ways to validate your AMP pages.
Online Validator #1
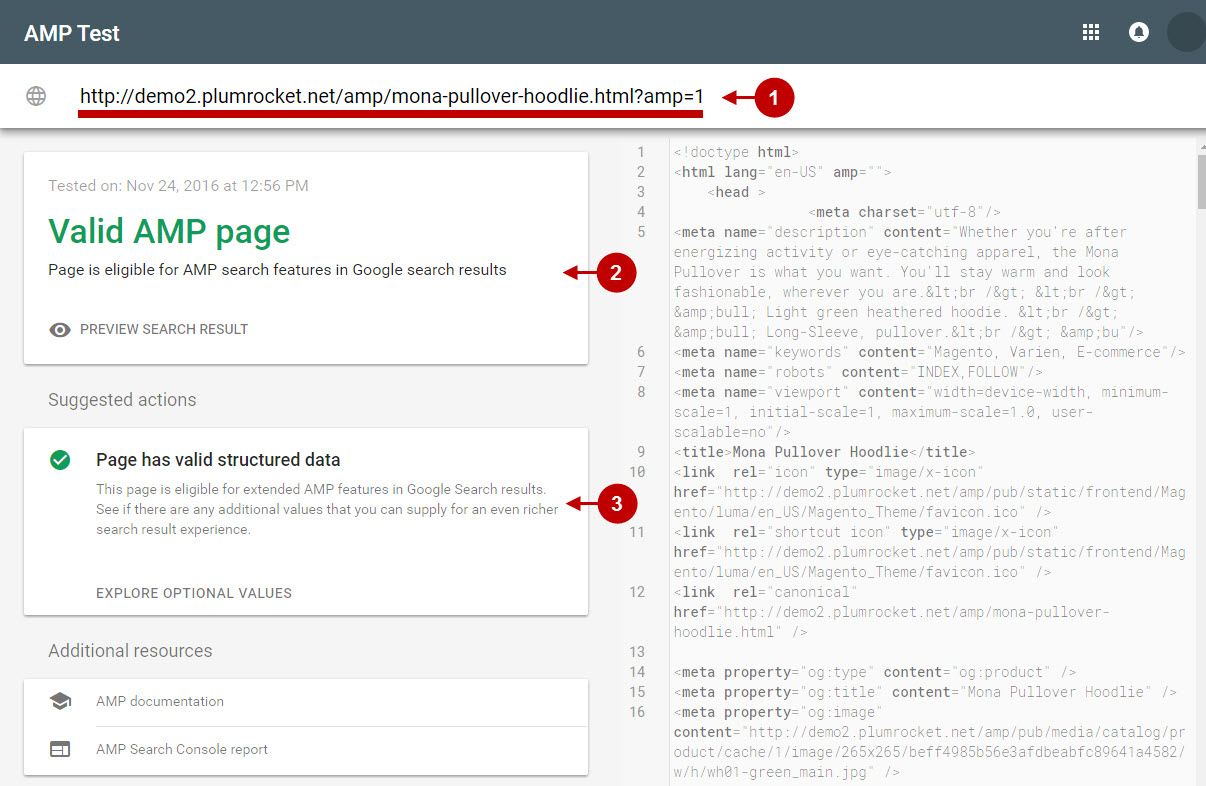
In order to validate your AMP pages at the AMP validator made by Google search.google.com/search-console/amp, follow the instructions below. The striking feature of this validator is that it highlights all the parts of the code that haven’t been validated.
Step-by-Step action:
- Enter your website URL with GET parameter “?amp=1” into this field and run the validation.
- This block shows whether your AMP page is valid.
- This block displays the description of your AMP page data.

Online Validator #2
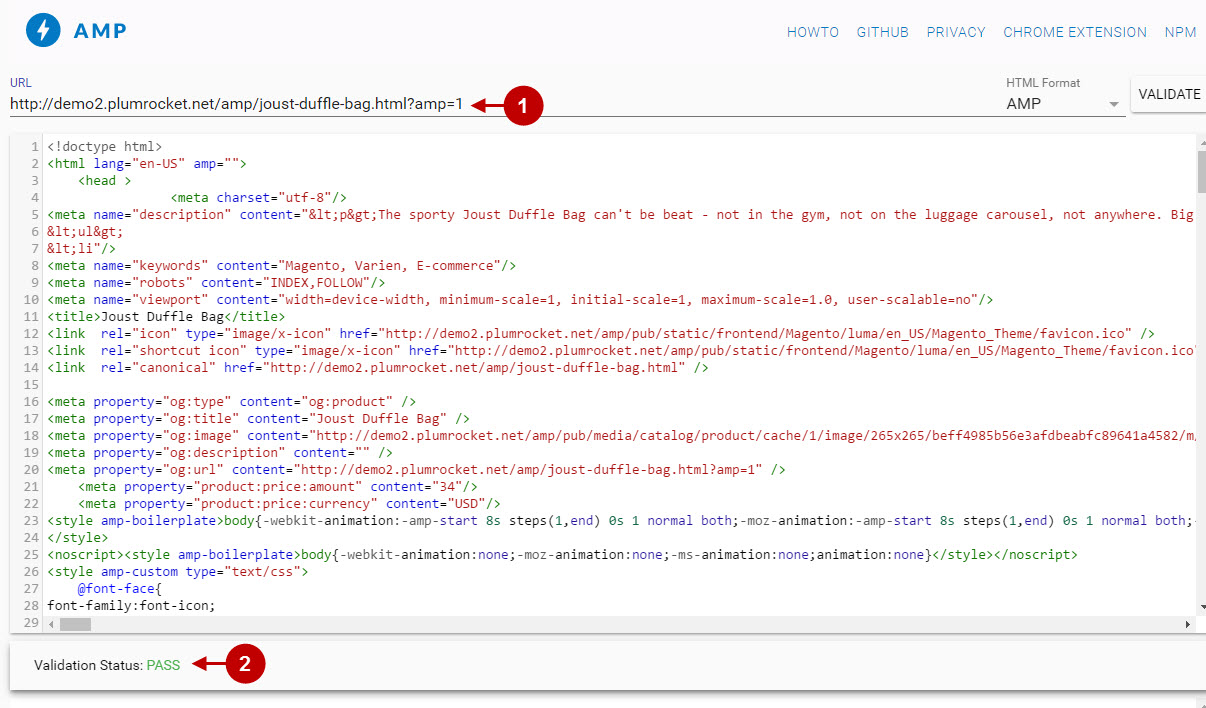
In order to validate your AMP pages with the Official AMP Validator validator.ampproject.org, follow the instructions below.
Step-by-Step action:
- Enter your website URL with GET parameter into this field and run the validation.
- Check the validation status: it can be “PASS” or “FAIL”.

AMP Validator Google Chrome Extension
In order to validate your AMP pages using AMP Validator Chrome extension, please install the extension and follow the instructions below.
Step-by-Step action:
- If AMP Validator Chrome extension is active – this means AMP technology is active and working on your AMP page.

Developer Tool AMP Validator
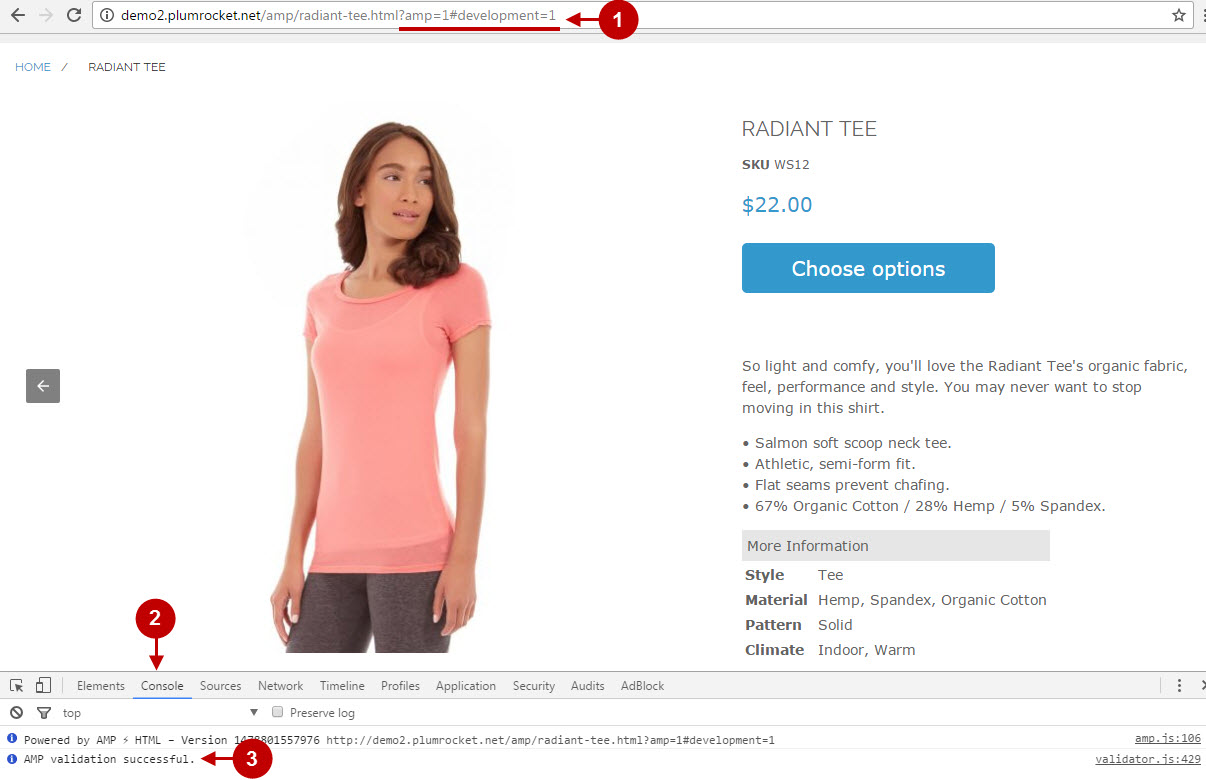
In order to validate your AMP pages using the Developer tools in your browser (hotkey F12), follow the instructions below.
Step-by-Step action:
- Enter your website URL with GET and hash parameter “?amp=1#development=1” in your browser.
- Press “F12” hotkey and go to “Console” tab.
- Reload your pages (F5) and check the results.

Important Information:
If validation failed using any of the methods above, please fixing the issues using the AMP documentation and Guidelines or contact our support.
Reviewing AMP pages in Google Webmaster Tools
Once your website AMP pages are indexed – after a couple of days your pages will be cached and stored in the Google CDN (Content Delivery Network). In order to see if the AMP pages are indexed properly, perform the following steps.
Step-by-Step action:
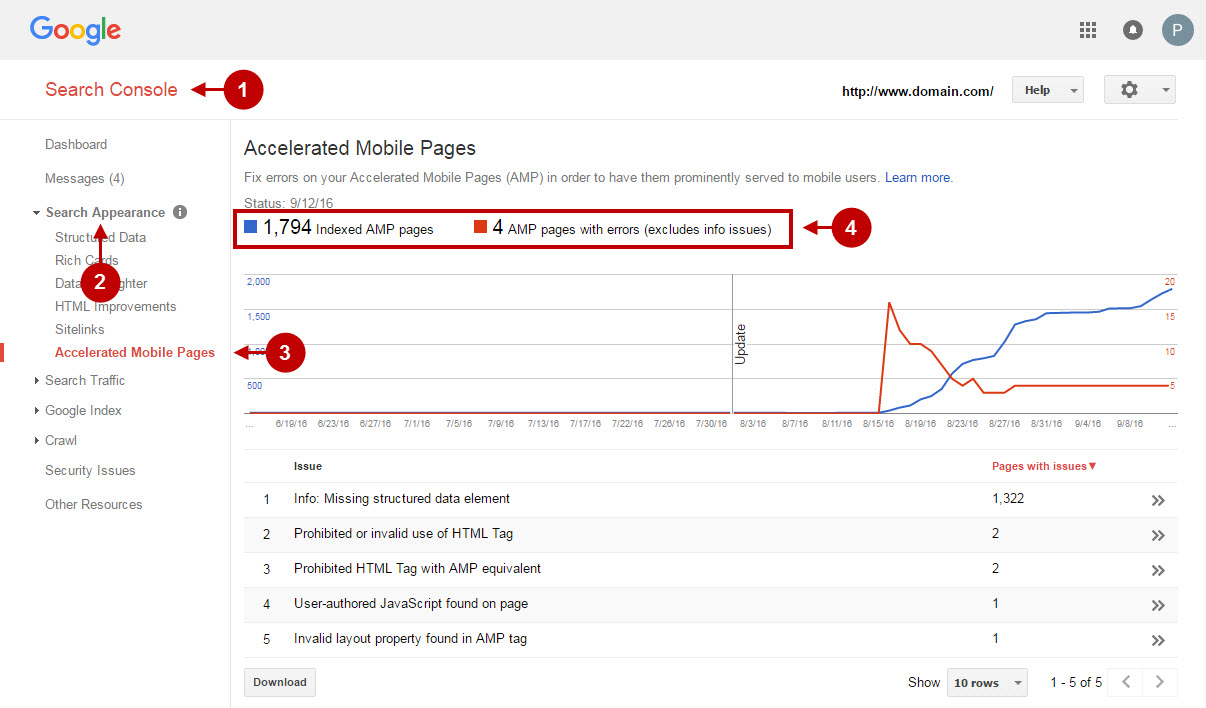
- Go to Google Search Console.
- Select “Search Appearance” tab.
- Go to “Accelerated Mobile Pages” tab.
- This field allows you to check status of the AMP pages that have been indexed by Google.

Testing AMP Pages in Google AMP CDN
After some time (usually within a week), your AMP pages will be cached in Google AMP CDN (Content Delivery Network). In order to check if your AMP pages are cached – please follow these steps.
Step-by-Step action:
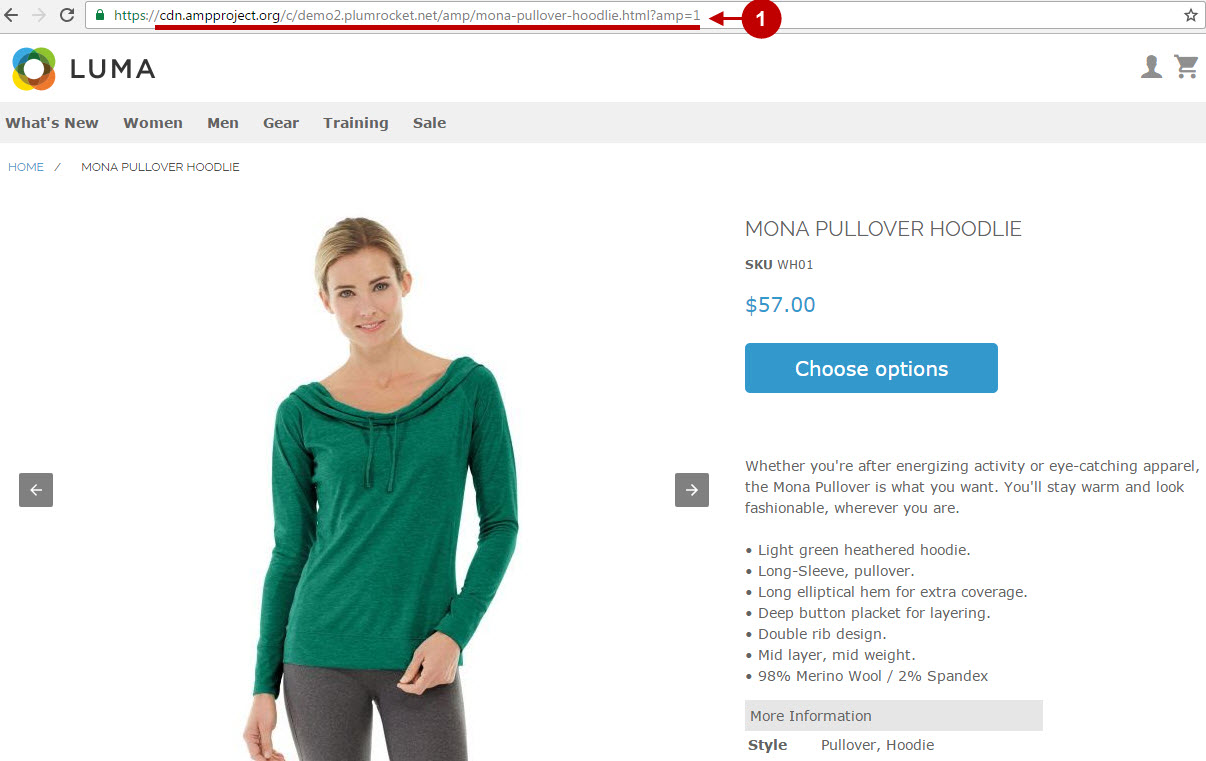
- Access your AMP pages in Google AMP CDN via this URL:
https://cdn.ampproject.org/c/<origin-domain>/<path>?amp=1WHERE “<origin-domain>/<path>?amp=1” corresponds to your AMP page e.g. “demo.plumrocket.net/amp/?amp=1”
The final url to the page within the CDN in this case will be formed as this example:
https://cdn.ampproject.org/c/demo.plumrocket.net/amp/?amp=12. In case your AMP pages are protected with secure “HTTPS” protocol – then you should add an extra “s/” value to the URL. In this case, the URL will be formed as:
https://cdn.ampproject.org/c/s/<origin-domain>/<path>?amp=1Step-by-Step action:
- This is how the URL from the Google AMP CDN containing your website page should look like after it has been cached.

Important Information:
If validation failed using any of the methods above, please try fixing the issues using the AMP documentation and Guidelines or contact our tech support.
Troubleshooting
If the AMP validation failed – please check here for the possible known reasons and solutions to your issues. Please note that this list does not include all the possible issues, as they are being added upon submission.
Issue:
AMP CDN is not accessible
This can happen when “https” protocol is enabled for all the pages on your website.
Solution:
Follow these steps in order for AMP CDN to get an access to a page through “http”.
1.Go to Magento 2 base directory and open “index.php” file.
2. Before the line:
$bootstrap = MagentoFrameworkAppBootstrap::create(BP, $_SERVER);Enter the following code:
if (isset($_GET['amp']) && $_GET['amp'] == 1) {
$_SERVER['HTTPS'] = 'on'; $_SERVER['SERVER_PORT'] = 443;
}3. Save the file with your changes.
Issue:
Incorrect “script” tags placement
In some cases AMP is not valid because the script tags are in the “body” part of the HTML page. This can be caused by the third-party extension that moves “script” tags from “head” to the end of “body” part of the HTML page.
Solution:
You need to set the third-party extension in the specific way, so it will not be running on AMP pages. These configurations can be performed in the extension’s settings or you can make minor code modifications. For this purpose contact your third-party extension developers or our support service.
Re-crawling your URLs manually
Usually, Google will index your AMP pages within a couple of days (if all the AMP pages have passed the validation of course). In case you don’t have time to wait – you might want to consider using the Googles “Fetch as Google” option to request Google bots to re-crawl your website. Please follow the steps below to re-index the Magento 2 AMP pages manually. Note: Additionally, in order to be extra sure the Google robots will be re-indexing your AMP pages – please add the GET parameter ?amp=1 to the end of the URL field below. Remember, it is still recommended to wait until Google robots index your website on a scheduled basis, as the number of manual re-index attempts for your Google account is limited.
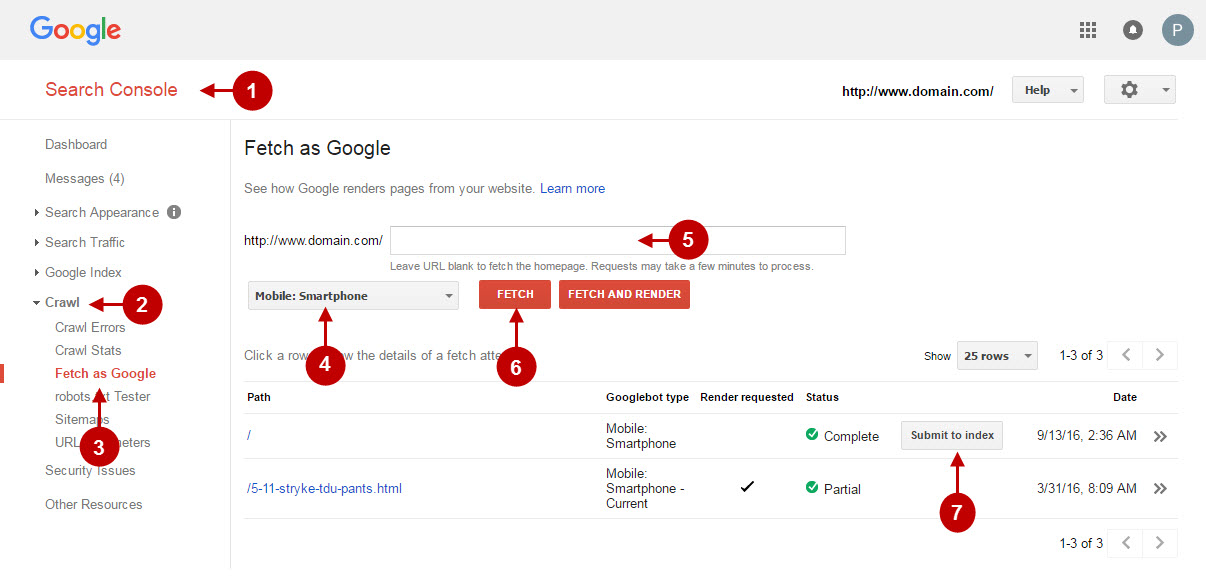
Step-by-Step action:
- Go to Google Search Console.
- Select “Crawl” tab.
- Go to “Fetch as Google” section.
- Select “Mobile:Smartphone” option in this field.
- Leave this field blank to fetch the homepage or enter any other subpaths.
- Press “Fetch” button.
- Press “Submit to index” button to proceed.

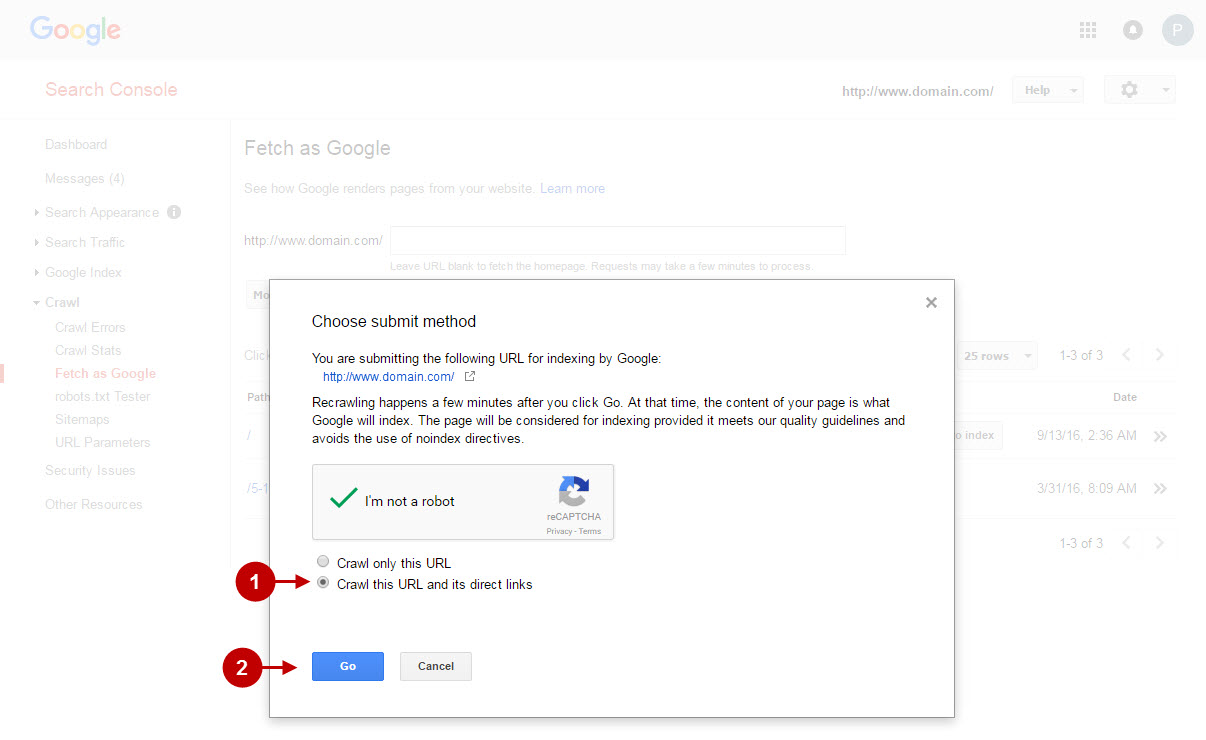
Step-by-Step action:
- Usually, you would want to select the “Crawl this URL and its direct links” option, as it will crawl not only the needed page, but all the subordinate pages too.
- Press “Go” for the recrawling process to start. Note: even in this case it might take Google crawlers some time to crawl you pages.

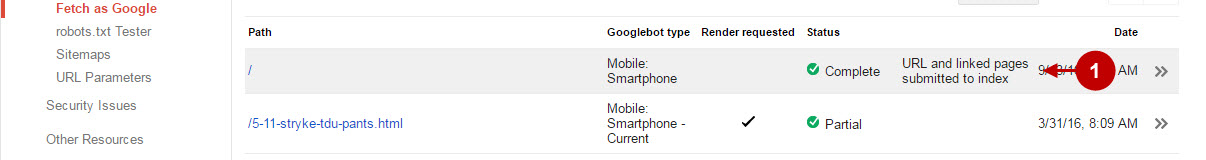
Step-by-Step action:
- After you submit URL to index – you will see “URL and linked pages submitted to index” success message. This means that the Google robots will re-index your website pages soon.