In this developer documentation for the Magento Cart Reservation Extension, you will find step-by-step instructions, sample code, and API references to fully customize your plugin.
Configuring Independent Elements
Sometimes you may need to change default module messages concerning reserved items. Below you will learn how to do it.
The texts “This item is no longer reserved.”, “The cart is no longer reserved.”, “The cart is reserved forever” can be changed in the following file.
/web/app/locale/en_US/Plumrocket_Cartreservation.csvAs you edit the text, you should enter the existing word in inverted commas, then put a comma and enter the new word or sentence in inverted commas too. For example:
"This item is no longer reserved.","Oops.. Your item is no longer reserved."Important Information:
Don’t forget to clear the cache after you edit the text. (To learn how to clear the cache read The Installation section of the module)
Our Magento Cart Extension will automatically add timers on Cart and Checkout Page if enabled in back-end. However, you can change standard timer display or position in the front-end. To do this follow the instructions below.
Changes to be made
Website Frontend – Checkout Page
The following code can be placed on any page of the website. It is universal and will display different timer depending on the store page.
For example:
- If used anywhere on “Shopping Cart Page” – the code will display “Global timer for all items in cart” (if global cart timer is enabled in back-end).
- If used anywhere on “Checkout Page” – the code will display “Checkout timer” (if checkout timer is enabled in back-end).
- If used anywhere else on the website (homepage, product list, product page, etc…) – the code will display “Global timer for all items in cart” (if global cart timer is enabled in back-end).
Code Example
To add Timer anywhere on the website, please do the following:
1. Edit the corresponding layout file:
For example to change position of timer on Checkout Page, add following code:
theme_path/default/default/layout/checkout.xmlby adding this part of code:
<block type="cartreservation/cart" name="cart.reservation" template="cartreservation/cart.phtml" as="cartreservation" />After you make this change, your code will look similar to this one:
<checkout_onepage_index translate="label">
<label>One Page Checkout</label>
<!-- Mage_Checkout -->
<remove name="left"/>
<reference name="content">
<block type="checkout/onepage" name="checkout.onepage" template="checkout/onepage.phtml">
<block type="cartreservation/cart" name="cart.reservation" template="cartreservation/cart.phtml" as="cartreservation" />
<block type="checkout/onepage_login" name="checkout.onepage.login" as="login" template="checkout/onepage/login.phtml">
<block type="page/html_wrapper" name="checkout.onepage.login.before" as="login_before" translate="label">
<label>Login/Registration Before</label>
<action method="setMayBeInvisible"><value>1</value></action>
</block>
</block>
</block>
</reference>
</checkout_onepage_index>2. Now edit the corresponding html file:
theme_path/default/default/template/checkout/onepage.phtmlby adding this part of code:
<?php echo $this->getChildHtml('cartreservation') ?>After you make this change, your code will look similar to this one:
<div class="page-title">
<h1><?php echo $this->__('Checkout') ?></h1>
</div>
<script type="text/javascript" src="<?php echo $this->getJsUrl('varien/accordion.js') ?>"></script>
<script type="text/javascript" src="<?php echo $this->getSkinUrl('js/opcheckout.js') ?>"></script>
<?php echo $this->getChildHtml('cartreservation') ?>
<ol class="opc" id="checkoutSteps">
<?php $i=0; foreach($this->getSteps() as $_stepId => $_stepInfo): ?>
<?php if (!$this->getChild($_stepId) || !$this->getChild($_stepId)->isShow()): continue; endif; $i++ ?>
<li id="opc-<?php echo $_stepId ?>" class="section<?php echo !empty($_stepInfo['allow'])?' allow':'' ?><?php echo !empty($_stepInfo['complete'])?' saved':'' ?>">
<div class="step-title">
<span class="number"><?php echo $i ?></span>
<h2><?php echo $_stepInfo['label'] ?></h2>
<a href="#"><?php echo $this->__('Edit') ?></a>
</div>
<div id="checkout-step-<?php echo $_stepId ?>" class="step a-item" style="display:none;">
<?php echo $this->getChildHtml($_stepId) ?>
</div>
</li>
<?php endforeach ?>
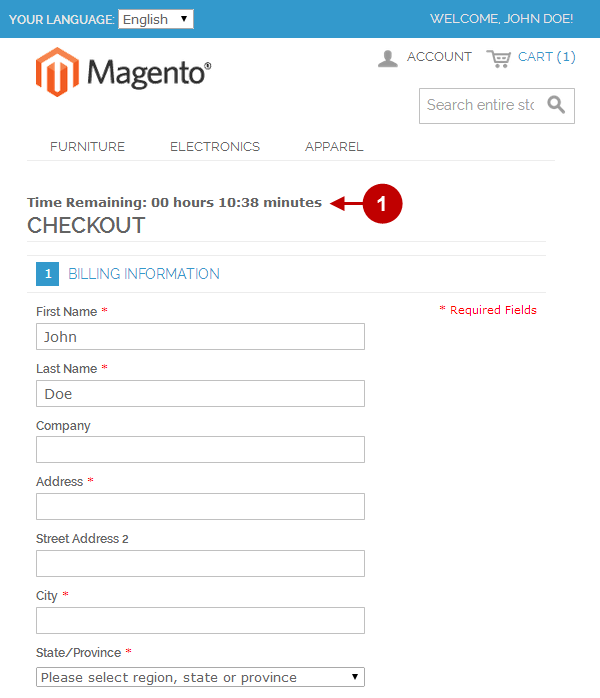
</ol>1. Checkout Page Timer.

Changes to be made
Website Frontend – Shopping Cart Page
Code Example
To change position or design of single product reservation timer, edit following file:
theme_path/default/template/checkout/cart/item/default.phtmlAnd place the following code in desired place on page:
<?php if ($this->modeReserveItem()) { ?>
<div class="reserved-item">
<span class="cntdown"></span>
<span class="cntdown-source" style="display: none;">
<?php echo Mage::helper('cartreservation')->getItemTime($this->getItem()); ?>
</span>
</div>
<?php } ?> After you make this change, your code will look similar to this one:
<td>
<h2 class="product-name">
<?php if ($this->hasProductUrl()):?>
<a href="<?php echo $this->getProductUrl() ?>"><?php echo $this->htmlEscape($this->getProductName()) ?></a>
<?php else: ?>
<?php echo $this->htmlEscape($this->getProductName()) ?>
<?php endif; ?>
</h2>
<?php if ($this->modeReserveItem()) { ?>
<div class="reserved-item">
<span class="cntdown"></span>
<span class="cntdown-source" style="display: none;">
<?php echo Mage::helper('cartreservation')->getItemTime($this->getItem()); ?>
</span>
</div>
<?php } ?>
<?php if ($messages = $this->getMessages()): ?>
<?php foreach ($messages as $message): ?>
<p class="item-msg <?php echo $message['type'] ?>">* <?php echo $this->escapeHtml($message['text']) ?></p>
<?php endforeach; ?>
<?php endif; ?>
<?php $addInfoBlock = $this->getProductAdditionalInformationBlock(); ?>
<?php if ($addInfoBlock): ?>
<?php echo $addInfoBlock->setItem($_item)->toHtml() ?>
<?php endif;?>
</td>Please note, the above code showing single product reservation can be used only on Shopping Cart Page (e.g. default.phtml file).
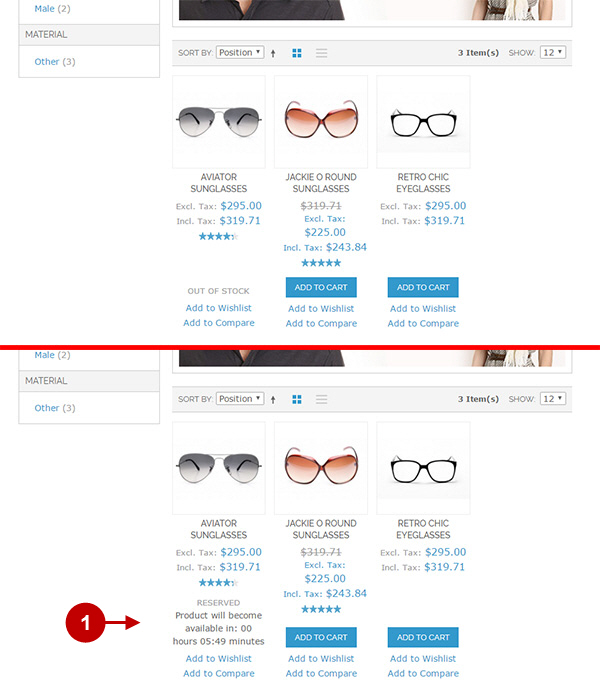
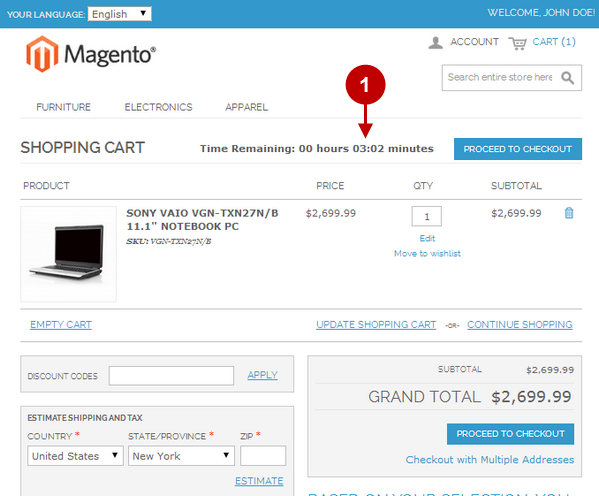
1. Shoping Cart Page (Independent timer for each item)

Insert reservation countdown in product grid
Changes to be made
Website Frontend – Product Grid
Code Example
The file can be found at this access path on your server:
/app/design/frontend/THEME_NAME/default/template/catalog/product/list.phtmlFind the code:
<div class="actions">
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->quoteEscape($this->__('Add to Cart')) ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<a title="<?php echo $this->quoteEscape($this->__('View Details')) ?>" class="button" href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->__('View Details') ?></a>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->helper('wishlist')->getAddUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>The code should be replaced with the following:
<div class="actions">
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->quoteEscape($this->__('Add to Cart')) ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<a title="<?php echo $this->quoteEscape($this->__('View Details')) ?>" class="button" href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->__('View Details') ?></a>
<?php else: ?>
<?php if ($_product->getIsReserved()) { ?>
<p class="action availability out-of-stock"><span><?php echo $this->__('Reserved') ?></span></p>
<?php echo $this->getLayout()->createBlock('cartreservation/product')->setProduct($_product)->toHtml() ?>
<?php } else { ?>
<p class="action availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php } ?>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->helper('wishlist')->getAddUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
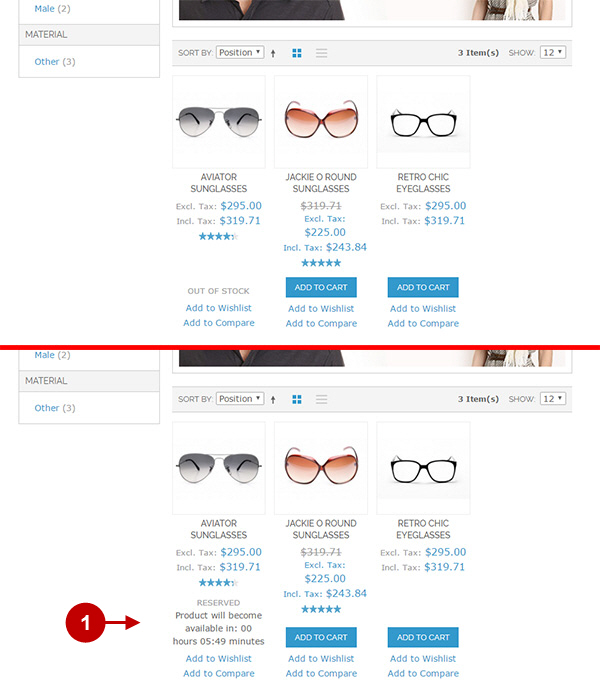
</div>1. Item Reserved notification.

Insert reservation countdown on Product Page
Changes to be made
Website Frontend – Product Grid
Code Example
The file can be found at this access path on your server:
app/design/frontend/THEME_PACKAGE/default/template/catalog/product/view/type/availability/default.phtmlFind the code:
<div class="actions">
<?php else: ?>
<p class="availability out-of-stock">
<span class="label"><?php echo $this->helper('catalog')->__('Availability:') ?></span>
<span class="value"><?php echo $this->helper('catalog')->__('Out of stock') ?></span>
</p>
<?php endif; ?>
</div> The code should be replaced with the following:
<div class="actions">
<?php elseif ($_product->getIsReserved()) : ?>
<p class="availability out-of-stock">
<span class="label"><?php echo $this->helper('catalog')->__('Availability:') ?></span>
<span class="value"><?php echo $this->helper('catalog')->__('Reserved') ?></span>
</p>
<?php else: ?>
<p class="availability out-of-stock">
<span class="label"><?php echo $this->helper('catalog')->__('Availability:') ?></span>
<span class="value"><?php echo $this->helper('catalog')->__('Out of stock') ?></span>
</p>
<?php endif; ?>
</div>- Item Reserved notification.