Adding Social Buttons
This Magento 2 Social Login Pro Extension can be set up to replace your customer login/registration template with its own template, and display the social login buttons automatically. In case you want to keep your own template and install social buttons manually, you will need to modify the code.
Adding Login Buttons Manually
If you want to add login buttons manually, you have a couple of options. Please select the most suitable one from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (html) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Buttons")->setTemplate("Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml")->toHtml(); ?>
Code Example
Edit the file:
vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with login buttons block:
<small class="copyright">
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Buttons")->setTemplate("Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml")->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
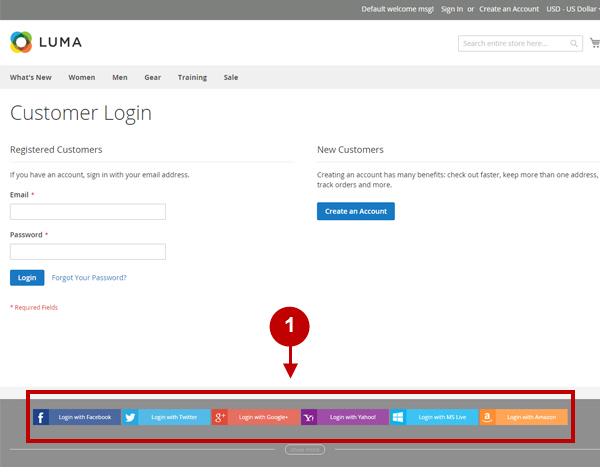
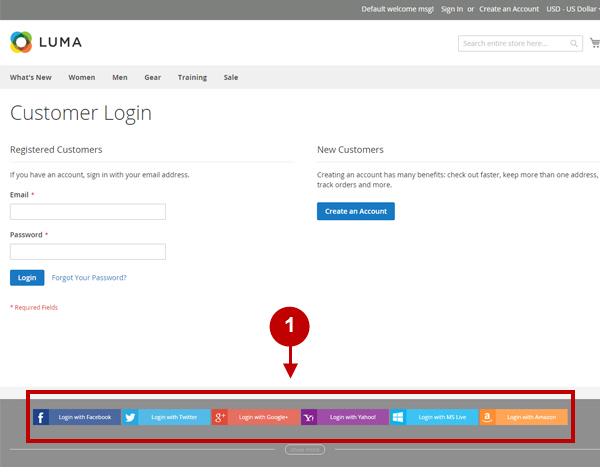
</small>1. Social Login Pro buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
Login buttons on the Static Page
If you’re adding or editing blocks from your backend ((via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display login buttons:
{{block class="Plumrocket\\SocialLoginPro\\Block\\Buttons" name="pslogin.login.buttons" template="Plumrocket_SocialLoginPro::customer//form//login//buttons.phtml"}}
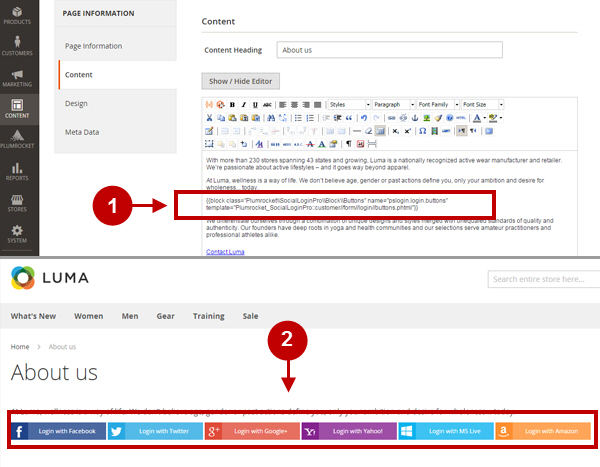
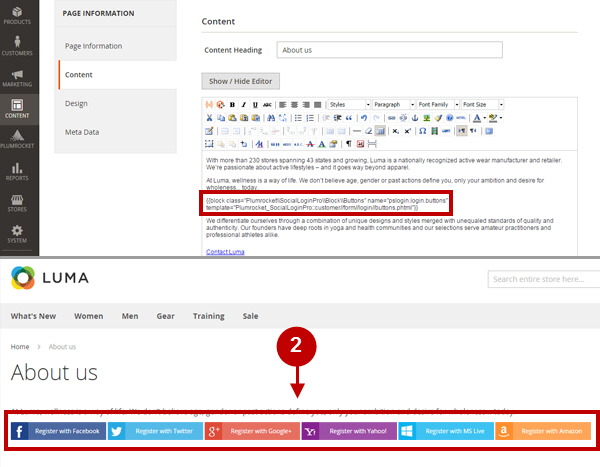
1. Code for Social Login Pro buttons pasted into the editor.
2. Social Login Pro buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
Login buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="Plumrocket\SocialLoginPro\Block\Buttons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?>Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml (or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="Magento\Customer\Block\Account\Forgotpassword" name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="Plumrocket\SocialLoginPro\Block\Buttons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml" />
</block>
</referenceContainer>
</body>Now edit the following file:
vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtmlin the needed position please add the following block:
<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block->getUrl('*/*/forgotpasswordpost') ?>"
method="post"
id="form-validate"
data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span><?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */ echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */ echo __('Go back') ?></span></a>
</div>
</div>
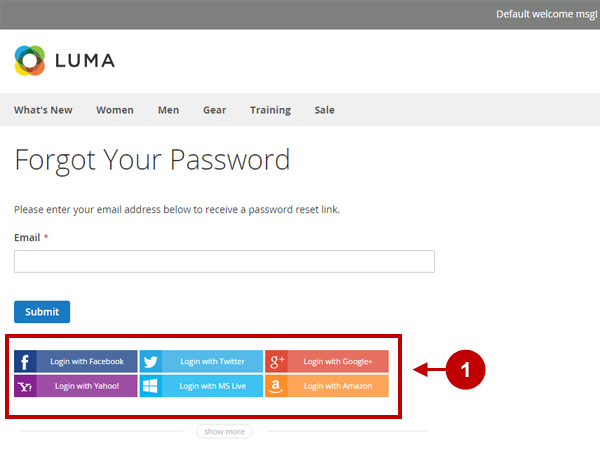
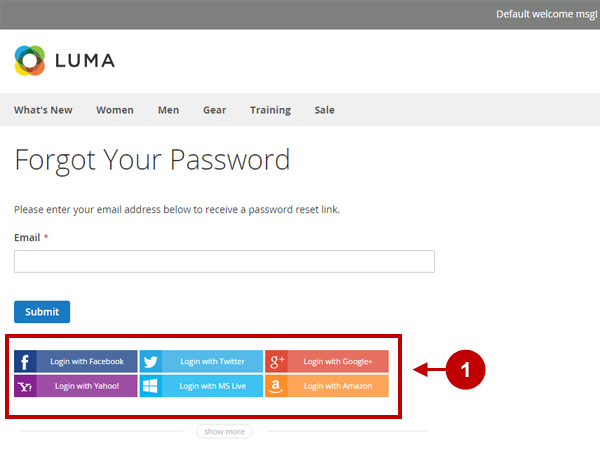
</form>1. Social Login Pro buttons on the Forgot Password Page.

Option 4 – Adding code to any template (html) file
Changes to be made
Website Frontend – Login on Shopping Cart page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<div data-bind="html: window.psloginButtons"></div>Code Example
Edit the file:
vendor/magento/module-checkout/view/frontend/web/template/cart/totals.html add code with login buttons block:
<div class="table-wrapper" data-bind="blockLoader: isLoading">
<table class="data table totals">
<caption class="table-caption" data-bind="text: $t('Total')"></caption>
<tbody>
<!-- ko foreach: elems() -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</tbody>
</table>
<div data-bind="html: window.psloginButtons"></div>
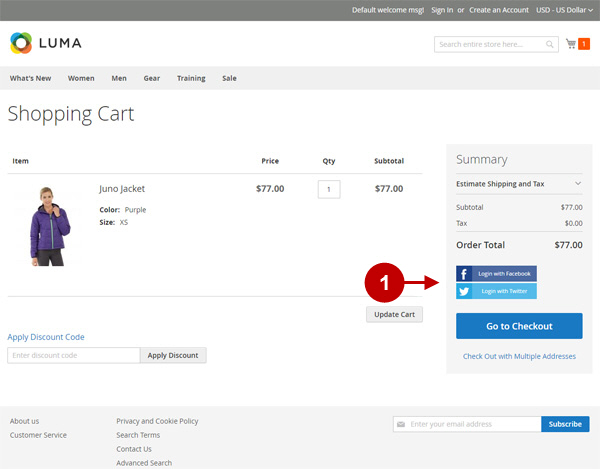
</div>1. Social Login Pro buttons on the Shopping Cart page.

Adding Registration Buttons Manually
In case you need to add registration buttons manually in some specific place of your store – please select the most suitable option from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (html) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Buttons")->setTemplate("Plumrocket_SocialLoginPro::customer/form/register/buttons.phtml")->toHtml(); ?>Code Example
Edit the file:
vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with login buttons block:
<small class="copyright">
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Buttons")->setTemplate("Plumrocket_SocialLoginPro::customer/form/register/buttons.phtml")->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
</small>1. Social Login Pro buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
Registration buttons on the Static Page
If you’re familiar witIf you’re adding or editing blocks from your backend (via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display register buttons:
{{block class="Plumrocket\\SocialLoginPro\\Block\\Buttons" name="pslogin.register.buttons" template="Plumrocket_SocialLoginPro::customer//form//register//buttons.phtml"}}1. Code for Social Login Pro Registration buttons pasted into the editor.
2. Social Login Pro Registration buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
Registration buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="Plumrocket\SocialLoginPro\Block\Buttons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?> Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml (or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="Magento\Customer\Block\Account\Forgotpassword" name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="Plumrocket\SocialLoginPro\Block\Buttons" name="pslogin.customer.form.register.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/register/buttons.phtml" />
</block>
</referenceContainer>
</body>Now edit the following file:
vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtmland in the needed position please add the following block:
<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block->getUrl('*/*/forgotpasswordpost') ?>"
method="post"
id="form-validate"
data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span><?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */ echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */ echo __('Go back') ?></span></a>
</div>
</div>
</form>1. Social Login Pro buttons on the Forgot Password Page.

How to place customer photo from social networks manually
Changes to be made
Customer photo on My Account page
Go to the needed phtml file and insert the following code in the place where customer’s photo from social network should appear:
<?php if ($photoPath = $this->helper('Plumrocket\SocialLoginPro\Helper\Data')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>Code Example
Please paste the above code into the file:
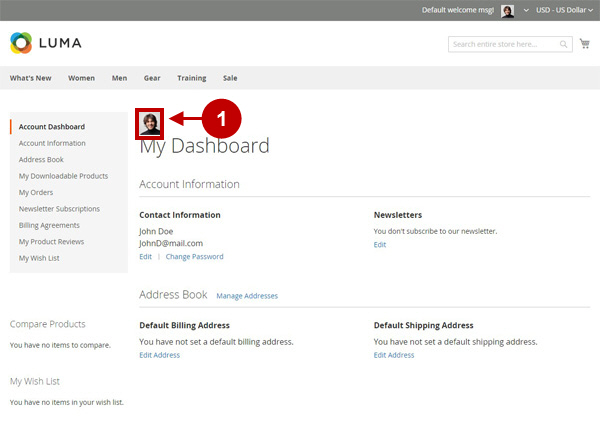
vendor/magento/module-theme/view/frontend/templates/html/title.phtmlResult will be as follows:
$cssClass = $block->getCssClass() ? ' ' . $block->getCssClass() : '';
$title = '';
if (trim($block->getPageHeading())) {
$title = '<span class="base" data-ui-id="page-title-wrapper" ' . $block->getAddBaseAttribute() . '>'
. $block->escapeHtml($block->getPageHeading()) . '</span>';
}
?>
<?php if ($title): ?>
<?php if ($photoPath = $this->helper('Plumrocket\SocialLoginPro\Helper\Data')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>
<div class="page-title-wrapper<?php /* @escapeNotVerified */ echo $cssClass; ?>">
<h1 class="page-title"
<?php if ($block->getId()): ?> id="<?php /* @escapeNotVerified */ echo $block->getId();?>" <?php endif; ?>
<?php if ($block->getAddBaseAttributeAria()): ?>
aria-labelledby="<?php /* @escapeNotVerified */ echo $block->getAddBaseAttributeAria(); ?>"
<?php endif; ?>>
<?php /* @escapeNotVerified */ echo $title ?>
</h1>
<?php echo $block->getChildHtml(); ?>
</div>
<?php endif; ?>1. Social Login Pro buttons on the Forgot Password Page.

Additional options
Setting Full Buttons Count
By default Social Login Extension for Magento 2 will display buttons as icons, if there are more than 6 buttons. In order to display more than 6 buttons in original size, specify their number. Use the code:
setFullButtonsCount(6)Code Example
<div class="footer-container">
<div class="footer">
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginProBlockButtons")
->setTemplate("Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml")
->setFullButtonsCount(6) >toHtml(); ?>
</div>
</div>Adding HTML code (to phtml file)
In order to show any HTML code only if social buttons are displayed, use the code while editing phtml file:
<?php if($this->helper('PlumrocketSocialLoginFreeHelperData')->hasButtons()): ?>
<!-- Custom Html -->
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginProBlockButtons")
->setTemplate("Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml")
->toHtml(); ?>
<!-- Custom Html -->
<?php endif; ?>Code Example
<?php if($this->helper('PlumrocketSocialLoginFreeHelperData')->hasButtons()): ?>
<div class="pslogin-spacer pslogin-clearfix">
<table>
<tr>
<td><div class="pslogin-border"></div></td>
<td class="pslogin-bordertext w25"><?php echo __('OR'); ?></td>
<td><div class="pslogin-border"></div></td>
</tr>
</table>
</div>
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginProBlockButtons")
->setTemplate("Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml")
->toHtml(); ?>
<?php endif; ?>Adding HTML code (to html file)
In order to show any HTML code only if social buttons are displayed, use the code while editing html file:
<!-- Custom Html with attribute data-bind="if: window.psloginButtons" -->
<div data-bind="html: window.psloginButtons"></div>
<!-- Custom Html with attribute data-bind="if: window.psloginButtons" -->
Code Example
<div class="pslogin-spacer pslogin-clearfix" data-bind="if: window.psloginButtons">
<table>
<tr>
<td><div class="pslogin-border"></div></td>
<td class="pslogin-bordertext w25" data-bind="i18n: 'OR'"></td>
<td><div class="pslogin-border"></div></td>
</tr>
</table>
</div>
<div data-bind="html: window.psloginButtons"></div>