The Magento 2 Cookie Consent extension asks customers for consent to use cookies that collect customer data for marketing and other purposes. Users can also customize their cookie preferences and read more about each cookie by clicking the “Cookie Settings” link. By default, the link is placed on the Cookie banner, however, you can place it anywhere on site.
This guide shows two ways to insert the Cookie Settings link into a custom position.
Option 1: Insert Cookie Settings button using provided CMS widget
Use Cookie Settings Button widget to insert Cookie Settings Link into a custom position. This widget will be displayed as a link or a button. When clicking on it, the Cookie Settings Panel opens.
- You can use Widget Code and insert it into the CMS page or CMS block.
- You can use the default Magento widget functionality to insert the widget.
Option 2: Create a custom Cookie Settings button using the CSS class
Add a ‘pr-open-cookie-settings‘ CSS class to any button or link. The Cookie Settings Panel opens when clicking on this element.
An example for a custom cookie settings button:
<button class="pr-open-cookie-settings">Cookie Settings</button>An example for a custom cookie settings link:
<a href="#" class="pr-open-cookie-settings">Cookie Settings</a>* Please note: the extension provides cookie settings link functionality to insert cookie settings link into footer links automatically.
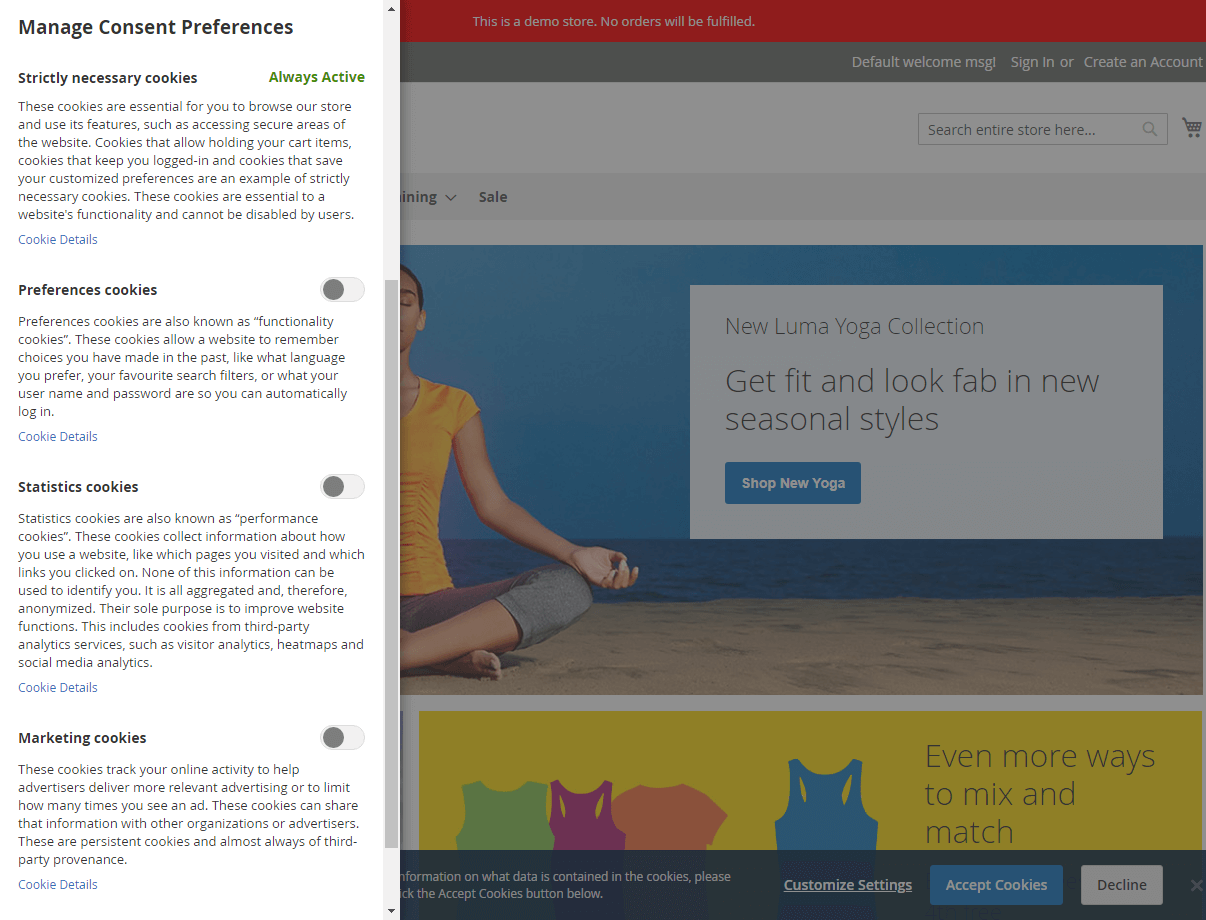
Cookie Settings Panel
The following picture is an illustration of the Cookie Settings Panel displayed on the frontend.