Configuring Checkout Success Page Extension
Please, follow the instructions below to learn how to properly configure the Checkout Success Page for Magento 2.
General
Step-by-step guide:
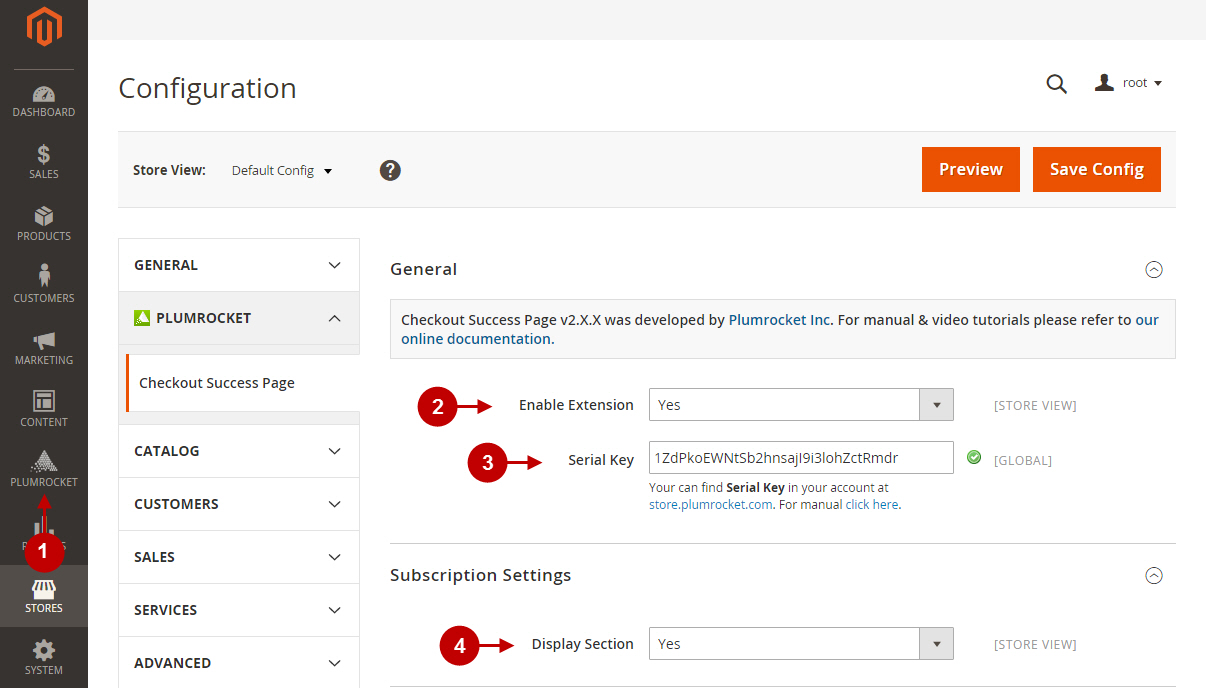
- Go to the Plumrocket tab in the main menu > navigate to the Checkout Success Page tab > Configuration.
- The “Enable Extension” option allows you to enable or disable this Checkout Success Page Extension.
- Please, enter the unique Serial Key received after the purchase of this extension in this field. Note: In most cases Serial Key will be filled in automatically and green check mark will be displayed. If there is no key entered, please, read Serial Key Activation article to get more information on how to insert the key manually.

Main Settings
Step-by-step guide:
- The “Success Page Template” option allows you to choose the template for your checkout success page.
Subscription Settings & Product Suggestions Section
Step-by-step guide:
- Enable the “Display section” to let your customers sign up for newsletters. Activation of this option allows your guest customers to create their account at your store.
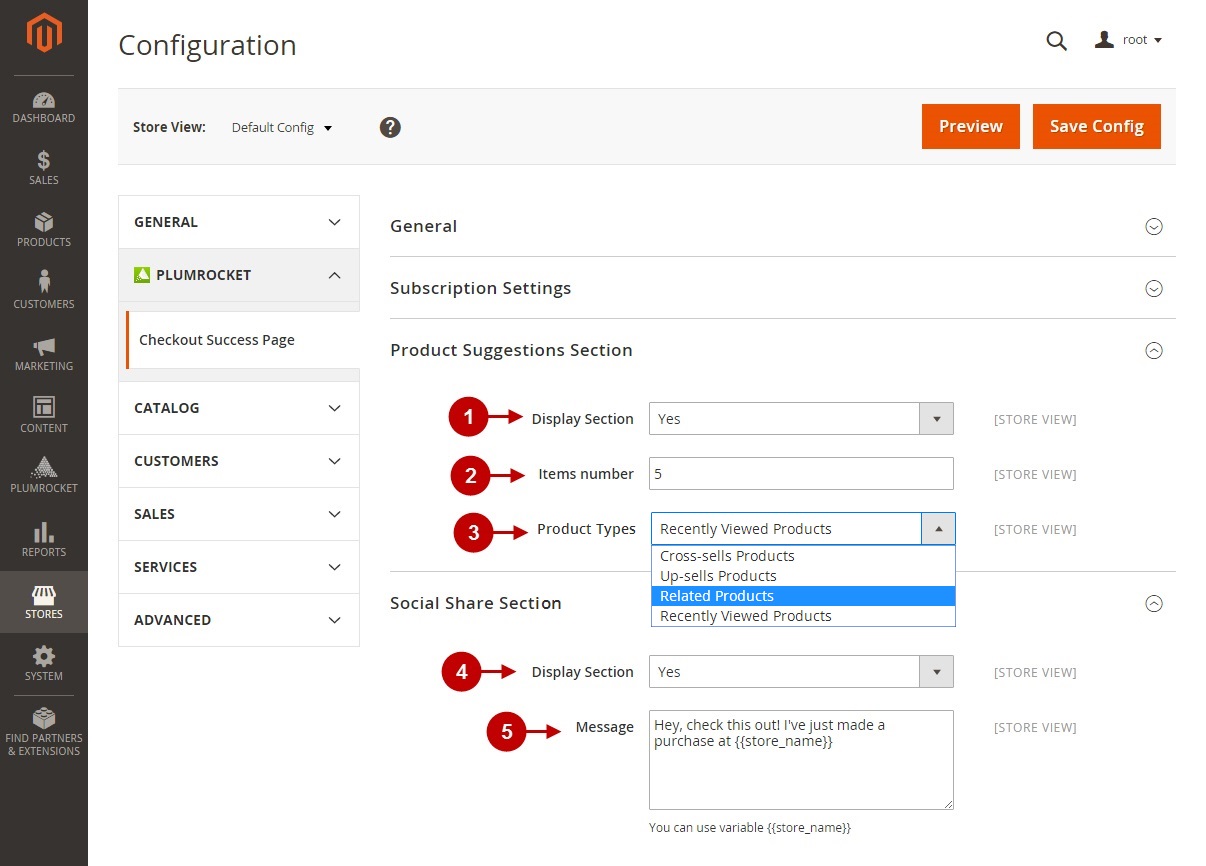
- Enable or disable the displaying of “Product Suggestions Section.”
- In the “Number of Products” section choose the number of suggested products to be displayed on your Magento 2 Checkout Success Page.
- In the “Product Types” section select the product type for the products that will be displayed as suggested. This can be Cross-sells , Up-sells, Related Products, and Recently Viewed Products. Note: In order to display your Related Products, Cross-sells, Up-sells in the “Product Suggestions Section”, they should be pre-configured for a specific product that has been purchased. To do this, please read the Configuring Cross-sells in Magento 2 article.
Social Share Section
Step-by-step guide:
- Enable or disable the Social share option by setting the “Display Section” field to Yes or No accordingly.
- In the “Message” field, specify the text of a message your customers will see while sharing your page.
- “Facebook App ID“:

Discout Coupon Section
Step-by-step guide:
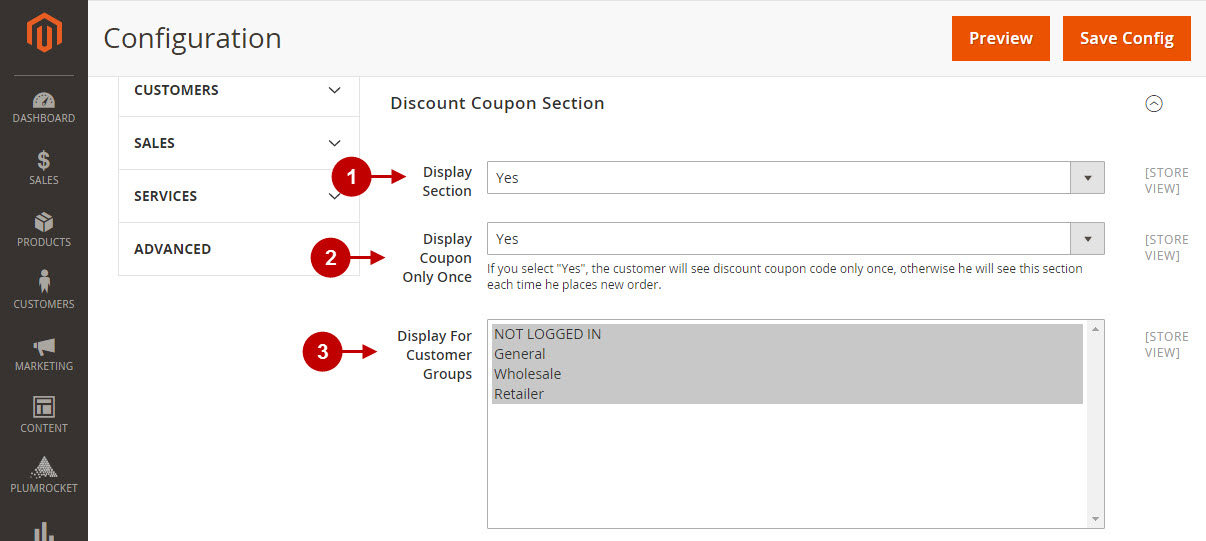
- This option allows you to enable or disable the Discount coupon section where your customers will be offered automatically generated coupons or static codes for their next purchases at your Magento 2 store. In order to create automatically generated coupons, please read the article Creating Shopping Cart Price Rules In Magento 2.
- Choose how often do you need the discount coupon to be displayed by selecting Yes or No in the “Display Coupon Only Once” section. If you select Yes, the customer will see discount coupon only once, otherwise they will see this section each time they place new order.
- Select customer groups who will be able to see your discount offer in the “Display for Customer Groups” section.

Step-by-step guide:
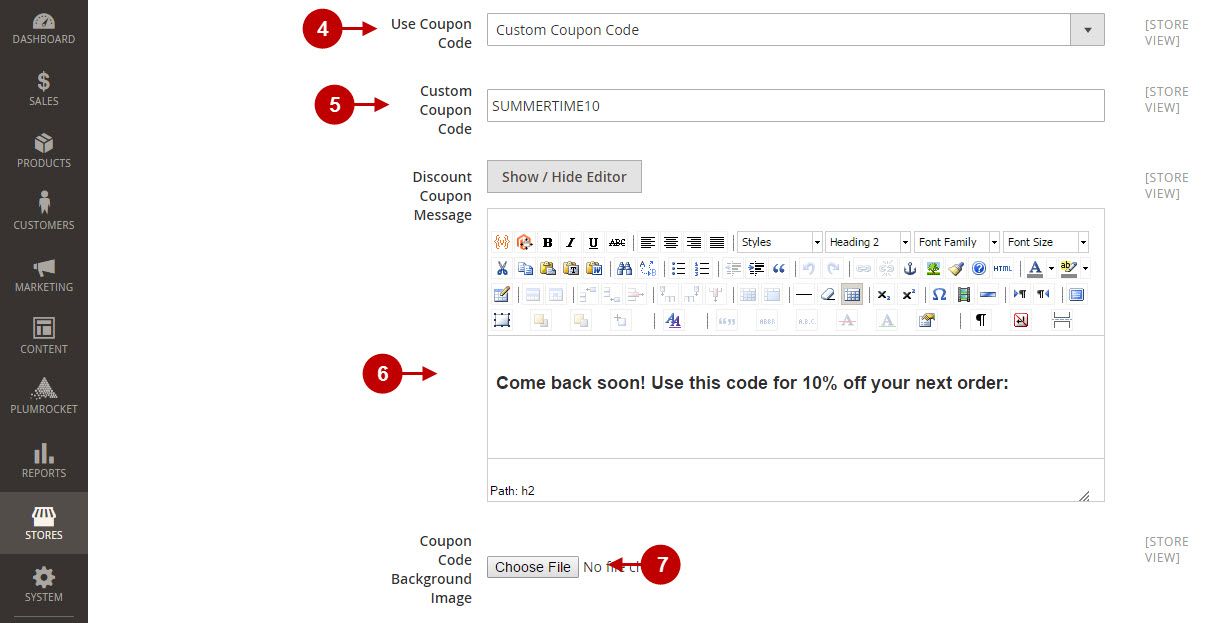
- In the “Use Coupon Code” section, you can configure what type of discount your customers will get. This can be static coupon, or coupon based on Shopping Cart Price Rule (see above). If you select the Custom coupon code option, it will be valid only for the coupon codes generated by the third-party extensions.
- In the “Custom Coupon Code”, specify the name of the code created by a third party extension. This field will show up only, if in the “Use Coupon Code” section you choose Custom coupon code option.
- Enter the message displayed in discount coupon code in the “Discount Coupon Message” section.
- In this section, select the background image of the discount coupon.

Right CMS Block Section & Bottom CMS Block Section
Step-by-step guide:
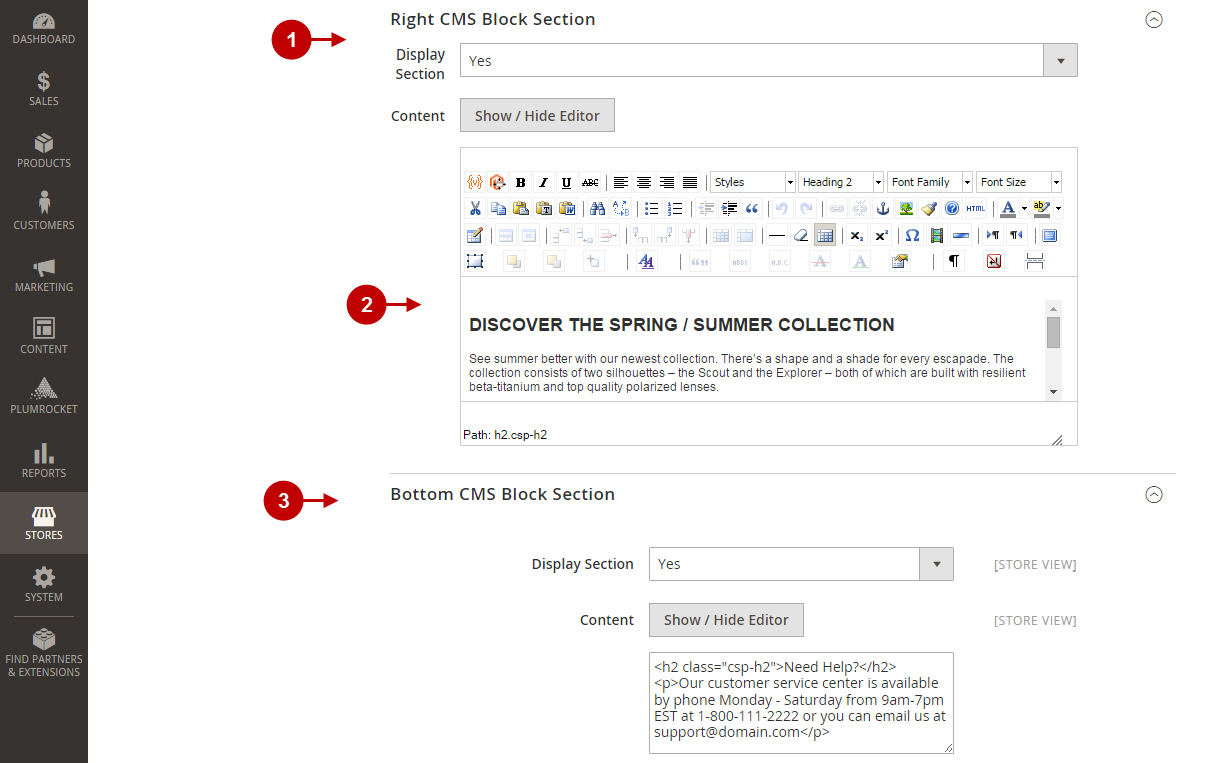
- The CMS Block section allows you to display right CMS block, where you can advertise your other special deals for customers.
- Enter the content of your CMS block in the “Content” section.
- “Bottom CMS Block Section” allows you to display advertisement block in the bottom of the page.

Facebook Page Section & Better Order Confirmation Email
Step-by-step guide:
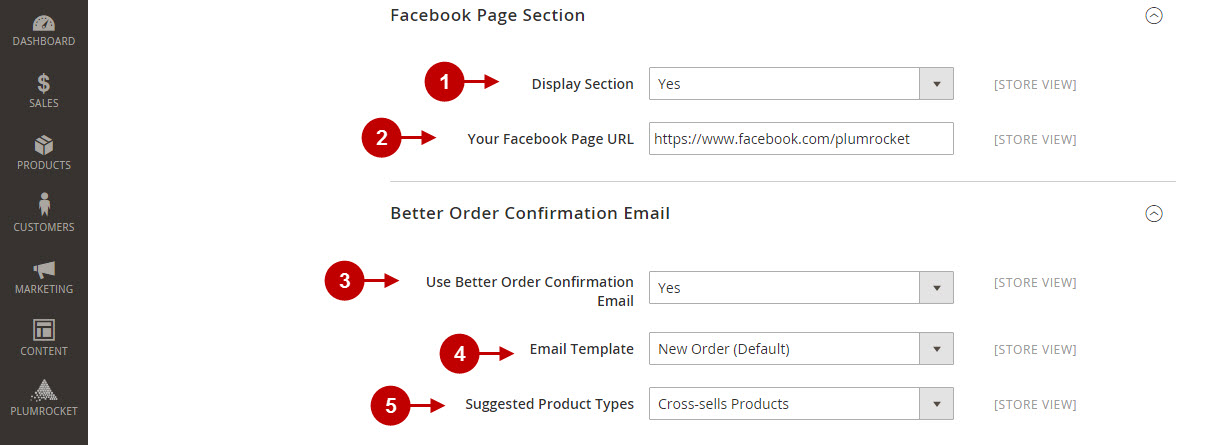
- Enable or disable “Display section” for your Facebook section on the Order Success Page by selecting Yes or No from the drop-dwon menu.
- In this field, specify your Facebook URL.
- Enable or disable “Use Better Confirmation Email” option.
- Select the template of the confirmation email in “Email template” section.
- In the ” Suggested Product Types” section select the products to be included in the Better Confirmation Email.

Design Section
Step-by-step guide:
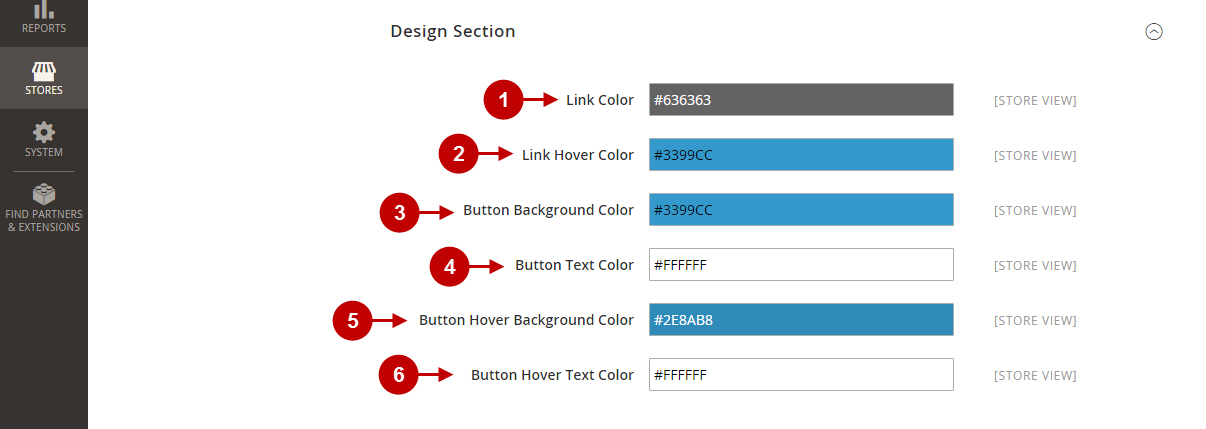
- “Link Color” option: allows you to select the color the links on the Checkout Success Page.
- “Link Hover Color” option: lets you choose links hover color on the Checkout Success Page.
- “Button Background Color” option: allows you to select the background color of buttons on your Checkout Success Page.
- “Button Text Color” option: lets you select the text color on the buttons of the Checkout Success Page.
- “Button Hover Background Color” option: lets you select buttons background hover color on the Checkout Success Page.
- “Button Hover Text Color” option: allows you to select button text hover color on the Checkout Success Page.

Conversion Tracking
Step-by-step guide:
- “Affiliate Tracking Code”:
Setting Next Order Coupon for a Product
If you need to have the ability to generate different coupon codes for the next purchases based on the products included in the order – please follow the steps below.
Step-by-step guide:
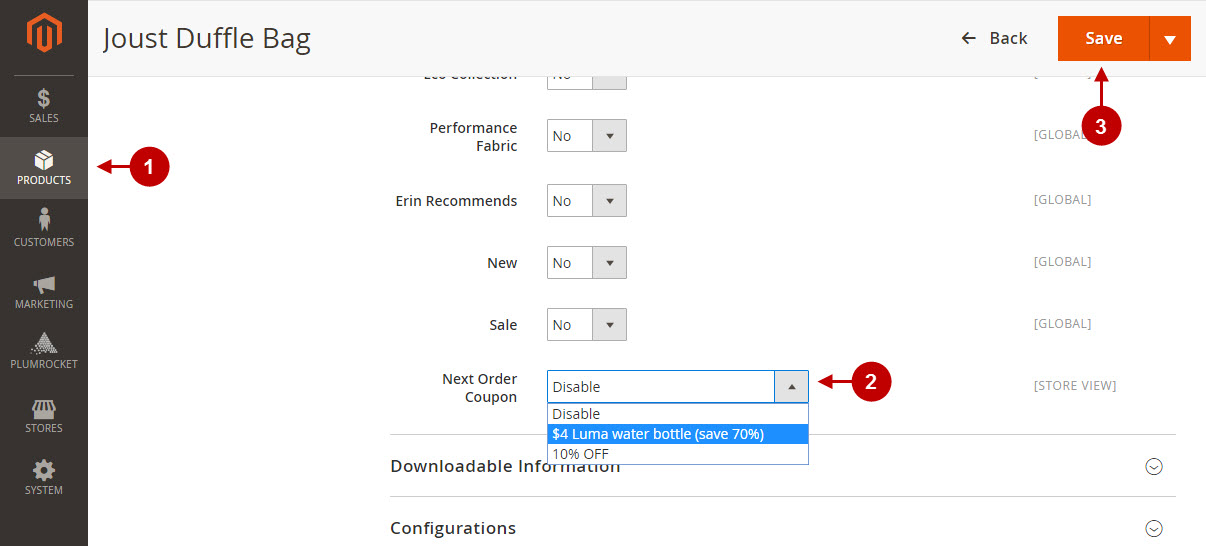
- Go to Catalog > Inventory > Products, and select the required product to set the coupon for.
- Navigate to “Next Order Coupon” option and set the needed coupon to be generated for the next purchase. Note: If there are multiple products with different shopping cart price rules coupons, the coupon with the highest rule priority will be applied. In case you leave this option blank, then the coupon that was set up in extension configuration will be applied.
- Save your changes by pressing the “Save” button.

Testing Checkout Success Page for Magento 2
Step-by-step guide:
- To test your changes, you can preview your Checkout Success Page and Better Order Email by pressing the Preview Page and Preview Email buttons accordingly.
- Once all the changes have been done, press the Save Config button.

Step-by-step guide:
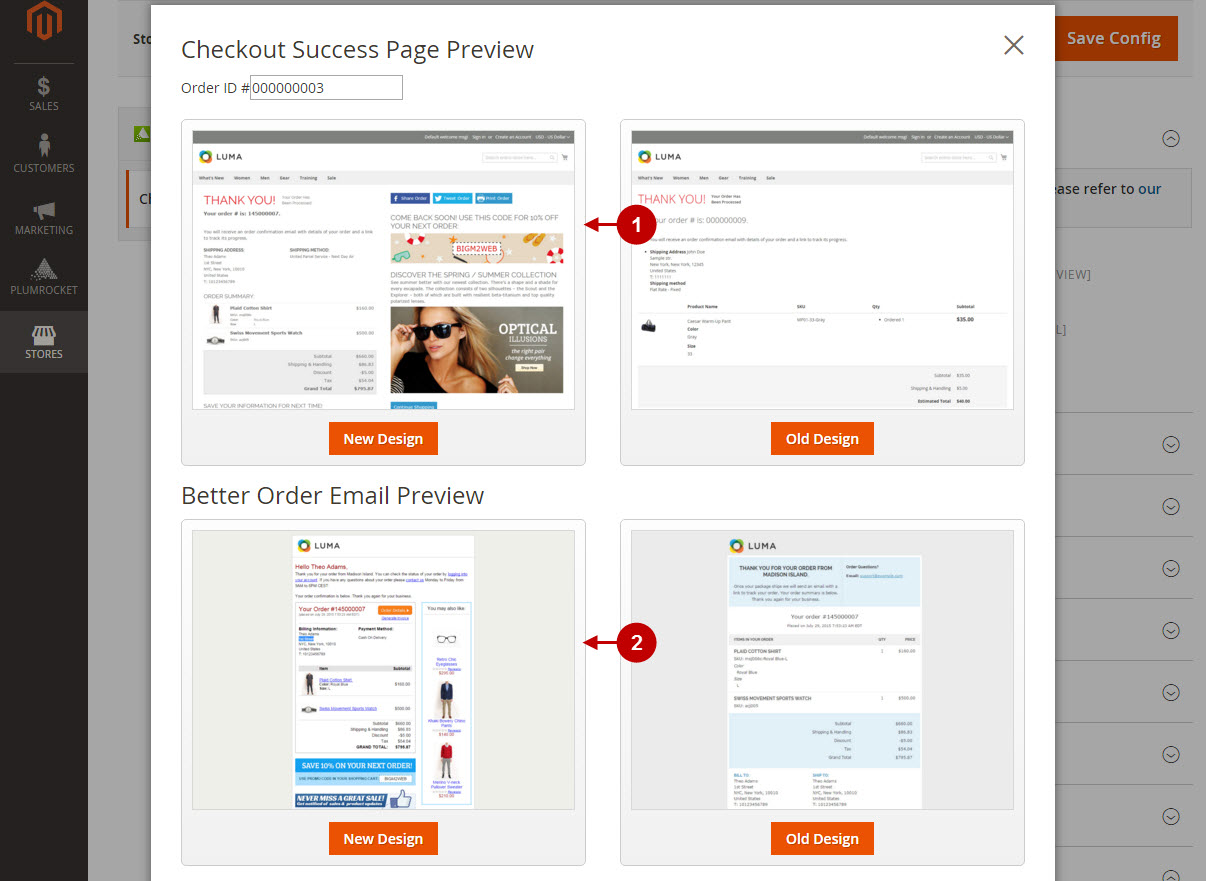
- Once you press the Preview button, you can check your newly designed Checkout Success Page.

This is how your changes will look like ones configured and saved.
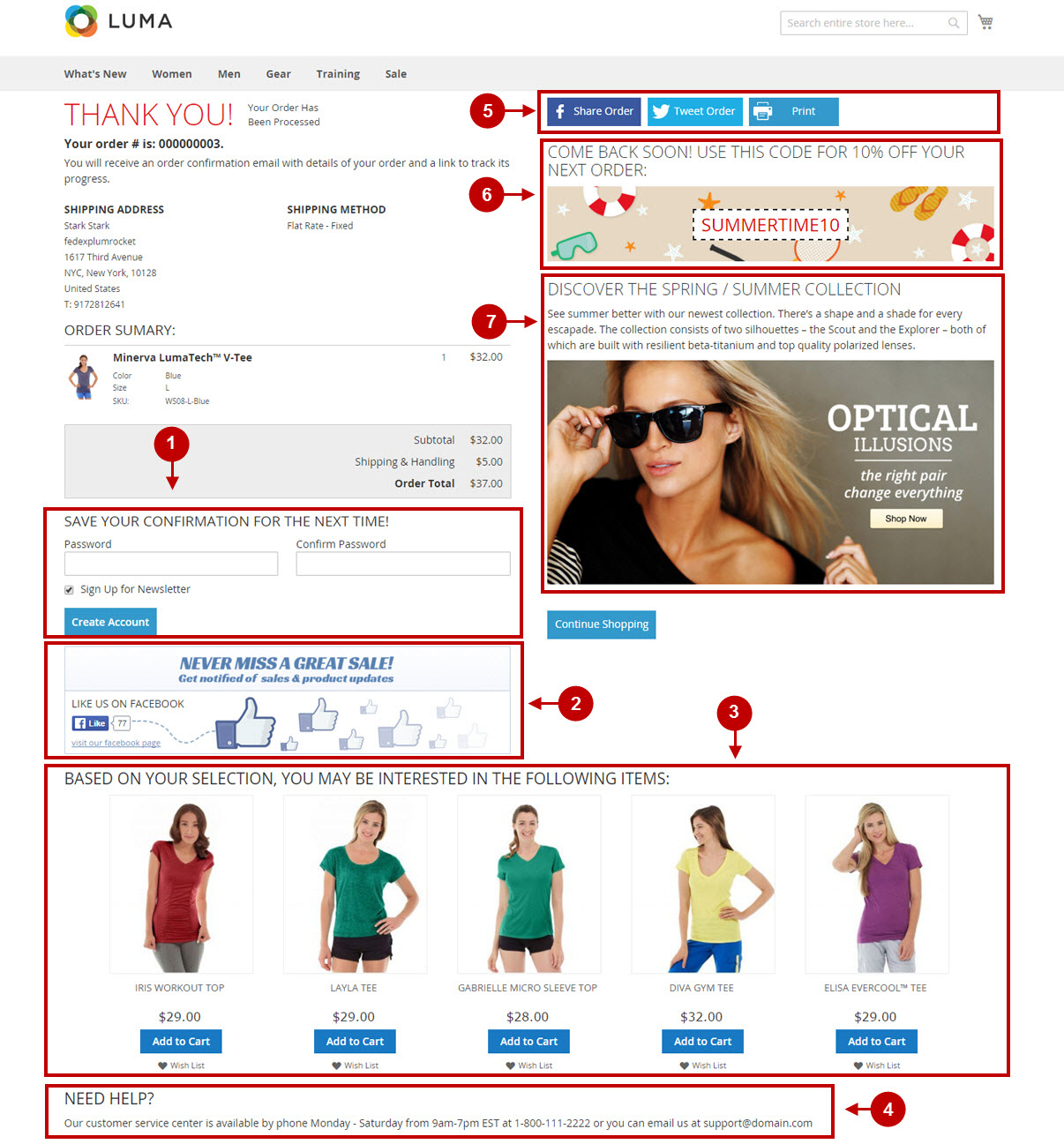
Preview of the Checkout Success Page
Step-by-step guide:
- This is how your Subscription and guest registration section will look like.
- In this section your customers can like your page in the Facebook social network.
- This section will be display previously selected types of product to be suggested .
- In the Bottom CMS Block section you can advertise custom marketing messages to your customers.
- In the Social Share section users can share their order details in the social networks.
- This section will display the Discount Coupons for your customers.
- Right CMS Block section allows you to display special offers for your customers.

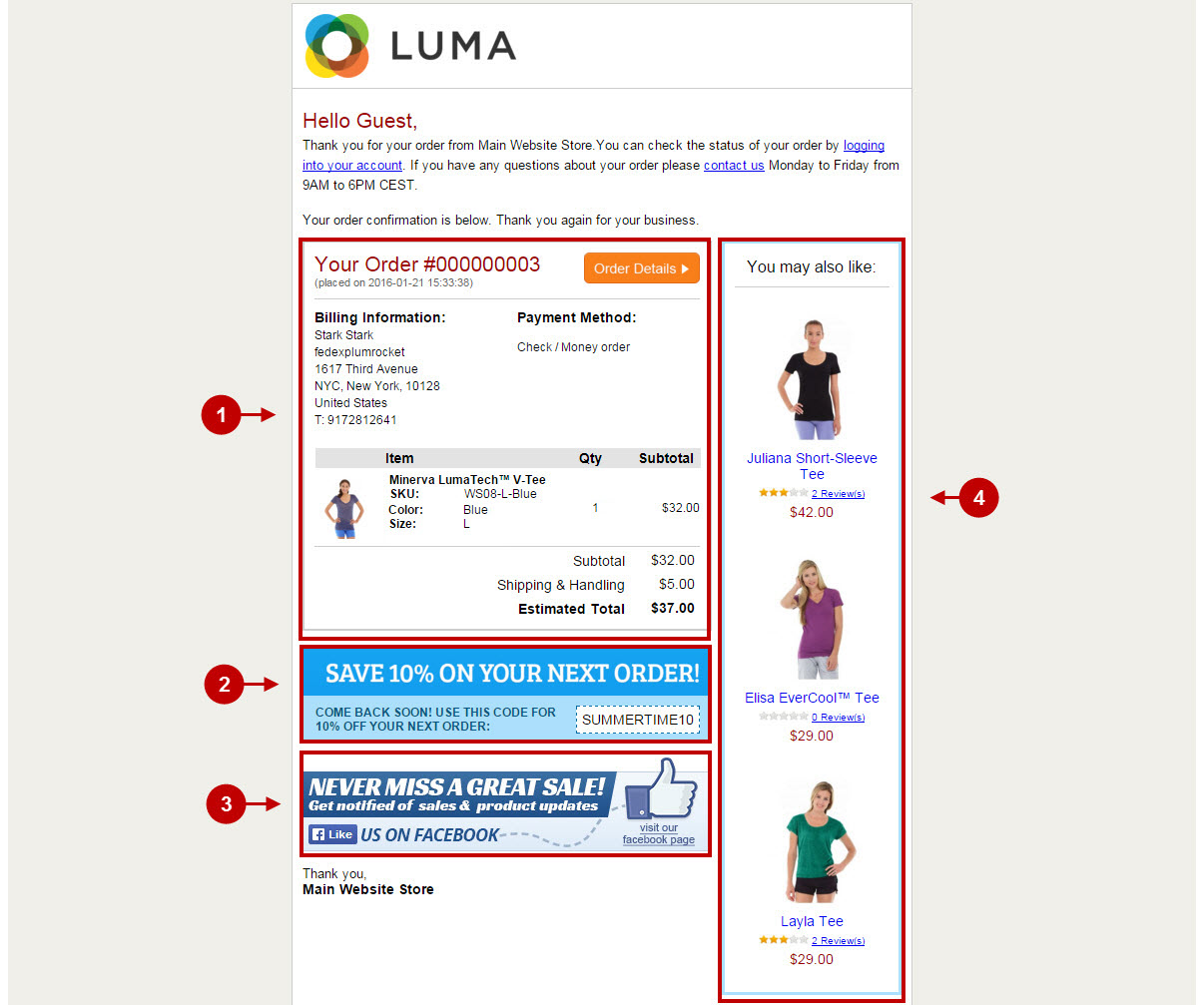
Preview of the Better Order Email
Step-by-step guide:
- To test your changes, you can preview your Order Email by pressing the Preview Email button.
- Once all the changes have been done, press the Save Config button.
Step-by-step guide:
- This is the block with your customer’s order details.
- This is the discount your customer may use after the purchase. If the discount coupon section is enabled for Checkout Success Page, it will be shown in your order confirmation email.
- This section allows your customer to like your page in Facebook. If Facebook Page section is enabled for Checkout Success Page, it will be shown in your order confirmation email.
- This block displays suggested products your customer will see in their Better Order Confirmation email.

Was this article helpful?
