Placing Size Chart or Changing Position Manually
If at some point you need to put Magento Size Chart in some other place on the page, or it does not show up – please follow the instructions below.
Important Information:
If you use custom theme (or third-party extensions) – some other product page template file outlined in step 3 may be used. In this case you will need to enable “Template Path Hints” option in your Magento backend. This will let you see the path and name for this template. More information on how to enable template path hints can be found in this article .Once template path hints are enabled on your website – please go to product page and find the template that covers most of the elements of the page That’s the template you need to edit in your custom theme.
Changes to be made
Website Frontend – Product page
On your server please make the following steps:
1. Copy file:
/app/design/frontend/base/default/layout/sizechart.xmlto
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/sizechart.xmla. PACKAGE_NAME (Current Package Name) can can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Package” tab. b. THEME_NAME (Themes Templates) can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Themes” tab. If “Templates” field is empty – then template name will be “default”.
2. Now in the file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/sizechart.xmlcomment or remove the following lines:
<reference name="product.info.extrahint">
<action method="append"><block>sizechart</block></action>
</reference>Code Example
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="head">
<action method="addItem" ifconfig="sizechart/general/enabled">
<type>skin_css</type>
<name>css/plumrocket/sizechart/sizechart.css</name>
</action>
<action method="addItem" ifconfig="sizechart/general/enabled">
<type>skin_js</type>
<name>js/plumrocket/jquery-1.10.2.min.js</name>
</action>
<action method="addItem" ifconfig="sizechart/general/enabled">
<type>skin_js</type>
<name>js/plumrocket/sizechart/sizechart.js</name>
</action>
</reference>
</default>
<catalog_product_view>
<reference name="content">
<reference name="product.info">
<block type="sizechart/sizechart" name="sizechart"
template="sizechart/sizechart.phtml" />
</reference>
<!--
<reference name="product.info.extrahint">
<action method="append"><block>sizechart</block></action>
</reference>
-->
</reference>
</catalog_product_view>
</layout>3. Now edit the following product page template file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/template/catalog/product/view.phtmlby pasting the below line of code in the place you need:
<?php echo $this->getChildHtml('sizechart') ?>Code Example
If you need to place the Size Chart button after product short description, the code will be as follows:
<div class="product-view">
<div class="product-essential">
<form action="<?php echo $this->getSubmitUrl($_product) ?>" method="post"
id="product_addtocart_form"
<?php if($_product->getOptions()): ?> enctype="multipart/form-data"
<?php endif; ?>>
<?php echo $this->getBlockHtml('formkey') ?>
<div class="no-display">
<input type="hidden" name="product"
value="<?php echo $_product->getId() ?>" />
<input type="hidden" name="related_product"
id="related-products-field" value="" />
</div>
<div class="product-img-box">
<div class="product-name">
<h1>
<?php
echo $_helper->productAttribute(
$_product, $_product->getName(), 'name'
) ?>
</h1>
</div>
<?php echo $this->getChildHtml('media') ?>
</div>
<div class="product-shop">
<div class="product-name">
<span class="h1">
<?php
echo
$_helper->productAttribute(
$_product, $_product->getName(), 'name'
)
?>
</span>
</div>
<div class="price-info">
<?php echo $this->getPriceHtml($_product); ?>
<?php echo $this->getChildHtml('bundle_prices') ?>
<?php echo $this->getTierPriceHtml() ?>
</div>
<div class="extra-info">
<?php
echo $this->getReviewsSummaryHtml(
$_product, 'default', false
)
?>
<?php echo $this->getChildHtml('product_type_availability'); ?>
</div>
<?php echo $this->getChildHtml('alert_urls') ?>
<?php if ($_product->getShortDescription())(think)>
<div class="short-description">
<div class="std">
<?php
echo $_helper->productAttribute(
$_product, nl2br(
$_product->getShortDescription()
), 'short_description
')
?>
</div>
</div>
<?php endif;?>
<?php echo $this->getChildHtml('sizechart') ?>
<?php echo $this->getChildHtml('other');?>4. After you make these code changes – don’t forget to clear Magento cache.
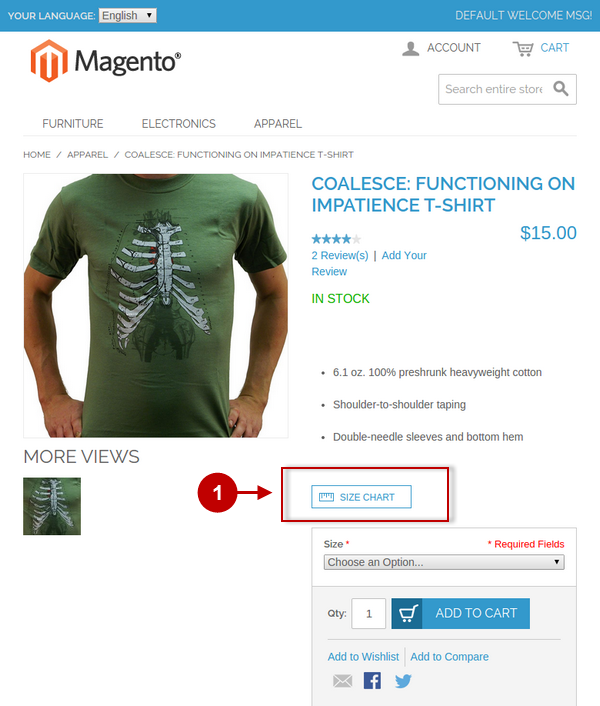
- Size Chart button position on product page.