Homepages Layout Configuration
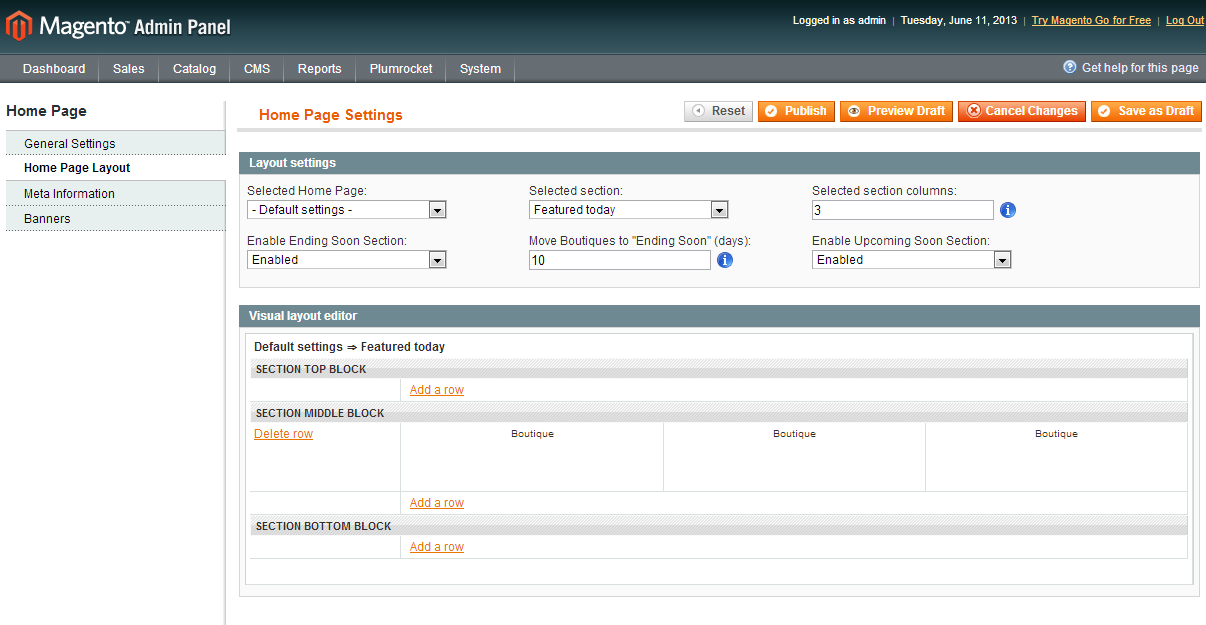
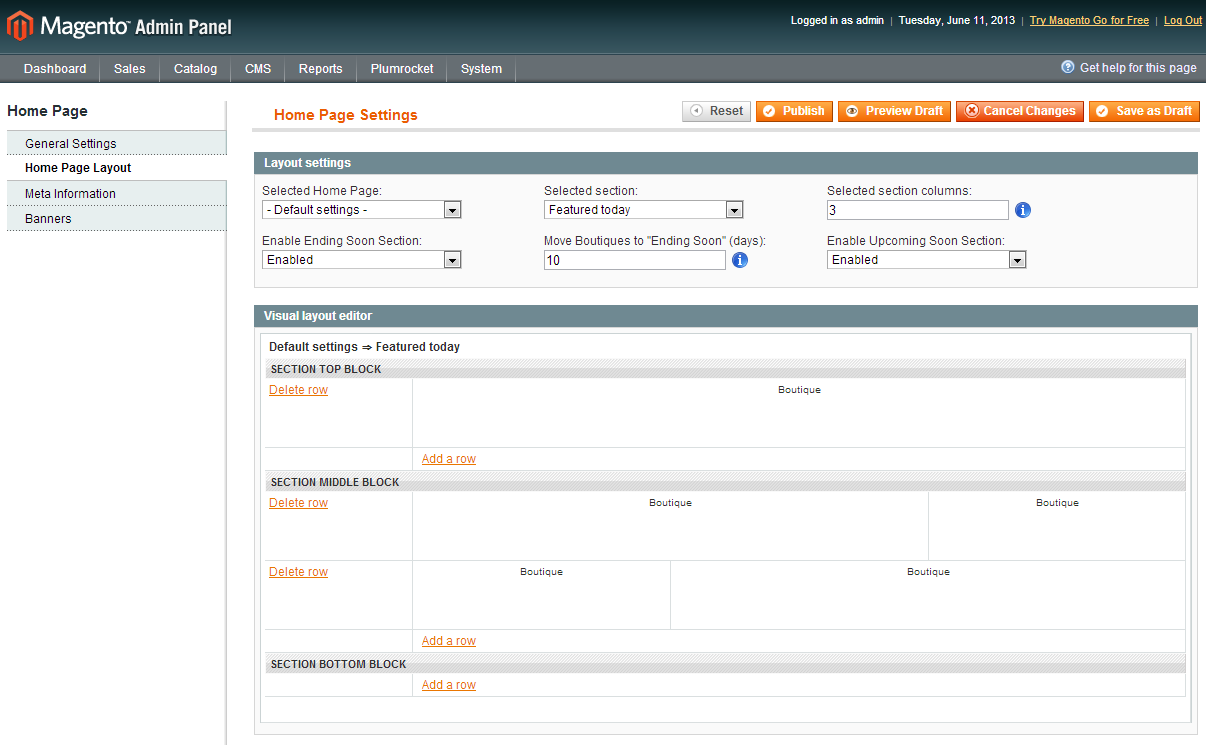
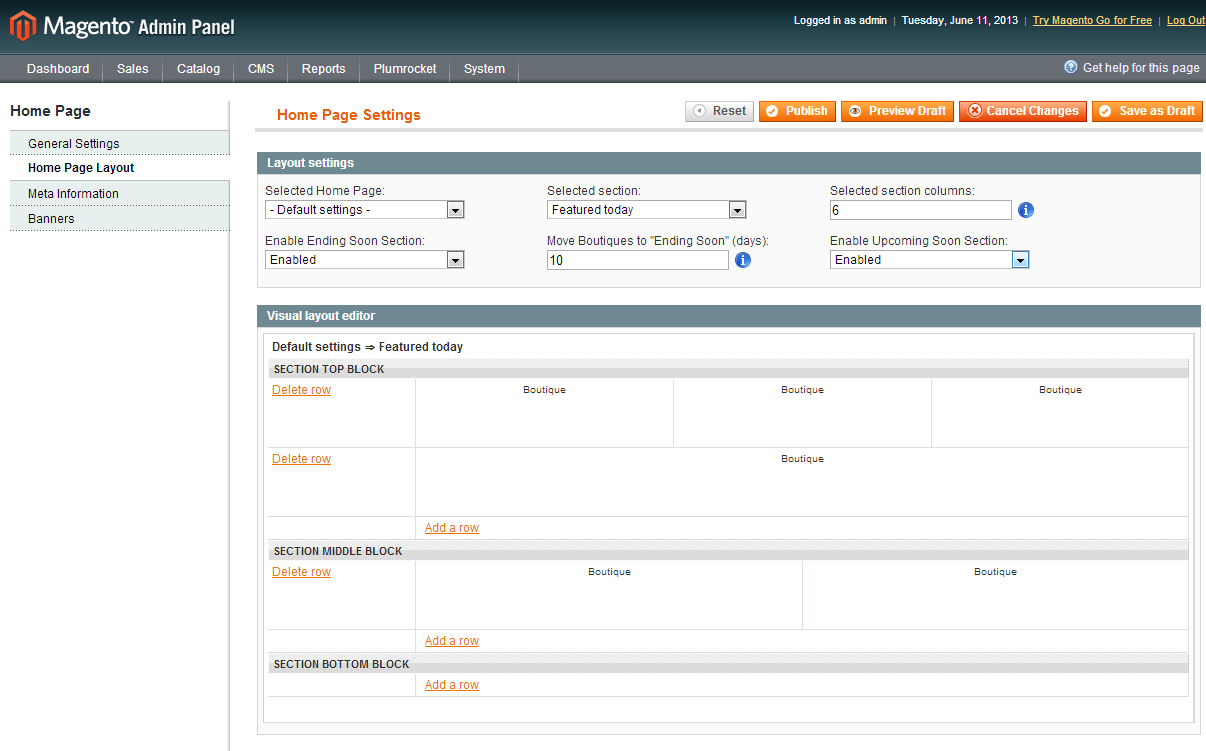
General guidelines for Homepages Layout configuration are presented in the Home Page Configuration page of the Module Magento Private Sales in the section Home page layout.
Also, on this page in the section Banners you will find a detailed description of side banners configuration. For more information on bottom banners configuration read Theme Settings.
Layout Examples
Below you will find several homepage layout examples that you can further use when configuring your own site. Note, that the top boutique in the Ocean Blue Magento Theme is displayed independently above other layout elements. For more information how to configure the top boutique read Boutique Page on the Theme Settings page.
Example 1.
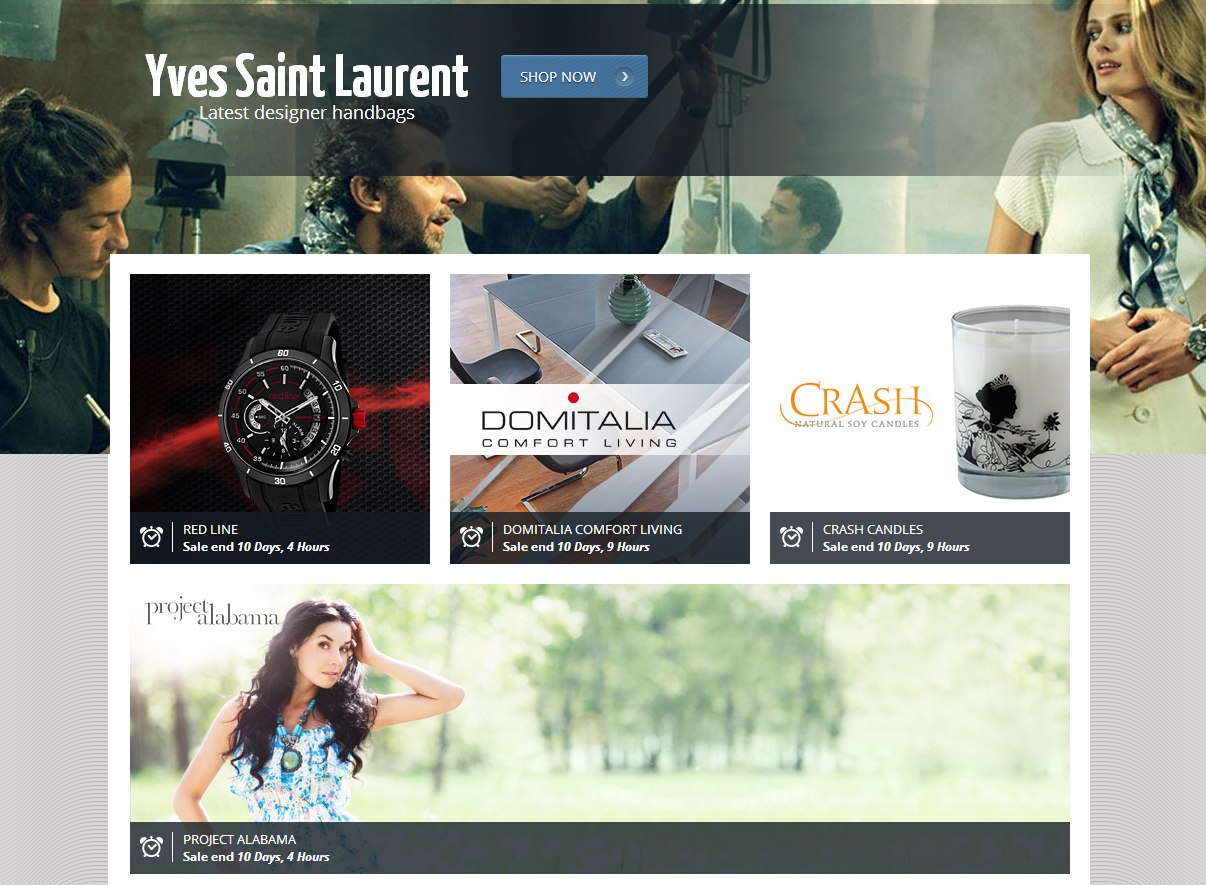
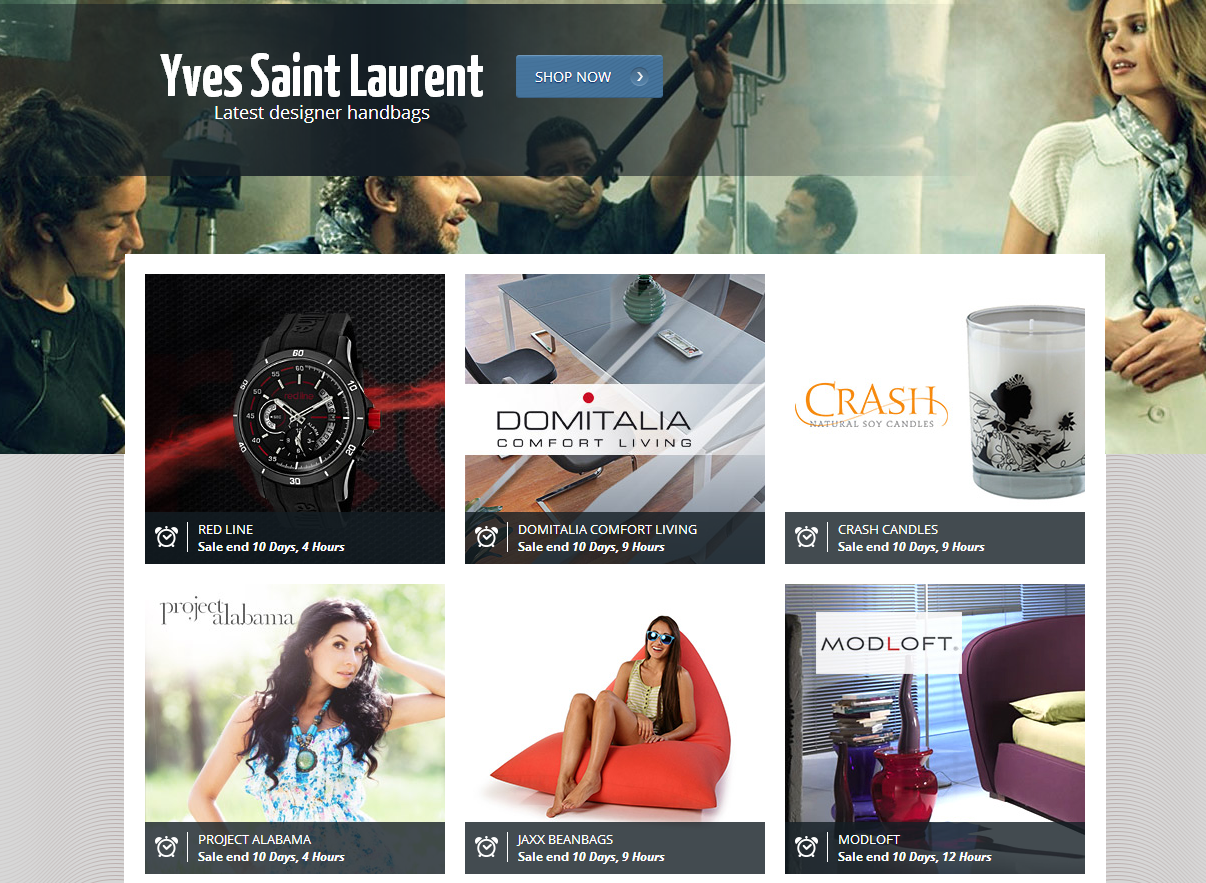
This example represents a three-column layout created by means of the middle section. Top section and bottom section are not used. This layout allows you to display three boutiques in a row to the very end of the layout area.

This is what this layout looks like in the frontend:

Example 2.
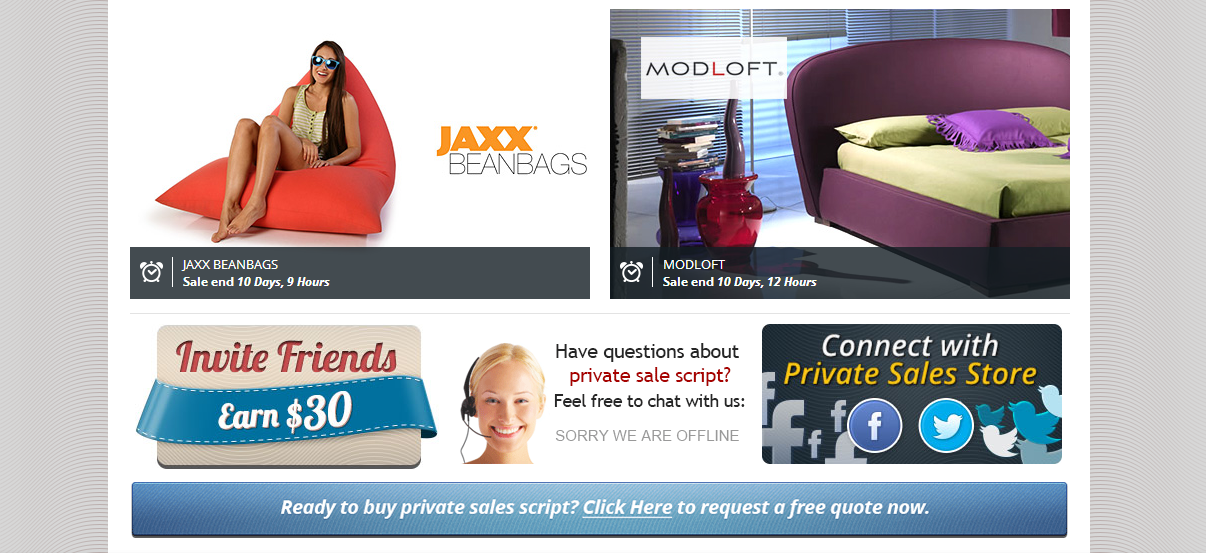
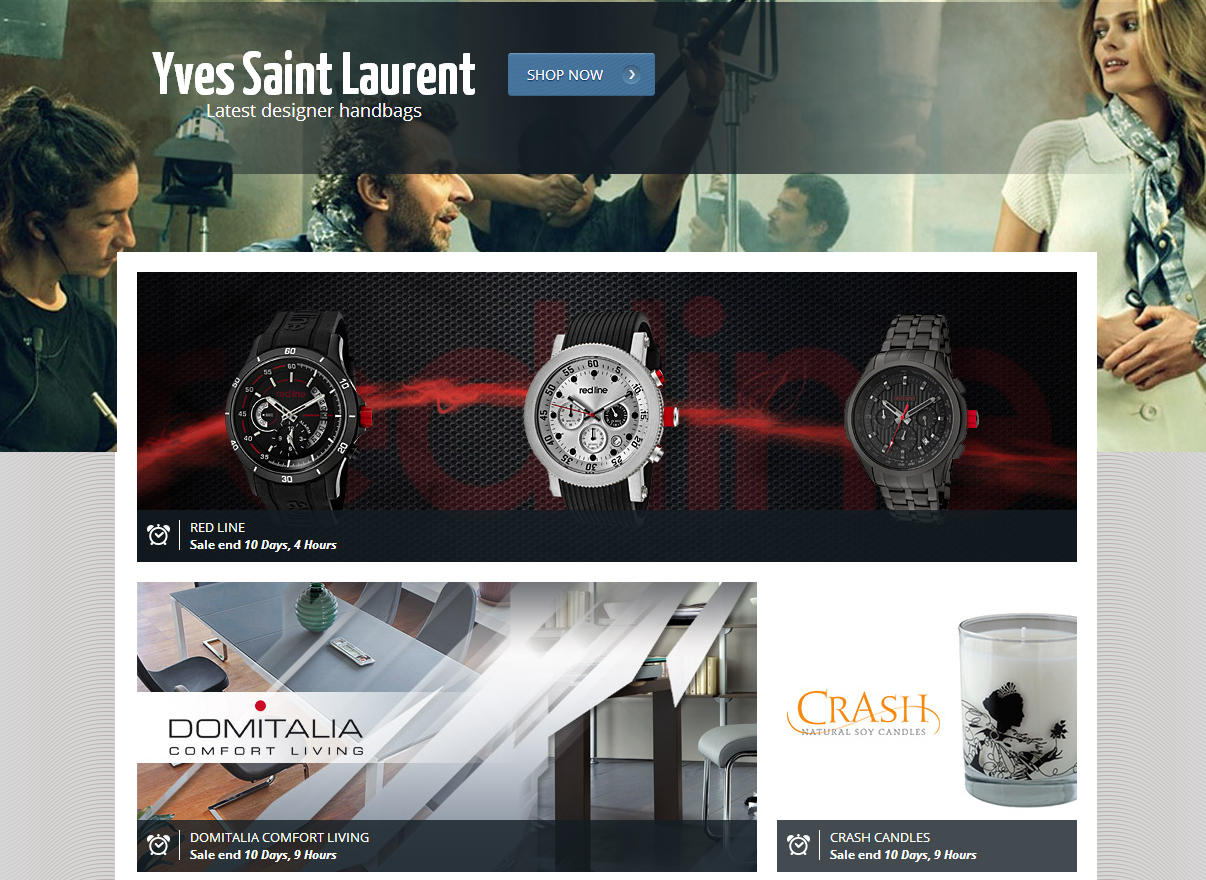
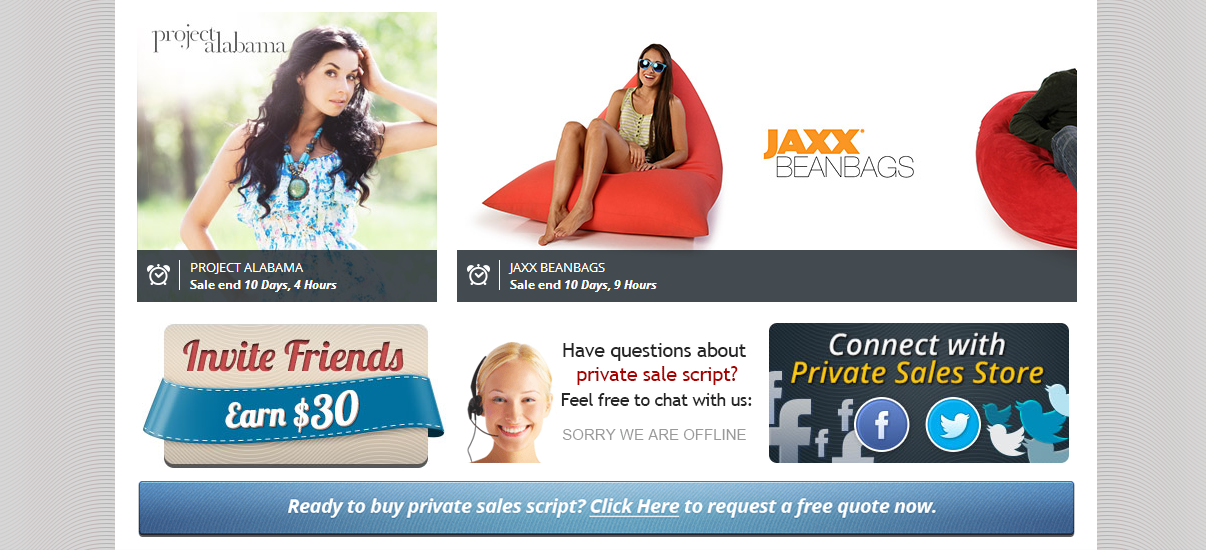
This example represents a three-column layout that consists of one boutique in a row in the top section and two boutiques in a row (the first boutique in the first row equals the width of two columns, and the second boutique is one column wide. In the second row the first boutique is one column wide while the second boutique equals the the width of two columns) in the middle section. The bottom section is not used. This layout allows you to display the top boutique in full width, and repeat the structure of the middle section to the very end of the layout area.

This is what this layout looks like in the frontend:


Example 3.
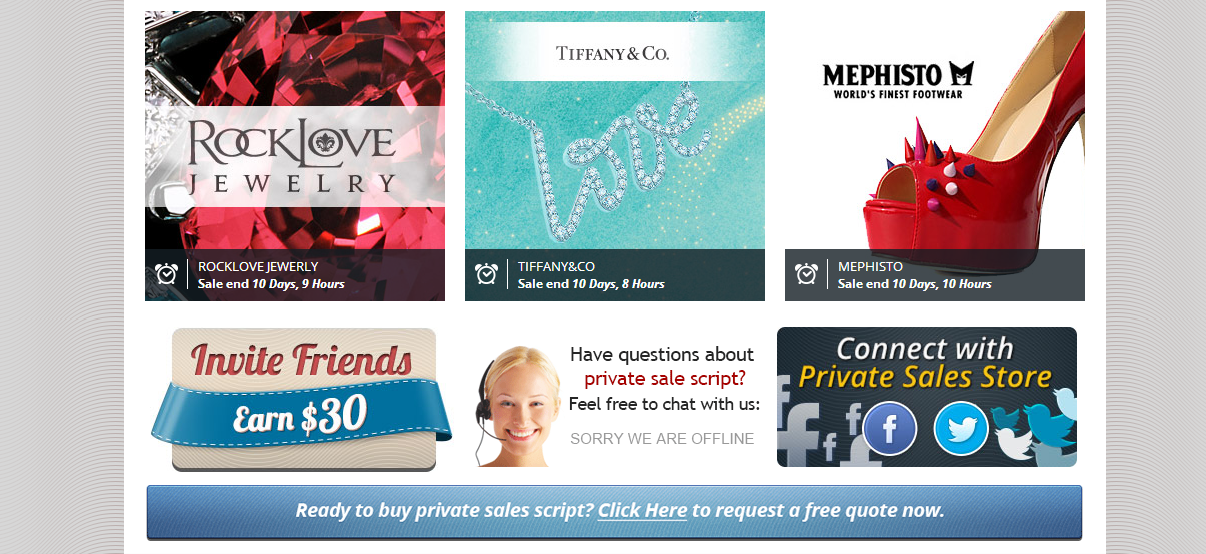
This example represents the structure where the top section contains three boutiques in the first row and one boutique in the second row. The middle section contains two boutiques in a row. The bottom section is not used. This layout allows you to display the top section with three boutiques in the first row and one boutique in the second row, and then repeat the middle section with two boutiques in one row to the very end of the layout area.

This is what this layout looks like in the frontend: