Adding Social Buttons
This Magento 2 Twitter and Facebook Login Extension can be set up to replace your customer login/registration template with its own template, and display the social login buttons automatically. In case you want to keep your own template and install social buttons manually, you will need to modify the code.
Adding Login Buttons Manually
If you want to add login buttons manually, you have a couple of options. Please select the most suitable one from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
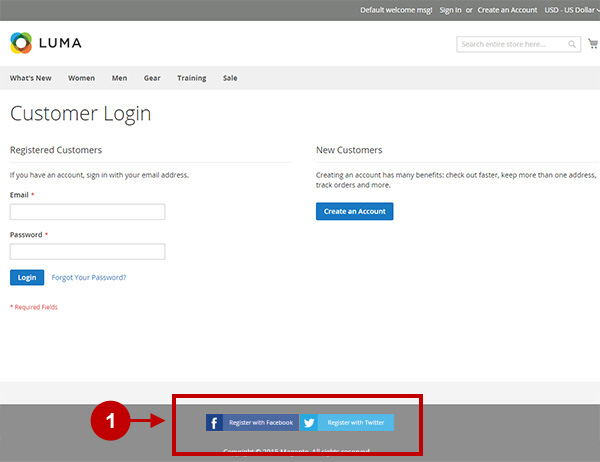
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (phtml) file of your theme. The code is as follows:
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginFreeBlockButtons")
->setTemplate("Plumrocket_SocialLoginFree::customer/form/login/buttons.phtml")
->toHtml(); ?>Code Example
Edit the file:
/vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with login buttons block:
<small class="copyright">
<?php echo $this->getLayout()->createBlock("PlumrocketSocialLoginFreeBlockButtons")
->setTemplate("Plumrocket_SocialLoginFree::customer/form/login/buttons.phtml")
->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
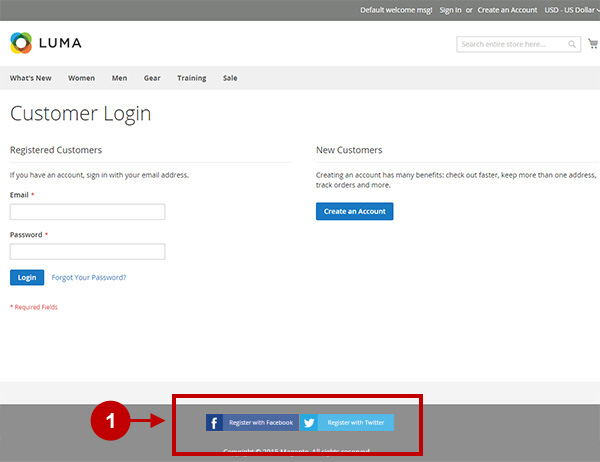
</small>- Twitter & Facebook Login buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
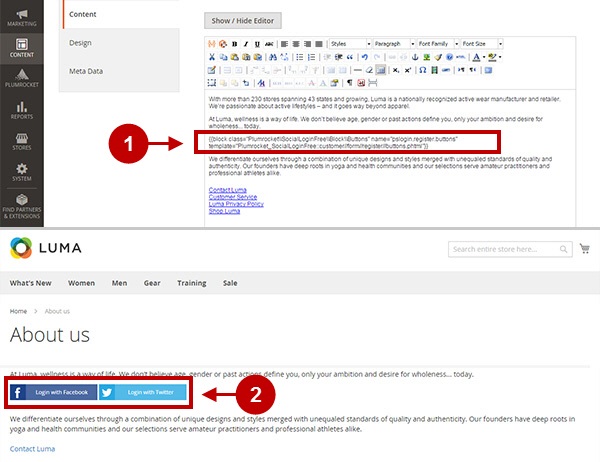
Login buttons on the Static Page
If you’re adding or editing blocks from your backend ((via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display login buttons :
{{block class="PlumrocketSocialLoginFreeBlockButtons" name="pslogin.login.buttons"
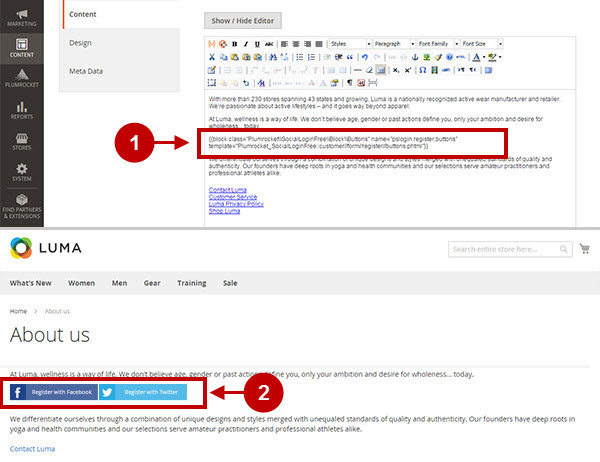
template="Plumrocket_SocialLoginFree::customer//form//login//buttons.phtml"}}- Code for Twitter & Facebook Login buttons pasted into the editor.
- Twitter & Facebook Login buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
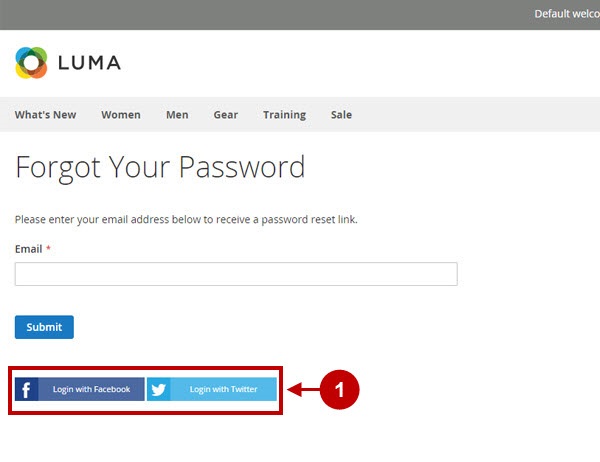
Login buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="PlumrocketSocialLoginFreeBlockButtons"
name="pslogin.customer.form.login.buttons" as="pslogin_buttons"
template="Plumrocket_SocialLoginFree::customer/form/login/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?>Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml
(or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">
Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="MagentoCustomerBlockAccountForgotpassword"
name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="PlumrocketSocialLoginFreeBlockButtons"
name="pslogin.customer.form.login.buttons" as="pslogin_buttons"
template="Plumrocket_SocialLoginFree::customer/form/login/buttons.phtml" />
</block>
</referenceContainer>
</body>Now edit the following file:
/vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtml<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block
->getUrl('*/*/forgotpasswordpost') ?>"
method="post" id="form-validate" data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span>
<?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */
echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */
echo __('Go back') ?></span></a>
</div>
</div>
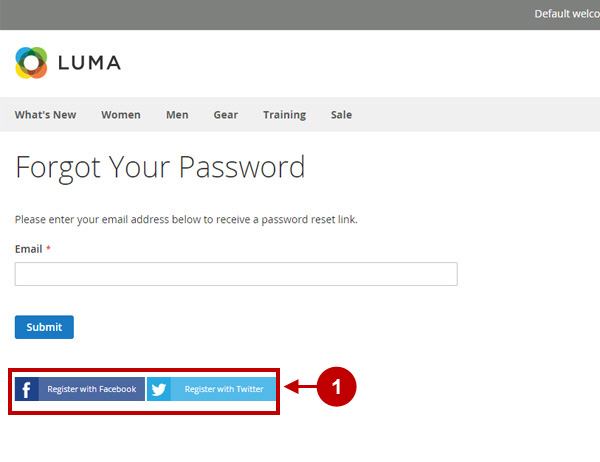
</form>- Twitter & Facebook Login buttons on the Forgot Password Page.

Adding Registration Buttons Manually
In case you need to add registration buttons manually in some specific place of your store – please select the most suitable option from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (phtml) file of your theme. The code is as follows:
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginFreeBlockButtons")
->setTemplate("Plumrocket_SocialLoginFree::customer/form/register/buttons.phtml")
->toHtml(); ?>Code Example
Edit the file:
/vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with register buttons block:
<small class="copyright">
<?php echo $this->getLayout()
->createBlock("PlumrocketSocialLoginFreeBlockButtons")
->setTemplate("Plumrocket_SocialLoginFree::customer/form/register/buttons.phtml")
->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
</small>- Twitter & Facebook registration buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
Registration buttons on the Forgot Password page
If you’re adding or editing blocks from your backend (via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display register buttons:
{{block class="PlumrocketSocialLoginFreeBlockButtons" name="pslogin.register.buttons"
template="Plumrocket_SocialLoginFree::customer//form//register//buttons.phtml"}}- Code for Twitter & Facebook Registration buttons pasted into the editor.
- Twitter & Facebook Registration buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
If you’re familiar with Magento development and want to add register buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="PlumrocketSocialLoginFreeBlockButtons"
name="pslogin.customer.form.register.buttons" as="pslogin_buttons"
template="Plumrocket_SocialLoginFree::customer/form/register/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?>Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml
(or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">
Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="MagentoCustomerBlockAccountForgotpassword"
name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="PlumrocketSocialLoginFreeBlockButtons"
name="pslogin.customer.form.register.buttons" as="pslogin_buttons"
template="Plumrocket_SocialLoginFree::customer/form/register/buttons.phtml" />
</block>
</referenceContainer>
</body>Now edit the following file:
/vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtmland in the needed position please add the following block:
<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block
->getUrl('*/*/forgotpasswordpost') ?>"
method="post" id="form-validate" data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span>
<?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */
echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */
echo __('Go back') ?></span></a>
</div>
</div>
</form>- Twitter & Facebook Registration buttons on the Forgot Password Page.

How to place customer photo from social networks manually
If at some point the user photo from social network does not appear by default, please follow the instructions from below.
Changes to be made
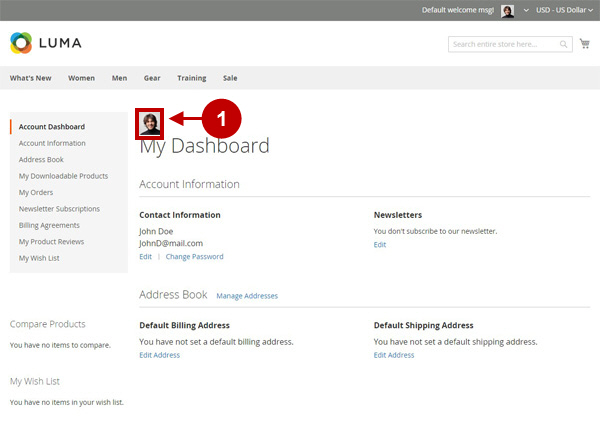
Customer photo on My Account page
Go to the needed phtml file and insert the following code in the place where customer’s photo from social network should appear :
<?php if ($photoPath = $this
->helper('PlumrocketSocialLoginFreeHelperData')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>Code Example
Please paste the above code into the file:
/vendor/magento/module-theme/view/frontend/templates/html/title.phtmlResult will be as follows:
<?php $cssClass = $block->getCssClass() ? ' ' . $block->getCssClass() : '';
$title = '';
if (trim($block->getPageHeading())) {
$title = '<span class="base" data-ui-id="page-title-wrapper" ' .
$block->getAddBaseAttribute() . '>' .
$block->escapeHtml($block->getPageHeading()) . '</span>';
} ?>
<?php if ($title): ?>
<?php if ($photoPath = $this
->helper('PlumrocketSocialLoginFreeHelperData')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>
<div class="page-title-wrapper<?php /* @escapeNotVerified */ echo $cssClass; ?>">
<h1 class="page-title" <?php if ($block->getId()): ?>
id="<?php /* @escapeNotVerified */ echo $block->getId();?>" <?php endif; ?>
<?php if ($block->getAddBaseAttributeAria()): ?>
aria-labelledby="<?php /* @escapeNotVerified */
echo $block->getAddBaseAttributeAria(); ?>" <?php endif; ?>
<?php /* @escapeNotVerified */ echo $title ?>
</h1>
<?php echo $block->getChildHtml(); ?>
</div>
<?php endif; ?>- Customer Photo from social network on My Account page.