This Magento 2 Social Login Pro Extension is set up to replace your customer login/registration template with its own template with automatically displayed social login buttons. In case you want to keep your own template and install social buttons manually, you will need to modify the code. Please follow the guide below.
Adding Social Login Buttons Manually
There are several options for adding social login buttons manually. Please select the most suitable one from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
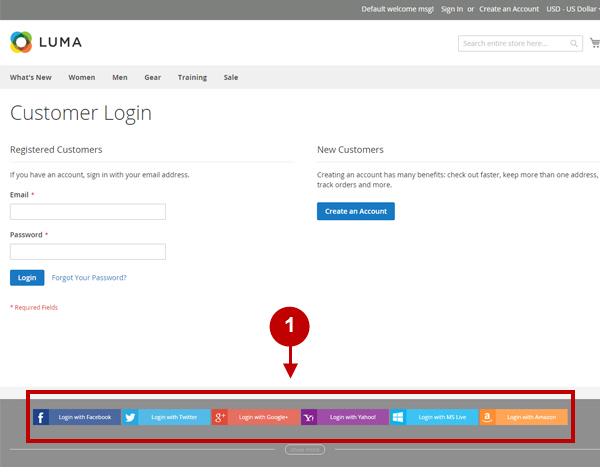
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (html) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Widget\LoginButtons")->toHtml(); ?>
Code Example
Edit the file:
vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with login buttons block:
<small class="copyright">
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Widget\LoginButtons")->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
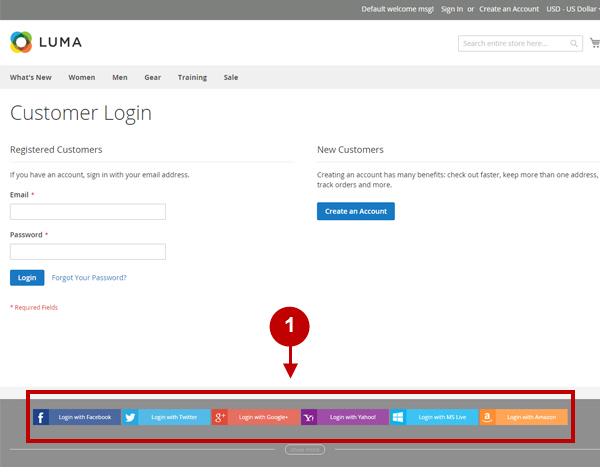
</small>1. Social Login Pro buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
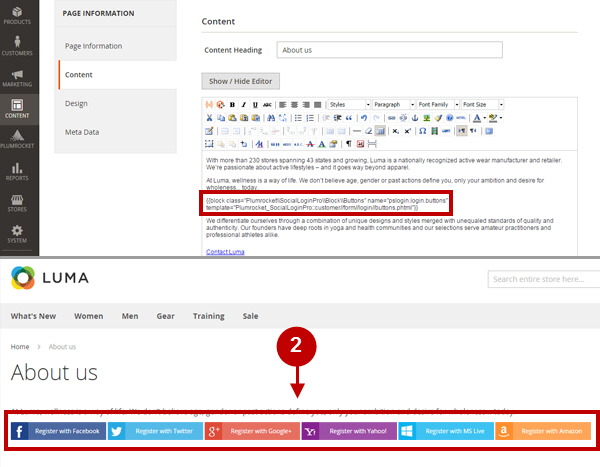
Login buttons on the Static Page
If you’re adding or editing blocks from your backend ((via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display login buttons:
{{block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.login.buttons"}}
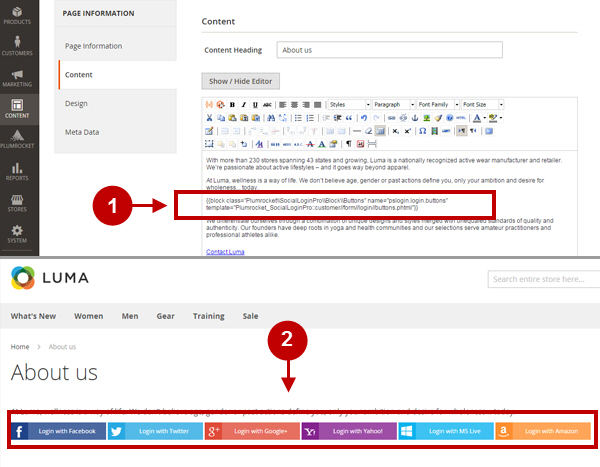
1. Code for Social Login Pro buttons pasted into the editor.
2. Social Login Pro buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
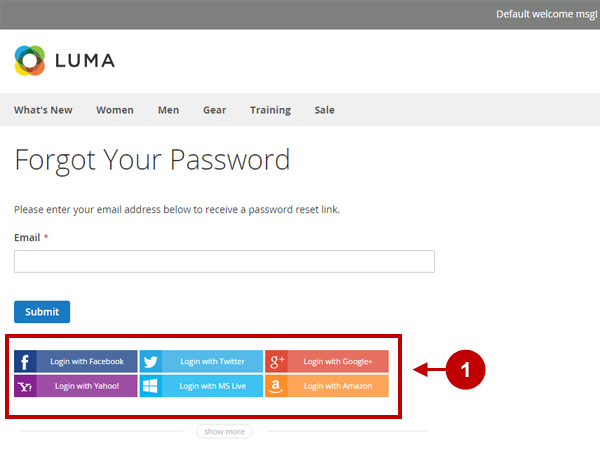
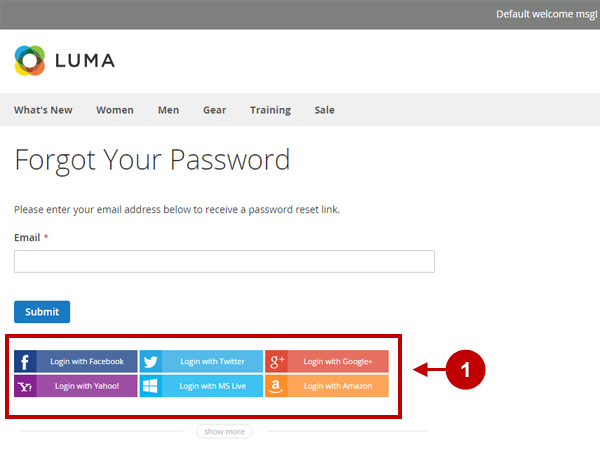
Login buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" />To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?>Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml (or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="Magento\Customer\Block\Account\Forgotpassword" name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" />
</block>
</referenceContainer>
</body>Now edit the following file:
vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtmlin the needed position please add the following block:
<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block->getUrl('*/*/forgotpasswordpost') ?>"
method="post"
id="form-validate"
data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span><?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */ echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */ echo __('Go back') ?></span></a>
</div>
</div>
</form>1. Social Login Pro buttons on the Forgot Password Page.

Option 4 – Adding code to any template (html) file
Changes to be made
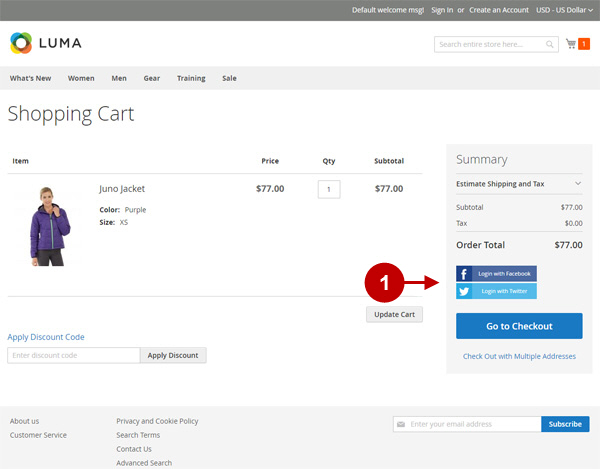
Website Frontend – Login on Shopping Cart page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<div data-bind="html: window.psloginButtons"></div>Code Example
Edit the file:
vendor/magento/module-checkout/view/frontend/web/template/cart/totals.html add code with login buttons block:
<div class="table-wrapper" data-bind="blockLoader: isLoading">
<table class="data table totals">
<caption class="table-caption" data-bind="text: $t('Total')"></caption>
<tbody>
<!-- ko foreach: elems() -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</tbody>
</table>
<div data-bind="html: window.psloginButtons"></div>
</div>1. Social Login Pro buttons on the Shopping Cart page.

Adding Registration Buttons Manually
In case you need to add registration buttons manually to a specific place on your store – please choose the most suitable option from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (html) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Widget\LoginButtons")->setPosition('register')->setTemplate("Plumrocket_SocialLoginPro::customer/form/register/buttons.phtml")->toHtml(); ?>Code Example
Edit the file:
vendor/magento/module-theme/view/frontend/templates/html/copyright.phtmladd code with login buttons block:
<small class="copyright">
<?php echo $this->getLayout()->createBlock("Plumrocket\SocialLoginPro\Block\Widget\LoginButtons")->setPosition('register')->setTemplate("Plumrocket_SocialLoginPro::customer/form/register/buttons.phtml")->toHtml(); ?>
<span><?php /* @escapeNotVerified */ echo $block->getCopyright() ?></span>
</small>1. Social Login Pro buttons in the footer.

Option 2 – Adding code to Content Pages or Content Blocks
Changes to be made
Registration buttons on the Static Page
If you’re familiar witIf you’re adding or editing blocks from your backend (via “Content>Pages” or “Content>Blocks”) – please use the following code for pasting into the editor in order to display register buttons:
{{block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.register.buttons" position="register" template="Plumrocket_SocialLoginPro::customer//form//register//buttons.phtml"}}1. Code for Social Login Pro Registration buttons pasted into the editor.
2. Social Login Pro Registration buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
Registration buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml"><arguments><argument name="position" xsi:type="string">register</argument></arguments></block>To include social buttons block in phtml file please use the following code:
<?php echo $block>getChildHtml('pslogin_buttons'); ?> Code Example
For “Customer Forgot Password Form” page, please edit file:
vendor/magento/module-customer/view/frontend/layout/customer_account_forgotpassword.xml (or layout in your theme)please add the Social Buttons block:
<head>
<title>Forgot Your Password</title>
</head>
<body>
<referenceBlock name="root">
<action method="setHeaderTitle">
<argument translate="true" name="title" xsi:type="string">Password forgotten</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="Magento\Customer\Block\Account\Forgotpassword" name="forgotPassword" template="form/forgotpassword.phtml">
<container name="form.additional.info" as="form_additional_info"/>
<block class="Plumrocket\SocialLoginPro\Block\Widget\LoginButtons" name="pslogin.customer.form.login.buttons" as="pslogin_buttons" template="Plumrocket_SocialLoginPro::customer/form/login/buttons.phtml"><arguments><argument name="position" xsi:type="string">register</argument></arguments></block>
</block>
</referenceContainer>
</body>Now edit the following file:
vendor/magento/module-customer/view/frontend/templates/form/forgotpassword.phtmland in the needed position please add the following block:
<form class="form password forget"
action="<?php /* @escapeNotVerified */ echo $block->getUrl('*/*/forgotpasswordpost') ?>"
method="post"
id="form-validate"
data-mage-init='{"validation":{}}'>
…
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary"><span><?php /* @escapeNotVerified */ echo __('Submit') ?></span></button>
</div>
<?php echo $block->getChildHtml('pslogin_buttons'); ?>
<div class="secondary">
<a class="action back" href="<?php /* @escapeNotVerified */ echo $block->getLoginUrl() ?>"><span><?php /* @escapeNotVerified */ echo __('Go back') ?></span></a>
</div>
</div>
</form>1. Social Login Pro buttons on the Forgot Password Page.