Placing Size Chart or Changing Position Manually
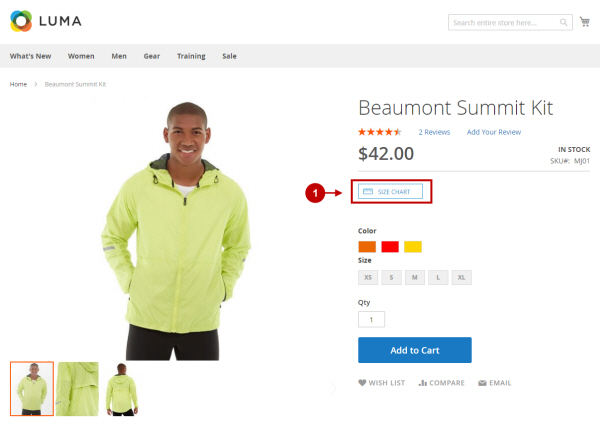
The Magento 2 Size Chart extension allows putting the Size Chart button in any place on the page. In this case, or if the button does not show up, please follow the instructions below.
Important Information:
If you use custom theme (or third-party extensions), you will need to enable the “Template Path Hints” option in your Magento backend. This will let you see the path and name for this template. More information on how to enable template path hints can be found in this article. Once template path hints are enabled on your website – please go to the product page and find the template that covers most of the elements of the page. That’s the template you need to edit in your custom theme.
Changes to be made
Website Frontend – Product page
On your server please make the following steps:
1. Create file:
/app/design/frontend/<Vendor>/<theme>/Plumrocket_SizeChart/layout/catalog_product_view.xml2. In the created file put the code:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="prsizechart" destination="CONTAINER_OR_BLOCK_NAME" after="-"/>
</body>
</page>CONTAINER_OR_BLOCK_NAME – name of one of the containers or blocks on the product page. You can check them in the theme layout.
Go to:
/app/design/frontend/<Vendor>/<theme>/Magento_Catalog/layout/catalog_product_view.xmlor:
/vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xmlafter=”-” means that size chart block has been placed into container.CONTAINER_OR_BLOCK_NAME after all the blocks. before=”-” can be used, if you need to place it before other blocks. Instead of “-” you can use name of specific block, if you need to place size chart before or after it.
Code Example
This is the code you need to paste into the created file.
<?xml version="1.0"?>
<layout version="0.1.0">
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="prsizechart" destination="alert.urls" before="-"/>
</body>
</page>
</layout>- Size Chart button position on product page.