Adding Social Buttons
By default, this Magento social login module will replace your customer login/registration template with its own template, and display the social login buttons automatically. In case you want to keep your own template and install social buttons manually, you will need to modify the code.
Adding Login Buttons Manually
If you want to add login buttons manually, you have a couple of options. Please select the most suitable one from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
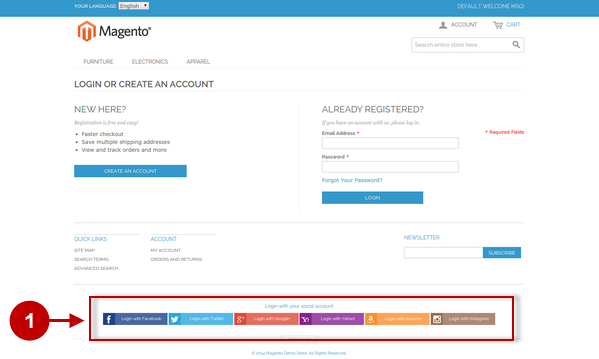
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (phtml) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/login/buttons.phtml")->toHtml(); ?>Code Example
Edit the file:
/app/design/frontend/THEME_NAME/default/template/page/html/footer.phtmlwhere “THEME_NAME” is the name of the theme you are using,
add code with login buttons block:
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml() ?>
<address class="copyright">
<?php
echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/login/buttons.phtml")
->toHtml();
?>
<?php echo $this->getCopyright() ?>
</address>
</div>
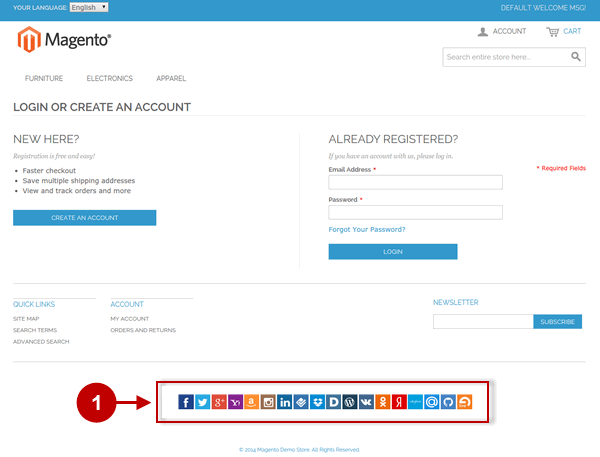
</div>- Social Login Pro Login buttons in the footer.

Option 2 – Adding code to CMS Pages or Static Blocks
Changes to be made
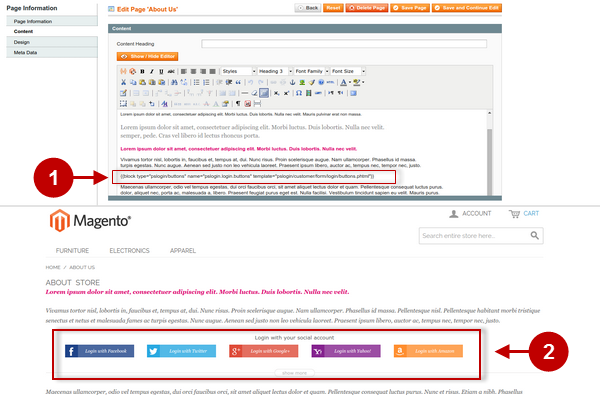
Login buttons on the Static Page
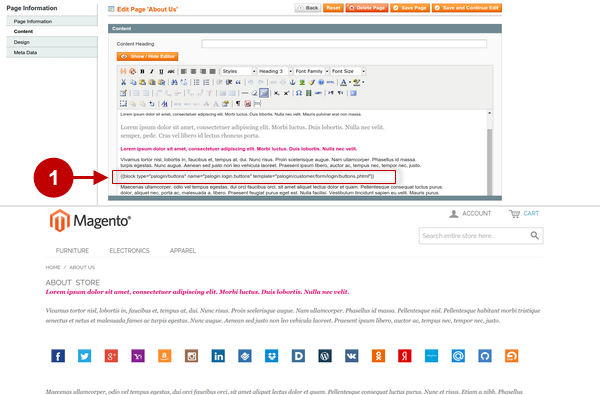
If you’re adding or editing blocks from your backend (via “CMS>Pages” or “CMS>Static Blocks”) – please use the following code for pasting into the editor in order to display login buttons :
{{block type="pslogin/buttons" name="pslogin.login.buttons"
template="pslogin/customer/form/login/buttons.phtml"}}- Code for Social Login Pro login buttons pasted into the editor.
- Social Login Pro login buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
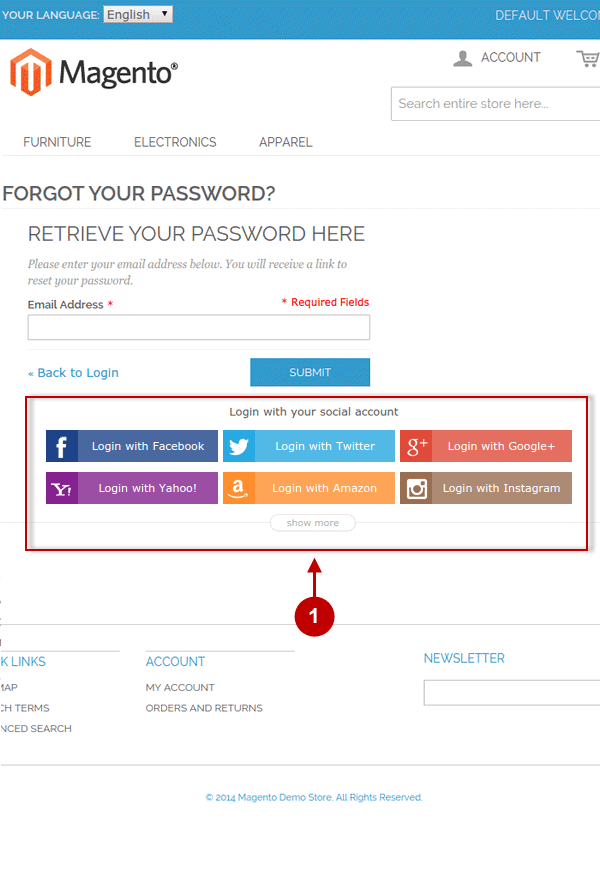
Login buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block type="pslogin/buttons" name="pslogin.login.buttons" as="pslogin_buttons"
template="pslogin/customer/form/login/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $this->getChildHtml('pslogin_buttons'); ?> Code Example
For “Customer Forgot Password Form” page, please edit file:
/app/design/frontend/THEME_NAME/default/layout/customer.xmlwhere “THEME_NAME” is the name of the theme you are using,
and for handle “customer_account_forgotpassword” please add the Social Buttons block:
<customer_account_forgotpassword translate="label">
<label>Customer Forgot Password Form</label>
<remove name="right" />
<remove name="left" />
<reference name="head">
<action method="setTitle" translate="title" module="customer">
<title>Forgot Your Password</title>
</action>
</reference>
<reference name="root">
<action method="setTemplate"><template>page/1column.phtml</template></action>
<action method="setHeaderTitle" translate="title" module="customer">
<title>Password forgotten</title>
</action>
</reference>
<reference name="content">
<block type="customer/account_forgotpassword" name="forgotPassword" template="customer/form/
forgotpassword.phtml">
<block type="pslogin/buttons" name="pslogin.login.buttons" as="pslogin_buttons"
template="pslogin/customer/form/login/buttons.phtml" />
</block>
</reference>
</customer_account_forgotpassword>Now edit the following file:
/app/design/frontend/THEME_NAME/default/template/customer/form/forgotpassword.phtmlwhere “THEME_NAME” is the name of the theme you are using,
and in the needed position please add the following block:
<div class="page-title">
<h1><?php echo $this->__('Forgot Your Password?') ?></h1>
</div>
<?php echo $this->getMessagesBlock()->getGroupedHtml() ?>
<form action="<?php echo $this->getUrl('*/*/forgotpasswordpost') ?>" method="post" id="form-validate">
<div class="fieldset">
<h2><?php echo $this->__('Retrieve your password here') ?></h2>
…
<button type="submit" title="<?php echo $this->__('Submit') ?>" class="button">
<span><span><?php echo $this->__('Submit') ?></span></span>
</button>
</div>
<?php echo $this->getChildHtml('pslogin_buttons'); ?>
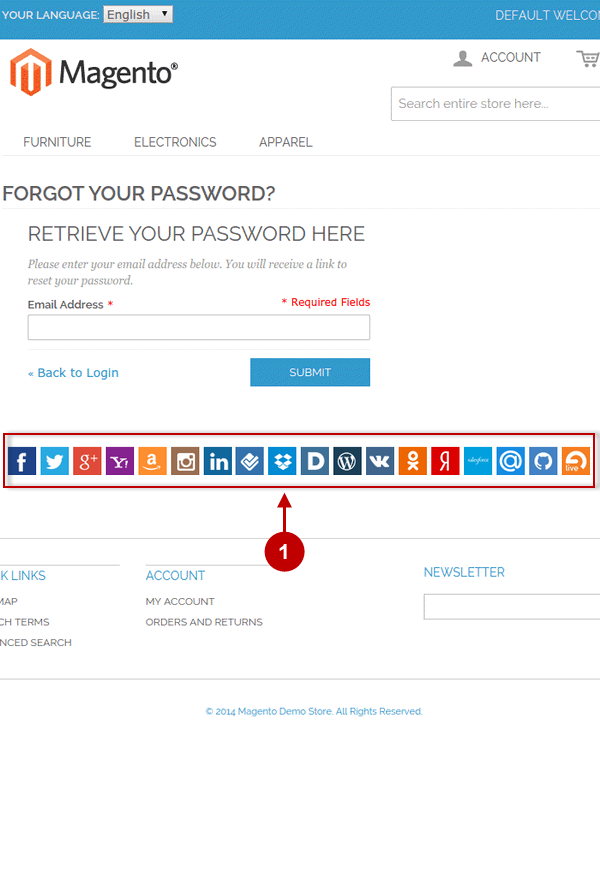
</form>- Social Login Pro Login buttons on the Forgot Password Page.

Adding Registration Buttons Manually
In case you need to add registration buttons manually in some specific place of your store – please select the most suitable option from below.
Option 1 – Adding code to any template (phtml) file
Changes to be made
Website Frontend – Login Form page
The following code can be pasted and will be working in any template (phtml) file of your theme. The code is as follows:
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/register/buttons.phtml")->toHtml(); ?>Code Example
Edit the file:
/app/design/frontend/THEME_NAME/default/template/page/html/footer.phtmlwhere “THEME_NAME” is the name of the theme you are using,
add code with login buttons block:
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml() ?>
<address class="copyright">
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/registe/buttons.phtml")
->toHtml(); ?>
<?php echo $this->getCopyright() ?>
</address>
</div>
</div>- Social Login Pro registration buttons in the footer.

Option 2 – Adding code to CMS Pages or Static Blocks
Changes to be made
Registration buttons on the Static Page
If you’re adding or editing blocks from your backend (via “CMS>Pages” or “CMS>Static Blocks”) – please use the following code for pasting into the editor in order to display registration buttons :
{{block type="pslogin/buttons" name="pslogin.login.buttons"
template="pslogin/customer/form/register/buttons.phtml"}}- Code for Social Login Pro Registration buttons pasted into the editor.
- Social Login Pro Registration buttons on the static About Us Page.

Option 3 – Adding code to any Layout XML file
Changes to be made
Registration buttons on the Forgot Password page
If you’re familiar with Magento development and want to add login buttons block into the Layout XML file of your theme, the code will be as follows:
<block type="pslogin/buttons" name="pslogin.login.buttons" as="pslogin_buttons"
template="pslogin/customer/form/register/buttons.phtml" />To include social buttons block in phtml file please use the following code:
<?php echo $this->getChildHtml('pslogin_buttons'); ?>Code Example
For “Customer Forgot Password Form” page, please edit file:
/app/design/frontend/THEME_NAME/default/layout/customer.xmlwhere “THEME_NAME” is the name of the theme you are using,
and for handle “customer_account_forgotpassword” please add the Social Buttons block:
<customer_account_forgotpassword translate="label">
<label>Customer Forgot Password Form</label>
<remove name="right" />
<remove name="left" />
<reference name="head">
<action method="setTitle" translate="title" module="customer">
<title>Forgot Your Password</title>
</action>
</reference>
<reference name="root">
<action method="setTemplate"><template>page/1column.phtml</template></action>
<action method="setHeaderTitle" translate="title" module="customer">
<title>Password forgotten</title>
</action>
</reference>
<reference name="content">
<block type="customer/account_forgotpassword" name="forgotPassword"
template="customer/form/forgotpassword.phtml">
<block type="pslogin/buttons" name="pslogin.register.buttons"
as="pslogin_buttons"
template="pslogin/customer/form/register/buttons.phtml" />
</block>
</reference>
</customer_account_forgotpassword>Now edit the following file:
/app/design/frontend/THEME_NAME/default/template/customer/form/forgotpassword.phtmlwhere “THEME_NAME” is the name of the theme you are using,
and in the needed position please add the following block:
<div class="page-title">
<h1><?php echo $this->__('Forgot Your Password?') ?></h1>
</div>
<?php echo $this->getMessagesBlock()->getGroupedHtml() ?>
<form action="<?php echo $this->getUrl('*/*/forgotpasswordpost') ?>" method="post"
id="form-validate">
<div class="fieldset">
<h2><?php echo $this->__('Retrieve your password here') ?></h2>
…
<button type="submit" title="<?php echo $this->__('Submit') ?>" class="button">
<span><span><?php echo $this->__('Submit') ?></span></span></button>
</div>
<?php echo $this->getChildHtml('pslogin_buttons'); ?>
</form>- Social Login Pro Registration buttons on the Forgot Password Page.

How to place customer photo from social networks manually
If at some point the user photo from social network does not appear by default, please follow the instructions from below.
Changes to be made
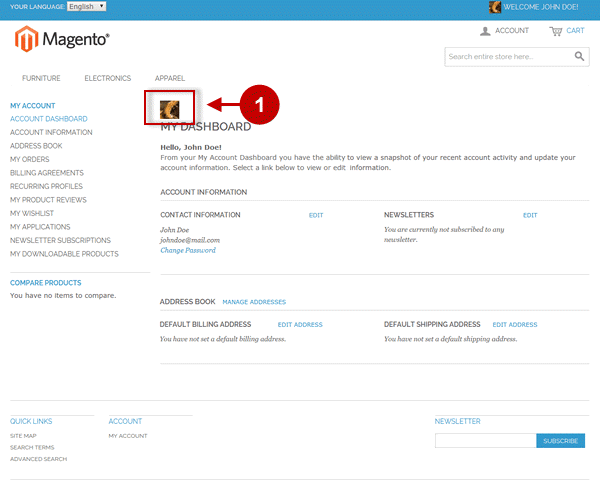
Customer photo on My Account page
Go to the needed phtml file and insert the following code in the place where customer’s photo from social network should appear :
<?php if($photoPath = Mage::helper('pslogin')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>Code Example
Please paste the above code into the file:
/app/design/frontend/THEME_NAME/default/template/customer/account/dashboard.phtmlwhere “THEME_NAME” is the name of the theme you are using.
Result will be as follows:
<div class="dashboard">
<div class="page-title">
<h1>
<?php if ($photoPath = Mage::helper('pslogin')->getPhotoPath()) : ?>
<img src="<?php echo $photoPath; ?>" />
<?php endif; ?>
<?php echo $this->__('My Dashboard') ?>
</h1>
</div>
<?php echo $this->getMessagesBlock()->getGroupedHtml() ?>
<?php echo $this->getChildHtml('hello') ?>
<?php echo $this->getChildHtml('top') ?>
<div class="box-account box-info">
<div class="box-head">
<h2><?php echo $this->__('Account Information') ?></h2>
</div>
<?php /* Extensions placeholder */ ?>
<?php echo $this->getChildHtml('customer.account.dashboard.extra') ?>
<?php echo $this->getChildHtml('info') ?>
</div>
<?php echo $this->getChildHtml('address') ?>
<?php echo $this->getChildHtml('info1') ?>
<?php echo $this->getChildHtml('info2') ?>
</div>- Customer Photo from social network on My Account page.

Displaying Full-Size Buttons
If there are more than 6 social media networks in use – Social Login Pro extension will display icons instead of full-size buttons. In case you still want to display full size login/registration buttons instead of icons, please use the code below:
setFullButtonsCount(6)Code Example
<div class="footer-container">
<div class="footer">
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/logi/buttons.phtml")
->setFullButtonsCount(6)->toHtml(); ?>
</div>
</div>Adding Custom HTML Code to Buttons Template
If you have your custom HTML code that you work with for improving page styling, and want it to show only when social buttons are displayed (e.g. adding extra line with “Or” separator, etc.), please use the below code:
<?php if(Mage::helper('pslogin')->hasButtons()) : ?>
<!-- Custom Html -->
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/login/buttons.phtml")->toHtml(); ?>
<!-- Custom Html -->
<?php endif; ?>Code Example
<div class="footer-container">
<?php if (Mage::helper('pslogin')->hasButtons()) : ?>
<div class="line-or">
<?php echo $this->__('OR'); ?>
</div>
<?php echo $this->getLayout()->createBlock("pslogin/buttons")
->setTemplate("pslogin/customer/form/login/buttons.phtml")->toHtml(); ?>
<?php endif; ?>
</div>