Disabling Layered Navigation for Magento 2 Extension
In order to enable/disable the Magento Layered Navigation, you can use the extension settings. Below you will learn how to access the extension settings page.
Step-by-Step action:
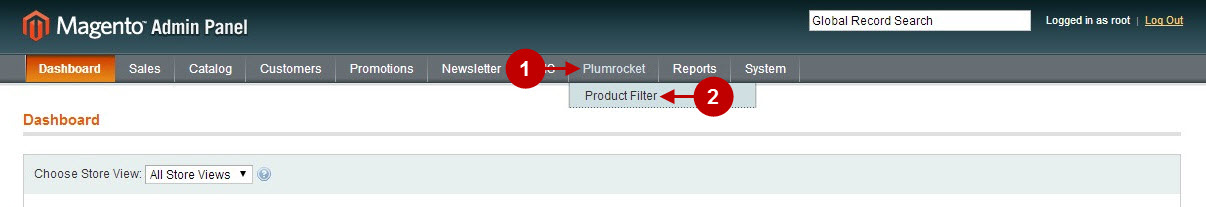
- Select “Plumrocket” from the main menu.
- Select “Product Filter”.

Step-by-Step action:
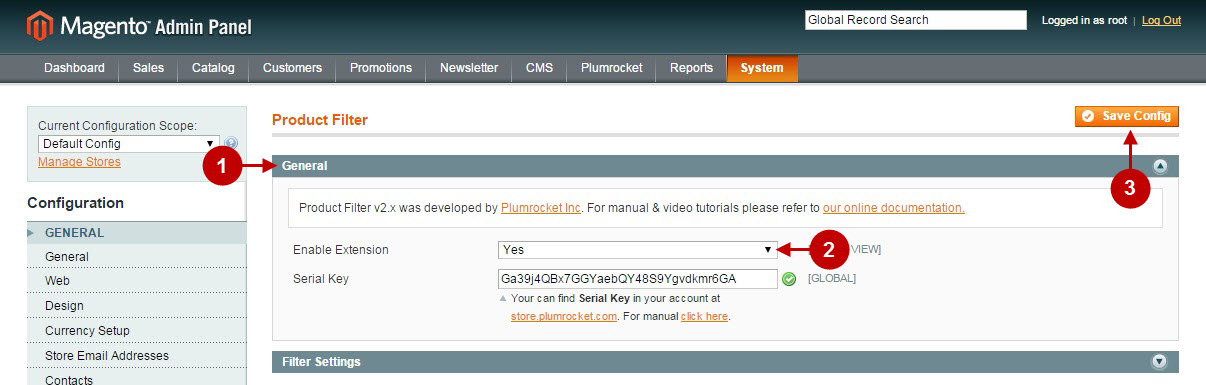
- Move to the tab “General”.
- Option “Enable Extension”: Set “Yes” to enable the Magento Improved Navigation Extension or “No” to disable it.
- Press the button “Save Config” to save the settings.

Important Information:
Make sure to backup all your Magento files and folders before you proceed with uninstalling extension.
Removing Extension
Quick Module Deactivation
/app/etc/modules/Plumrocket_Product_Filter.xmlIn order to quickly deactivate the module, you will have to rename this module’s config file
/app/etc/modules/Plumrocket_Product_Filter.xmlby changing its extension from “.xml” into something like “.xml_”
After you rename the file be sure to clear Magento cache.
Removing Magento Extension Manually
If you want to delete all the files and folders including all the extension-related data stored in Magento database, you will have to delete all the files from the list below (note, CODE_POOL can be either community or local folder):
/app/code/local/Plumrocket/Productsfilter
/app/design/adminhtml/default/default/layout/productsfilter.xml
/app/design/frontend/base/default/layout/productsfilter.xml
/app/design/frontend/base/default/template/productsfilter
/app/etc/modules/Plumrocket_Productsfilter.xml
/app/locale/en_US/Plumrocket_Productsfilter.csv
/skin/adminhtml/default/default/css/plumrocket/productsfilter
/skin/adminhtml/default/default/images/plumrocket/productsfilter
/skin/adminhtml/default/default/js/plumrocket/productsfilter
/skin/frontend/base/default/css/plumrocket/productsfilter
/skin/frontend/base/default/images/plumrocket/productsfilter
/skin/frontend/base/default/js/plumrocket/productsfilter
/skin/frontend/blacknwhite/default/css/plumrocket/productsfilter
/skin/frontend/default/blanco/css/plumrocket/productsfilter
/skin/frontend/default/buyshop/css/plumrocket/productsfilter
/skin/frontend/default/milano/css/plumrocket/productsfilter
/skin/frontend/default/trego/css/plumrocket/productsfilter
/skin/frontend/fortis/default/css/plumrocket/productsfilter
/skin/frontend/gravdept/acumen/css/plumrocket/productsfilter
/skin/frontend/rwd/default/css/plumrocket/productsfilter
/skin/frontend/shopper/default/css/plumrocket/productsfilter
/skin/frontend/ultimo/default/css/plumrocket/productsfilter
/skin/frontend/venedor/default/css/plumrocket/productsfilterBelow you will find the SQL command designed to delete both tables and attributes from the database:
DELETE FROM `core_config_data` WHERE `path` LIKE 'productsfilter/%';
DELETE FROM `core_resource` WHERE `code` = 'productsfilter_setup';
DELETE FROM `eav_attribute` WHERE `attribute_code` = "productsfilter_dis_attributes";Automated Extension Removal
In order to remove a module by means of a script follow the steps described below
1. Download the remove_module_product_filter.zip archive and unzip it.
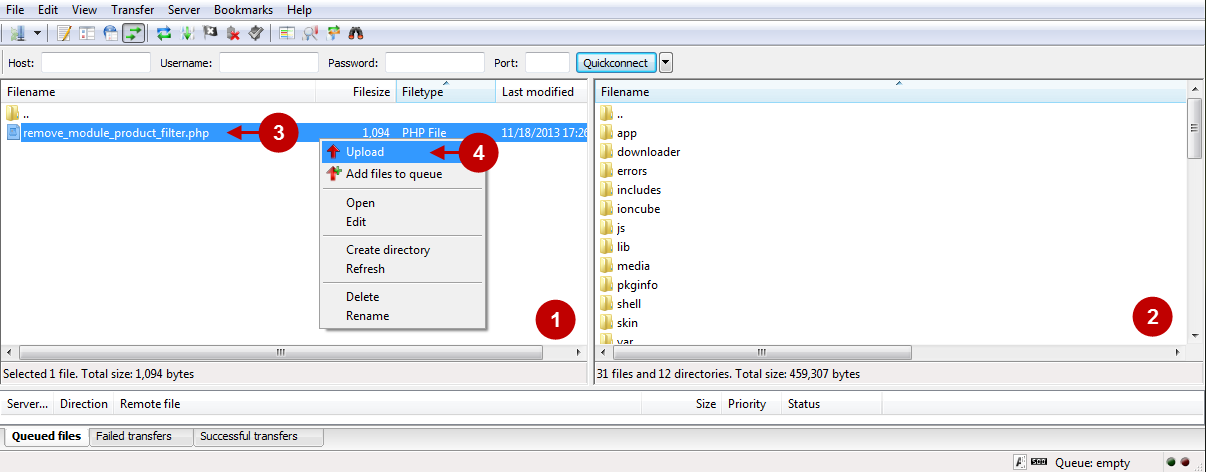
2. Upload it to the root directory of the site as shown below:
Detailed description:
- This is your client side. You will see your module removal script file.
- This is your root directory on server side. This is where the file should be uploaded.
- All the files must be uploaded to the server. Select the file and press the right mouse button.
- Select the “Upload” option in order to upload the file to the server.

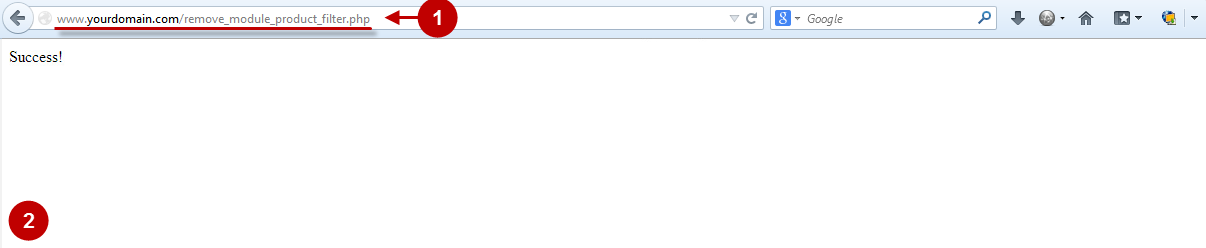
3.You should enter the script path in your browser’s address bar and follow this address. The path format is:
www.yourdomain.com/remove_module_product_filter.phpwhere “yourdomain” is the name of your domain.
The screenshot below displays the page that will appear after you successfully delete a module:
Detailed description:
- Enter the path to execute module removal in you browser’s address bar.
- Successful message page.