Theme Settings
Here you will find Private Sales Fashion Red Magento Theme configuration tips, that will help you configure the theme according to your needs.
This magento private sales theme requires Plumrocket Private Sales Magento Extension and Plumrocket Special Settings Magento Extension. However in order to get the most out of this magento theme it is recommended to install the full solution – Magento Private Sales Script.
The location of key theme files
Images
The images that are used in this theme are stored at the server at this address:
/web/skin/frontend/private_sales_fashion_red_theme/default/images/CSS
CSS files are stored at this address:
/web/skin/frontend/private_sales_fashion_red_theme/default/css/privatesales.css
/web/skin/frontend/private_sales_fashion_red_theme/default/css/style.css
/web/skin/frontend/private_sales_fashion_red_theme/default/css/style-ie.cssThe rest of Plumrocket Extensions create their own folders for CSS files. For instance, the Popup Login CSS files are located at this address:
/web/skin/frontend/private_sales_fashion_red_theme/default/css/plumrocket/popuplogin/popup.cssTemplates
Theme templates are stored at this address:
/web/app/design/frontend/private_sales_fashion_red_theme/default/template/Javascripts
Javascripts are located at this address:
/web/skin/frontend/private_sales_fashion_red_theme/default/js/plumrocket/How to change a logo on the Splash Page
The logo that is displayed on the splash page is located at the server at this address
/skin/frontend/private_sales_fashion_red_theme/default/images/plumrocket/privatesales/splashlogo.pngIn order to change a logo you will have to change the file “splashlogo.png”
Changing Store Logo
Changing Logo on a Site page
The directory structure is the same on a local install as it is on a web server:
your_magento_install_directory/skin/frontend/default/default/imagesYou’ll need to connect to your site via FTP and upload your own logo to theme images folder. After you upload the logo you will have to confirm the chosen image as a store logo. In order to do this, go to Admin Panel > Configuration and follow the instructions described below:
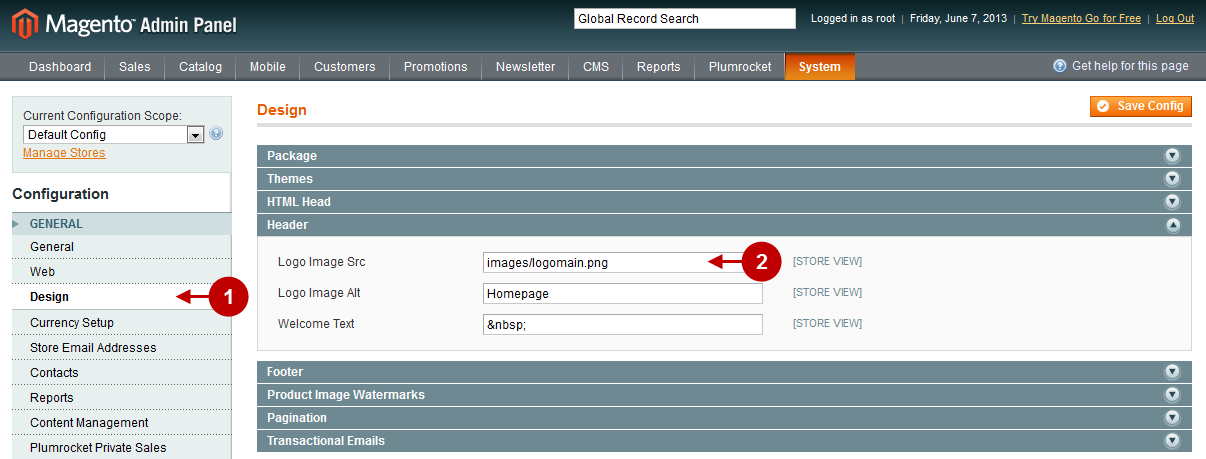
Detailed description:
- Open the “Design” tab.
- Option “Logo Image Src”: allows you to choose the file name of your logo (Be sure to keep the format images/file_name.file_extenstion) and save the changes

Changing the Email Logo
Go to Admin panel, select System > Configuration and follow the instructions given below:
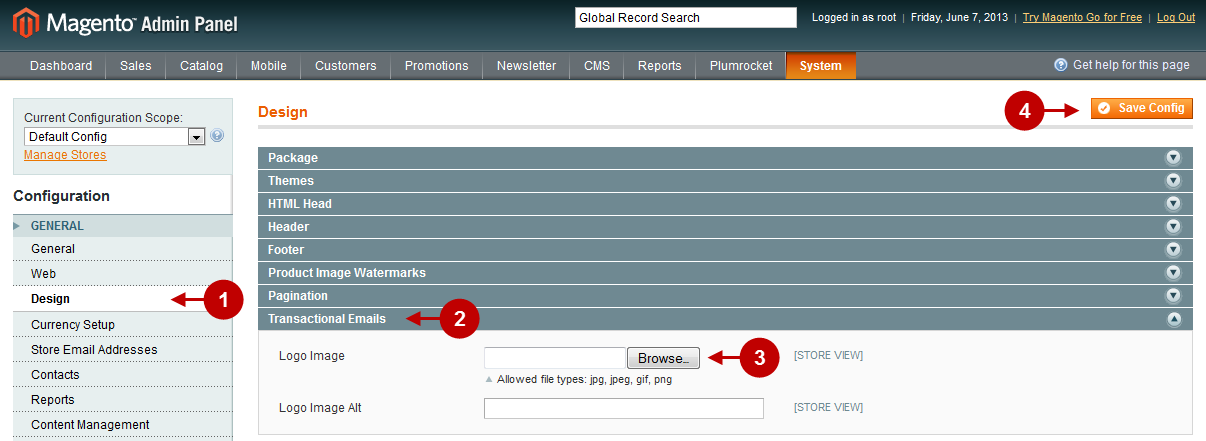
Detailed description:
- In the Configuration panel on the left click on “Design”.
- Select the tab “Transactional Emails”.
- Click on the “Browse” button and select the Logo Image from your computer.
- Press the “Save Config” button.

How to change default Logo for Magento PDF Invoices & Print Outs
Go to Admin panel, select System > Configuration and follow the instructions given below.
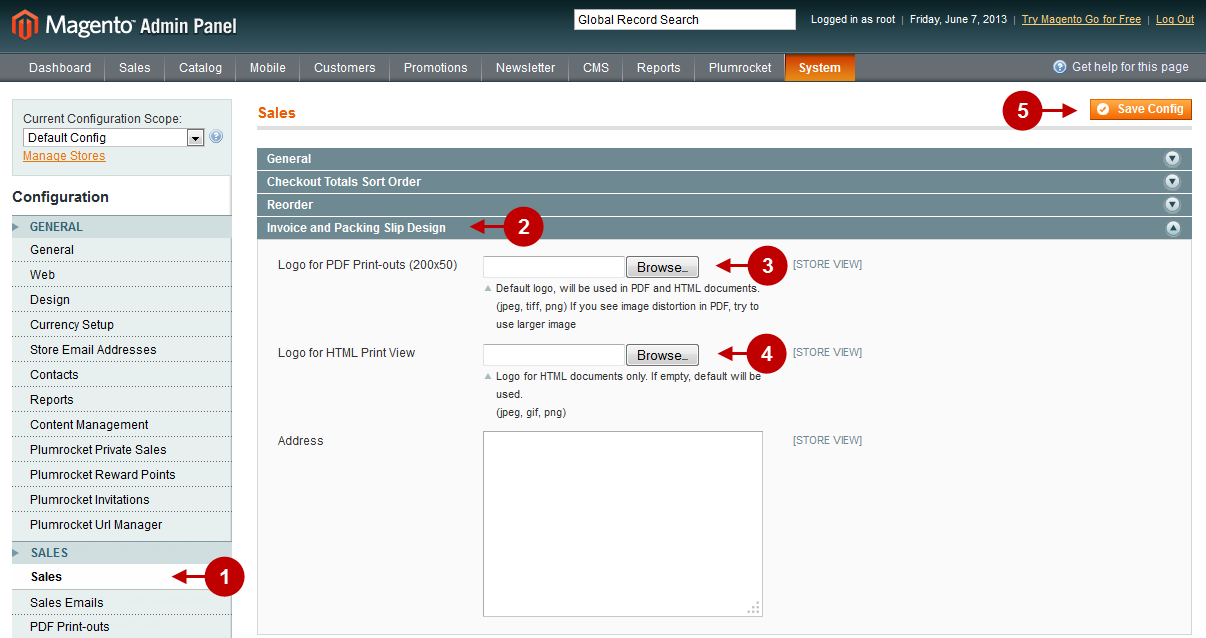
Detailed description:
- Move to “Sales”.
- Select the tab “Invoice and Packing Slip Design”.
- Option “Logo for PDF Print-outs (200×50)”: allows you to upload your own logo. It seems that the logo extension has to be *.jpg. And your logo should be 200 x 50 px, otherwise the pdf generator would scale whatever image you give it to 200 x 50 px.
- Option “Logo for HTML Print View”: upload your own logo for HTML Print View.
- Press the “Save Config” button.

Boutique Page
For more information on how to create a boutique, move to Creating first boutique.
Editing Static Blocks and Theme Elements
In order to see the list of static blocks move to admin panel and follow the instructions below:
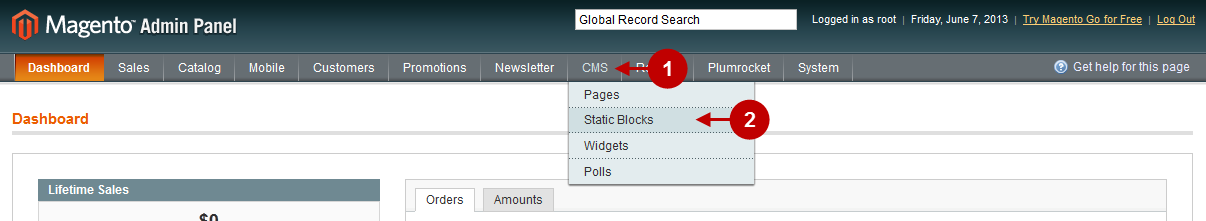
Detailed description:
- Press “CMS”.
- Select “Static Blocks” from the menu.

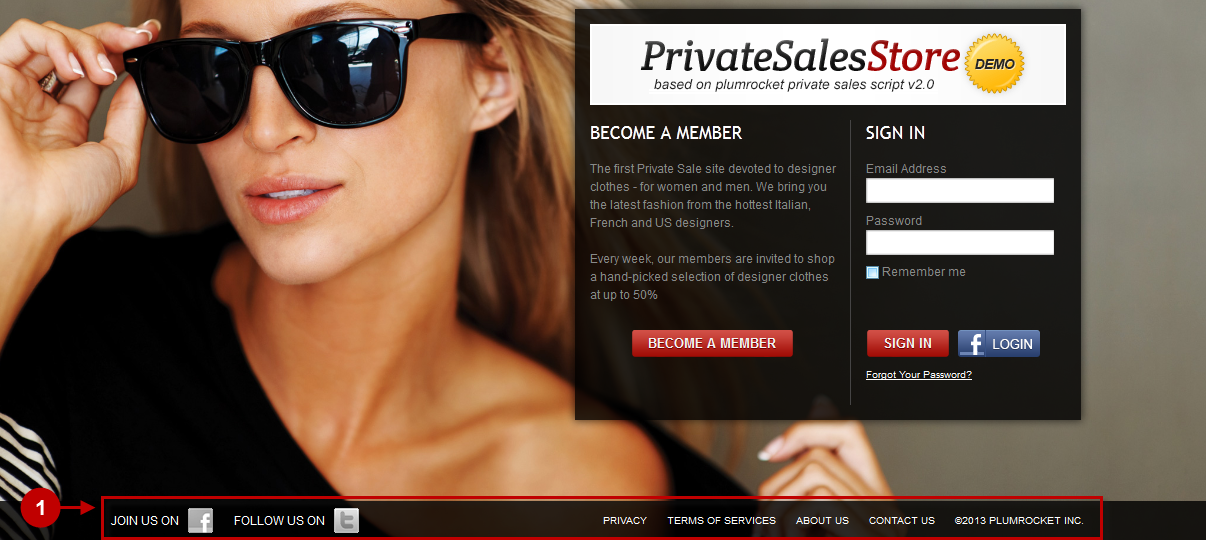
Detailed description:
- In order to change the bottom menu on the Splash Page, edit the static block called “Bottom menu on splashpage”.

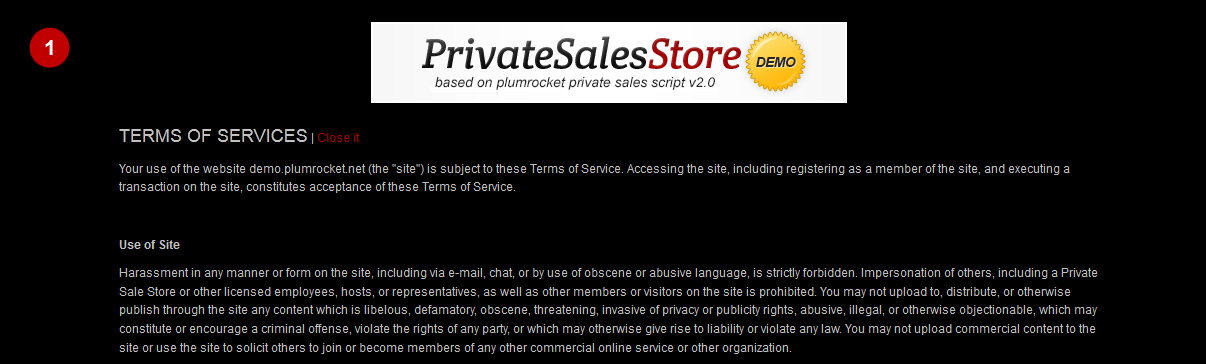
Detailed description:
- In order to change the Terms of Services on Splash page, edit the static block called “Terms of Services – Splash page”.

Detailed description:
1.In order to change the Social Media Buttons edit the file that is stored at this address:
/web/app/design/frontend/private_sales_fashion_red_theme/default/template/page/html/header.phtmlTo do this you will have to find and edit the following code:
<div class="topsocials">
<p style="font-size:11px; color:#000; line-height:16px;">FOLLOW US:
<?php /* Pinterest button
<a href="#" target="_blank" title="Follow us on Pinterest">
<img src="<?php echo $this->getSkinUrl('images/pinterest.gif');?>" alt="Follow us on Pinterest" style="vertical-align:middle;"/>
</a>
*/ ?>
<a href="https://www.facebook.com/plumrocket" target="_blank" title="Follow us on Facebook">
<img src="<?php echo $this->getSkinUrl('images/facebook.gif');?>" alt="Follow us on Facebook" style="vertical-align:middle;"/>
</a>
<a href="https://twitter.com//plumrocket" title="Follow us on Twitter" target="_blank">
<img src="<?php echo $this->getSkinUrl('images/twitter.gif'); ?>" alt="Follow us on Twitter" style="vertical-align:middle;"/>
</a>
</p>
</div>2. In order to change the “Need help?” section, edit the static block called “Left Slider”.
3. In order to change the “Shipping and Returns” tab, that is located on the product page, edit the static block called “shipping_and_returns_tab”.

Detailed description:
- In order to change the boutique expiration notification text, edit the static block called “This boutique expired”.

Detailed description:
- In order to change the boutique expiration notification text on popup form, edit the static block called “This boutique expired popup”.

Detailed description:
- This block can be changed if you edit the static block called “Contact page text”.
- In oder to change this block, you will have to find the file that is stored at the server at this address:
/web/app/design/frontend/private_sales_fashion_red_theme/default/template/contacts/form.phtmland edit the following text there:
<p>Please contact us via the form below or at <a href="mailto:support@plumrocket.com">support@plumrocket.com</a>
with any questions or requests for information. We will respond within 24 hours. </p>Detailed description:
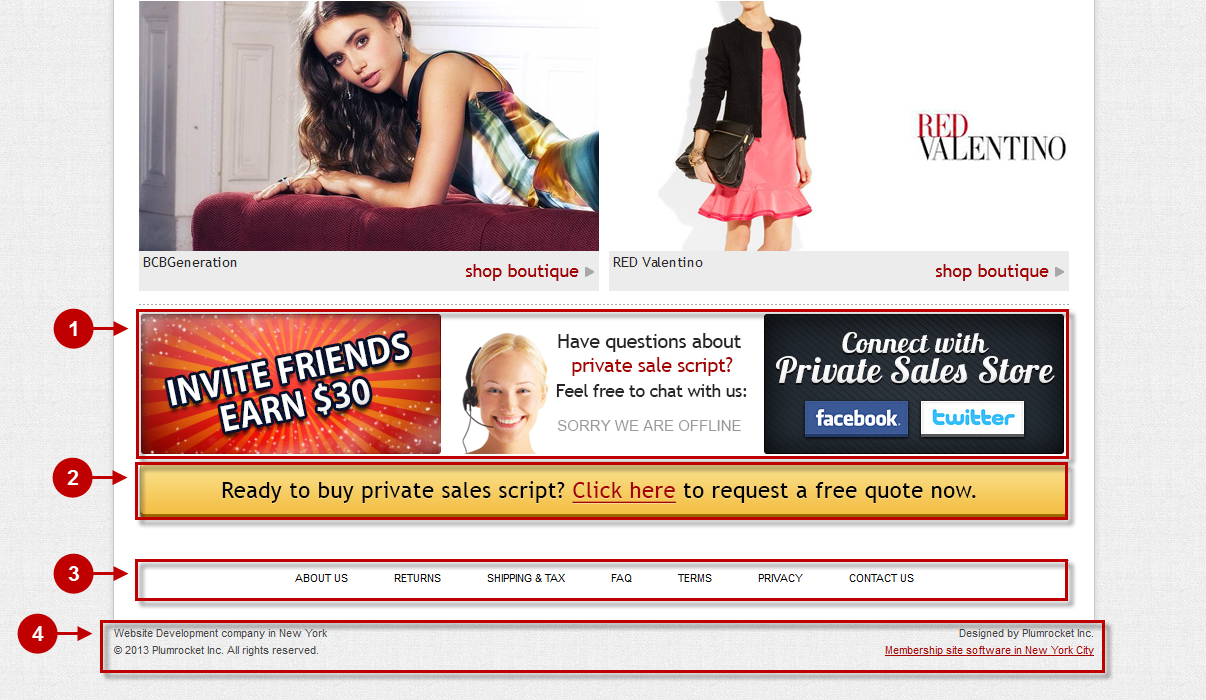
- In order to change this banner, edit the static block called “bottom_banner”.
- In order to change the bottom banner, edit the static block called “bottom_banner_long”.
- In order to change footer links, edit the static block called “Footer Links”.
- In order to change text in the footer, go to Admin Panel > System > Configuration > Design, open the tab “Footer” and edit the text in the field “Miscellaneous HTML”.

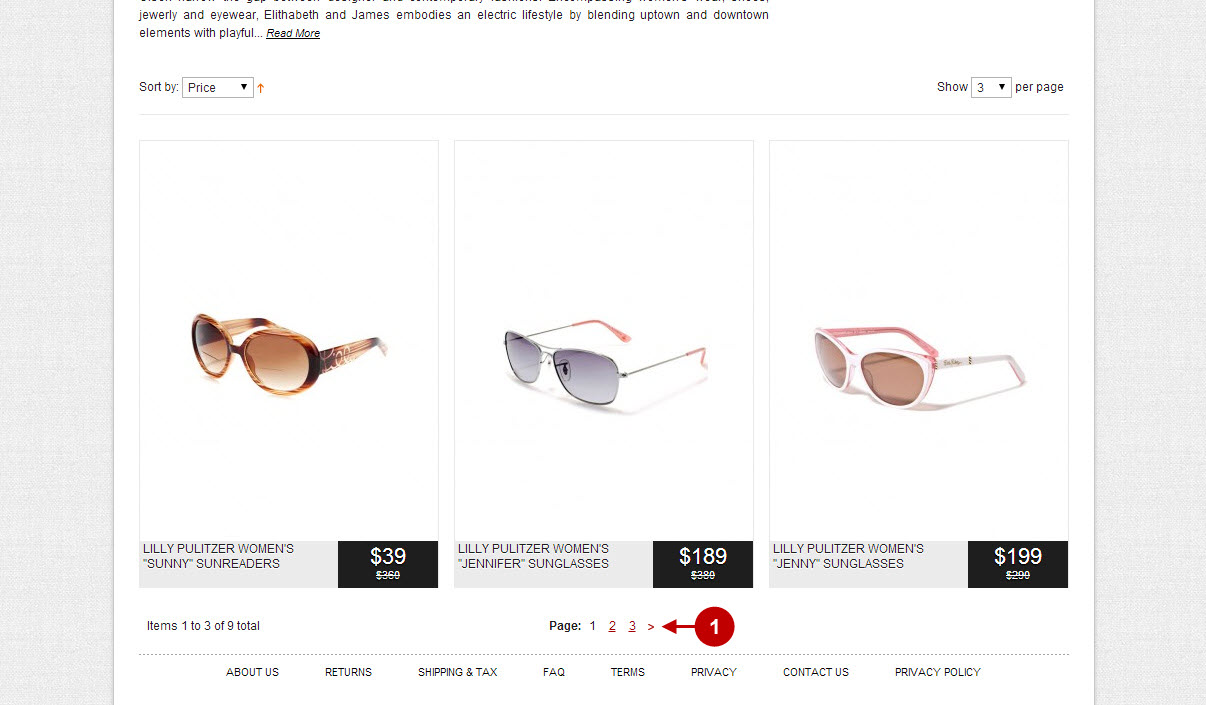
Adding Pagination on Product List
In order to add pagination to the Product List, please follow the step-by-step instructions below:
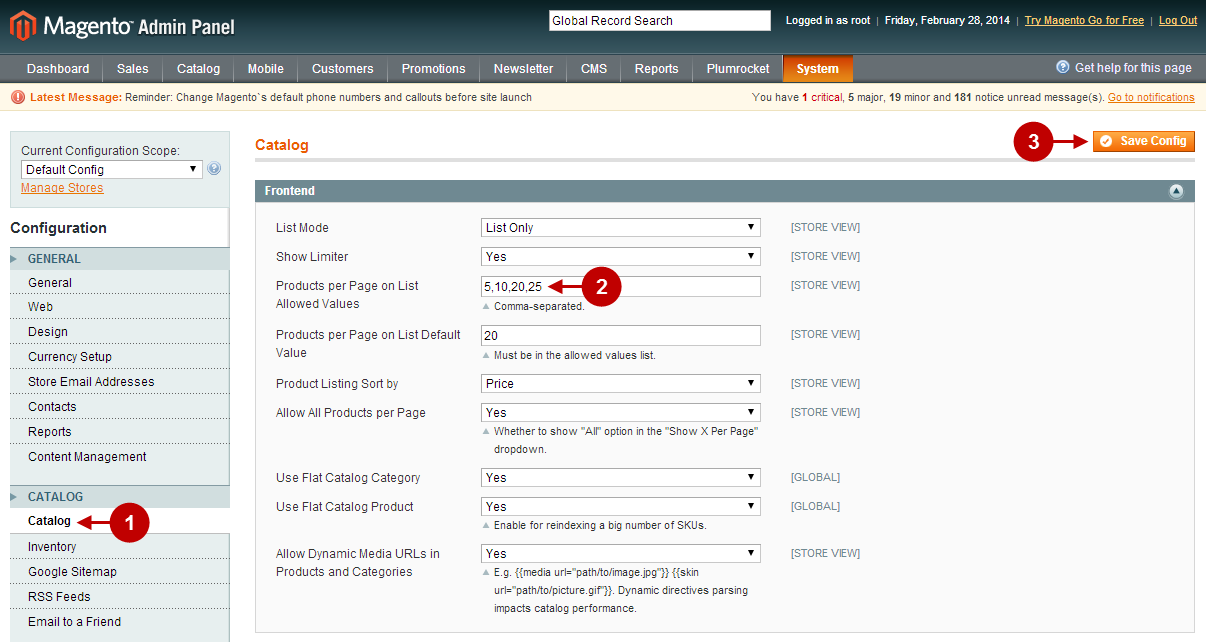
Detailed description:
- In the Backend go to System > Configuration, click on “Catalog” tab in the right-hand side menu
- Input the needed values into the “Products per Page on Grid Allowed Values” field
- Click on the “Save Config” button

Detailed description:
- The pagination will appear on the Product List

How to enable Customer Reviews for Fashion Red Magento Theme
In order to activate customer reviews for your theme, please follow the steps below:
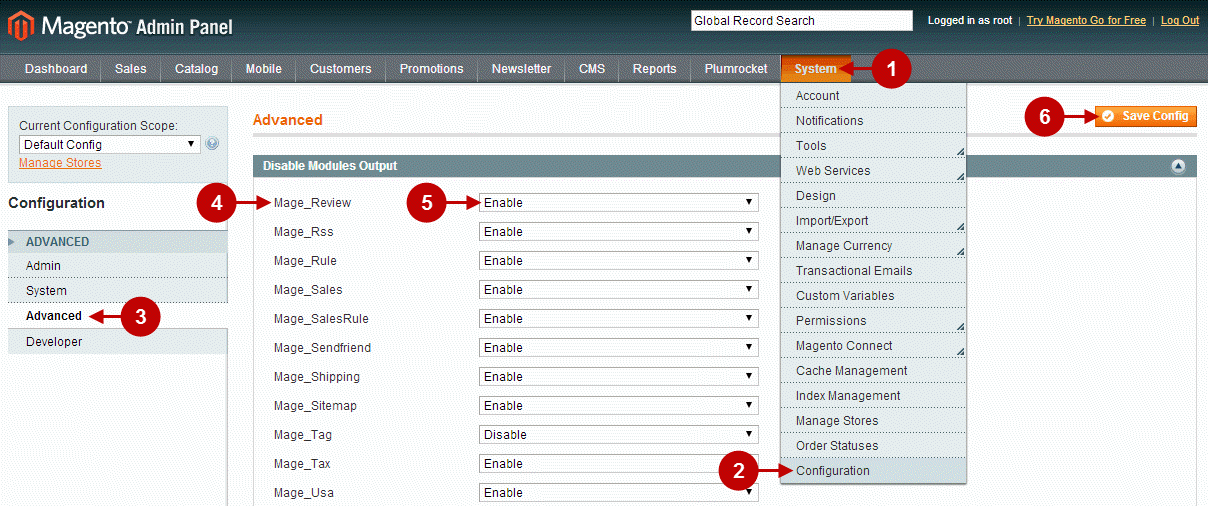
Step-by-Step action:
- In your Magento backend choose “System” tab.
- Click on “Configuration” tab.
- In the menu on the left select “Advanced”.
- In the list of multiple options please find “Mage_Review”.
- Activate this option be clicking “Enable”.
- Press “Save Config” button.

Clear Magento Cache
After these steps are completed – don’t forget to clear Magento cache. To do this, follow the instructions below:
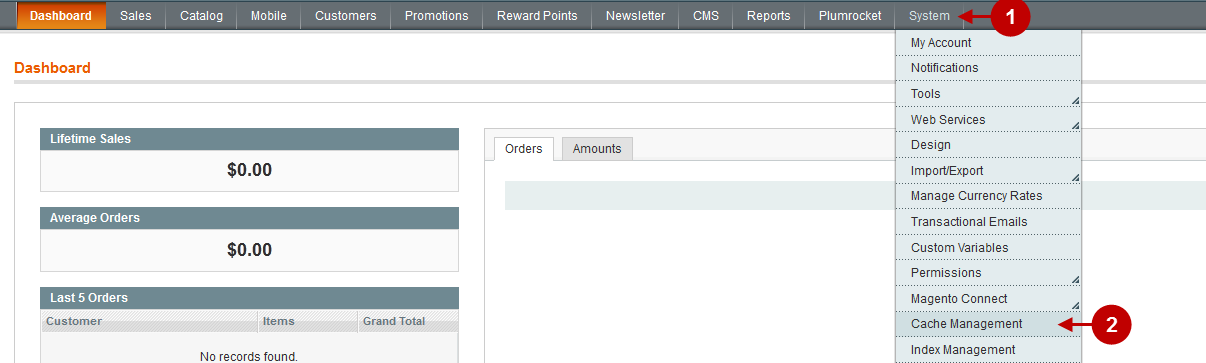
Step-by-Step action:
- Go to the Admin Panel >> System.
- Click on Cache Management.

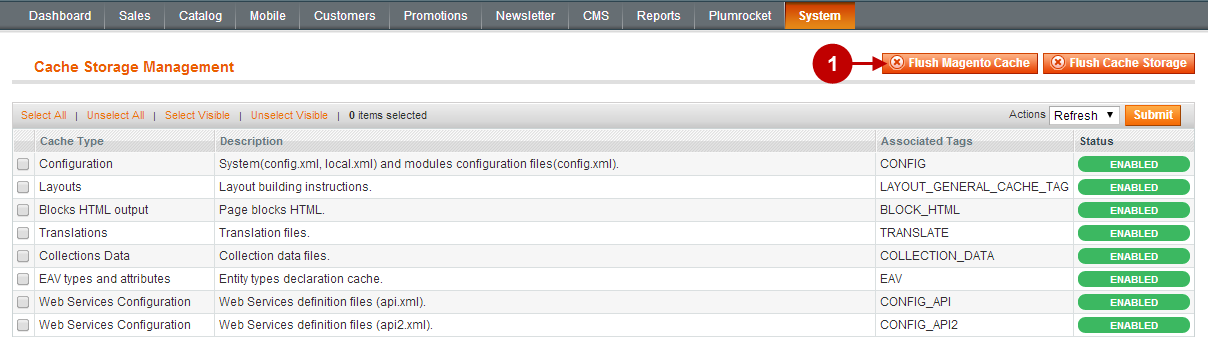
Step-by-Step action:
- Press the “Flush Magento Cache” button.

Sign-out and Sign-in back to Admin Panel. After you have successfully cleared the cache, Reviews and Ratings options will become available in your Magento backend:
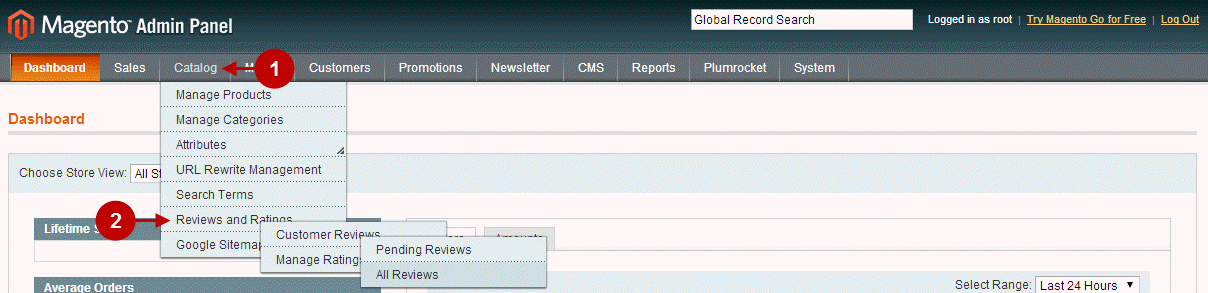
Step-by-Step action:
- Click on “Catalog” tab.
- Roll over to “Reviews and Ratings” menu.

Note: After your customers submit their reviews, these reviews will be available for moderation in “All Reviews” tab.
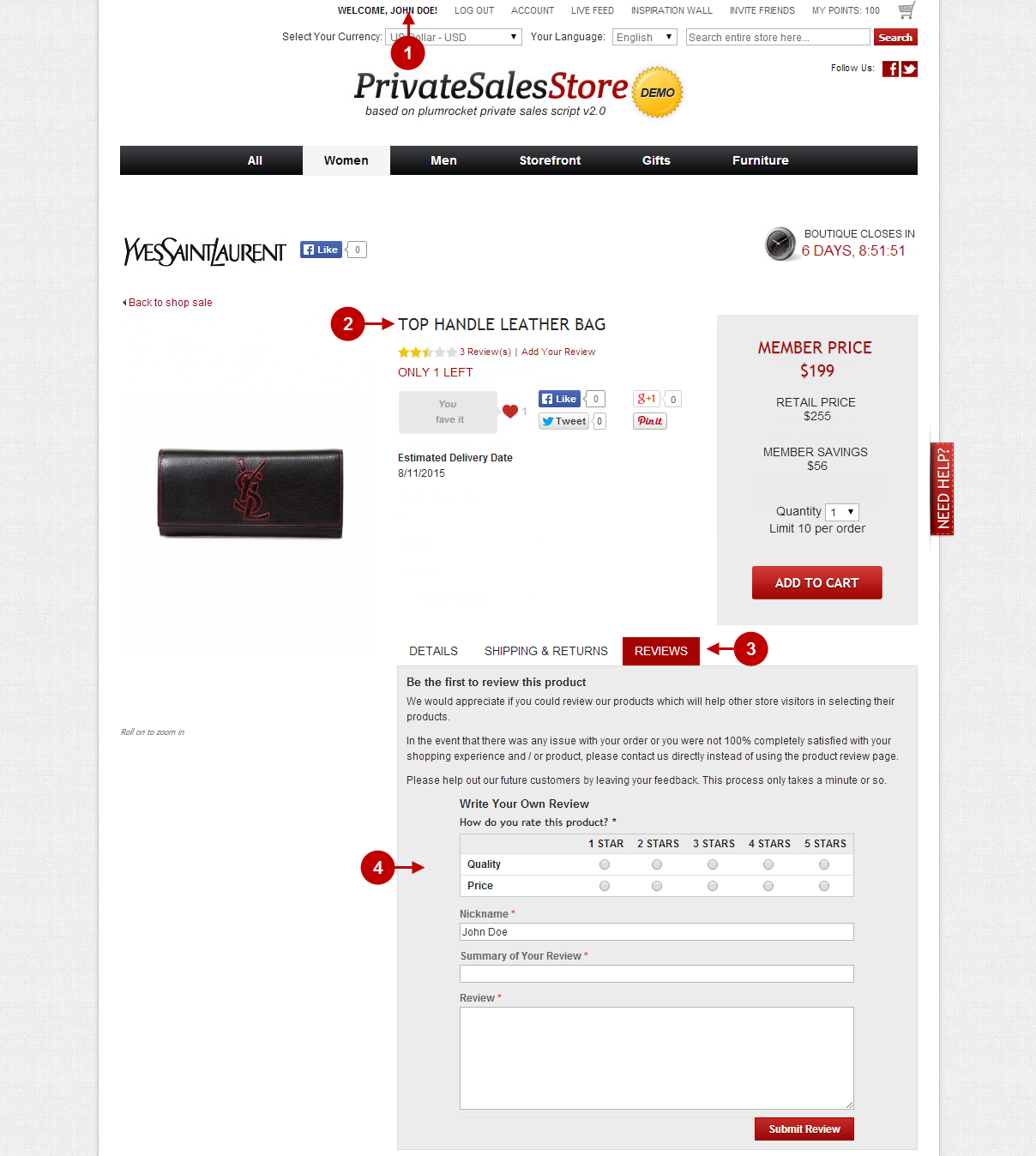
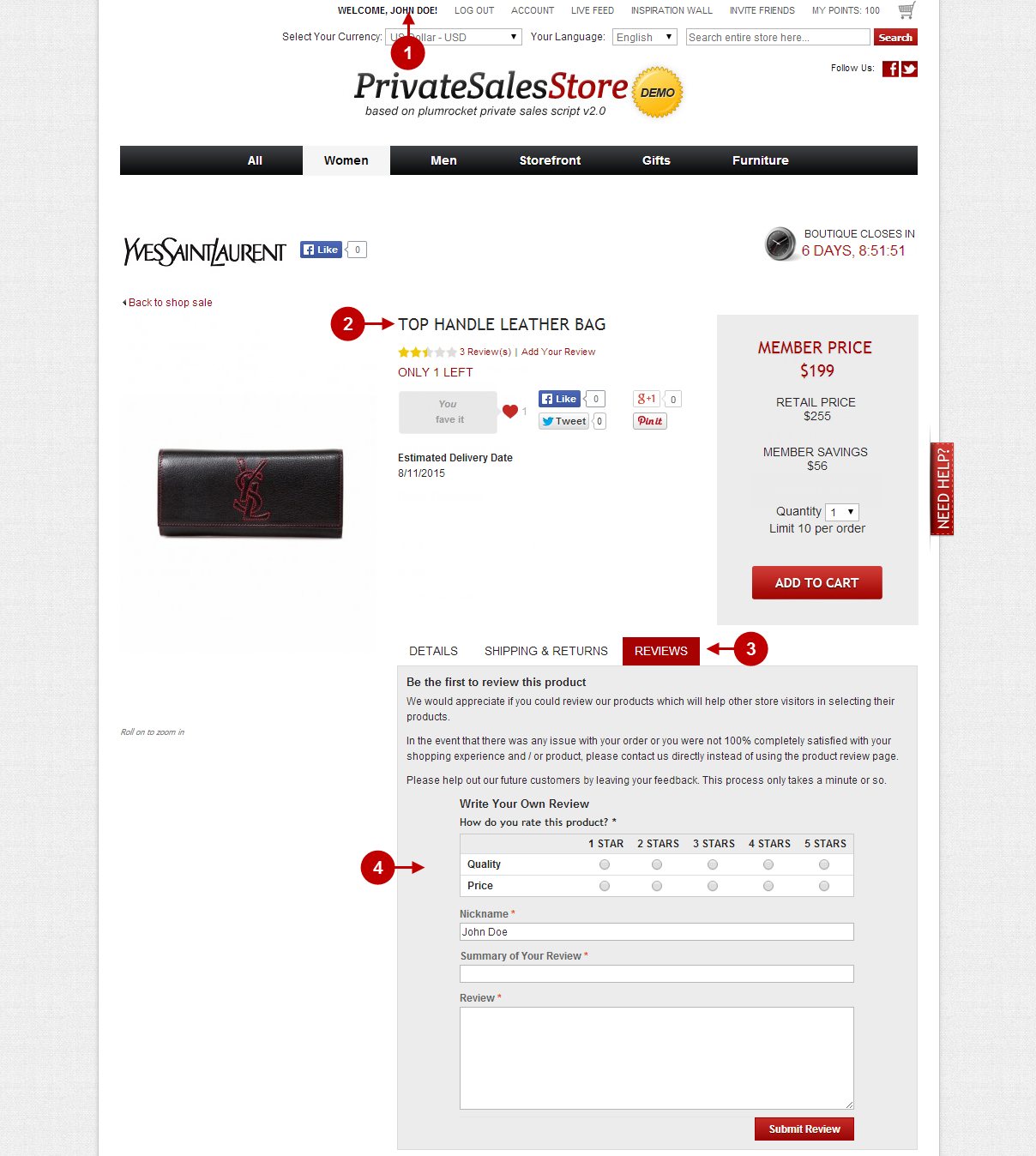
In order to see the appearance of Customer Reviews on your frontend – please follow these steps:
Step-by-Step action:
- Login to your store as a customer.
- Go to any available product’s page.
- On the product page locate the “REVIEWS” tab.
- Customer review form will be available for submitting.

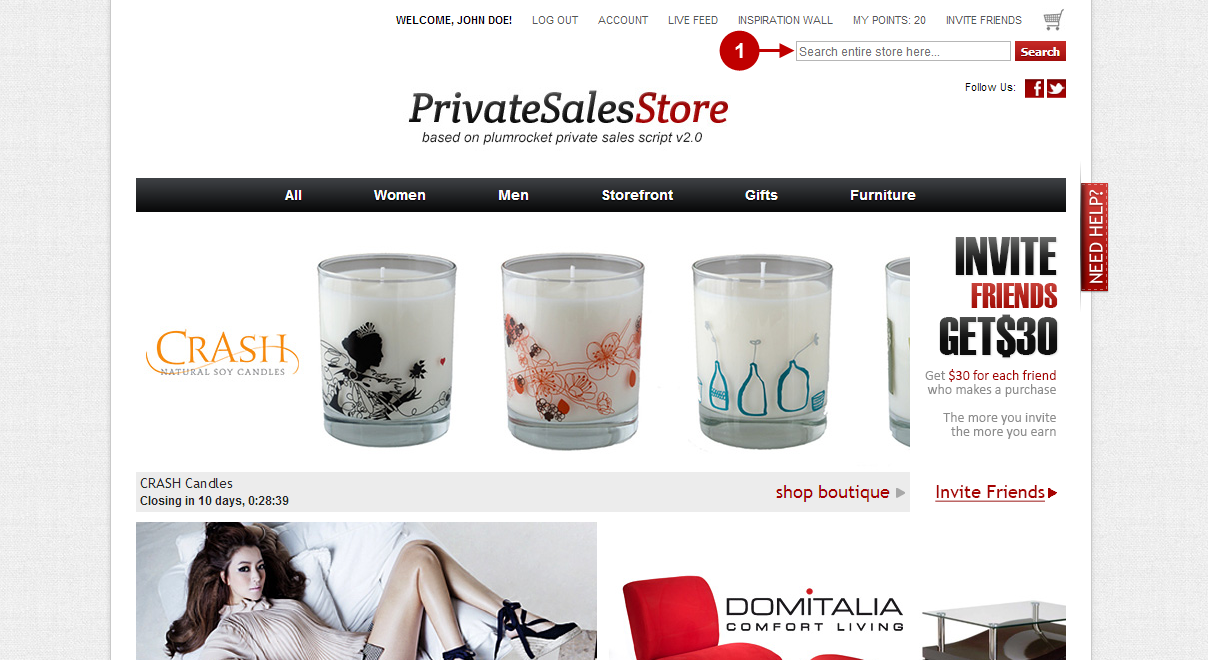
Enabling Search on Fashion Red Magento Theme
In order to activate search for this theme, please follow the steps below:
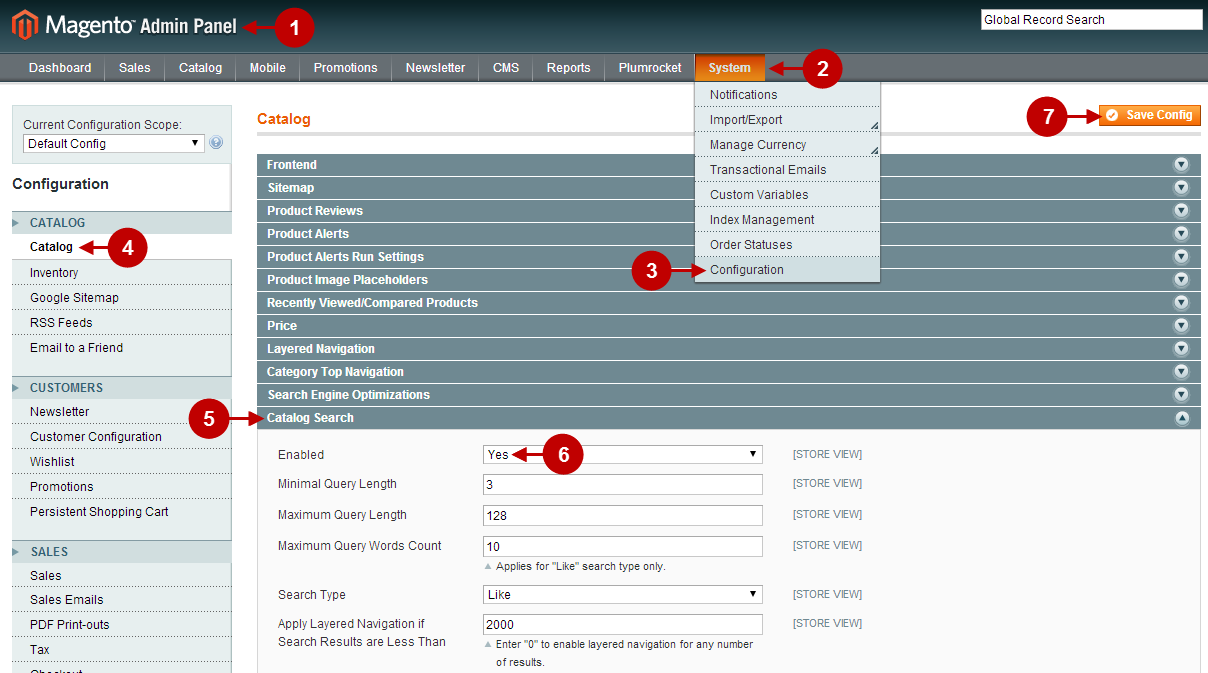
Detailed description:
- Login to your Magento admin panel.
- Select “System” tab.
- Click on “Configuration” option.
- Select “Catalog” option from left hand side menu.
- Press on “Catalog Search” tab. Other search options are available there for your convenience.
- Change option “Enabled” to “Yes”.
- Press “Save Config” button to save your changes.

Now go to your Magento frontend, there you can check the search tab as shown below.
Detailed description:
- You can start your search by using this field.