Disabling Extension
In order to enable/disable the Coming Soon & Maintenance Page Extension, you can use the extension settings. Below you will learn how to access the extension settings page.
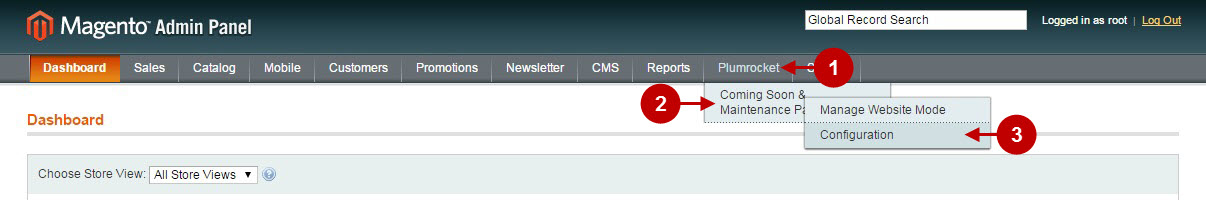
Step-by-Step action:
- Select “Plumrocket”.
- Select “Coming Soon & Maintenance Page”.
- Select “Configuration”.

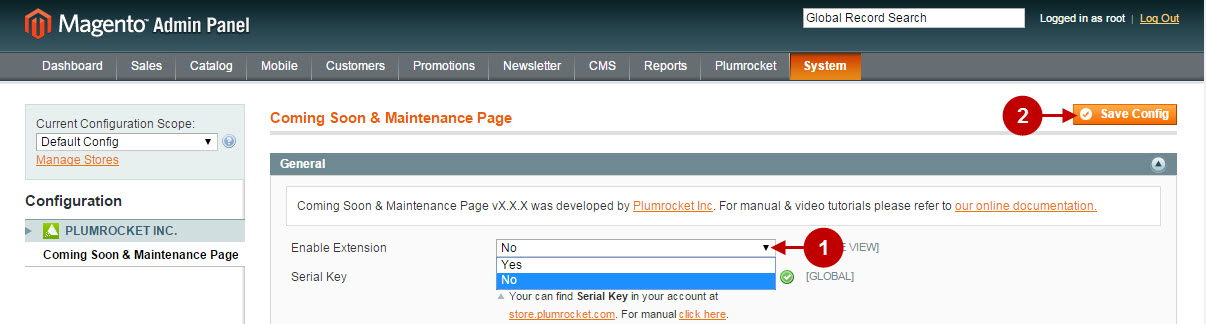
Step-by-Step action:
- Option “Enable Extension”: Set “Yes” to enable our coming soon extension or “No” to disable it.
- Press “Save Config” button to save your settings.

Removing Extension
Quick Module Deactivation
In order to quickly deactivate the module, you will have to rename this module’s config file
/app/etc/modules/Plumrocket_ComingSoon.xmlby changing its extension from “.xml” into something like “.xml_”
After you rename the file be sure to clear Magento cache.
Removing Magento Extension Manually
If you want to delete all the files and folders including all the extension-related data stored in Magento database, you will have to delete all the files from the list below (note, CODE_POOL can be either community or local folder):
/app/code/community/Plumrocket/ComingSoon
/app/etc/modules/Plumrocket_ComingSoon.xml
/app/locale/en_US/Plumrocket_ComingSoon.csv
/app/locale/en_US/template/email/plumrocket/comingsoon
/app/design/adminhtml/default/default/layout/comingsoon.xml
/app/design/adminhtml/default/default/template/comingsoon
/app/design/frontend/base/default/layout/comingsoon.xml
/app/design/frontend/base/default/template/comingsoon
/skin/adminhtml/default/default/css/plumrocket/comingsoon
/skin/adminhtml/default/default/js/plumrocket/comingsoon
/skin/adminhtml/default/default/images/plumrocket/comingsoon
/skin/frontend/base/default/css/plumrocket/comingsoon
/skin/frontend/base/default/js/plumrocket/comingsoon
/skin/frontend/base/default/images/plumrocket/comingsoonBelow you will find the SQL command designed to delete both tables and attributes from the database:
DROP TABLE IF EXISTS `plumrocket_comingsoon_config`;
DELETE FROM core_config_data WHERE `path` LIKE 'comingsoon/%';
DELETE FROM core_resource WHERE `code` = 'comingsoon_setup';Automated Extension Removal
In order to remove a module by means of a script – please follow the steps described below.
1. Download the remove_module_coming_soon_and_maintenance_page.zip archive and unzip it.
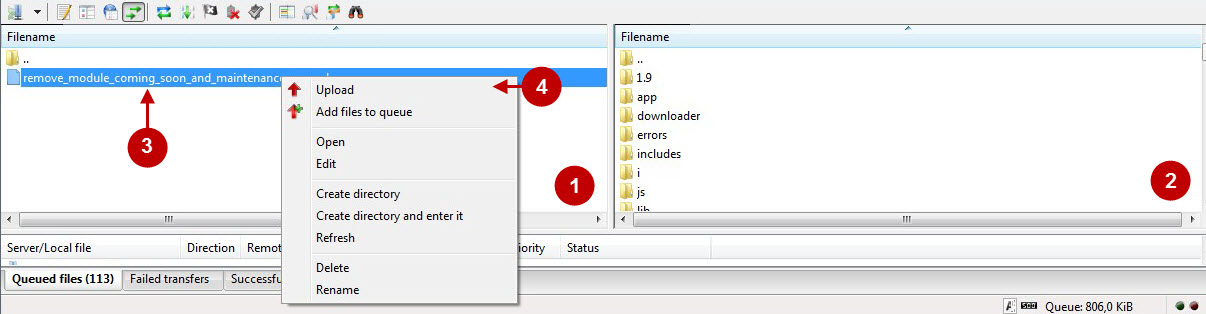
2. Upload it to the root directory of the site as shown below:
Detailed description:
- This is your client side. You will see your module removal script file.
- This is your root directory on server side. This is where the file should be uploaded.
- All the files must be uploaded to the server. Select the file and press the right mouse button.
- Select the “Upload” option in order to upload the file to the server.

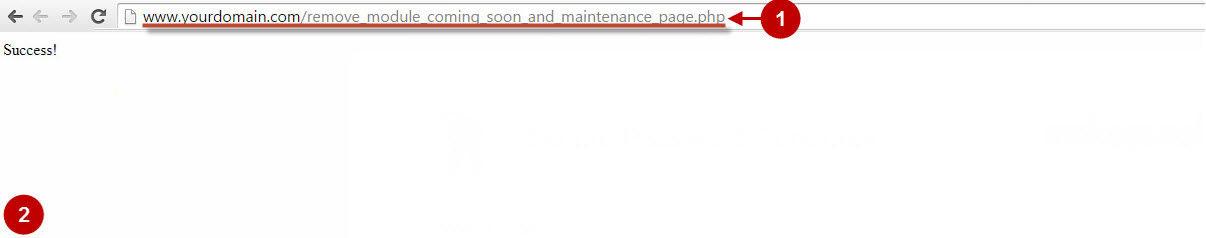
3.You should enter the script path in your browser’s address bar and follow this address. The path format is:
www.yourdomain.com/remove_module_coming_soon_and_maintenance_page.phpwhere “yourdomain” is the name of your domain.
The screenshot below displays the page that will appear after you successfully delete a module:
Detailed description:
- Enter the path to execute module removal in you browser’s address bar.
- Successful message page.