Troubleshooting
If the AMP validation failed – please check here for the possible known reasons and solutions to your issues. Please note that this list does not include all the possible issues, as they are being added upon submission.
Issue:
AMP – “Force AMP On Mobile Devices” and Amasty_FPC (issue with page caching)
Solution:
In order to use “Force AMP On Mobile Devices” option for Accelerated Mobile Pages Extension by Plumrocket, whereas Amasty FPC module is used for caching pages at your store – change Amasty FPC extension settings in a particular way, so for the desktop and mobile pages cache can be formed separately.
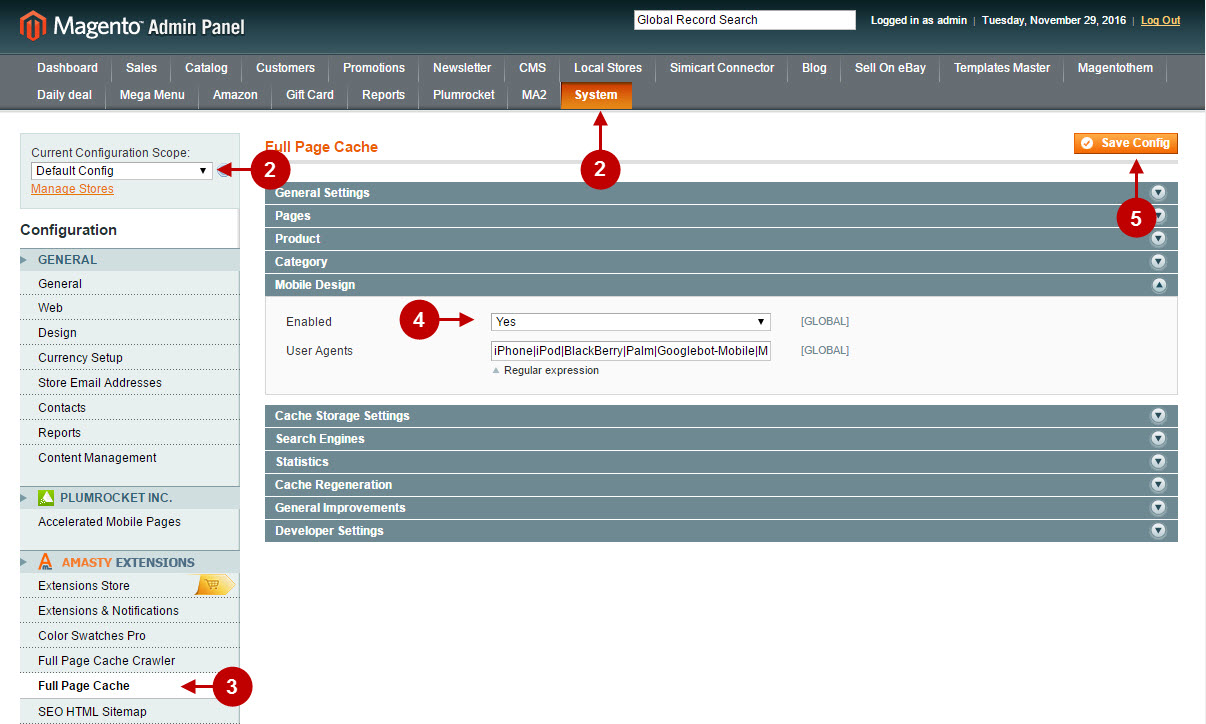
1. Go to the main menu and select System > Configuration.
2. Select “Default config” for “Current Configuration Scope” option in the left menu sidebar.
3. Navigate to “Amasty” menu in the left sidebar and select “Full Page Cache” extension.
4. In the module settings select “Mobile Design” option and enable it by choosing “Yes”.
5. Save your settings by pressing “Save Config” button.
6. Clear Magento Cache – go to System > Cache Management > press “Flush Magento Cache”.

Issue:
AMP iframe doesn’t load on AMP product pages
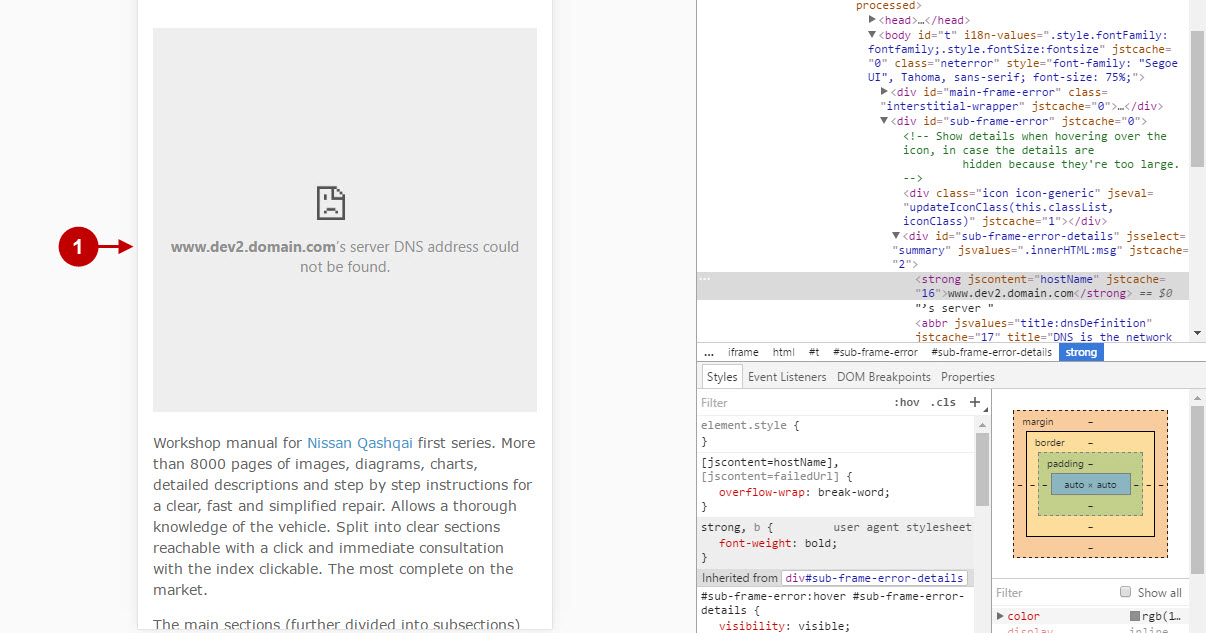
In case the alias of your domain name is not setup with “www” – AMP Iframe will not load on your AMP pages.
1. The following error displays when AMP iframe doesn’t load on AMP product pages.

Solution:
You need to configure the alias of your domain name with “www” – in this way the iframe will be loading properly.
Issue:
AMP doesn’t work when “LESTI FPC” is enabled
Solution: In order for the AMP extension to work properly with Lesti FPC – please perform the following steps.
1. Go to FPC in Admin Panel > System > Configuration > System > Lesti FPC .
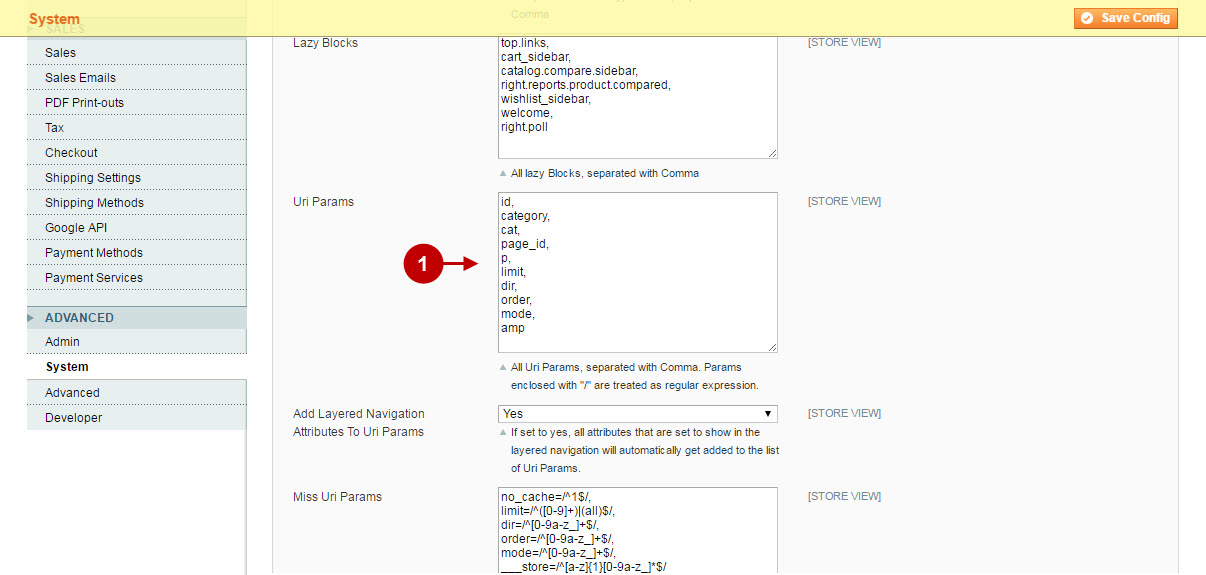
2. Input “amp” in the “Uri Params” text area.
Step-by-Step action:
- After you’ve added the required data, the field should look like this.

Important Information:
Make sure to save your changes and clear Magento cache.
Issue:
AMP CDN is not accessible
This can happen when “https” protocol is enabled for all the pages on your website.
Important information!
Use this solution ONLY in case your secure URLs & unsecure URLs use the “https” protocol. If otherwise – please do NOT add this code into index.php, as this may result in your AMP pages to not display on Magento v1.9.x
Solution: Follow these steps in order for AMP CDN to get an access to a page through “http”.
1.Go to Magento base directory and open “index.php” file.
2. Before the line:
define('MAGENTO_ROOT', getcwd());Enter the following code:
if (isset($_GET['amp']) && $_GET['amp'] == 1) {
$_SERVER['HTTPS'] = 'on'; $_SERVER['SERVER_PORT'] = 443;
}3. Save the file with your changes.
Issue:
Incorrect “script” tags placement
In some cases AMP is not valid because the script tags are in the “body” part of the HTML page.
This can be caused by the third-party extension that moves “script” tags from “head” to the end of “body” part of the HTML page.
Solution:
You need to set the third-party extension in the specific way, so it will not be running on AMP pages. These configurations can be performed in the extension’s settings or you can make minor code modifications.
For this purpose contact your third-party extension developers or our support service.
Issue:
AMP Pages validation fail due to custom changes in “robots.txt” file
In some cases your AMP pages will not be validated – it can be due to custom changes in “robots.txt” file.
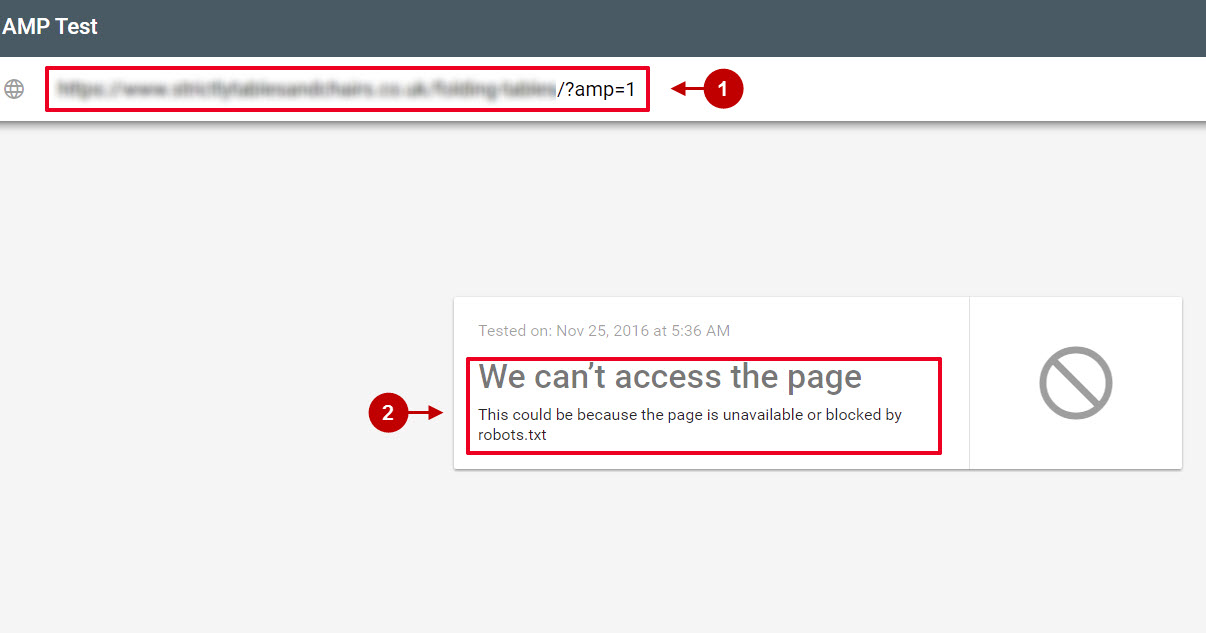
- Enter your website URL with GET parameter “?amp=1” into this field and run the validation.
- If you receive the following error, this means that an access for Google crawlers is restricted in the “robots.txt” file on the server.

Solution:
Remove the restrictions for Google crawlers on your server in order your AMP pages to be parsed.
Issue:
404 error while filtering categories in the catalog
In case you have 404 error while filtering categories in the catalog or you have incorrect URL, e.g. “category-path/attribute-value&=1.html” and you have MageWorx/SeoFriendlyLN extension installed, follow the instructions below to fix it.
Solution:
1. Copy the following file:
/app/code/community/MageWorx/SeoFriendlyLN/Model/Catalog/Layer/Filter/Item.phpTo:
/app/code/local/MageWorx/SeoFriendlyLN/Model/Catalog/Layer/Filter/Item.php2. Edit the file, and find the following code in line #71:
$url = $catpart . $layeredpart . $suffix;3. Replace it with the following code:
/**
* Fix for AMP
*/
if (strpos($catpart, '&=1') === false) {
$url = $catpart . $layeredpart . $suffix;
} else {
$url = str_replace('&=1', '', $catpart) . $layeredpart . $suffix . '?amp=1';
}
Issue:
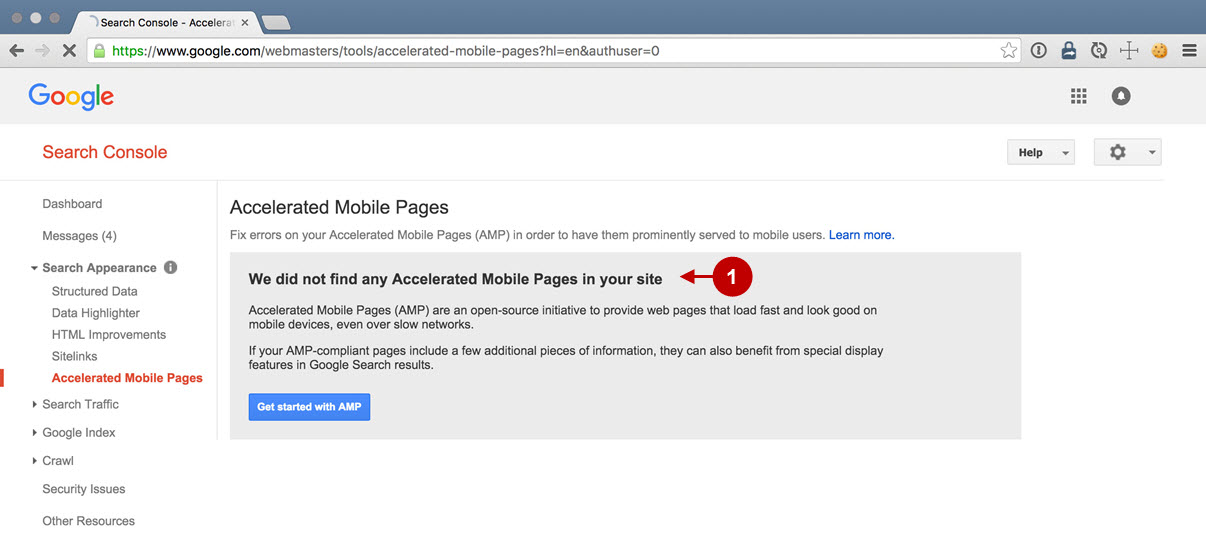
Google Search Console does not display AMP pages indexed
If you see this notice: “We did not find any Accelerated Mobile Pages in your site” and Magento AMP extension was installed more than 1-2 weeks ago, you might have set some rules in the “.htacess” or “robots.txt” files on your server that do not permit indexing by Google crawlers.

Solution:
In this case you need you to make the following steps:
1. Check the rules set in the “.htacess” or “robots.txt” files to make sure that indexing is permitted.
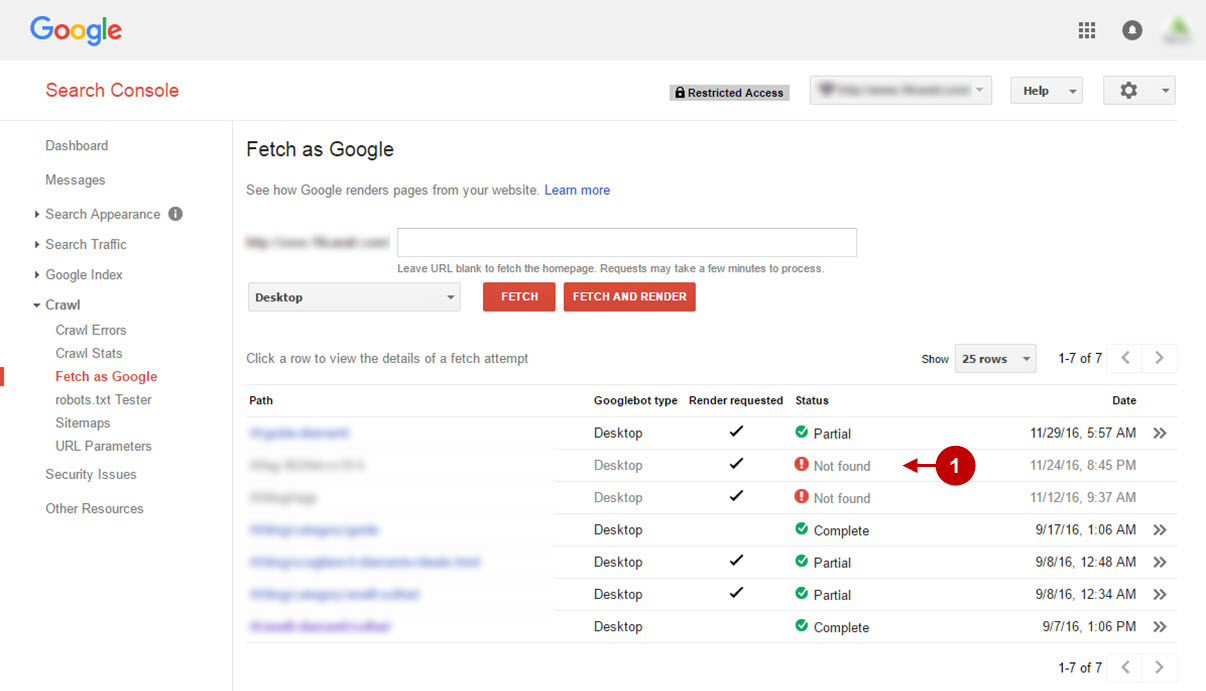
2. Go to Google Search Console > Crawl > Fetch as Google, and check in the “Status” column. The pages indexed should be marked with green checkmark and status “Complete”. If you see any other statuses in the list – please inspect the status report by clicking on the page with issue.
Example:
- Here are the pages with “Not found” status.

Issue:
Third-party extension (e.g. Mana Filters by MANAdev) force replaces Magento default layered navigation
Fatal errors which occurred on AMP category pages and issues with Magento layered navigation are caused by third-party extension e.g. “Mana”.
Solution:
In order to make default Magento Layered Navigation appear on the AMP pages, please follow these steps:
1) Open the file of your theme:
/app/design/frontend/theme_package/theme_name/layout/local.xml(where the theme_package/theme_name are the package name and theme name of your specific theme)
In case you do not have this file, you need to create it.
Add the following code to the file:
<?xml version="1.0"?>
<layout version="0.1.0">
</layout>2) Edit the layout file: add the following code before closing tag “</layout>” :
<amp_catalog_category_view>
<reference name="content">
<remove name="mana.catalog.leftnav" />
<reference name="product_list">
<block type="catalog/layer_view" name="amp.catalog.leftnav" after="currency"
template="pramp/catalog/category/filter.phtml">
<block type="core/text_list" name="catalog.leftnav.state.renderers"
as="state_renderers" template="pramp/catalog/layer/state.phtml" />
</block>
</reference>
</reference>
</amp_catalog_category_view>
<amp_catalogsearch_result_index>
<reference name="content">
<remove name="mana.catalogsearch.leftnav" />
<reference name="search_result_list">
<block type="catalog/layer_view" name="amp.catalog.leftnav" after="currency"
template="pramp/catalog/category/filter.phtml">
<block type="core/text_list" name="catalog.leftnav.state.renderers"
as="state_renderers" template="pramp/catalog/layer/state.phtml" />
</block>
</reference>
</reference>
</amp_catalogsearch_result_index>3) Copy the template file to your theme.
/app/design/frontend/base/default/template/pramp/catalog/product/list.phtml4) Modify the template file:
Change the following rows:
<?php echo $this->getChildHtml('catalog.leftnav') ?>
<?php echo $this->getChildHtml('catalog.layer.state') ?>
<?php echo $this->getChildHtml('catalogsearch.leftnav') ?>
<?php echo $this->getChildHtml('catalogsearch.layer.state') ?>to:
<?php echo $this->getChildHtml('amp.catalog.leftnav') ?>
<?php echo $this->getChildHtml('amp.catalog.layer.state') ?>
<?php echo $this->getChildHtml('amp.catalogsearch.leftnav') ?>
<?php echo $this->getChildHtml('amp.catalogsearch.layer.state') ?>5) Save layout and template files and clear Magento cache.
6) It is required to check, whether your AMP page is valid using services for AMP pages testing (for example: ‘search.google.com/test/amp’). If page is not valid – please fix errors per validator indications, and check the page once again. Repeat this action until you get the valid page message.
Issue:
Custom Blocks get ommitted in AMP mode
In case you experience issues with your custom blocks being omitted in AMP mode, please follow the easy solution.
Solution:
In order to display your custom block with “custom-block” identifier on AMP page – you need to:
1. Open “Design” section in the CMS page edit, and in the “Layout Update XML” field after <reference name=”content”> add the following code:
<action method="setAllowedBlocks"><name>custom-block</name></action>Where “custom-block” is the identifier of CMS block that need to be displayed on CMS pages (multiple identifiers are allowed, should be listed separated by the comma).
2. Save the changes and flush Magento cache. This way you will see your custom block on AMP version of CMS page.
Please keep in mind, that AMP has strict requirements in terms of content, and if the page is invalid – it will not be added to Google CDN. Even if you place your block into AMP page – AMP extension will still be trying to remove all the invalid content from the page. Also remember to check if the page is still valid after you make any changes to the code. The best way would be checking with Google AMP validator: search.google.com/search-console/amp
