Configuring Accelerated Mobile Pages
In this article you will learn how to configure our Magento Accelerated Mobile Pages Extension correctly. Please, follow the instructions below.
Go to the main menu and select “Plumrocket” tab > “Accelerated Mobile Pages” section.
Step-by-Step action:
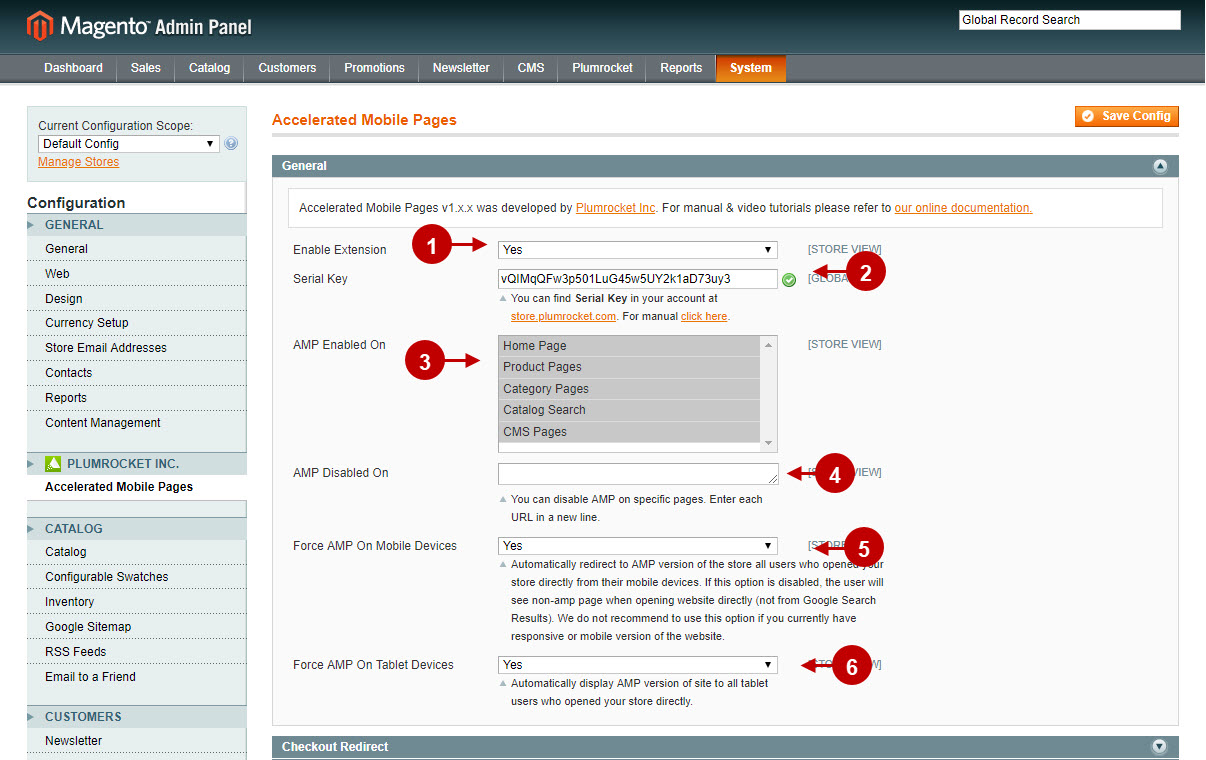
General
- Enable Extension: Select “Yes” to enable the extension or “No” to disable it.
- Option “Serial Key”: enter unique serial key provided after the purchase for legitimate and proper functioning of your extension. Note: In most cases this field will be pre-filled with serial key automatically and the green check mark will be displayed. Otherwise please read article Serial Key Activation in order to find and paste your serial key manually.
- AMP Enabled On: select the required pages to enable AMP for.
- AMP Disabled On: enter the specific page URL where you need the AMP to be disabled on.
- “Force AMP on Mobile Devices”: if enabled – this option allows to display AMP version of a site automatically to all mobile users, who opened your store directly. If this option is disabled, the user will see non-amp pages when landing onto the website directly (not from Google Search Results).
- “Force AMP on Tablet Devices”: if enabled, this option lets you automatically display AMP version of a site to all tablet users who opened your store directly.

Step-by-Step action:
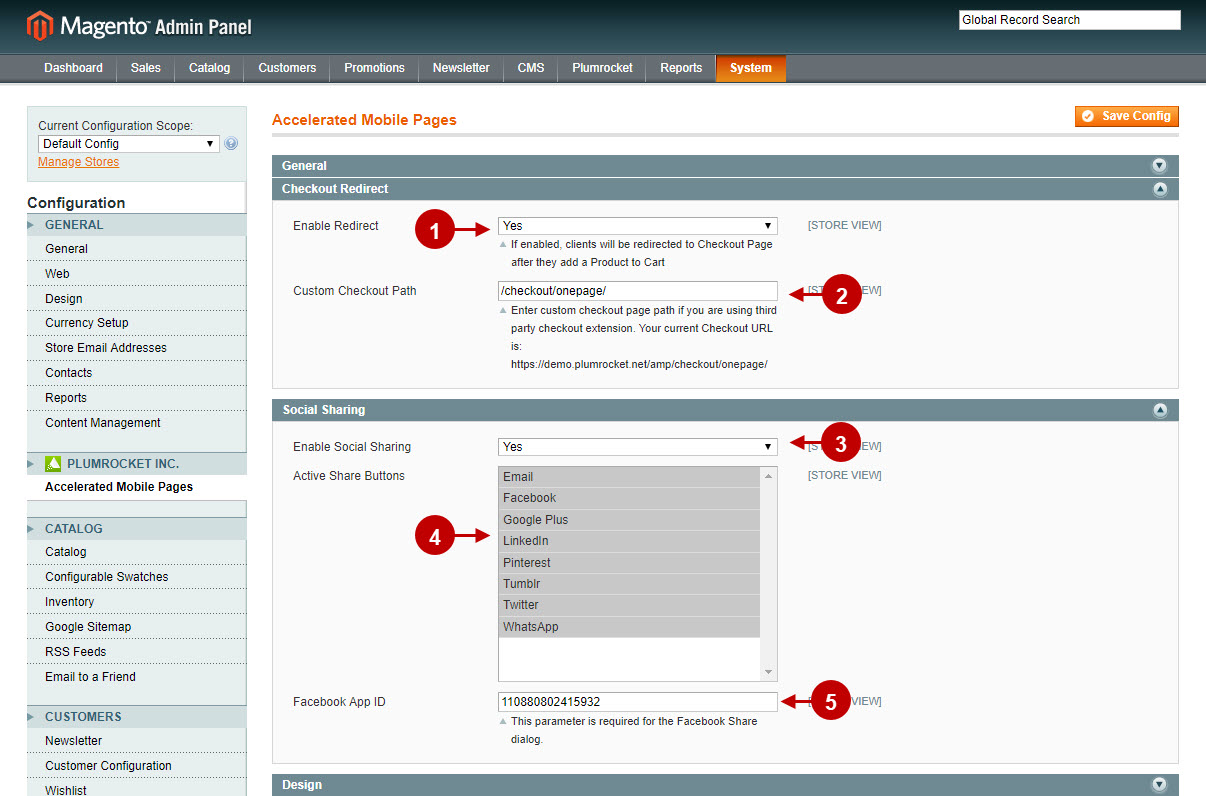
Checkout Redirect
- Enable Redirect: if enabled, clients will be redirected to Checkout Page after they add a Product to Cart.
- “Custom Checkout Path” option: enter the custom checkout page path, if you are using the third party checkout extension.
Social Sharing
- Enable Social Sharing: select “Yes” to enable the option or “No” to disable it.
- “Active Share Buttons” option: allows admin to select the social buttons to be displayed on the AMP Product Pages.
- Enter the Facebook App ID in the relevant field in order to be able to use the Facebook “Share” button on AMP product pages.

Step-by-Step action:
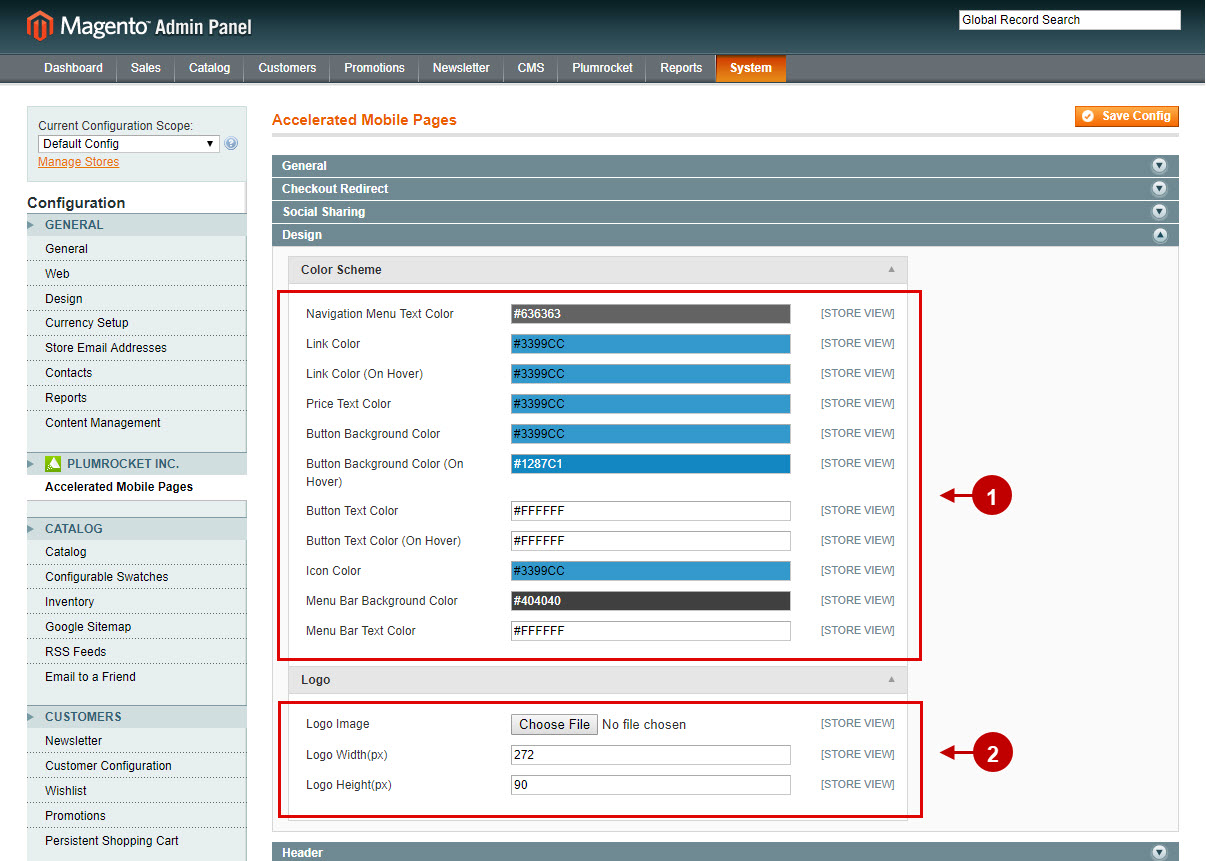
Design
- These options allow you to configure the color scheme of the AMP pages.
- These fields allow you to upload the custom logo for the AMP pages.

Step-by-Step action:
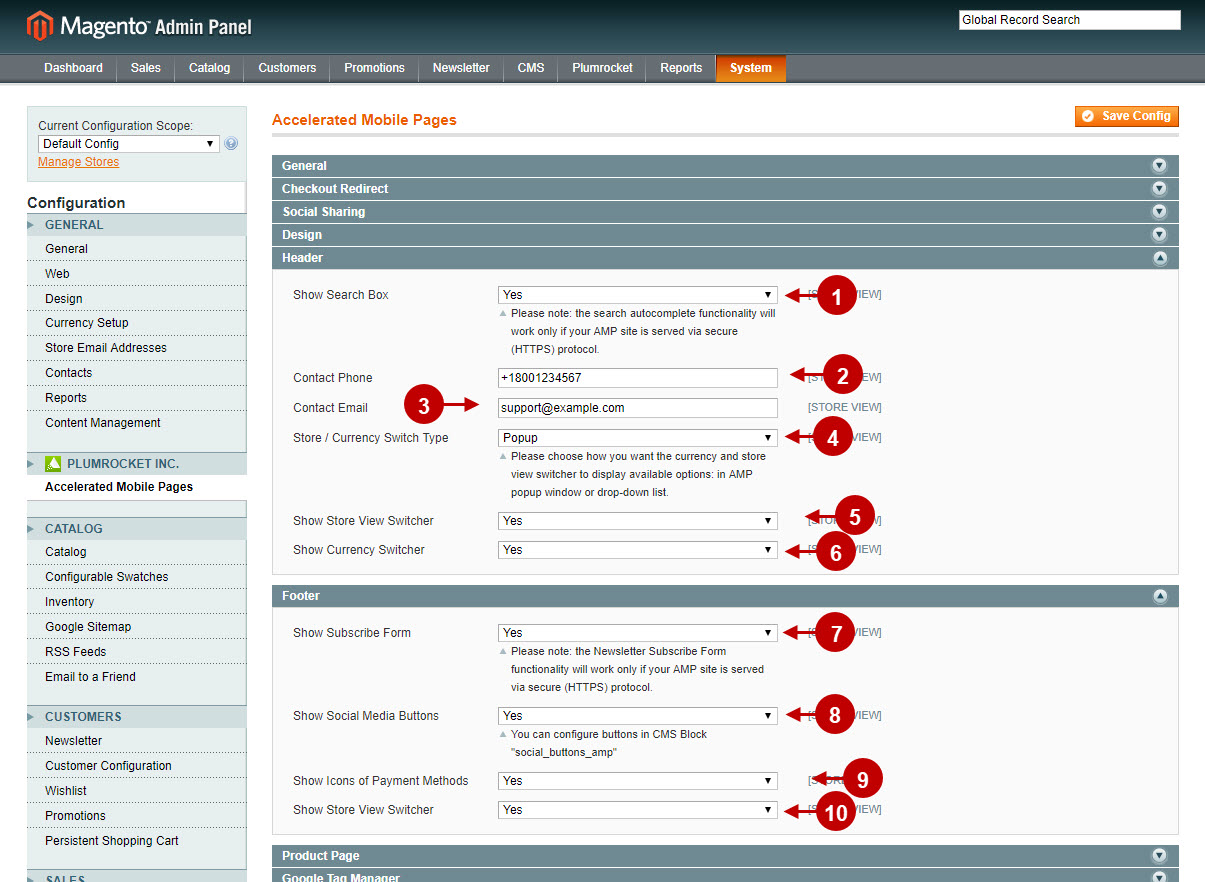
Header
- “Show Search Box” option: enable to display the Search Box. Note: the search autocomplete functionality will work only if your AMP site is served via secure (HTTPS) protocol.
- “Contact Phone” option: enter your contact phone number.
- “Contact Email” option: enter your contact email address.
- “Store / Currency Switch Type” option: select the view of store / currency switcher to display, you can choose the Popup window or Drop-down list display types.
- “Show Store View Switcher” option: enable or disable the display of the store view switcher in the header of AMP Page.
- “Show Store Currency Switcher” option: enable or disable the display of the currency switcher in the header of AMP Page.
Footer
- “Show Subscribe Form” option: enable or disable the display of subscribe form in the footer of AMP Page. Note: the Newsletter Subscribe Form functionality will work only if your AMP site is served via secure (HTTPS) protocol.
- “Show Social Media Buttons” option: enable or disable the display of social media buttons in the footer of AMP page. The buttons can be configured in CMS block.
- “Show Icons of Payment Methods” option: enable or disable the display of the payment method icons in the footer of AMP page.
- “Show Store View Switcher” option: enable or disable the display of the store view switcher in the header of AMP Page.

Step-by-Step action:
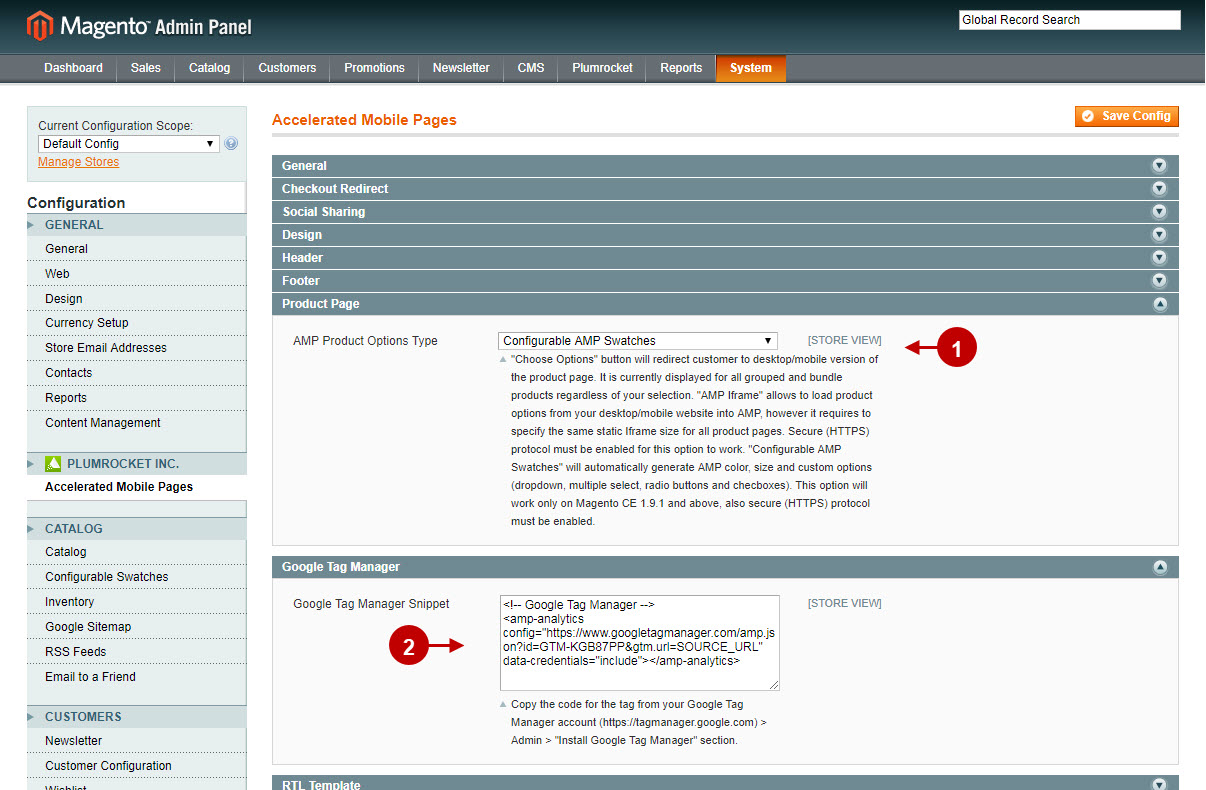
Product Page
- “AMP Product Options Type” option: allows admin to select the product options type. The following options are available:
- Choose Options – if selected, this option will redirect customer to desktop/mobile version of the product page. It is currently displayed for all grouped and bundle products regardless of your choice.
- AMP Iframe – allows admin to load product options from your desktop/mobile website into AMP, however it requires to specify the same static Iframe size for all product pages. Secure (HTTPS) protocol must be enabled for this option to work.
- Configurable AMP swatches – will automatically generate AMP color, size and custom options (drop-down, multiple select, radio buttons and checkboxes). This option will only work on Magento CE 1.9.1 and above, also secure (HTTPS) protocol must be enabled.
Google Tag Manager
- Option “Google Tag Manager Snippet”: enter the code for the tag from your Google Tag Manager account in order to quickly add and update site tags from the GTM.

Step-by-Step action:
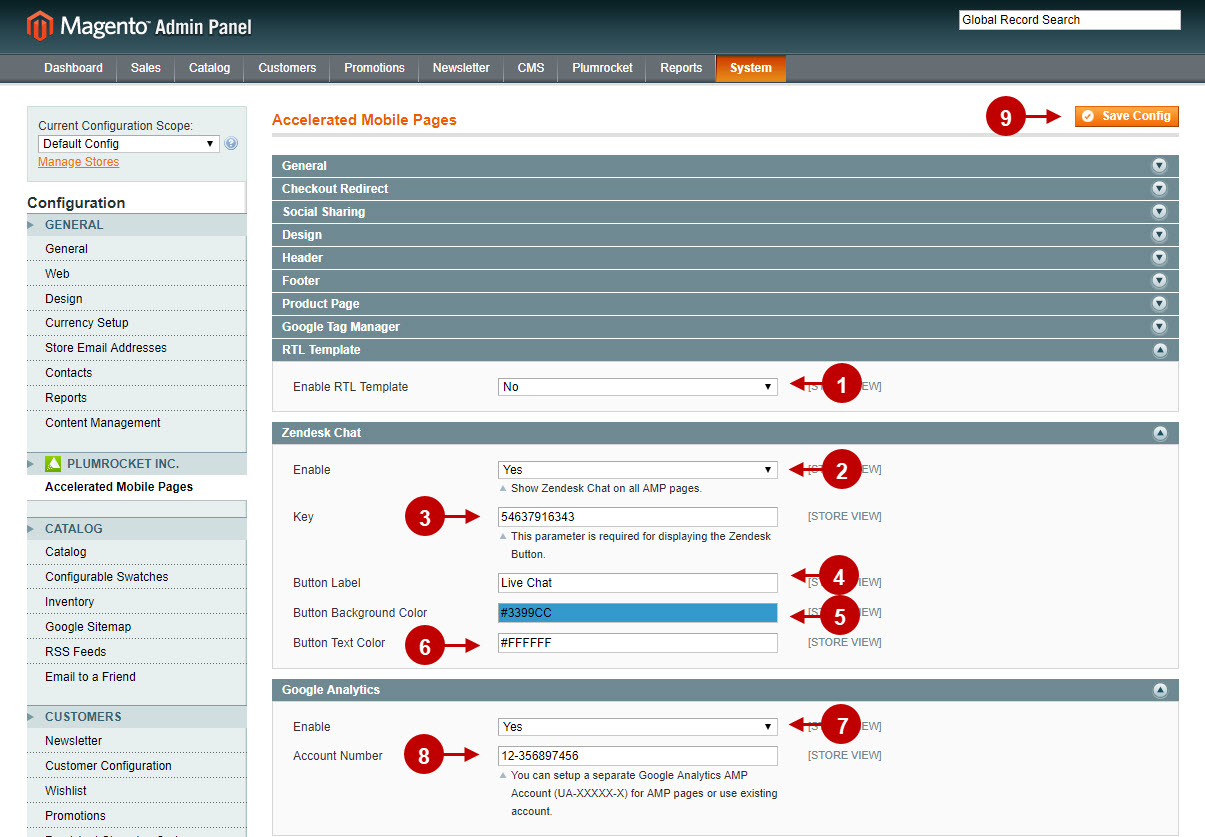
RTL Template
- “Enable RTL Template”: this option allows to enable or disable RTL template (right to left language e.g. Hebrew).
Zendesk Chat
- Set “Yes” to enable or “No” to disable Zendesk Chat on all AMP pages.
- “Key” option: enter the key required to display the Zendesk button.
- “Button Label”: specify button the label in this field.
- “Button Background Color”: choose the background color of the Zendesk chat button.
- “Button Text Color”: select color of the text displayed on the Zendesk button.
Google Analytics
- Select “Yes” to enable Google Analytics on your AMP pages, or “No” to disable it.
- “Account number”: enter your Google Analytics account number. You can setup a separate Google Analytics AMP account for AMP pages, or use the existing one.
- Press “Save Config” to save the changes.

AMP Home Page Configuration
Here you will learn how to setup the Accelerated Mobile Homepage.
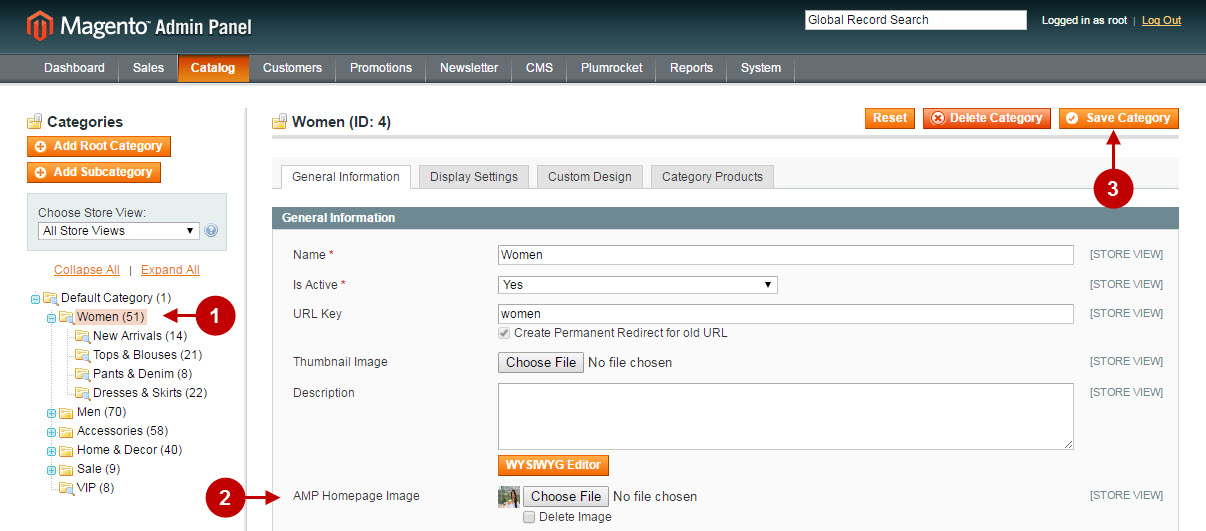
Setting AMP Category Images for AMP Homepage
AMP Home Page is being generated dynamically, based on the categories you have. If for some reason the homepage does not have any category images displayed – you will need to manually set the AMP Homepage Image for these categories.
Step-by-Step action:
- Navigate to Admin Panel > Catalog > Manage Categories > select the required category.
- Go to “General Information” tab and choose “AMP Homepage Image” section.Upload the required image you need to be displayed on AMP Homepage.
- Save your changes by pressing “Save Category” button and make sure to clear Magento cache. Also, please perform complete Magento Reindex.

Now, if needed, you can proceed with the next steps AMP Homepage configuration.
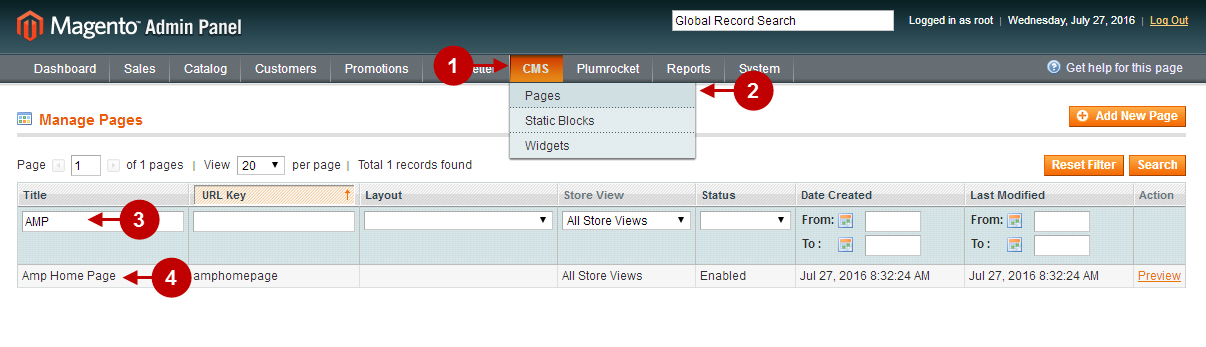
Step-by-Step action:
- In the main menu go to “CMS” tab.
- Select “Pages” section.
- Search for “AMP” page in the “Title” field.
- Go to “Amp Home Page”.

Once you selected “Amp Home Page” you can set all the required settings.
Step-by-Step action:
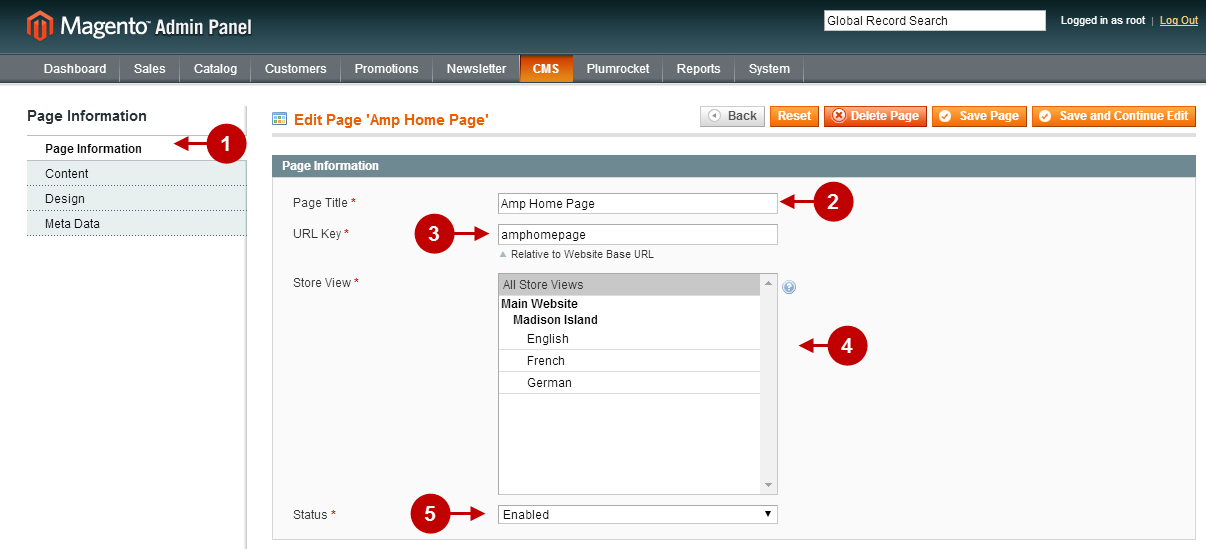
- Go to “Page Information” tab.
- “Page Title”: option allows to specify the name of page.
- “URL key”: field shows URL key that identifies this page. Note: Do not change this URL key.
- “Store View”: option allows to select the store view the AMP home page will be visible at.
- “Status”: option allows to enable or disable the page.

Step-by-Step action:
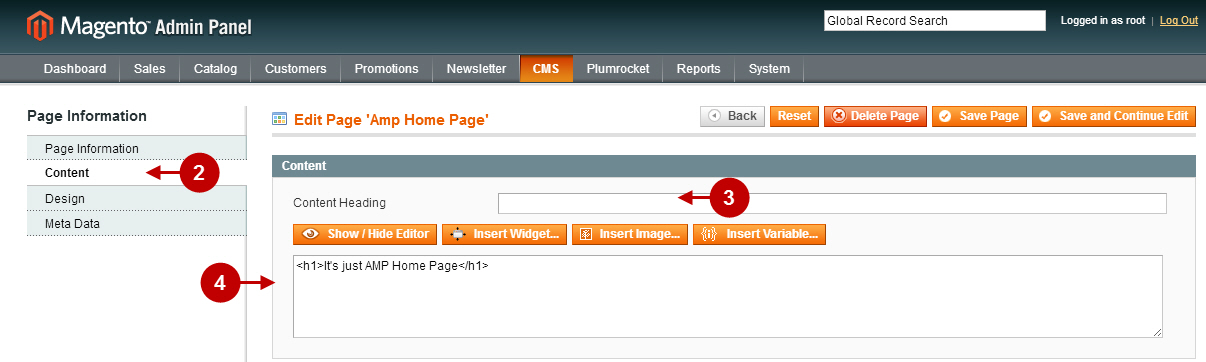
- Go to “Content” tab.
- “Content Heading”: option allows to specify the heading of the home page content.
- Edit or add the content as you need, and paste it here.

Step-by-Step action:
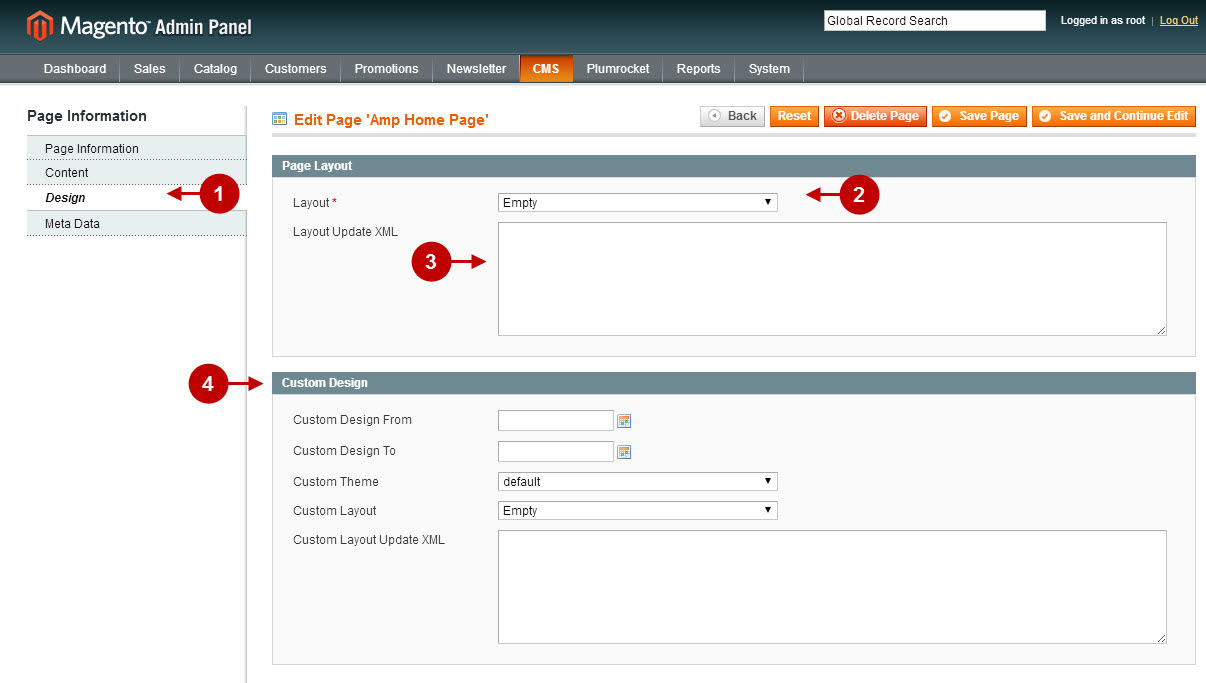
- Go to “Design” tab.
- “Layout”: option allows to select the layout of the page, based on your requirements.
- “Layout Update XML”: option allows to paste your layout XML code in order to update your layout.
- “Custom Design”: use this block to create custom layout for a specified period of time.

In case you need to change links and/or add images on your Magento Home Page, you need to edit the following file:
/app/design/frontend/base/default/template/pramp/head/css/index.phtmlPlease note, before making any changes – you need to copy this file to your theme directory:
/app/design/frontend/MY_THEME/default/template/pramp/head/css/index.phtmlStep-by-Step action:
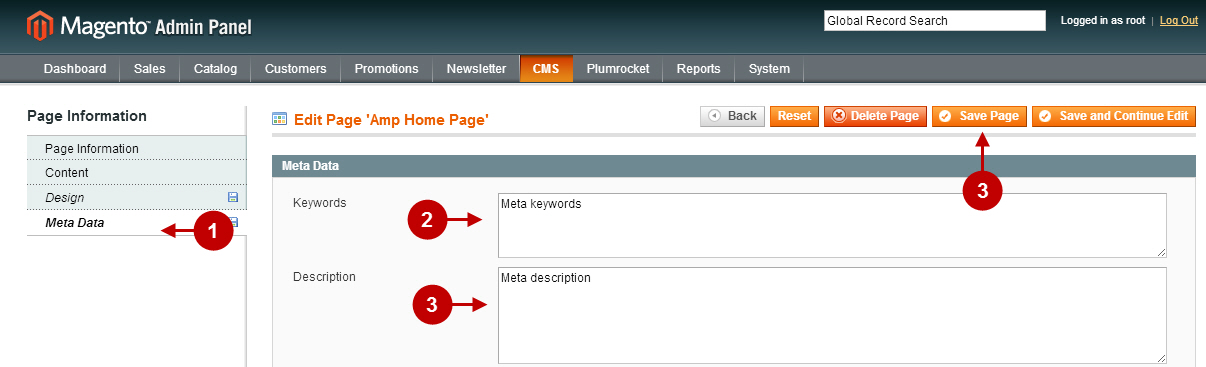
- “Meta Data”: option allows to enter meta keywords for this page.
- “Meta Description”: allows to enter meta description of this page.
- Press “Save Page” in order to save your changes.

Configuring Footer Links AMP Block
Step-by-Step action:
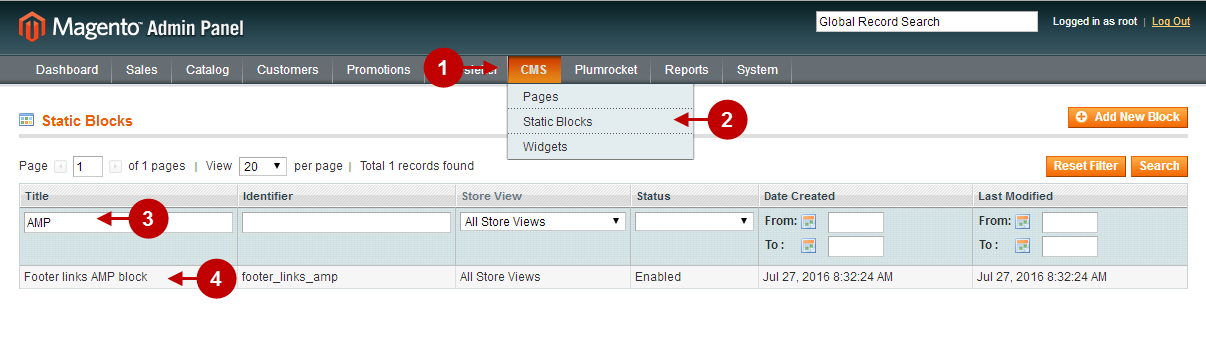
- In the main menu go to “CMS” tab.
- Select “Static Blocks”.
- Search for “AMP” page in the “Title” field.
- Go to “Footer Links AMP block”.

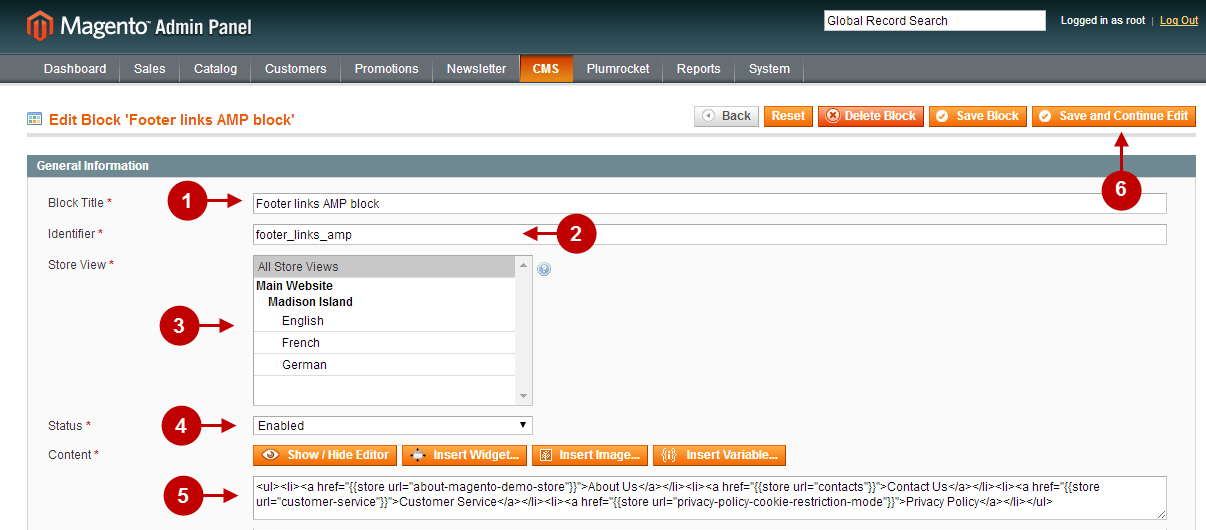
Step-by-Step action:
- “Block Title”: option allows to specify the name of the block.
- “Identifier”: field shows an identifier for this block. Note: Do not change this identifier.
- “Store View”: option allows to select the store view the AMP home pages will be visible at.
- “Status”: option allows to enable or disable the block.
- “Content”: option allows to enter the links that will be displayed in the footer of the page.

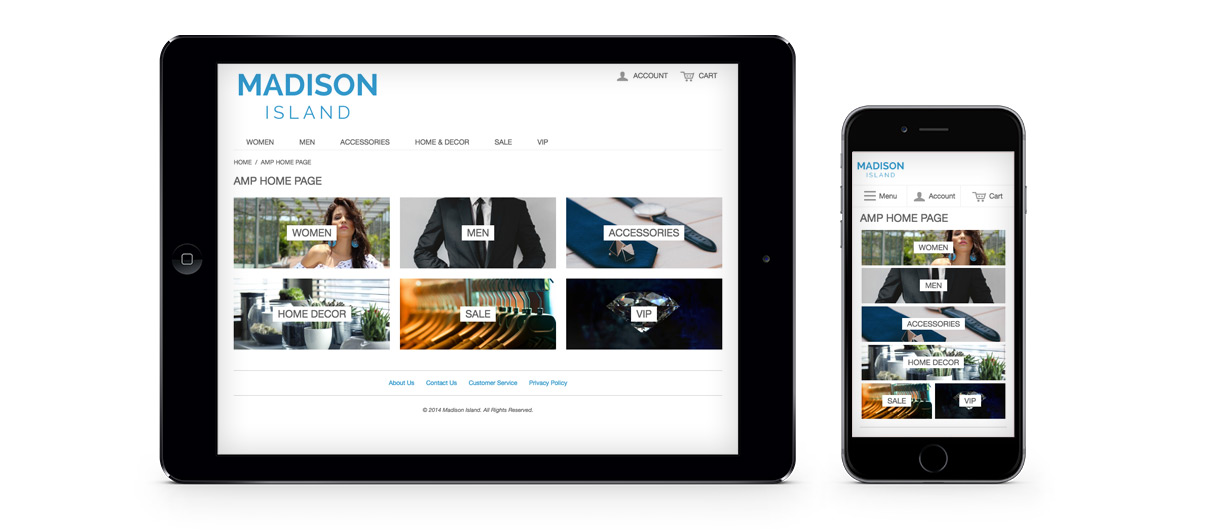
This is how the Accelerated Mobile Pages will look like on the frontend of your Magento store.

Testing Accelerated Mobile Pages
After the extension is configured, make sure it is tested to ensure it is validated and working properly.
Please, check the Next Step > Testing Accelerated Mobile Pages Extension.
