Configuring Ajax Cart Extension
Here you will learn how to correctly configure Plumrocket magento ajax add to cart extension. To do this, follow the instructions below.
Step-by-Step action:
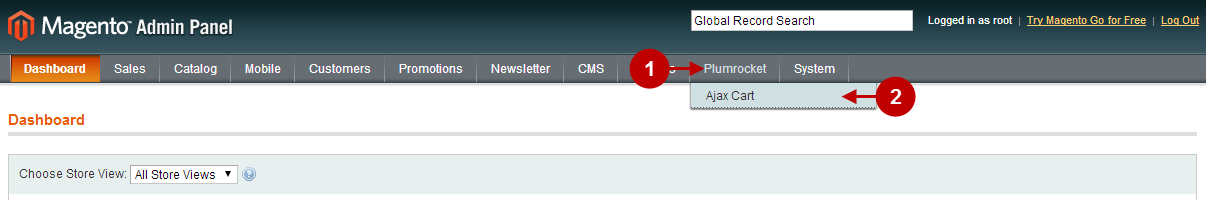
- Press the “Plumrocket” tab in the menu.
- Select the “Ajax Cart” module.

Step-by-Step action:
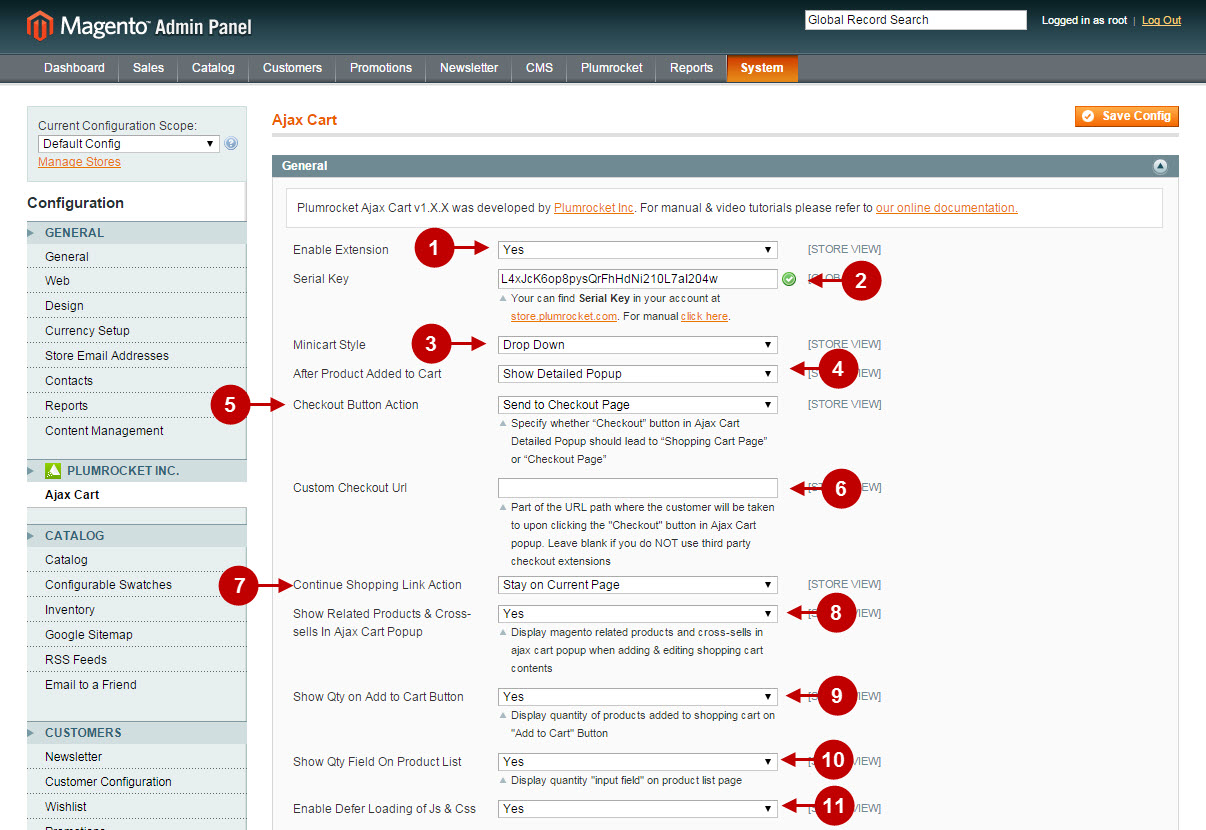
- Enable Extension: allows you to enable or disable this Ajax Cart extension.
- Option “Serial Key”: enter unique serial key provided after the purchase for legitimate and proper functioning of your extension. Note: In most cases this field will be pre-filled with serial key automatically and the green check mark will be displayed. Otherwise please read article Serial Key Activation in order to find and paste your serial key manually.
- Minicart style : allows you to set the style of minicart that will be displayed on the frontend: Drop Down , Popup or Right Bar.
- After Product Added to Cart: allows to select what will happen after a customer adds product to his shopping cart. Possible options are: “Show Detailed Popup”, “Show Simple Notification”, “Show Minicart”.
- Checkout Button Action: allows to specify whether “Checkout” button in Ajax Cart Detailed Popup should lead to “Shopping Cart Page’ or “Checkout Page”.
- Custom Checkout URL: enter the part of the URL path where the customer will be taken upon clicking the “Checkout” button in Ajax Cart popup. Leave blank if you do not use any third-party checkout extensions.
- Continue Shopping Link Action: allows you to set the page the “Continue Chopping” link will lead to.
- Show Related Products & Cross-sells In Ajax Cart Popup: lets you display Magento related products and cross-sells in ajax cart popup when customers add & edit shopping cart contents.
- Show Qty on Add to Cart Button: allows you to display the quantity of products that were added to shopping cart on “Add to Cart” button”.
- Show Qty Field On Product List: lets you display input field to choose the needed quantity on product list page.
- Enable Defer Loading of Js & Css: this option is enabled by default in order not to slow down page loading. Note: If there are any conflicts with the third party extensions – you may disable this option.

Detailed description:
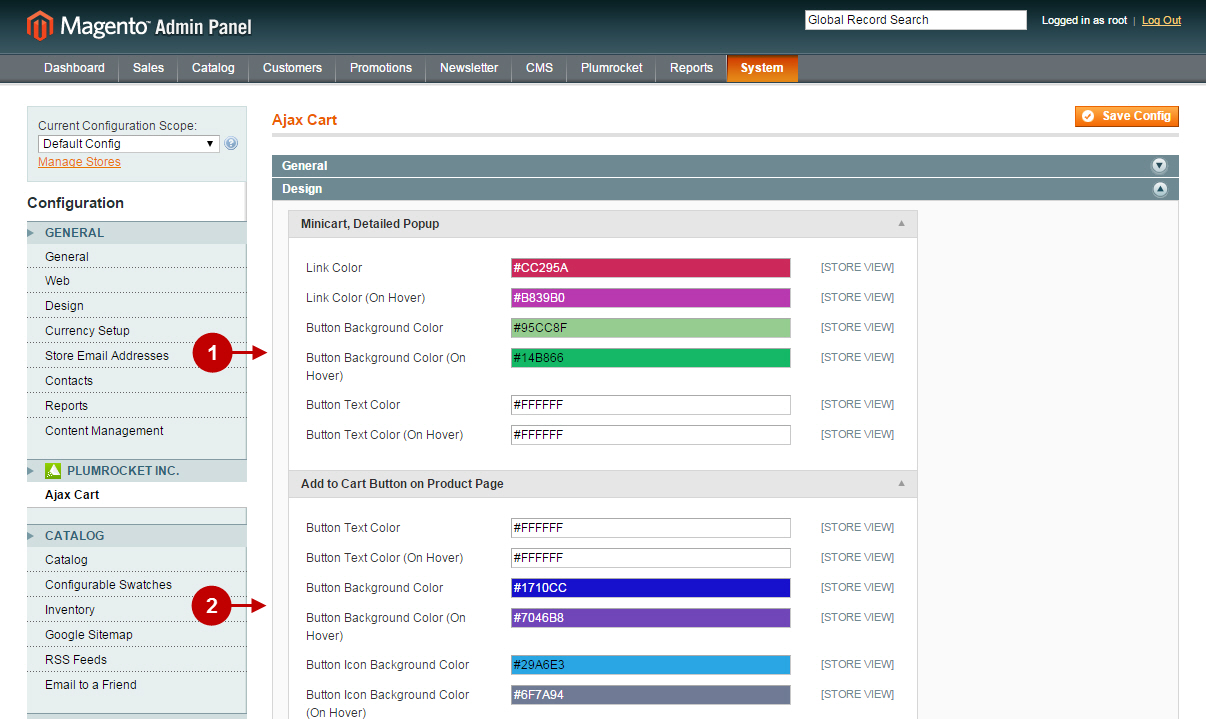
- You may customize the design of the Minicart, Detailed Popup using the following options: Link Color, Link Color(On Hover), Button Background Color, Button Text Color, Button Text Color (on Hover).
- Customize the “Add to Cart” button on product page using the following options: Link Color, Link Color(On Hover), Button Background Color, Button Text Color, Button Text Color (on Hover), Button Icon Background Color, Button Icon Background Color (On Hover).

Detailed Information:
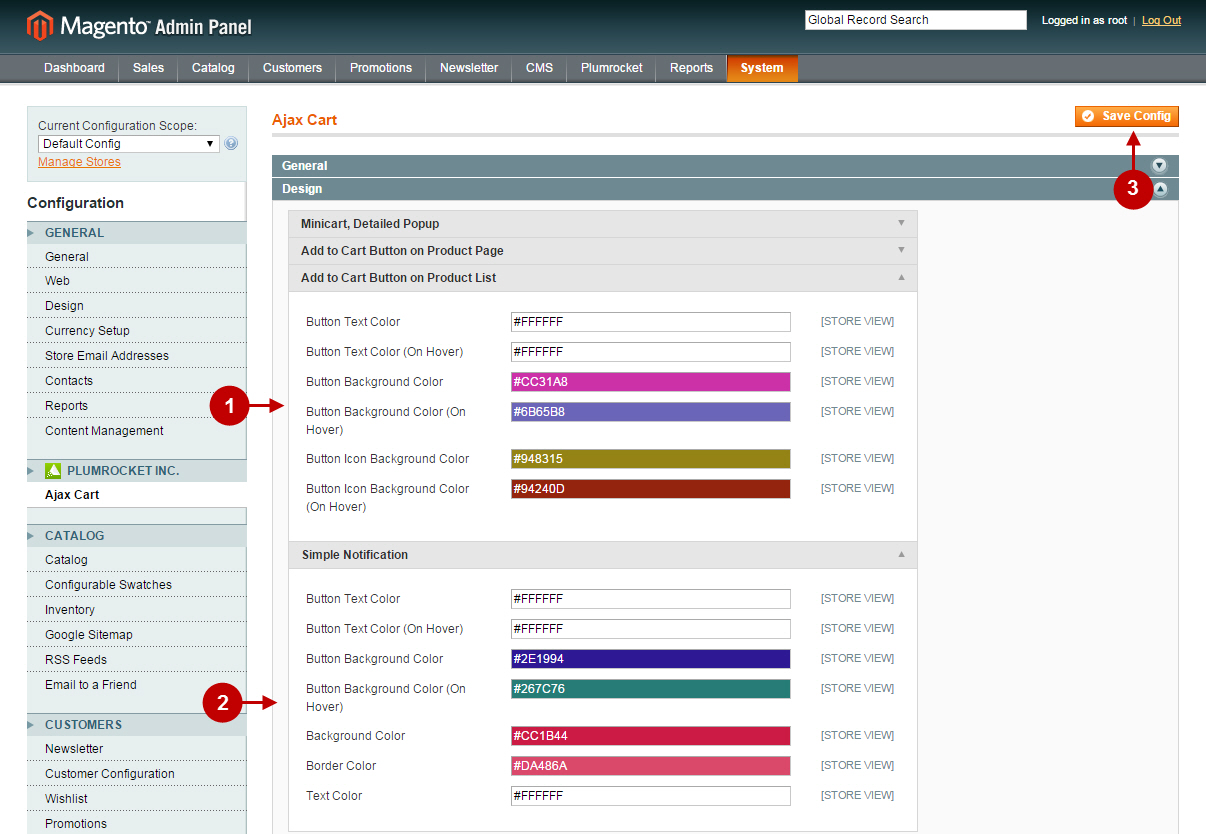
- Customize the design of “Add to Cart” Button on Product List using the following options: Button Text Color, Button Text Color (on Hover), Button Background Color, Button Background Color (On Hover), Button Icon Background Color, Button Icon Background Color (on Hover).
- Customize “Simple Notification” using the following options: Button Text Color, Button Text Color (on Hover), Button Background Color, Button Background Color (On Hover), Background Color, Border Color, Text Color.
- Once you have completed Magento Ajax Cart configuration – save your changes by pressing “Save Config” button.

Here’s how these options will look like on your frontend once enabled.
Step-by-Step action:
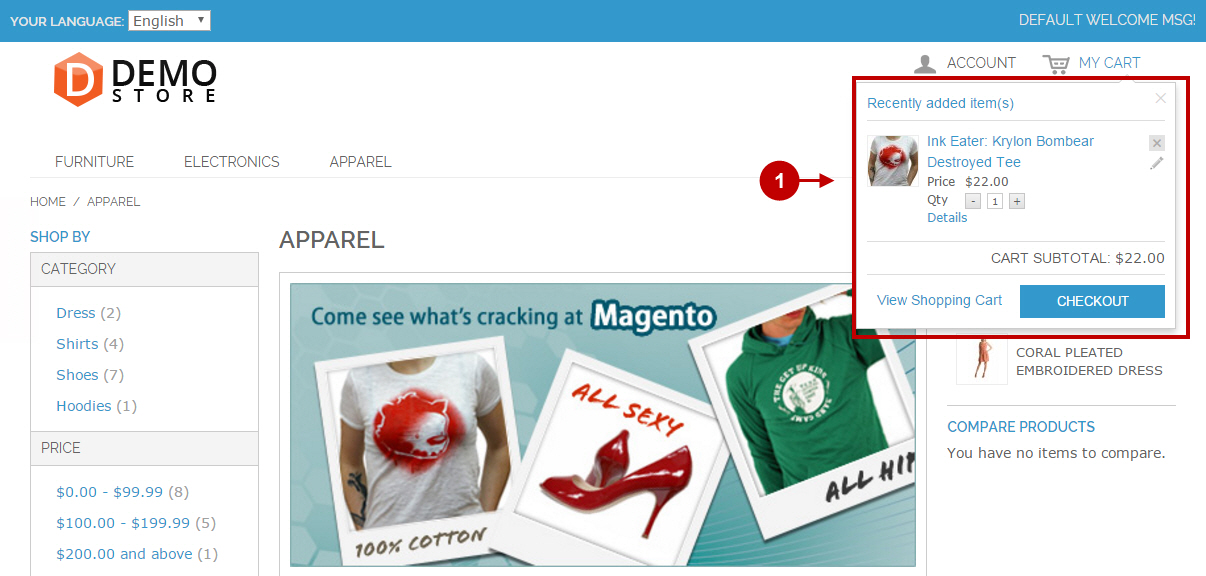
- The view of Drop Down Minicart Style on Magento frontend.

Step-by-Step action:
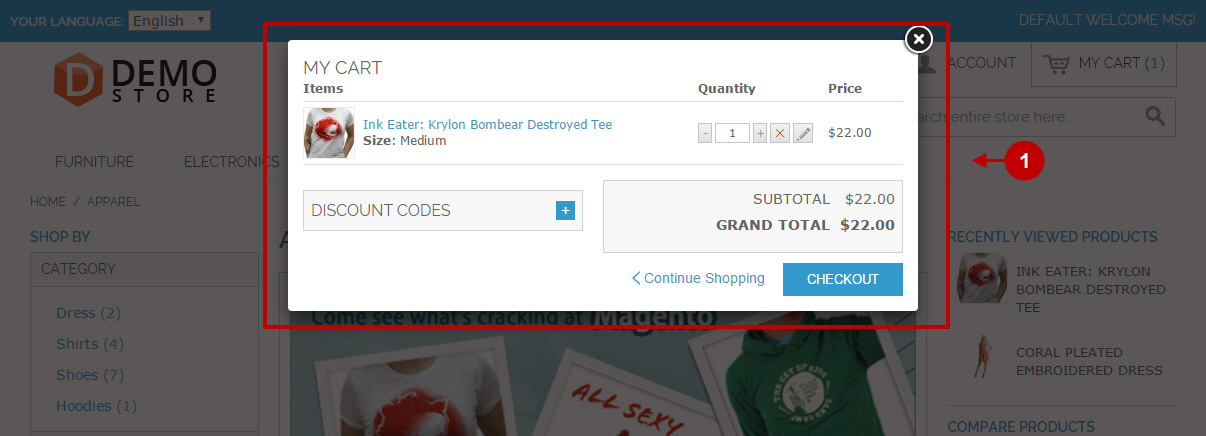
- The view of Popup Minicart Style on Magento frontend.

Step-by-Step action:
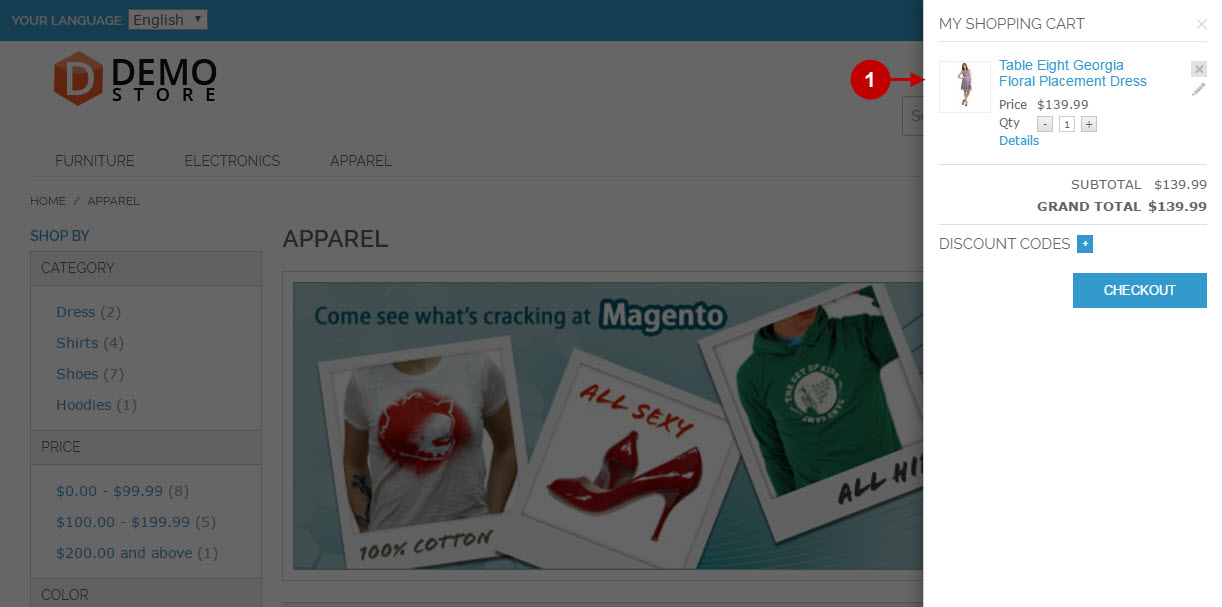
- The view of Right Bar Minicart Style on Magento frontend.

Detailed Information:
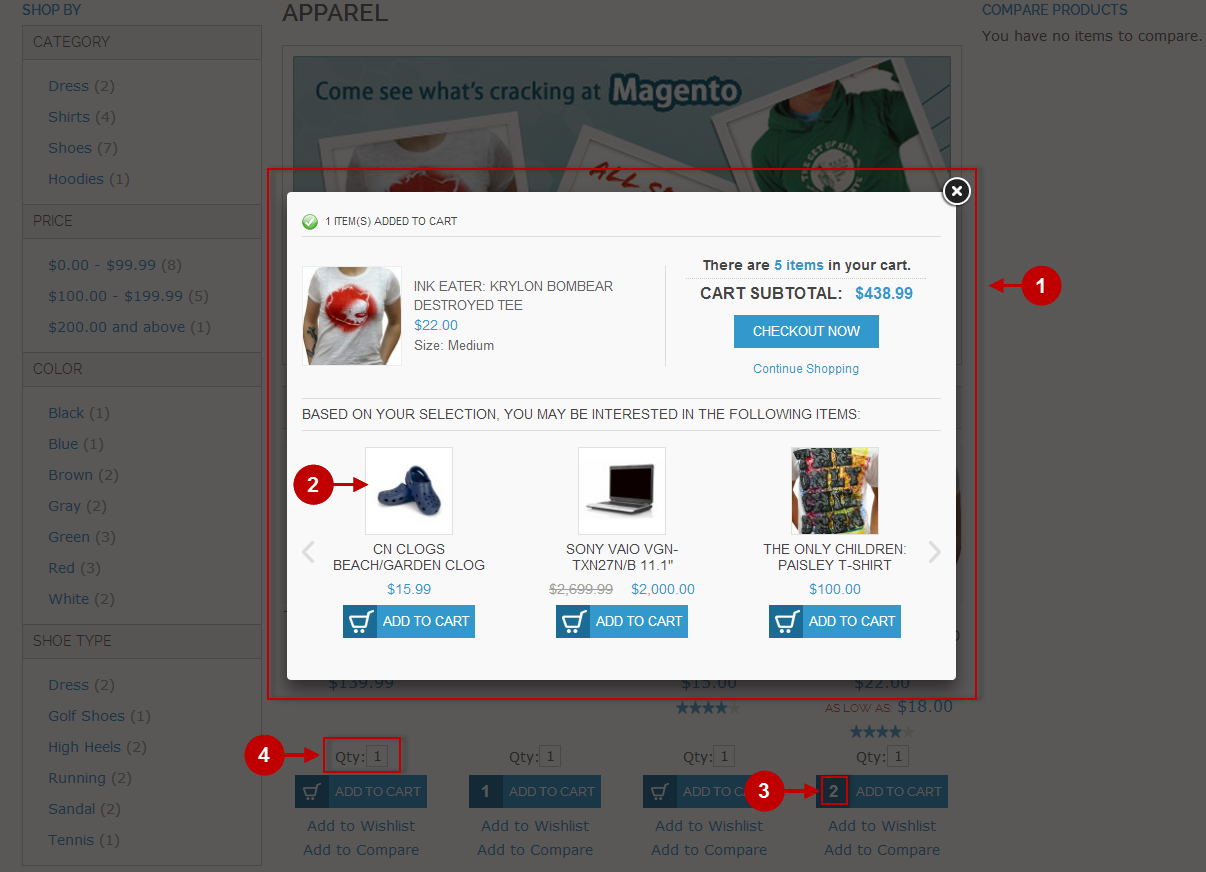
- If you select “Show Detailed Popup” for option “After Product Added to Cart” – customers will see this popup after they add product to their shopping cart.
- Show Related Products & Cross-sells In Ajax Cart Popup: this option will display related products and cross-sells in ajax cart popup, after customers add or edit their shopping cart contents.
- Show Qty on Add to Cart Button: if enabled, this option will display the amount of products your customers added to shopping cart on “Add to Cart” Button.
- Show Qty Field On Product List: if you enable this option, the “Qty” input field will appear for customers with each product on Product List page.

Was this article helpful?
