With Magento 2 Lazy Load and Page Speed Optimizer extensions, you can lazy load images within pre-defined blocks that you can choose in the configuration panel. Also, you can specify custom blocks/containers, and this article will show you how to do this correctly.
Step-by-step guide:
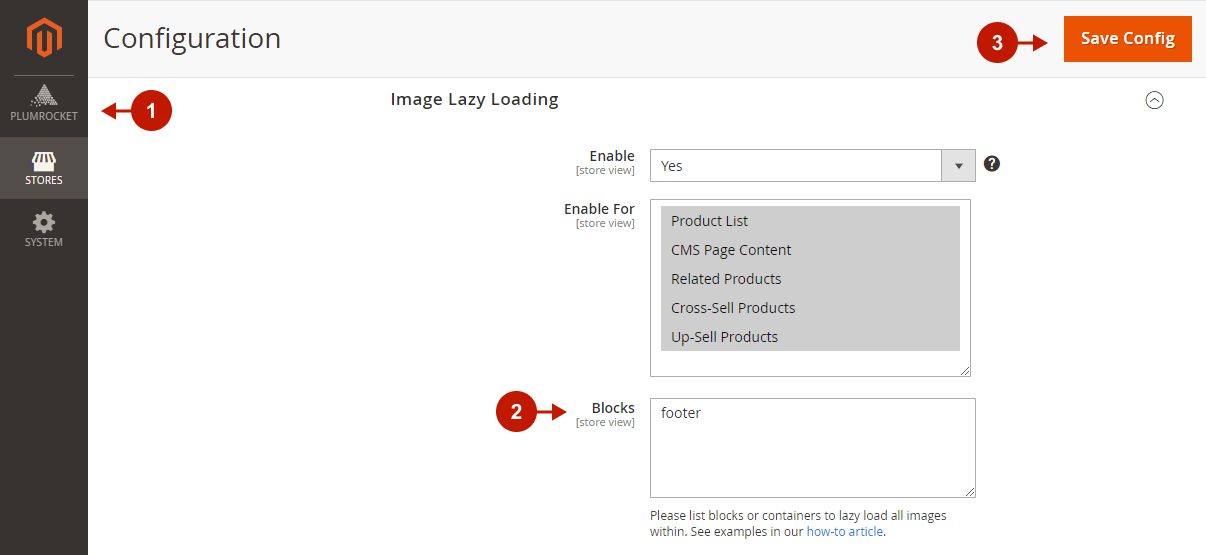
- In the main Magento menu, go to the Plumrocket tab > select Lazy Load > Configuration
- In the Blocks field under the Image Lazy Loading tab, list the blocks or containers within which all images should be lazy loaded. The list of supported formats is described in this article below.
- Click Save Config.

How to Specify Custom Containers
If you want to lazy load images inside the whole section (footer, sidebar, etc.), you can specify the container name. For example, footer.
How to Specify Custom Blocks
Custom blocks can be identified by their name, class name, or template.
Block Name
The advantage of lazy loading images by block name is that it can be applied across different Magento instances, as custom themes usually don’t change block names. Please note, that block aliases are not yet supported.
To use this method, you need to find the block name in the Magento layout. For example, category.products.list.
Block Class Name
By specifying the PHP class name of the block, you will initiate the lazy loading of images within it and all inherited blocks. It is especially useful for widgets as their block names are anonymized.
Format example for the block class name:
Magento\Catalog\Block\Product\ListProduct
Block Template
You can use block templates to lazy load images inside them, for example, if blocks don’t have class names.
Format examples:
Magento_Catalog::product/list.phtml
product/list.phtml
