AMP for email entered the innovations game in 2018 and was officially introduced by Google in April 2019. Being a relatively new technology, there is not a lot of documentation available yet. However, a lot of recommendations here are based on the personal experience we gained while developing the AMP Email Magento 2 Extension and providing AMP Development service since the technology’s inception.
In this post, we gathered all the required information that can be useful for those who want to start building dynamic emails and implement AMP mail into the business strategy. You can find out about AMP for email requirements and structure, explore the main steps of technology validation and learn how to test AMP for Email in different ways. So, before jumping into the details of AMP email testing, check out the following example to see what dynamic email looks like.

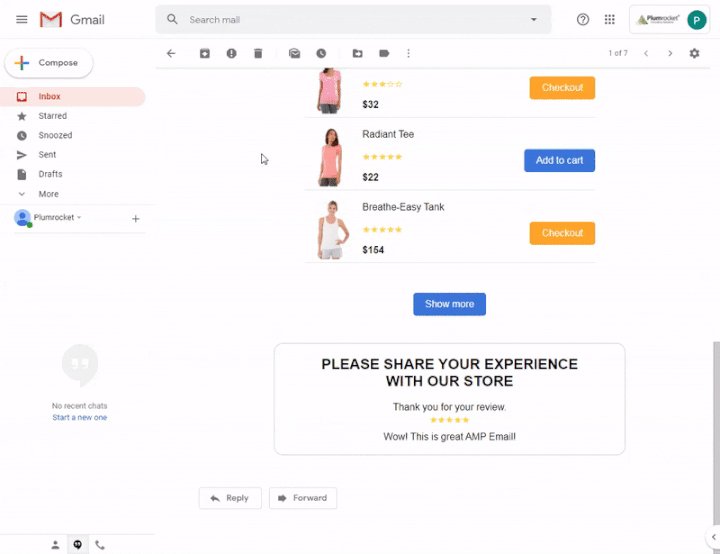
AMP for Email Example

AMP for Email Free Template
The following code represents the markup used in our test email message:
View Source Code
<!doctype html>
&amp;amp;amp;amp;lt;html <img draggable="false" role="img" class="emoji" alt="⚡" src="https://s.w.org/images/core/emoji/13.0.1/svg/26a1.svg">4email&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;head&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;meta charset="utf-8"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async src="https://cdn.ampproject.org/v0.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/script&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;style amp4email-boilerplate&amp;amp;amp;amp;gt;
body{visibility:hidden}
&amp;amp;amp;amp;lt;/style&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;style amp-custom&amp;amp;amp;amp;gt;
body {
font-family: Arial, sans-serif;
}
.container {
max-width: 600px;
margin: 0 auto;
box-sizing: border-box;
padding: 10px;
}
.introduction__welcome {
font-size: 20px;
}
.title {
text-align: center;
text-transform: uppercase;
}
.products {
display: flex;
align-items: center;
height: 100px;
box-shadow: 0 1px 0 rgba(0,0,0,0.10);
background: #fff;
border-radius: 2px;
margin-bottom: 15px;
padding-bottom: 5px;
position: relative;
}
.products amp-img {
float: left;
margin-right: 16px;
}
.benefits,
.best-sellers,
.review {
margin-top: 45px;
}
.benefits__title {
position: relative;
padding: 8px 3px;
background-color: #fff;
font-size: 18px;
border-width:1px 0 1px 0;
color:#7d7d7d;
font-weight: 400;
}
.benefits__title::after {
content: "";
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
border-top: 7px solid;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
}
.best-sellers__list {
padding: 0 50px;
}
.rating {
--star-size: 3; /* use CSS variables to calculate dependent dimensions later */
padding: 0; /* to prevent flicker when mousing over padding */
border: none; /* to prevent flicker when mousing over border */
unicode-bidi: bidi-override; direction: rtl; /* for CSS-only style change on hover */
text-align: left; /* revert the RTL direction */
user-select: none; /* disable mouse/touch selection */
font-size: 3em; /* fallback - IE doesn't support CSS variables */
font-size: calc(var(--star-size) * 1em); /* because `var(--star-size)em` would be too good to be true */
cursor: pointer;
/* disable touch feedback on cursor: pointer - http://stackoverflow.com/q/25704650/1269037 */
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
margin-bottom: 1em;
}
/* the stars */
.rating &amp;amp;amp;amp;gt; label {
display: inline-block;
position: relative;
width: 1.1em; /* magic number to overlap the radio buttons on top of the stars */
width: calc(var(--star-size) / 3 * 1.1em);
}
.rating &amp;amp;amp;amp;gt; *:hover,
.rating &amp;amp;amp;amp;gt; *:hover ~ label,
.rating:not(:hover) &amp;amp;amp;amp;gt; input:checked ~ label {
color: transparent; /* reveal the contour/white star from the HTML markup */
cursor: inherit; /* avoid a cursor transition from arrow/pointer to text selection */
}
.rating &amp;amp;amp;amp;gt; *:hover:before,
.rating &amp;amp;amp;amp;gt; *:hover ~ label:before,
.rating:not(:hover) &amp;amp;amp;amp;gt; input:checked ~ label:before {
content: "★";
position: absolute;
color: gold;
}
.rating &amp;amp;amp;amp;gt; input {
position: relative;
transform: scale(3); /* make the radio buttons big; they don't inherit font-size */
transform: scale(var(--star-size));
/* the magic numbers below correlate with the font-size */
top: -0.5em; /* margin-top doesn't work */
top: calc(var(--star-size) / 6 * -1em);
margin-left: -2.5em; /* overlap the radio buttons exactly under the stars */
margin-left: calc(var(--star-size) / 6 * -5em);
z-index: 2; /* bring the button above the stars so it captures touches/clicks */
opacity: 0; /* comment to see where the radio buttons are */
font-size: initial; /* reset to default */
}
form.amp-form-submit-error [submit-error] {
color: red;
}
.review {
padding: 0 70px;
padding-bottom: 20px;
border: 1px solid #00000030;
border-radius: 15px;
}
.review__form {
display: flex;
flex-direction: column;
align-items: center;
}
.review__rating {
text-align: center;
}
.products__button {
min-width: 117px;
}
.products__button--checkout {
display: none;
}
.amp-form-submit-success .review__initial-content,
.amp-form-submit-success .products__button,
.amp-form-submit-error .products__button,
.amp-form-submitting .review__initial-content,
.amp-form-submit-error .review__initial-content {
display: none;
}
.amp-form-submit-success .products__button--checkout {
display: block;
}
.review__text {
width: 100%;
max-width: 438px;
box-sizing: border-box;
padding: 5px;
}
.btn {
box-sizing: border-box;
margin-top: 15px;
padding: 10px 20px;
text-align: center;
font-size: 16px;
color: #fff;
background-color: #3776de;
border: none;
transition: 0.2s;
border-radius: 5px;
text-decoration: none;
}
.btn--checkout {
background-color: orange;
}
.btn_center {text-align:center;}
.btn:hover {
opacity: 0.9;
}
.btn:active {
opacity: 0.8;
}
.review__submit {
width: 100%;
}
.star {
color: gold;
}
.price {
font-weight: 700;
}
.benefits__content {
margin-bottom: 10px;
padding: 5px 3px;
border: 1px solid #dfdfdf;
border-top: none;
}
.benefits__content p {
margin: 0;
}
.products__form {
margin-left: auto;
}
.submit-success__star {
text-align: center;
}
.submit-success {
text-align: center;
}
.submit-success__text {
margin-top: 10px;
}
&amp;amp;amp;amp;lt;/style&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/head&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;body&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="container"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;header&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a class="logo" href="https://plumrocket.com/"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img width="200" height="66" src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/logo_luma.png&nocache=1" alt="Luma"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/header&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;main&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="introduction"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;p class="introduction__welcome"&amp;amp;amp;amp;gt;Hello &amp;amp;amp;amp;lt;span&amp;amp;amp;amp;gt;John Doe&amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;p class="introduction__text"&amp;amp;amp;amp;gt;
As a Team Lume member you'll get loads of new and inspiration every week, and best of all: VIP access to our online sales and special subscriber-only offers! Enjoy!
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="carousel"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-carousel width="580" height="250" layout="responsive" type="slides"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://demo2.plumrocket.net/amp-email/women/tops-women/hoodies-and-sweatshirts-women.html"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/1.jpg&nocache=1" width="580" height="250" alt="a sample image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://demo2.plumrocket.net/amp-email/women/tops-women/hoodies-and-sweatshirts-women.html"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/2.jpg&nocache=1" width="580" height="250" alt="a sample image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://demo2.plumrocket.net/amp-email/women/tops-women/hoodies-and-sweatshirts-women.html"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/3.jpg&nocache=1" width="580" height="250" alt="another sample image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://demo2.plumrocket.net/amp-email/women/tops-women/hoodies-and-sweatshirts-women.html"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/4.jpg&nocache=1" width="580" height="250" alt="another sample image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://demo2.plumrocket.net/amp-email/women/tops-women/hoodies-and-sweatshirts-women.html"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://plumrocket.com/learn/wp-content/webpc-passthru.php?src=https://plumrocket.com/blog/wp-content/uploads/2019/09/5.jpg&nocache=1" width="580" height="250" alt="another sample image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/amp-carousel&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section class="benefits"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h2 class="title"&amp;amp;amp;amp;gt;Benefits of Registering an Account&amp;amp;amp;amp;lt;/h2&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-accordion&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h4 class="benefits__title"&amp;amp;amp;amp;gt;Private Sale - Only-members!&amp;amp;amp;amp;lt;/h4&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="benefits__content"&amp;amp;amp;amp;gt;
As a Team Lume member you'll get loads of new and inspiration every week, and best of all: VIP access to our online sales and special subscriber-only offers! Enjoy!
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h4 class="benefits__title"&amp;amp;amp;amp;gt;Free Delivery and Retuns!&amp;amp;amp;amp;lt;/h4&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="benefits__content"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div&amp;amp;amp;amp;gt;Interdum et malesuada fames ac ante ipsum primis in faucibus. Integer placerat dapibus sem. Duis rutrum tristique quam, et pulvinar urna. Praesent eget quam dui. Vivamus egestas posuere lorem, ut tempus magna aliquam et. Nulla eu sagittis mauris. Aliquam tincidunt id turpis sit amet consectetur. Phasellus sit amet dignissim felis. Quisque lobortis, eros scelerisque aliquet tincidunt, quam tellus pulvinar lorem, vitae porta nulla velit at turpis. Aliquam erat volutpat.&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h4 class="benefits__title"&amp;amp;amp;amp;gt;Shop Now. Pay Later.&amp;amp;amp;amp;lt;/h4&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;figure&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img src="https://www.google.com/images/background/p1.jpg" width="600" height="339" layout="responsive" alt="an image"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/figure&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/amp-accordion&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section class="best-sellers"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h2 class="title"&amp;amp;amp;amp;gt;Our best sellers&amp;amp;amp;amp;lt;/h2&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="best-sellers__list"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-list id="amp-list-placeholder" noloading width="auto" height="500" layout="fixed-height" src="https://demo2.plumrocket.net/live/store/media/amp-email/amp_email_sample_api.php?action=get_products&amp;amp;amp;amp;amp;page=1"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div placeholder&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;ul class="results"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;li&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;li&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;li&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;li&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;li&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/ul&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;template type="amp-mustache"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="products"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;amp-img width="80" height="100" alt="{{name}}" src="{{img}}"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/amp-img&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;p class="name"&amp;amp;amp;amp;gt;{{name}}&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;p class="star"&amp;amp;amp;amp;gt;{{{stars}}}&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;p class="price"&amp;amp;amp;amp;gt;${{price}}&amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;form class="products__form" method="post" action-xhr="https://demo2.plumrocket.net/live/store/media/amp-email/amp_email_sample_api.php?action=add_to_cart"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input type="hidden" name="product_id" value="{{id}}"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;button type="submit" class="btn products__button"&amp;amp;amp;amp;gt;Add to cart&amp;amp;amp;amp;lt;/button&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;a href="https://plumrocket.com/magento-amp-email" class="btn btn--checkout products__button products__button--checkout"&amp;amp;amp;amp;gt;Checkout&amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div submit-error&amp;amp;amp;amp;gt;
Something went wrong. Please try again.&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/form&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/template&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/amp-list&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="btn_center"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;button class="btn btn--center" on="tap:amp-list-placeholder.refresh"&amp;amp;amp;amp;gt;Show more&amp;amp;amp;amp;lt;/button&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;section class="review"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;h2 class="title"&amp;amp;amp;amp;gt;Please share your experience
with our store&amp;amp;amp;amp;lt;/h2&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;form class="review__form" id="rating" method="post" action-xhr="https://demo2.plumrocket.net/live/store/media/amp-email/amp_email_sample_api.php?action=post_review"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="review__initial-content"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;fieldset class="review__rating rating"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input name="rating" type="radio" id="rating5" value="5"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;label for="rating5" title="5 stars"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;#x2606;&amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input name="rating" type="radio" id="rating4" value="4"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;label for="rating4" title="4 stars"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;#x2606;&amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input name="rating" type="radio" id="rating3" value="3"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;label for="rating3" title="3 stars"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;#x2606;&amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input name="rating" type="radio" id="rating2" value="2" checked="checked"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;label for="rating2" title="2 stars"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;#x2606;&amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;input name="rating" type="radio" id="rating1" value="1"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;label for="rating1" title="1 stars"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;#x2606;&amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/fieldset&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;textarea name="message" class="review__text" cols="60" rows="10" placeholder="Write your review"&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/textarea&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;button type="submit" class="btn review__submit"&amp;amp;amp;amp;gt;Submit&amp;amp;amp;amp;lt;/button&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="submit-success" submit-success&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;template type="amp-mustache"&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div&amp;amp;amp;amp;gt;{{message}}&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="star"&amp;amp;amp;amp;gt;{{{stars}}}&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;div class="submit-success__text"&amp;amp;amp;amp;gt;{{review_message}}&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/template&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/form&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/section&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/main&amp;amp;amp;amp;gt;&amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/body&amp;amp;amp;amp;gt;
&amp;amp;amp;amp;lt;/html&amp;amp;amp;amp;gt;AMP for Email Live Preview
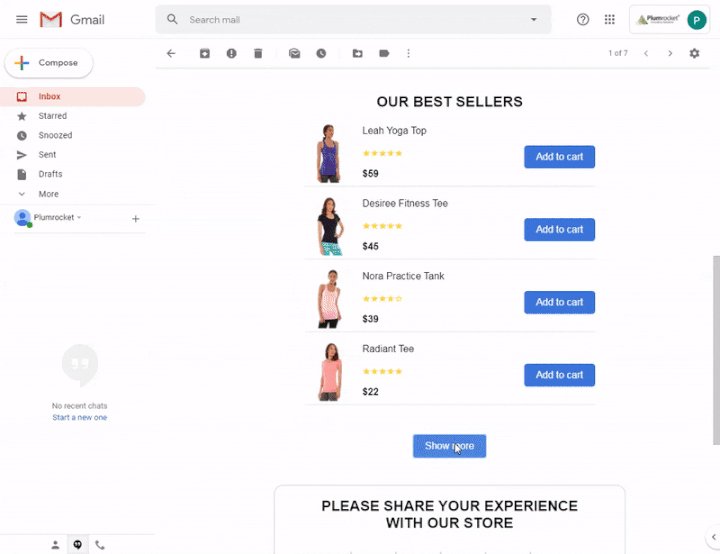
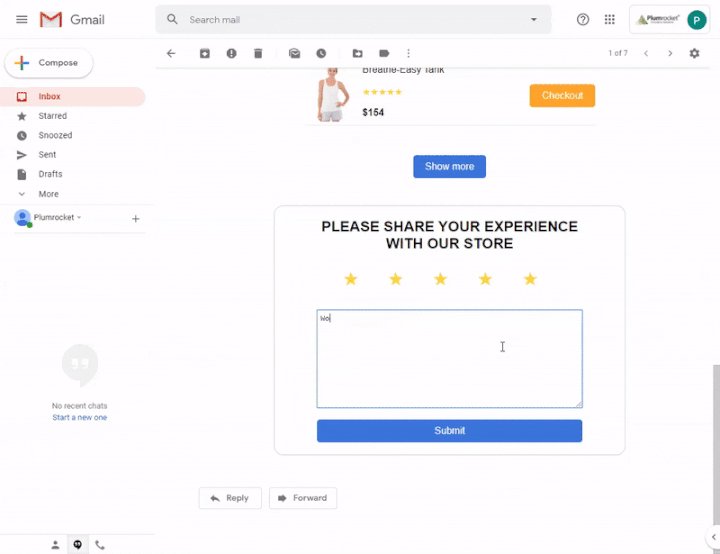
Here is how our AMP email example will look in Gmail or other email clients:
Simple Steps to Create and Test AMP Emails
- Create AMP Email considering markup, structure, amp component, HTML & CSS requirements.
- Validate AMP Email via Google web-based validator or command-line.
- Check AMP Email Delivery Requirements.
- Test AMP Emails in development & production modes.
Step 1. Create AMP Emails considering markup, structure, amp component, HTML & CSS requirements.
An efficient AMP email consists of the components that help you implement the technology on your website:
#1 Must-Have Email Markup
There is a list of critical components and tags to be included in the AMP email:
- Begin with the doctype
<!doctype html> - Add a top-level
<html 4email>tag, however<html amp4email>is also accepted - Include
<head>and<body>tags which are optional tags in HTML - Use
<meta charset="utf-8">tag as the first child of their head tag - Obtain
<script async src="https://cdn.ampproject.org/v0.js"></script>tag in the head tag - Add amp4email boilerplate (
<style amp4email-boilerplate>body{visibility:hidden}</style>) inside the head tag. This CSS style helps you hide the content until AMP JavaScript is loaded.
Note, the size of AMPHTML markup should be up to 102,400 bytes.
#2 Required Email Structure
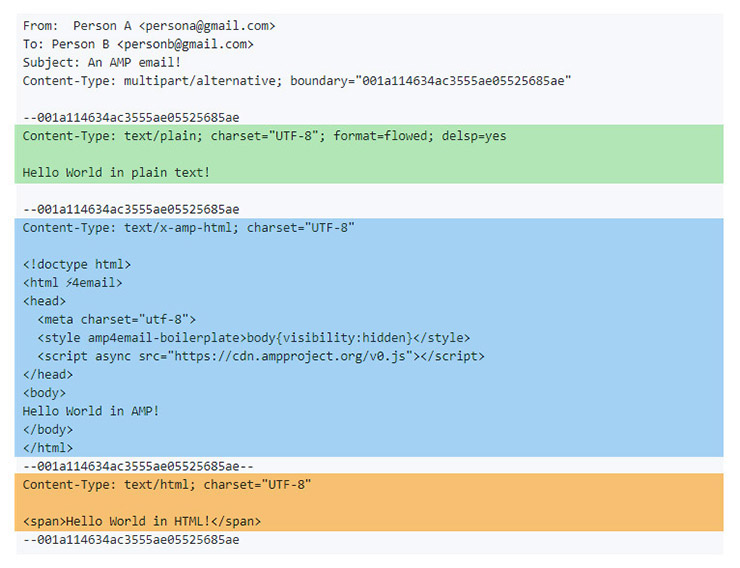
AMP for Email follows all Google specifications by adding a new Email MIME part with a content type of text/x-amp-html. In other words, the AMP email is structured as a MIME tree which includes the message body and any attachments to email. To learn more information about the email design, check out the article “Structure and rendering of AMP emails” for useful insights. Explore the following visual to get an idea on how AMP for email is structured:

#3 Supported AMP Email Components
The AMP HTML library offers a basic runtime that provides the key AMP features to your website page. Since AMP is based on the AMP components, you can include one or more to your AMP email. They are divided into different groups:
- Dynamic Content
- <amp-form>
- <amp-selector>
- amp-bind and <amp-bind-macro>
- <amp-state>
- <amp-list>
- <template type=”amp-mustache”>
- Layout
- layout attributes
- <amp-accordion>
- <amp-carousel>
- <amp-fit-text>
- <amp-layout>
- <amp-sidebar>
- <amp-timeago>
- Media
- <amp-img>
- <amp-anim>
#4 HTML and CSS Requirements
Apart from AMP components, there are a number of HTML tags and CSS features that can be added to AMP email structure. You can find more information here:
#5 AMP for Gmail: Specific Standards
While AMP for Email standards should be followed by all email providers, Gmail decided to add a couple of its own requirements. This includes Gmail’s proxy assertion tokens, and Gmail security requirements.
Step 2. Validate AMP Emails
So, after you have created an AMP email, it is important to check if the code meets AMP for email specifications. In order to avoid missing any details while building AMP email, Google offers several ways to perform an AMP verification.
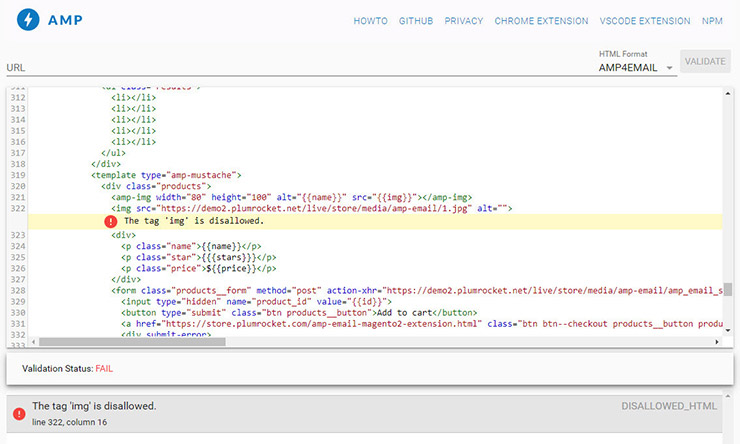
Validate AMP Email Via Google Web-based Validator
The official AMP email website offers you use of a web-based validator that supports the AMP for email platform. Consider the following steps to complete the checks:
- Go to https://validator.ampproject.org/#htmlFormat=AMP4EMAIL
- Make sure that “AMP4EMAIL” format is selected in the top-right corner.
- Copy your AMP email content and paste it into the validator.
- Make sure that everything looks good. If your AMP email meets all requirements, the validation status will be “PASS.” Otherwise, if there are any issues, the validator will flag the errors directly inline and show the validation status “FAIL” on the bottom of the page.

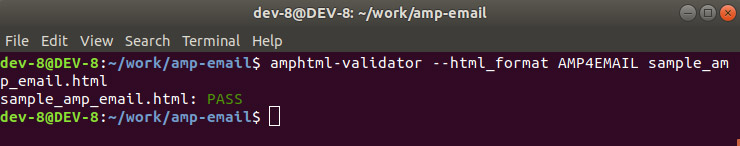
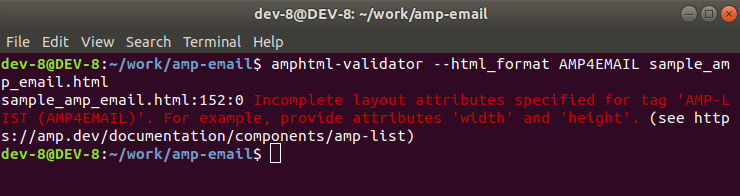
Validate AMP Email Via Command-Line
In some cases, you may want to use the command line tool to validate the AMP code. The following tool is universal, it can be used for both: AMP pages and AMP Emails. Keep in mind – if your AMP email code is not valid, Google will display a fallback HTML version or Plain Text version of the email instead. Therefore, it’s important to check if your emails are valid before they are sent. This command line tool is very useful during the automated testing process or when building interfaces that can validate your AMP Email code right before it’s sent.
Follow these steps to test your AMP Email code for errors using the command line:
- Make sure you have Node.js with its package manager ‘npm’ installed.
- Install the AMP HTML validator command line tool by running the following command:
npm install -g amphtml-validator- Now, you are ready to test your AMP Email. Run the following command after replacing <amphtml-file> with your file containing the AMP Email content.
amphtml-validator --html_format AMP4EMAIL &amp;amp;amp;amp;lt;amphtml-file&amp;amp;amp;amp;gt;If the email is valid the command-line tool will result in a “PASS”:

If invalid, it will return with the errors it found:

Step 3. Check AMP Email Delivery Requirements
In order to successfully deliver AMP email to any account, the next conditions should be taken into consideration:
- Make sure your AMP email meets AMP for Email security requirements;
- Check whether your email includes an AMP MIME part (text/x-amp-html) together with a fallback HTML version (text/html) or plain text version (text/plain). The fallback version is required in situations when the AMP MIME part can’t be displayed due to various reasons. To be more specific, the AMP version can be invalid, the mail client is offline or 30+ days have passed after the email was received by your email client (Gmail, Mail.ru, Outlook, etc.).
- Ensure that the valid AMP document is added inside the AMP MIME part.
- Check if AMP MIME is placed before the HTML MIME part. In other words, the order of the MIME parts in your AMP emails should be: TEXT MIME Part, followed by the AMP MIME part and lastly the HTML MIME part. See the required email structure above.
- Ensure the AMP MIME part does not exceed 100KB.
Step 4. Test AMP Emails
Test AMP Emails in Gmail Development Mode
Now, when all the AMP email development aspects are behind you, the next task is to test whether the AMP email works properly and includes all required components. Please follow these two steps to try out the contents and behavior of AMP email in Gmail:
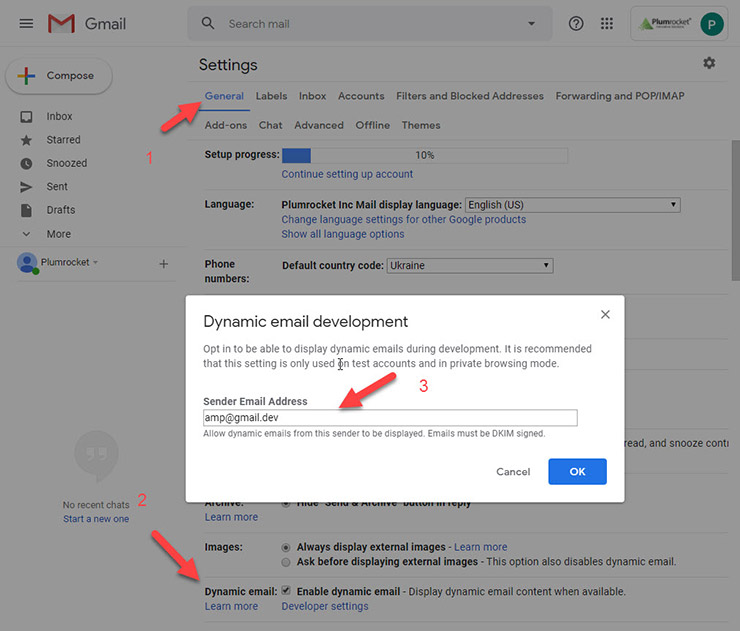
- Go to Gmail and follow the path Settings > General > Dynamic email. Then, press Developer settings. In the popup window, you can whitelist the email addresses that are used to send the AMP emails to your inbox during development. For the purpose of this example, we will whitelist Google’s testing email: “amp@gmail.dev”, but you can specify any custom email sender you want. This development mode in GMAIL enables you to test the AMP functionality of your interactive emails before applying for production mode (we will talk about this below).

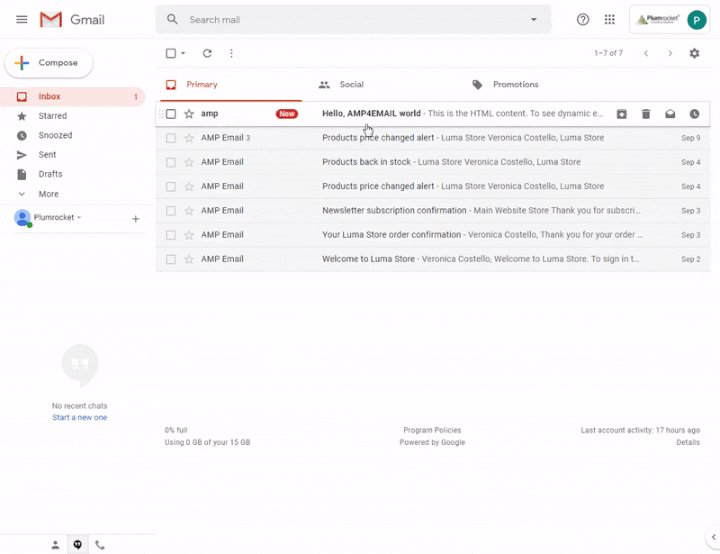
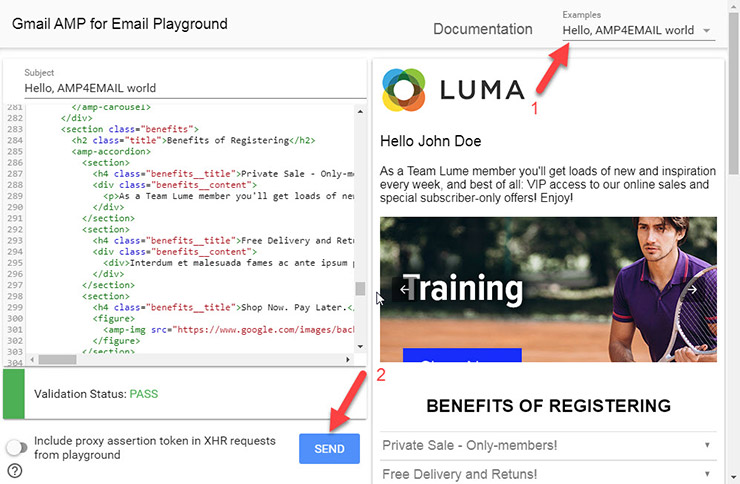
2. Now, navigate to Gmail’s AMP for Email Playground. The tool offers you to draft and preview your dynamic email messages. While on this page, select the Hello, AMP4EMAIL world example in the top-right corner. After that, send yourself a test AMP email to your Gmail inbox by clicking Send on the bottom of the page.

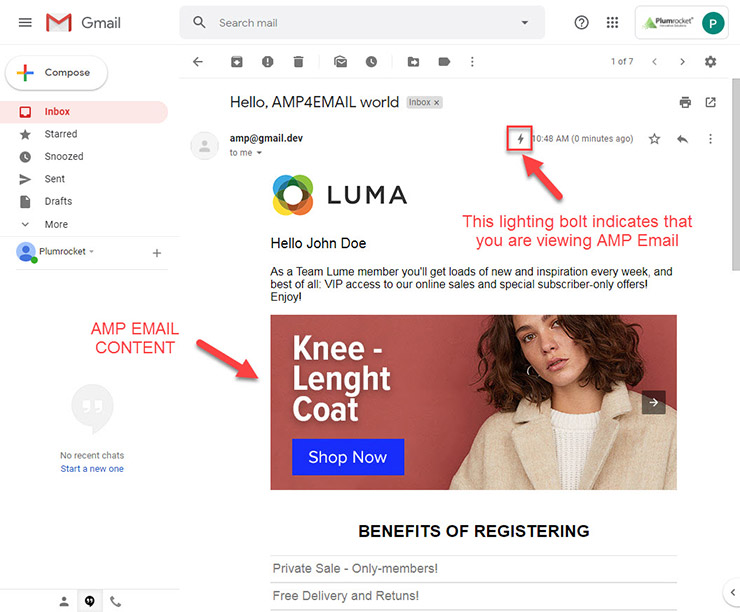
Now go back to your Gmail account to see the AMP Email delivered to your Inbox. If everything was done properly, your AMP Email will look as shown below:

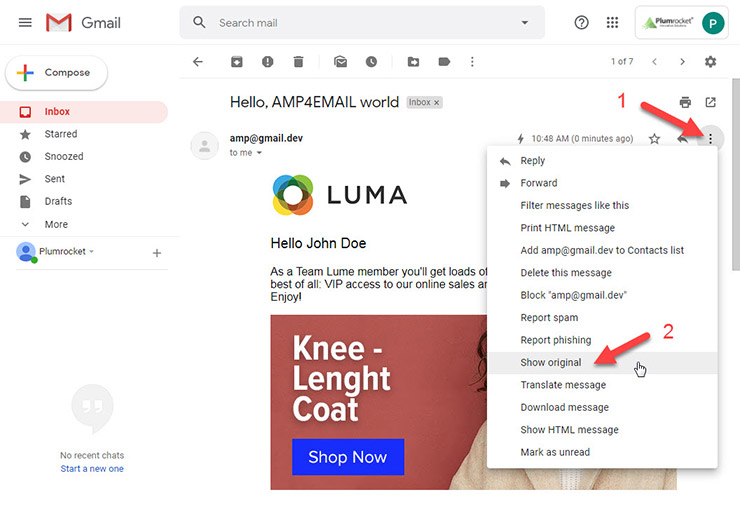
Lastly, let’s look at the AMP email code delivered to your GMail Inbox. Click on the “3 dots” in the top right corner -> “Show Original”

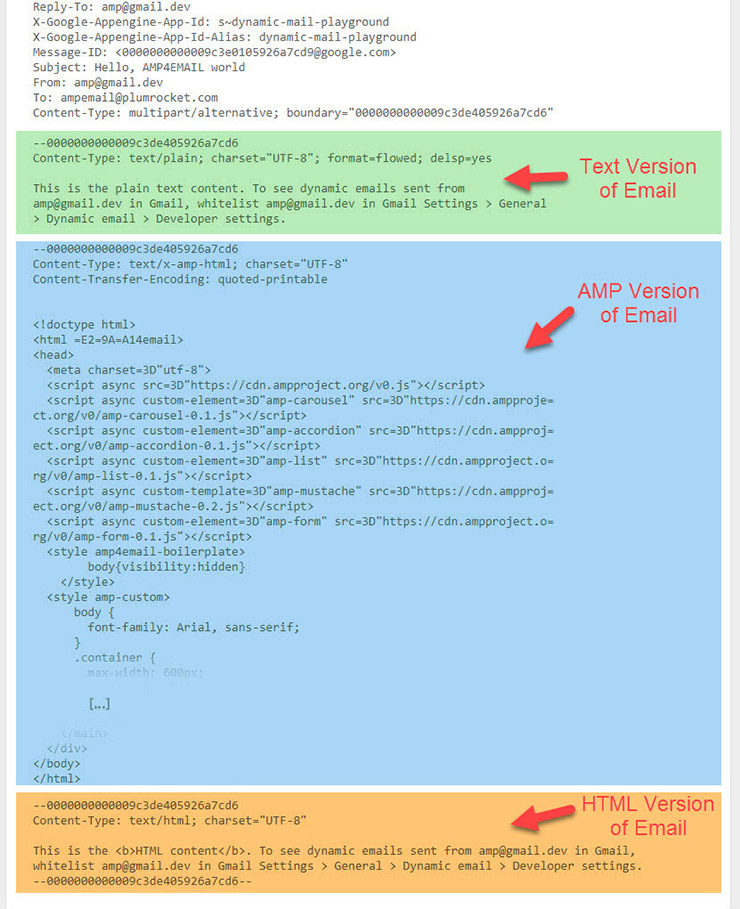
Here is how the original message containing the AMP MIME type looks:

Test AMP Emails in Gmail Production Mode
After AMP for email testing is completed, there is one more step to complete before launching and sending your dynamic emails to clients. Without this step, all your AMP Emails, sent to clients will be displayed in HTML or TEXT format instead. Therefore, please make sure to follow the instructions to register your AMP email with Google:
- Go through this registration guidelines and check all requirements.
- Send real, production-ready email to ampforemail.whitelisting@gmail.com. The email should be sent from your production servers. Also, take into account the next information while sending your AMP email:
- Send emails directly. Do not forward the emails since AMP MIME parts will be removed by Gmail while forwarding.
- Ensure your email meets all AMP requirements by testing it and fix the issues if there are any before sending the message
Note, Google will not accept your registration application due to the following circumstances:
- When your amp email was not sent for whitelist to the email mentioned above
- If you send a test (blank) or “Hello World” email
- If you send an email without an AMP MIME part
3. Finally, fill out the registration form and wait for confirmation.
Note, if you are not a Google customer yet, dynamic emails that are whitelisted and have been sent to your account will be rendered anyway.
Supported Email Service Providers (ESP)
The following Email providers currently support AMP Email format:
- Gmail.com
- Mail.ru just launched support of AMP Emails. You can check Mail.ru requirements, test emails in their playground or go to their help center for more info.
- Outlook.com AMP Email documentation can be found here.
- Yahoo.com AMP Email documentation can be found here.
Where to get help
In case you have any questions regarding the creation of AMP email, as well as its implementation and usage, you can check out the following information:
- The Google AMP Email team offers multiple channels where you can ask for help when building AMP Emails. If you need help with AMP Email – go to this page –https://developers.google.com/gmail/ampemail/support. Otherwise if you are looking for help with AMP technology in general, then go to the official AMP support page – https://amp.dev/support/.
- All Plumrocket customers who purchased AMP Email Magento 2 extension, can request tech support on our support page – https://plumrocket.com/contacts.
Summary
Implementing AMP emails into your business strategy doesn’t just mean stay up-to-date, it also offers business owners the opportunity to improve customer experience and boost sales. However, if you build the dynamic emails incorrectly, you might not reach the desired results. In order to make sure you have created an efficient AMP email, it is important to know the structure requirements of AMP email, as well as the pivotal steps of testing the technology. So, take all the above-mentioned suggestions into consideration and learn how to test AMP email quickly and accurately.