Display countdown timer for a product
In order to display a countdown timer for any product in the Magento Private Sales & Flash Sales extension, follow the instructions below.
Changes to be made
Website Frontend – Product Grid
In order to display a countdown timer for products, say in the product list page – paste the following code into the file template:
/app/design/frontend/THEME/default/template/catalog/product/list.phtmlCode Example
This is an example of the code to be used:
<?php if (!( ($_cc = Mage::registry('current_category'))
&& $_cc->getData('privatesale_date_start'))) { ?>
<?php echo $this->getLayout()->createBlock('privatesales/event_product')
->setTemplate('privatesales/event/item.phtml')->setProduct($_product)->toHtml() ?>
<?php } ?>Where “$_product” is a product object the countdown timer you need to set up for.
Find the code:
<ul class="products-list<?php if($listClasses) echo $listClasses; ?>" id="products-list">
<?php foreach ($_productCollection as $_product): ?>
<li class="item<?php if(++$_iterator == sizeof($_productCollection)): ?>
last<?php endif; ?>">
<?php //Product Image ?>
<div class="product-image-wrapper grid12-4 mobile-grid-half">
<a href="<?php echo $_product->getProductUrl() ?>"
title="<?php echo $this->stripTags($this->getImageLabel(
$_product, 'small_image'), null, true) ?>"
class="product-image" style="max-width:<?php echo $imgWidth; ?>px;">
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $helpImg->getImg(
$_product, $imgWidth, $imgHeight, 'small_image'); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel(
$_product, 'small_image'), null, true) ?>" />The code should be replaced with the following:
<ul class="products-list<?php if($listClasses) echo $listClasses; ?>" id="products-list">
<?php foreach ($_productCollection as $_product): ?>
<li class="item<?php if(++$_iterator == sizeof($_productCollection)): ?>
last<?php endif; ?>">
<?php //Product Image ?>
<div class="product-image-wrapper grid12-4 mobile-grid-half">
<?php if (!(($_cc = Mage::registry('current_category')) &&
$_cc->getData('privatesale_date_start'))) { ?>
<?php echo $this->getLayout()->createBlock('privatesales/event_product')
->setTemplate('privatesales/even/item.phtml')
->setProduct($_product)->toHtml() ?>
<?php } ?>
<a href="<?php echo $_product->getProductUrl() ?>"
title="<?php echo $this->stripTags($this->getImageLabel(
$_product, 'small_image'), null, true) ?>"
class="product-image" style="max-width:<?php echo $imgWidth; ?>px;">
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $helpImg->getImg(
$_product, $imgWidth, $imgHeight, 'small_image'
); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel(
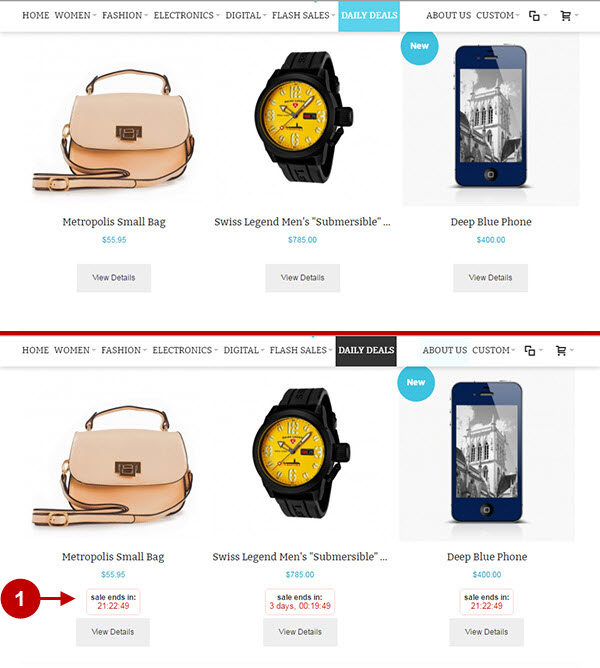
$_product, 'small_image'), null, true) ?>" />- Product countdown timer.

Create Private Sale Product on a Category Page
Follow the instructions below to create a private sale product on a Category Page.
- Before you proceed, please make sure you are running Private Sale & Flash Sale extension of at least 3.2.x version. Read this guide to learn how to update your extension version.
- Check this guide to configure the Private Sale event for the Product.
- Follow the instructions below to create a private sale product on a Category Page for these popular themes: RWD, Porto, Ultimo.
For Magento RWD theme
1. Open the file:
/app/design/frontend/rwd/default/template/catalog/product/list.phtml2. Make sure to check if you’re using the Grid mode or List mode on your Magento frontend. This will determine the location of the img tag you modify. Find the code:
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $this->helper('catalog/image')->init(
$_product, 'small_image')->resize($_imgSize); ?>"
alt="<?php echo $this->stripTags(
$this->getImageLabel($_product, 'small_image'), null, true) ?>" />3. This is the code to be added in order to make a private sale product on a Category Page:
<?php
$locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product);
?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>and:
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?>
</span>
</span>
<?php endif; ?>4. The resulting code will look as follows:
<?php
$locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product);
?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $this->helper('catalog/image')->init(
$_product, 'small_image')->resize($_imgSize); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel(
$_product, 'small_image'), null, true) ?>" />
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?></span>
</span>
<?php endif; ?>For Magento Porto theme
1. Open the following file:
/app/design/frontend/smartwave/porto/template/catalog/product/list.phtml2. Make sure to check if you’re using the Grid mode or List mode on your Magento frontend. This will determine the location of the img tag you modify. Find the code:
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
class="defaultImage" src="<?php if($aspect_ratio):?>
<?php echo $_image_helper->init($_product, 'small_image')->constrainOnly(FALSE)
->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize($ratio_width);?>
<?php else: ?><?php echo $_image_helper->init($_product, 'small_image')
->resize($ratio_width,$ratio_height); ?>
<?php endif; ?>" width="<?php echo $ratio_width; ?>"
<?php if(!$aspect_ratio):?>height="<?php echo $ratio_height; ?>"<?php endif; ?>
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>"/>3. This is the code to be added in order to make a private sale product on a Category Page:
<?php
$locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product);
?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>and:
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?>
</span>
</span>
<?php endif; ?>4. The resulting code will look as follows:
<?php $locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product); ?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
class="defaultImage" src="<?php if($aspect_ratio):?>
<?php echo $_image_helper->init($_product, 'small_image')->constrainOnly(FALSE)
->keepAspectRatio(TRUE)->keepFrame(FALSE)->resize($ratio_width);?>
<?php else: ?>
<?php echo $_image_helper->init($_product, 'small_image')
->resize($ratio_width,$ratio_height); ?><?php endif; ?>" width="<?php echo $ratio_width; ?>"
<?php if(!$aspect_ratio):?>height="<?php echo $ratio_height; ?>" <?php endif; ?>
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'),
null, true) ?>" />
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?></span>
</span>
<?php endif; ?>For Magento Ultimo theme
1. Open the following file:
/app/design/frontend/ultimo/default/template/catalog/product/list.phtml2. Make sure to check if you’re using the Grid mode or List mode on your Magento frontend. This will determine the location of the img tag you modify. Find the code:
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $helpImg->getImg($_product, $imgWidth, $imgHeight, 'small_image'); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'),
null, true); ?>" />3. This is the code to be added in order to make a private sale product on a Category Page:
<?php $locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product); ?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>and:
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?></span>
</span>
<?php endif; ?>4. The resulting code will look as follows:
<?php $locked = Mage::getModel('privatesales/privateEvent')
->isProductPrivateEvent($_product); ?>
<?php if($locked): ?>
<span class="pps-img-wrap-lock">
<?php endif; ?>
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $helpImg->getImg($_product, $imgWidth, $imgHeight, 'small_image'); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'),
null, true); ?>" />
<?php if($locked): ?>
<span class="pps-img-locktext">
<?php echo $this->__('Become a member to shop this event'); ?></span>
</span>
<?php endif; ?>