Video Tutorial: How To Create One Product
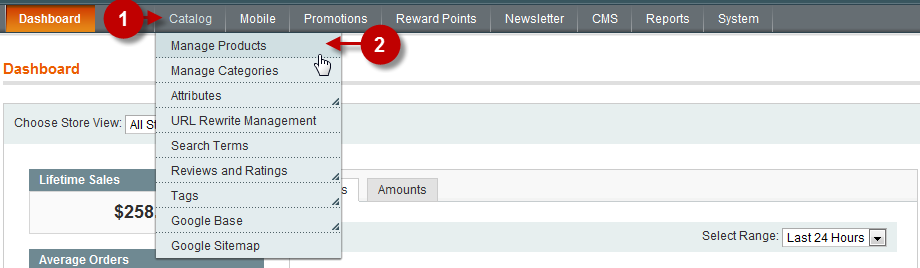
Products management menu
To add a product, you will have to move to the Products Management page.
Step-by-Step action:
- Press the “CATALOG” tab in the menu
- Select “MANAGE PRODUCTS”

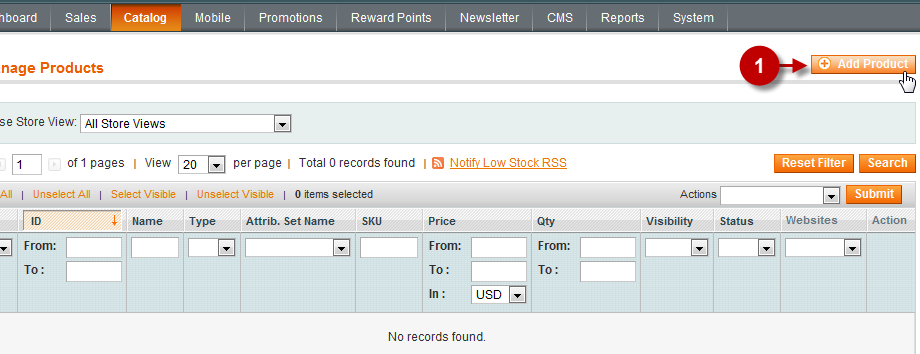
Adding a Product
To add a product to the newly created boutique, follow these guidelines.
Step-by-Step action:
- Press “ADD PRODUCT” button

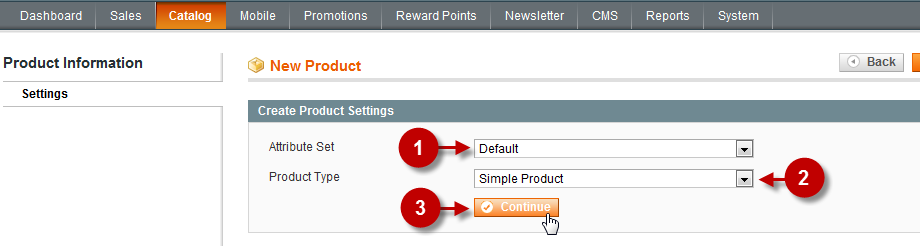
Product settings
Select the following Attribute Settings and the Product Type
Step-by-Step action:
- Field “Attribute Set”: Choose the “DEFAULT”
- Field “Product Type”: Set “SIMPLE PRODUCT” options
- Press “CONTINUE” button

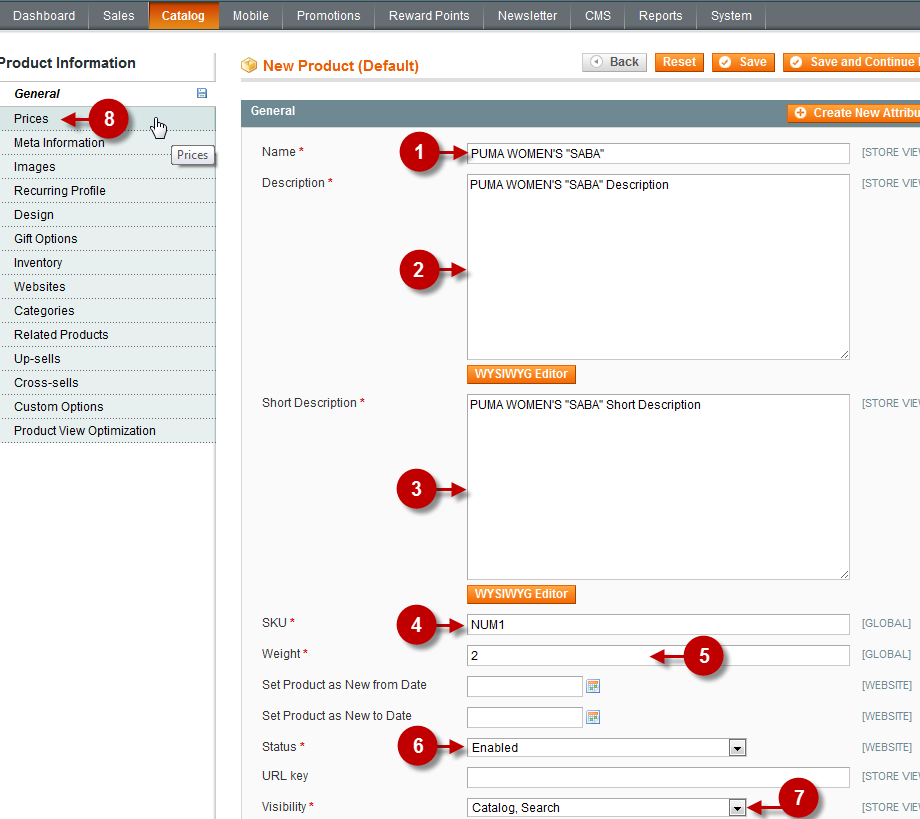
General Information Tab
Fill in the fields:
Step-by-Step action:
- Field “Name”: Enter Product name
- Field “Description”: Enter product description
- Field “Short Description”: Provide short description
- Field “SKU”: Enter a unique identifier for product E.g. dress1
- Field “Weight”: Weight of product
- Field “Status”: Set “Enabled”
- Field “Visibility”: Set “Catalog, Search”
- Click on the “PRICE” tab in the left menu

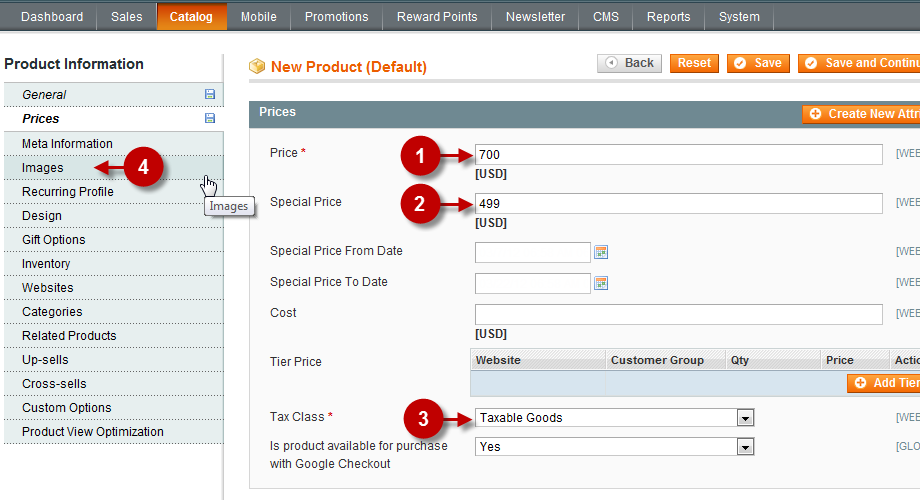
Price Tab
Move to “PRICE” tab and fill the following fields
Step-by-Step action:
- Field “Price”: Enter regular retail price for item
- Field “Special Price”: Enter price for members
- Field “Tax Class”: Choose “Taxable goods” value
- Click on the “IMAGES” tab in the left menu

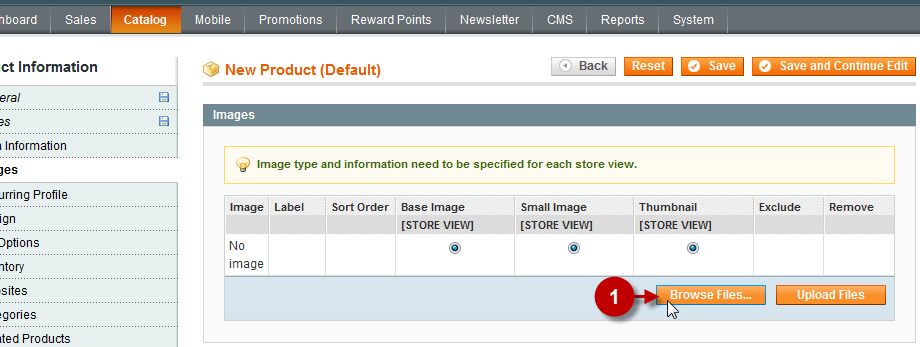
Image Tab
Move to “IMAGE” tab and choose the images for product
Step-by-Step action:
- Use “Browse File” button to choose images for product

Important Information:
The images used in our script vary in sizes, depending on the website design (template).Still, to avoid possible problems we suggest choosing a definite image format for every website.For instance, in our Demo Store we used the following parameters:
- Recommended Product Image size: 720?1012px.
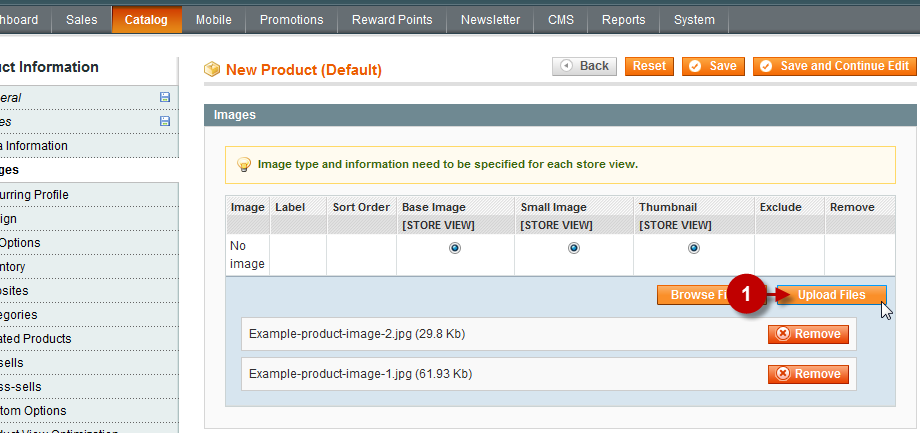
Upload images
Step-by-Step action:
- Press the “Upload Files” button to upload images for product

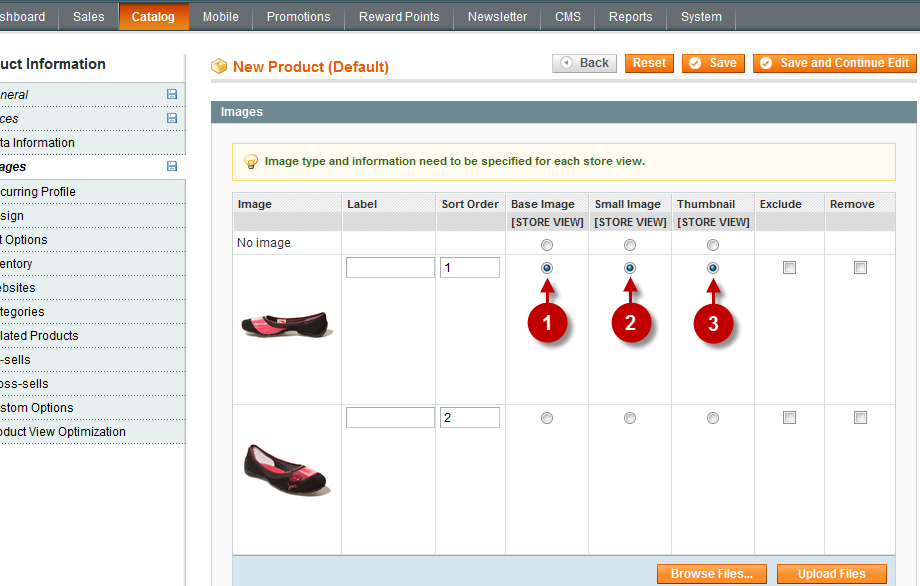
Product Images for the main page
Choose the images of products that will be shown on the main page
Step-by-Step action:
- Radio button for “Base Image”: Choose the main image that will be shown on the product page
- Radio button for “Small Image”: Choose the image of the product that will be shown on the Product list page of the boutique
- Radio button for “Thumbnail”: Choose the image that will be be shown on the Cart page
In our case, we used the same image of a product for all options, but you can choose different images for your products.

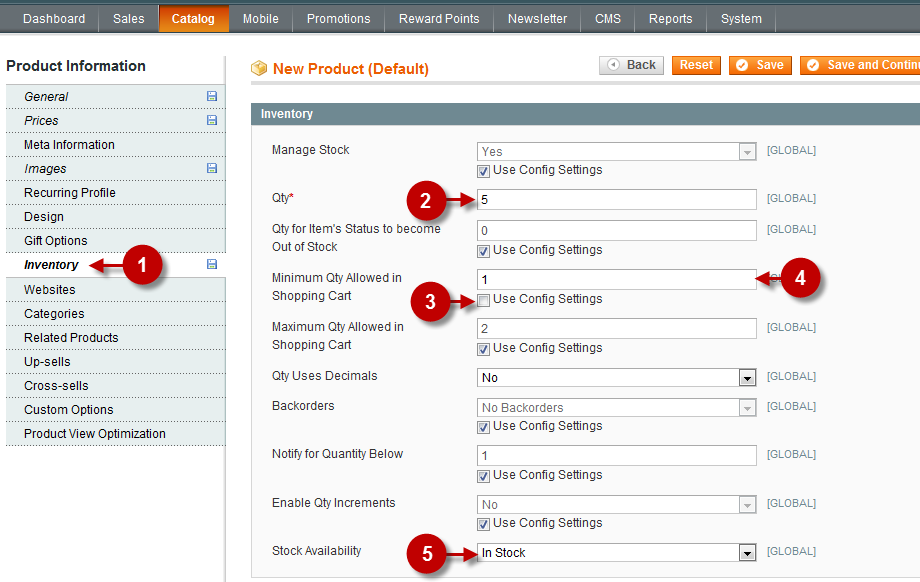
Inventory Tab
Move to “INVENTORY” tab
Fill in the following fields:
Step-by-Step action:
- Click on the “INVENTORY” tab in the left menu
- Field “Qty”: Enter Item Quantity
- Field “Use Config Settings”: Uncheck this field if you want to manage quantity in shopping cart
- Field “Minimum Qty Allowed in Shopping Cart”: You can enter max. number of items allowed in cart
- Field “Stock Availability”: Choose “In Stock” value.

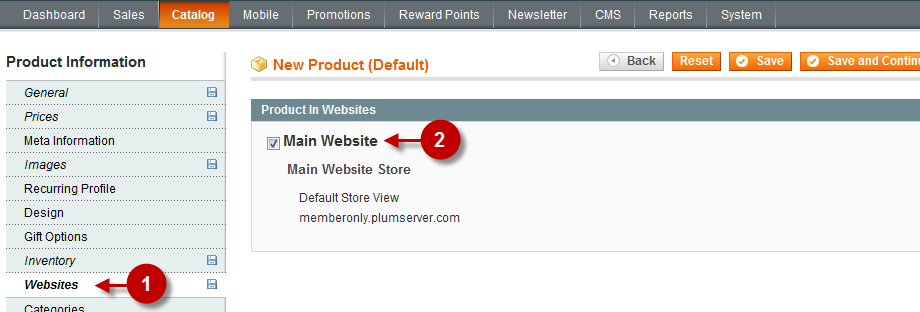
Website Tab
Move to “WEBSITE” tab and set checkbox as shown on the screenshot
Step-by-Step action:
- Click on the “WEBSITES” tab in the left menu
- Set the checkbox as shown on the screenshot

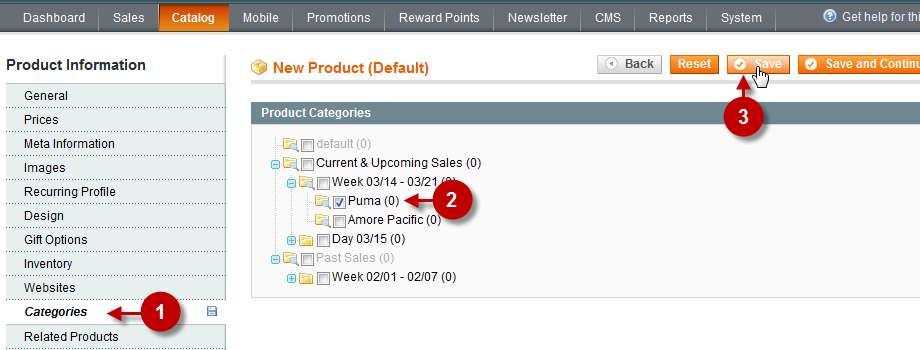
Categories Tab
Move to “CATEGORIES” tabSet the Boutique the product belongs to.
Step-by-Step action:
- Click on the “CATEGORIES” tab in the left menu
- Tick the checkbox in the boutique the product belongs to
- Press “SAVE” button

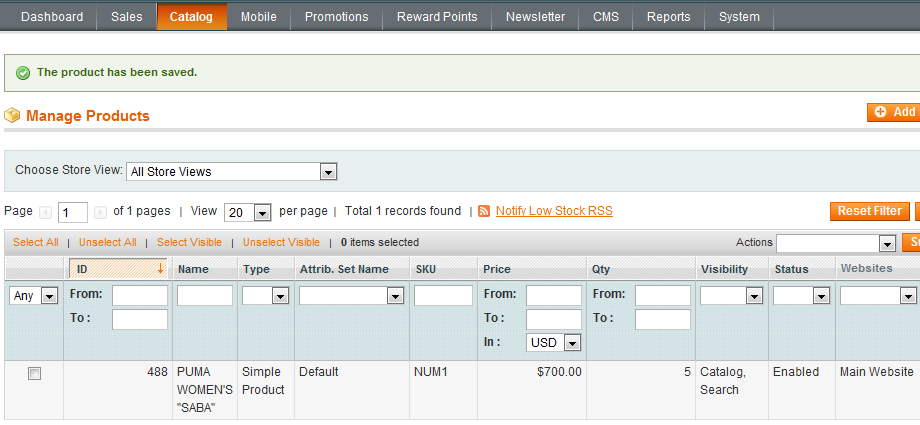
Product list
The new product will appear in the Product List of Admin Dashboard

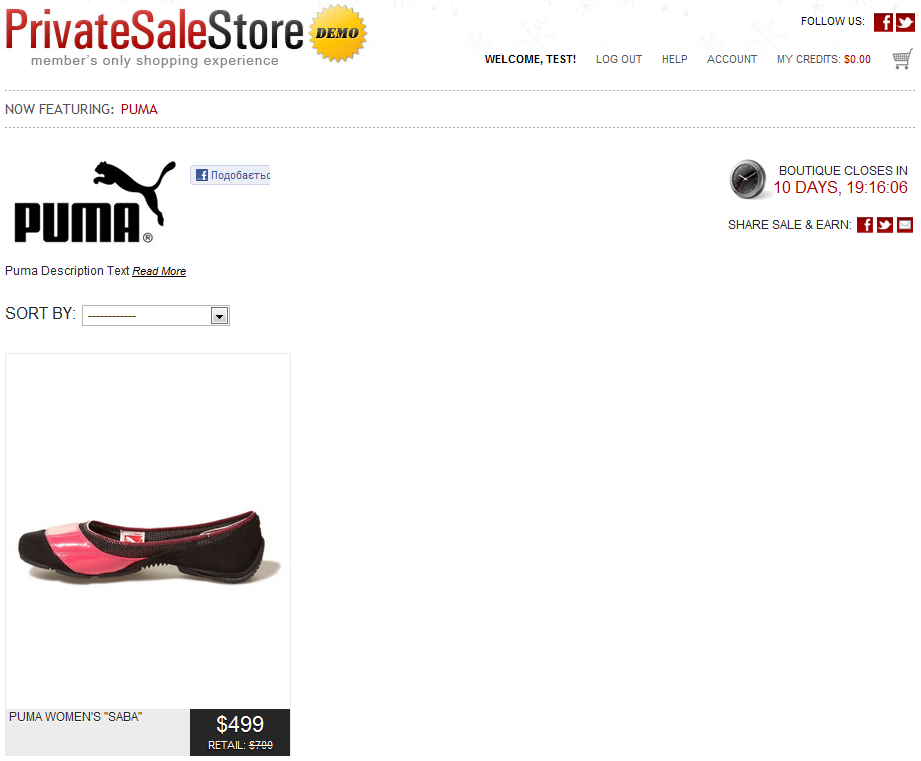
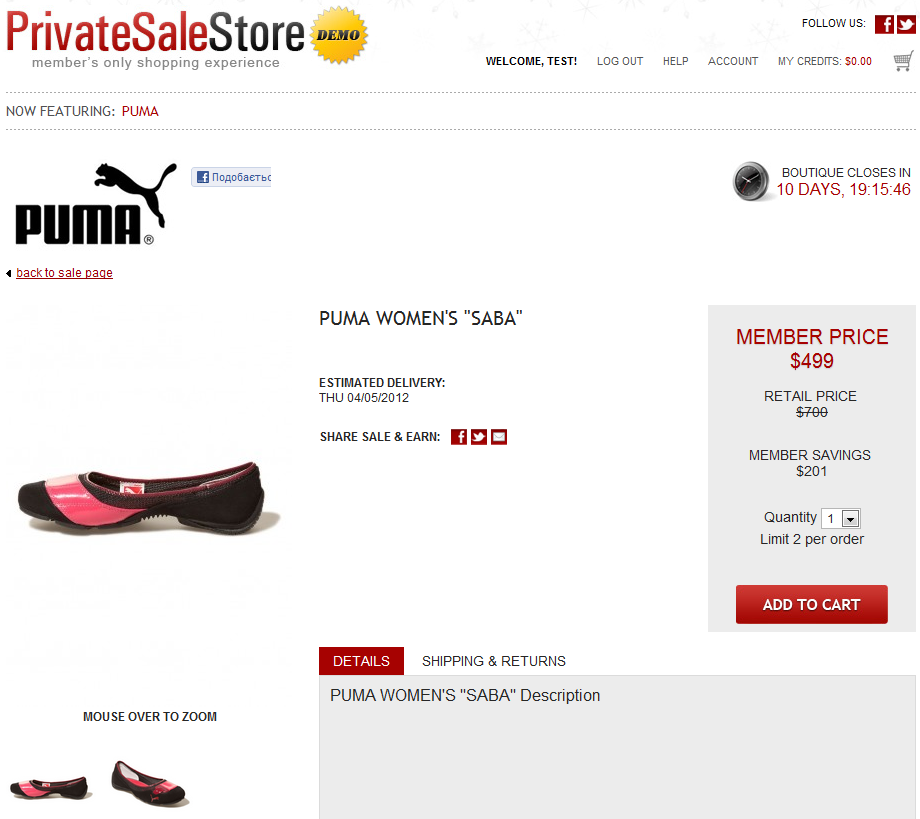
View the product on the Product Page
The new product will also appear on the Product Page of the Store where you will be able to look through its description as shown on the screenshots below.