Recommended Image Sizes
Here you will find recommended image sizes to be used in site layout.
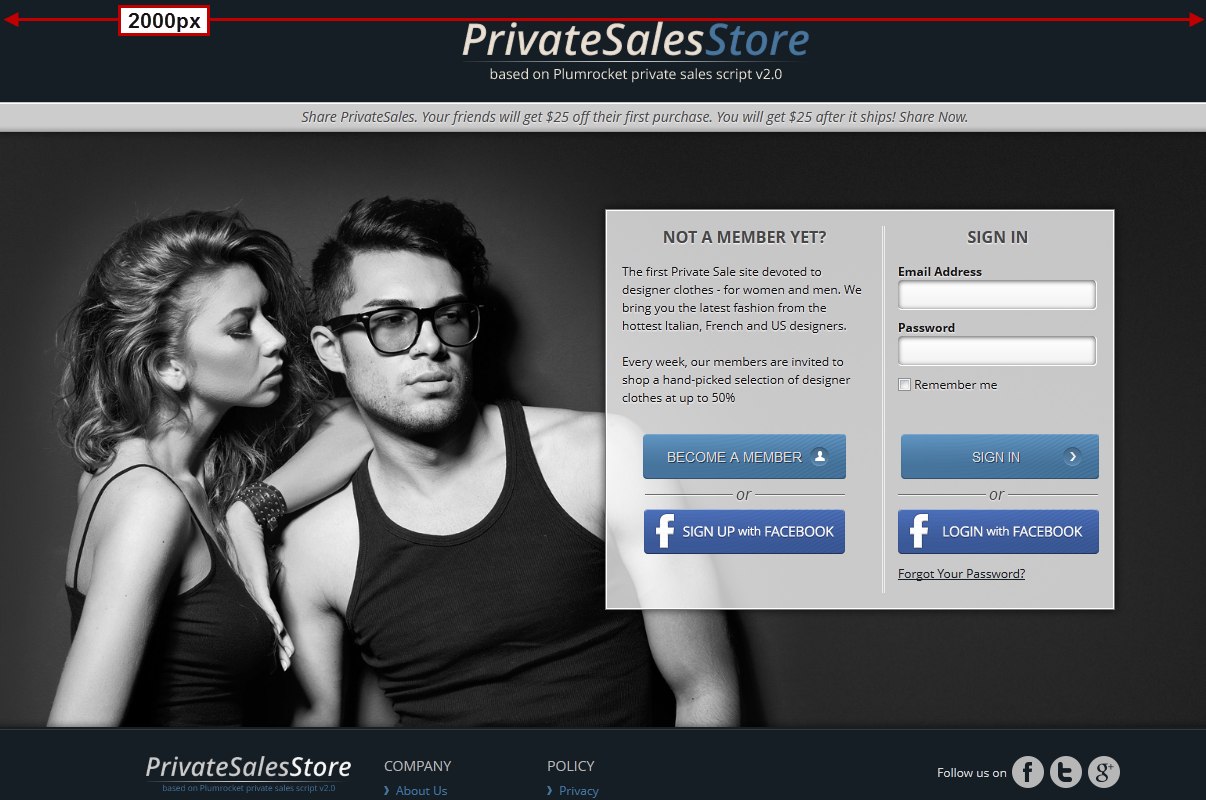
Splash page
The recommended width of the Spalsh Page image is 2000px and more.

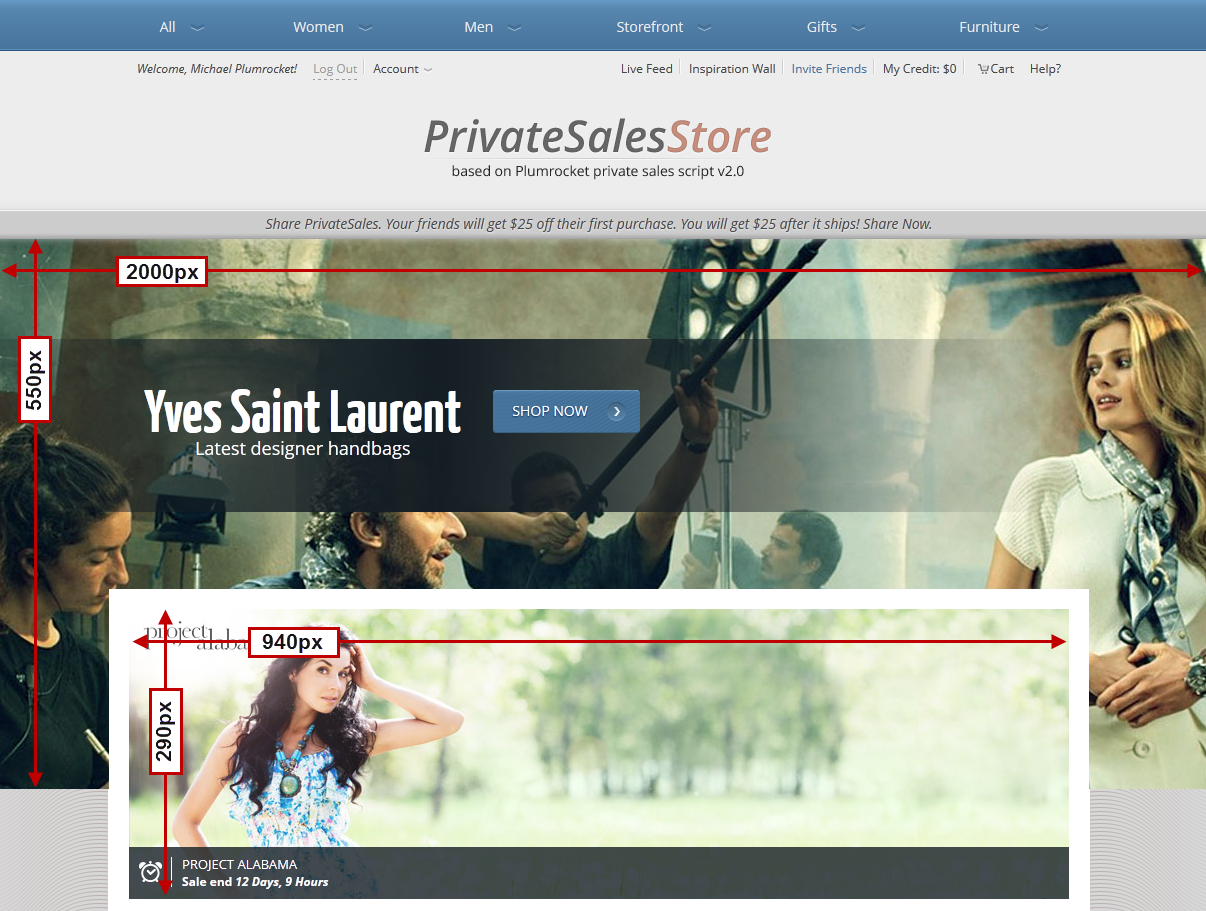
Home page
As a rule, the boutique image in site layout is 940рх wide. If there are two or more boutiques in a row there should be 20px wide borders between them. If the layout comprises a 3-column structure the recommended sizes are as follows:
- The recommended size of the first boutique (the one located above other boutiques) is 2000рх or more wide but it should be not less that 550px high.
- If there is one boutique in a row the recommended image size is 940рх*290рх.
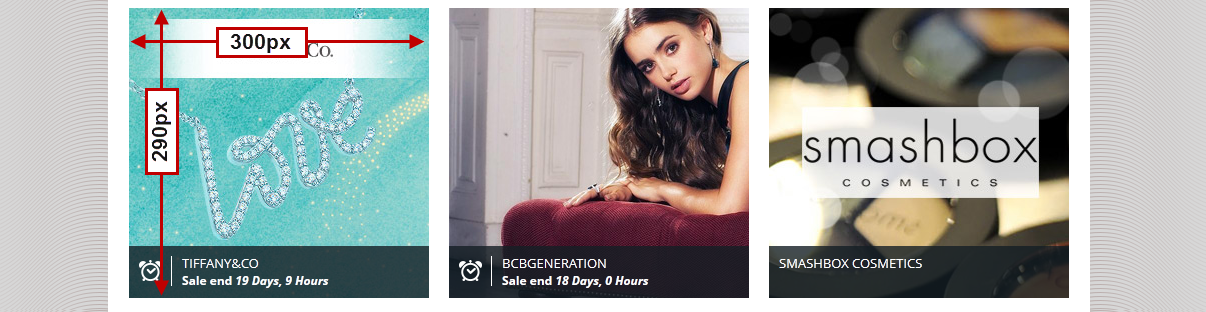
- If there are three boutiques in a row the recommended size is 300рх*290рх for each image.
The image height can vary, but the width parameters are fixed.
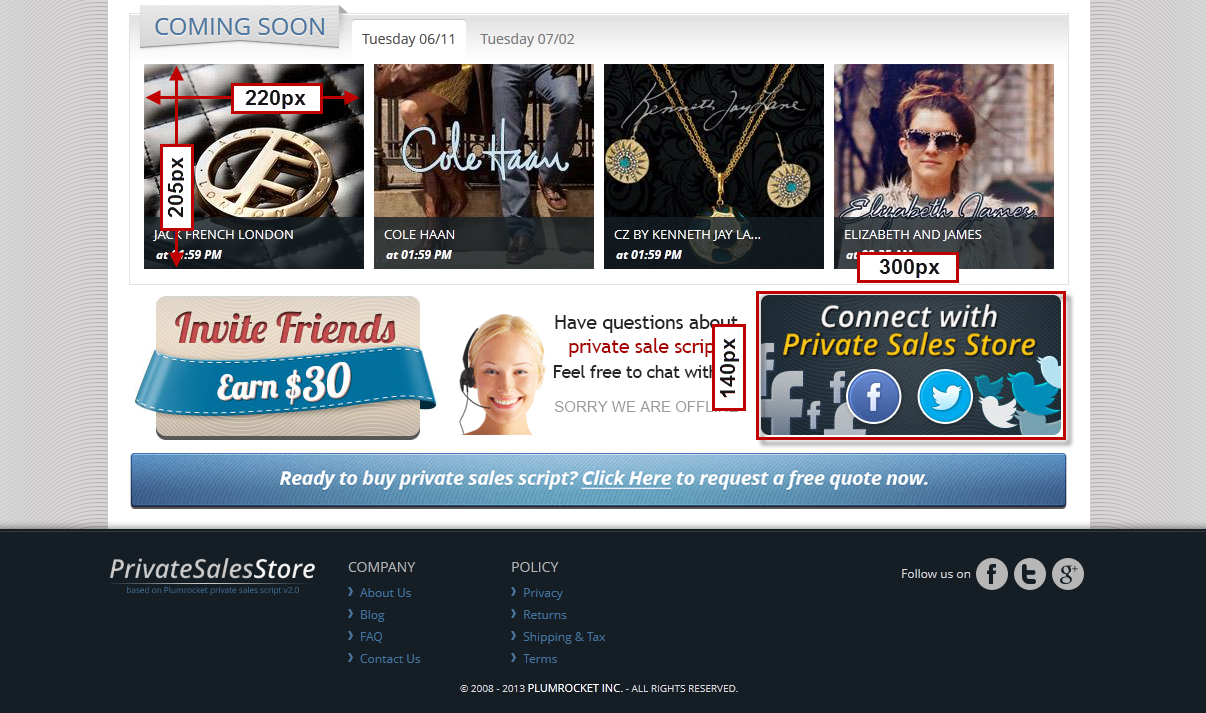
Ending/Coming Soon Image: The recommended size is 220px*205px.
Recommended bottom banners size is 300рх*140рх.
The screenshots below represent a home page of Private Sales Ocean Blue Magento Theme. The boutiques and banners images are supplied with recommended size measuring.



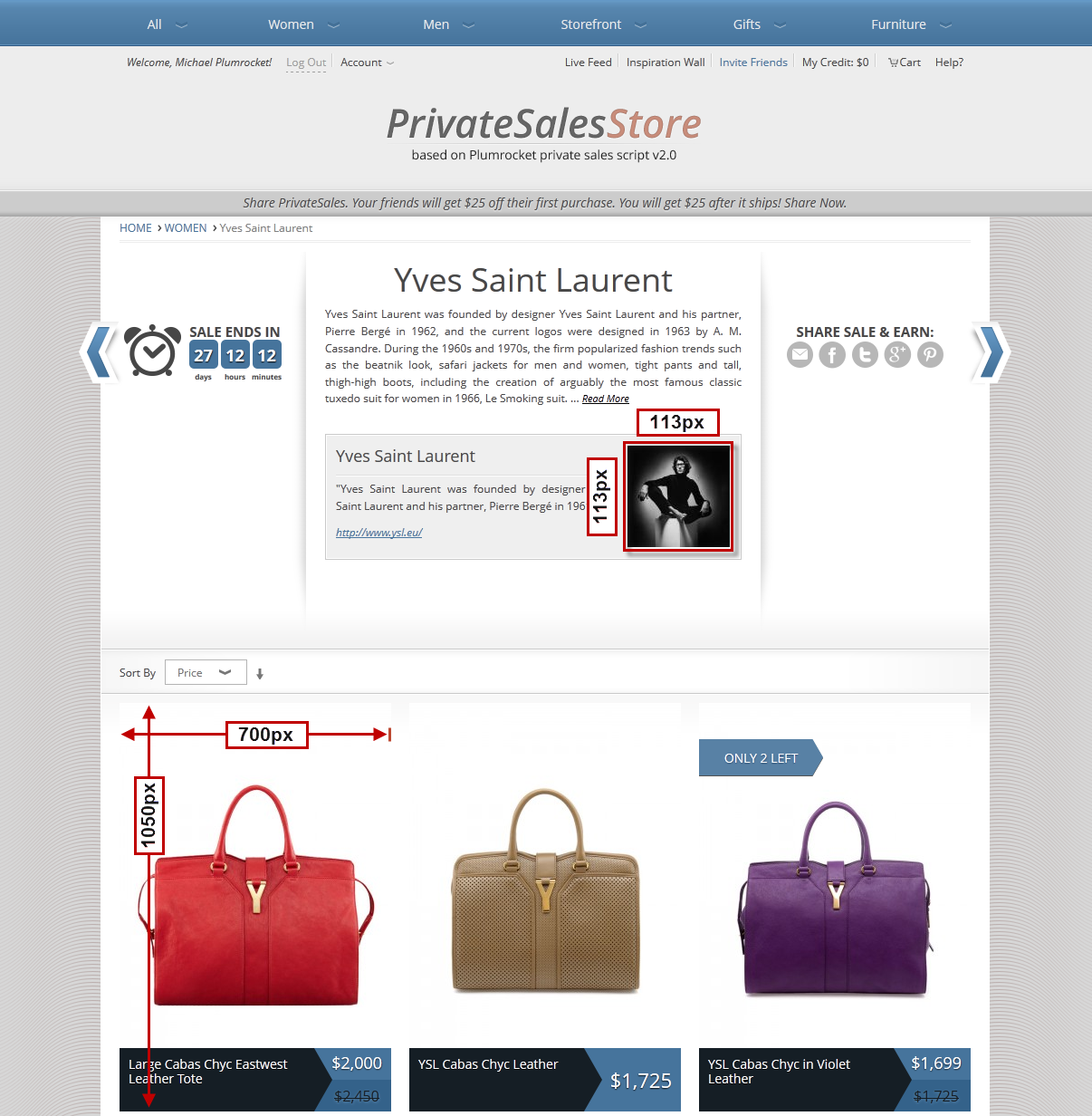
Product list page
The boutique page contains the following images:
- ShopByBrands: The recommended Brand image size is 113px*113px;
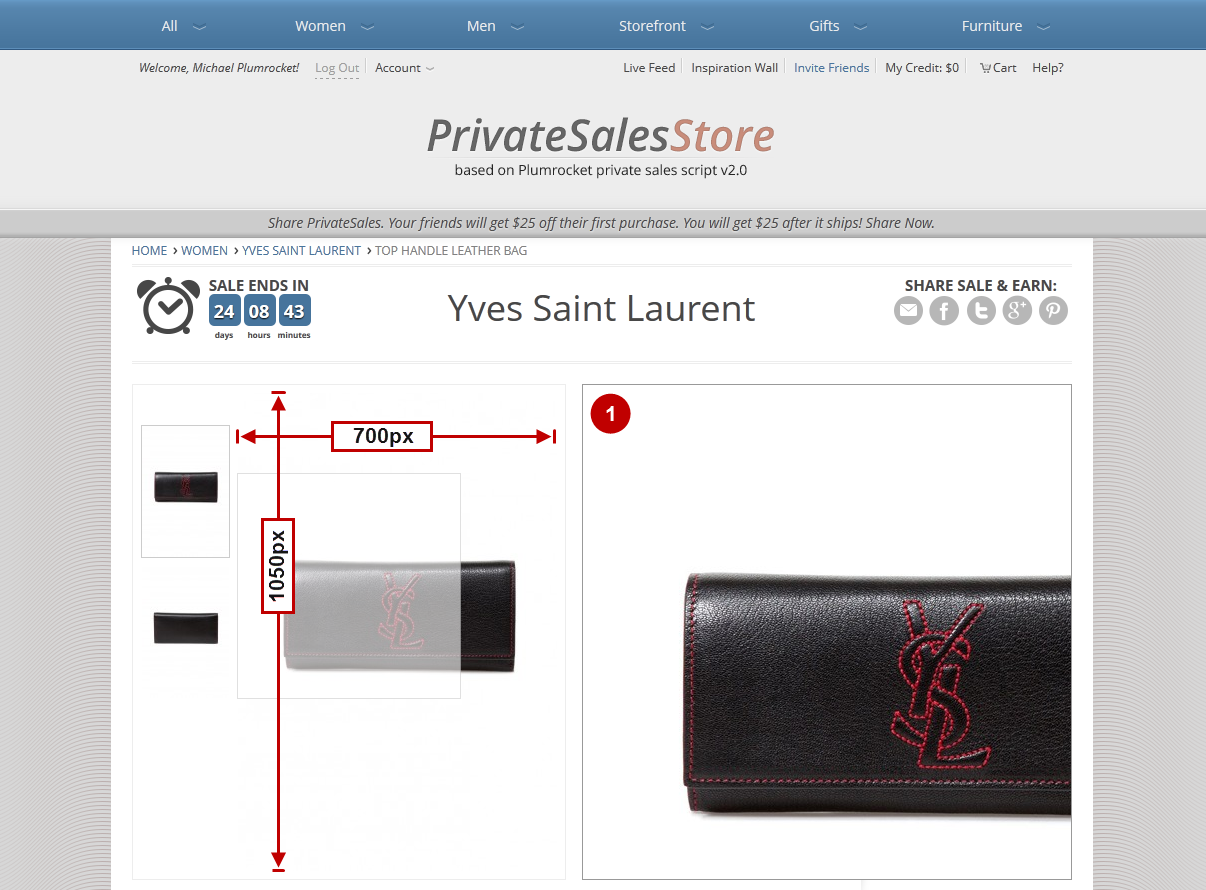
- Product Image: The recommended Product image size is 700рх*1050рх.

This screenshot represents a separate product page.
Step-by-Step actions:
- Product Image: The recommended image size is 700рх*1050рх. Note, the product image can have any other size, but be sure to keep the aspect ratio of 2:3. The page zoom depends on image size too – the bigger the image, the bigger the page zoom, and vice versa.