In this developer documentation for the Magento Ajax Cart Extension, you will find step-by-step instructions, sample code, and API references to fully customize your plugin.
Adding Ajax Cart functionality manually
Components of this magento ajax add to cart extension can be implemented manually, by adding buttons in according places of your store. In case you want to add this module’s functionality manually – you will need to modify the code.
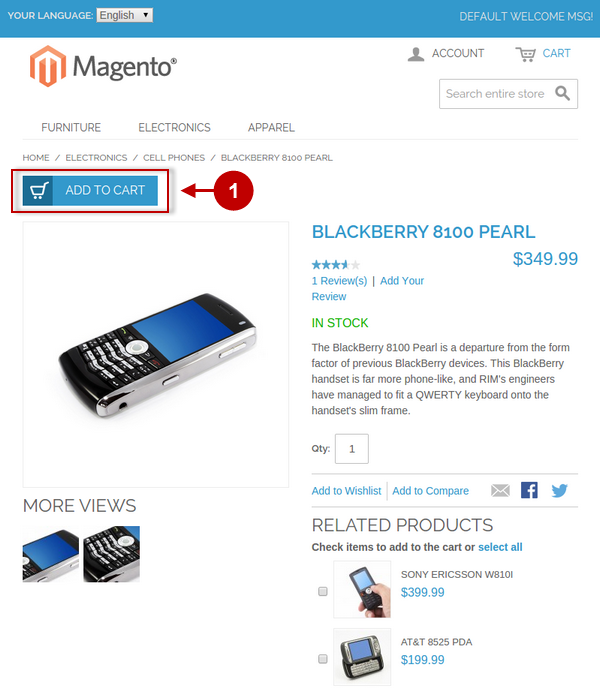
Implementing Ajax “Add to Cart” button on product page
Changes to be made
Website Frontend – Product Page
The following code can be pasted into the product page. The code is as follows:
<button type="button" title="<?php echo $this->__('Add to Cart') ?>"
class="pac-button pac-product-button p-border-box ajaxcart-el pac-btn-cart
pac-btn-cart-{PRODUCT_ID}" onclick="ajaxCart.addProductByForm(this.form);">
<span class="pac-label">
<span class="pac-helper"></span>
<span class="pac-number"></span>
<img class="pac-icon" width="25" height="23"
src="<?php echo $this->getSkinUrl(
'images/plumrocket/ajaxcart/pac-cart-icon.png');?>" alt="">
<img class="pac-loader" width="22" height="22"
src="<?php echo $this->getSkinUrl(
'images/plumrocket/ajaxcart/pac-loader.gif');?>" alt="">
</span>
<?php echo $this->__('Add to Cart') ?>
</button>where “PRODUCT_ID” is the ID of the needed product.
Code Example
Edit the file:
/app/design/frontend/THEME_NAME/default/template/catalog/product/view.phtmlwhere “THEME_NAME” is the name of the theme you are using.
Paste the highlighted code below. The result will be as follows:
<form action="<?php echo $this->getSubmitUrl($_product) ?>" method="post" id="product_addtocart_form"<?php if($_product->getOptions()): ?> enctype="multipart/form-data"<?php endif; ?>>
<?php echo $this->getBlockHtml('formkey') ?>
<div class="no-display">
<input type="hidden" name="product" value="<?php echo $_product->getId() ?>" />
<input type="hidden" name="related_product" id="related-products-field" value="" />
</div>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="pac-button pac-product-button p-border-box ajaxcart-el pac-btn-cart pac-btn-cart-<?php echo $_product->getId() ?>" onclick="ajaxCart.addProductByForm(this.form);">
<span class="pac-label">
<span class="pac-helper"></span><span class="pac-number"></span><img class="pac-icon" width="25" height="23" src="<?php echo $this->getSkinUrl('images/plumrocket/ajaxcart/pac-cart-icon.png');?>" alt=""><img class="pac-loader" width="22" height="22" src="<?php echo $this->getSkinUrl('images/plumrocket/ajaxcart/pac-loader.gif');?>" alt="">
</span><?php echo $this->__('Add to Cart') ?>
</button>- Ajax “Add to Cart” button on Product page form.

Adding Ajax “Add to Cart” button to any template (phtml) file
Changes to be made
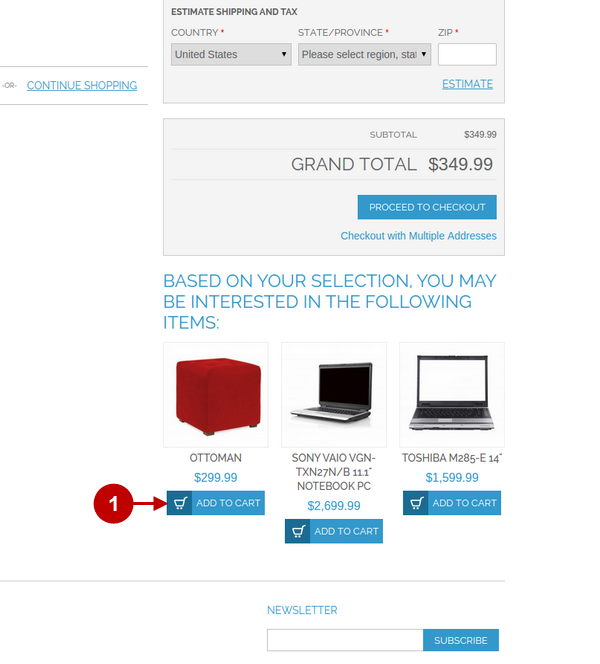
Website Frontend – Shopping Cart Page (Cross-sells list)
The following code can be pasted and will be working in any template (phtml) file of your theme. The code is as follows:
<button type="button" title="<?php echo $this->__('Add to Cart') ?>"
class="pac-button p-border-box ajaxcart-el pac-btn-cart pac-btn-cart-{PRODUCT_ID}"
onclick="ajaxCart.addProductById({PRODUCT_ID});">
<span class="pac-label">
<span class="pac-helper"></span>
<span class="pac-number"></span>
<img class="pac-icon" width="18" height="17"
src="<?php echo $this->getSkinUrl(
'images/plumrocket/ajaxcart/pac-cart-icon.png') ?>" alt="">
<img class="pac-loader" width="22" height="22"
src="<?php echo $this->getSkinUrl(
'images/plumrocket/ajaxcart/pac-loader.gif');?>" alt=""/>
</span>
<?php echo $this->__('Add to Cart') ?>
</button>where “PRODUCT_ID” is the ID of the needed product.
Code Example
Let’s edit the “cross-sells list” on the shopping cart page:
/app/design/frontend/THEME_NAME/default/template/checkout/cart/crosssell.phtmlwhere “THEME_NAME” is the name of the theme you are using.
Paste the highlighted code below. The result will be as follows:
<?php if($this->getItemCount()): ?>
<div class="crosssell">
<h2><?php echo $this->__(
'Based on your selection, you may be interested in the following items:') ?>
</h2>
<ul id="crosssell-products-list" class="products-grid products-grid--max-3-col">
<?php foreach ($this->getItems() as $_item): ?>
<li class="item"><a class="product-image" href="<?php echo $_item->getProductUrl() ?>"
title="<?php echo $this->escapeHtml($_item->getName()) ?>">
<img src="<?php echo $this->helper('catalog/image')
->init($_item, 'thumbnail')->resize(210); ?>"
alt="<?php echo $this->escapeHtml($_item->getName()) ?>" /></a>
<div class="product-details">
<h3 class="product-name"><a href="<?php echo $_item->getProductUrl() ?>">
<?php echo $this->escapeHtml($_item->getName()) ?></a>
</h3>
<?php echo $this->getPriceHtml($_item, true) ?>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="button btn-cart" onclick="setLocation(
'<?php echo $this->getAddToCartUrl($_item) ?>')">
<span>
<span><?php echo $this->__('Add to Cart') ?></span>
</span>
</button>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->getAddToWishlistUrl($_item) ?>"
class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_item)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>"
class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>"
class="pac-button p-border-box ajaxcart-el pac-btn-cart pac-btn-cart-<?php echo $_item->getId() ?>"
onclick="ajaxCart.addProductById(<?php echo $_item->getId() ?>);">
<span class="pac-label">
<span class="pac-helper"></span>
<span class="pac-number"></span>
<img class="pac-icon" width="18" height="17"
src="<?php echo $this->getSkinUrl('images/plumrocket/ajaxcart/pac-cart-icon.png') ?>" alt="">
<img class="pac-loader" width="22" height="22"
src="<?php echo $this->getSkinUrl('images/plumrocket/ajaxcart/pac-loader.gif');?>" alt="" />
</span>
<?php echo $this->__('Add to Cart') ?>
</button>
</li>
<?php endforeach; ?>
</ul>
<?php // <script type="text/javascript">decorateList('crosssell-products-list', 'none-recursive')</script> ?>
</div>
<?php endif; ?>- Ajax “Add to Cart” button in Cross-sells list on Shopping Cart Page.

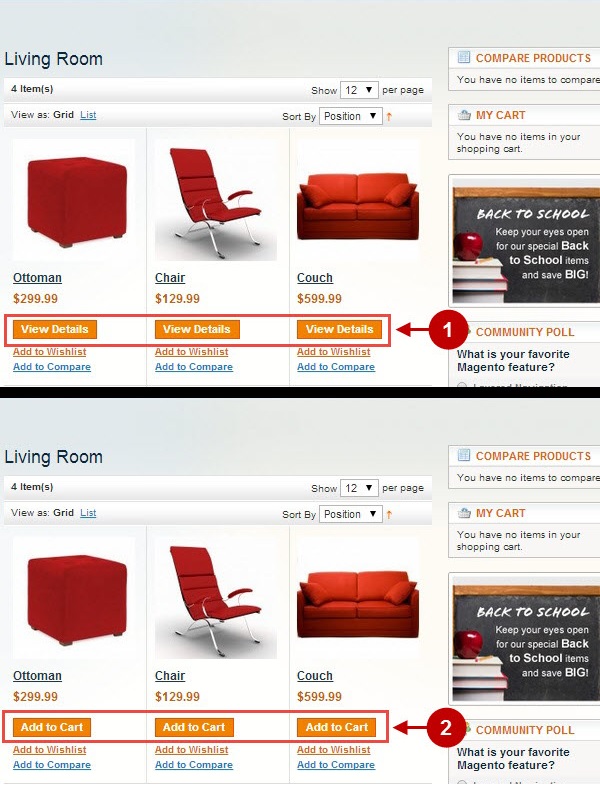
Replacing “View Details” button with Ajax “Add to Cart” button in a custom (or default) theme
In case your custom theme (or default theme) displays “View Details” button after Plumrocket Ajax Cart Magento extension has been installed – you will need to make some code changes as described below.
Changes to be made
Website Frontend – Product List Page
On your server please make the following steps:
1. Locate file:
/app/design/frontend/THEME_NAME/default/template/catalog/product/list.phtmlTHEME_NAME (Themes Templates) can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Themes” tab. If “Templates” field is empty – then template name will be “default”.
2. In the file find the following highlighted code and remove it:
Code Example
<?php if($_product->isSaleable() && !$_product->canConfigure()): ?>
<p class="action"><button type="button" title="<?php echo $this->__('Add to Cart') ?>"
class="button btn-cart" onclick="setLocation(
'<?php echo $this->getAddToCartUrl($_product) ?>')"><span>
<span><?php echo $this->__('Add to Cart') ?></span></span></button>
<p>
<?php elseif($_product->isSaleable()): ?>
<p class="action"><a title="<?php echo $this->__('View Details') ?>" class="button"
href="<?php echo $_product->getProductUrl() ?>">
<?php echo $this->__('View Details') ?></a>
</p>
<?php else: ?>
<p class="action availability out-of-stock"><span>
<?php echo $this->__('Out of stock') ?></span>
</p>
<?php endif; ?>3. So the code will look like this now:
Code Example
<?php if($_product->isSaleable()): ?>
<p class="action"><button type="button" title="<?php echo $this->__('Add to Cart') ?>"
class="button btn-cart" onclick="setLocation(
'<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span>
<?php echo $this->__('Add to Cart') ?></span></span></button>
</p>
<?php elseif($_product->isSaleable()): ?>
<p class="action"><a title="<?php echo $this->__('View Details') ?>"
class="button" href="<?php echo $_product->getProductUrl() ?>">
<?php echo $this->__('View Details') ?></a>
</p>
<?php else: ?>
<p class="action availability out-of-stock"><span>
<?php echo $this->__('Out of stock') ?></span>
</p>
<?php endif; ?>4. Save the changed file on your server.
- Default “View Details” buttons.
- Ajax “Add to Cart” buttons.

Please follow the steps described above in case the “Add to Cart” button is not displayed on the product list, or it is displayed incorrectly.
Note: If the removal of the following line of code:
&& !$_product->canConfigure()does not help – replace this line of code:
<?php echo $this->getAddToCartUrl($_product) ?>with this one :
<?php echo $this->helper('checkout/cart')->getAddUrl($_product) ?>Please, follow the instructions, if ajax “Add To Cart” button is not displayed after products auto-load while scrolling on product list page:
Find the javascript code that corresponds to products auto-load and modify it in the specific way, so after adding new products html to DOM, run this code:
ajaxCart.onDocumentReady();