This Magento Who Bought This Also Bought Extension can be set up to encourage your customers to the new purchases. The “Who bought This also Bought” block with the products suggested may be added manually to any location of your product or cart page. In case you want to keep your own template and locate the product block manually, you will need to modify the code.
Adding Block on the Product Page
Changes to be made
Website Frontend – Product Page
On your server please make the following steps:
1. Copy file:
/app/design/frontend/base/default/layout/plwhobought.xmlto
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/plwhobought.xmla. PACKAGE_NAME (Current Package Name) can can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Package” tab.b. THEME_NAME (Themes Templates) can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Themes” tab. If “Templates” field is empty – then template name will be “default”.
2. Now in the file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/plwhobought.xmlcomment or remove the following lines:
<reference name="product.info.additional">
<action method="append"><block>plw_product</block></action>
</reference>Code Example
<?xml version="1.0"?>
<layout version="0.1.0">
<plwhobought_default>
<reference name="head">
<action method="addItem" ifconfig="plwhobought/general/enabled">
<type>skin_css</type>
<name>css/plumrocket/plwhobought/plwhobought.css</name>
</action>
<action method="addItem" ifconfig="plwhobought/general/enabled>
<type>skin_css</type>
<name>css/plumrocket/plwhobought/plwhobought_custom.css</name>
</action>
</reference>
</plwhobought_default>
<catalog_product_view>
<update handle="plwhobought_default" />
<reference name="content">
<reference name="product.info">
<block type="plwhobought/product"
name="plw_product"
template="plwhobought/product.phtml" />
</reference>
<!-- <reference name="product.info.additional">
<action method="append"><block>plw_product</block></action>
</reference> -->
</reference>
<reference name="left">
<block type="plwhobought/product"
name="plw_left_sidebar"
template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>left</name></action>
</block>
</reference>
<reference name="right">
<block type="plwhobought/product"
name="plw_right_sidebar"
template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>right</name></action>
</block>
</reference>
</catalog_product_view>
<checkout_cart_index>
<update handle="plwhobought_default" />
<reference name="content">
<block type="plwhobought/cart"
name="plw_cart"
template="plwhobought/cart.phtml"
after="checkout.cart" />
</reference>
<reference name="left">
<block type="plwhobought/cart"
name="plw_left_sidebar"
template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>left</name></action>
</block>
</reference>
<reference name="right">
<block type="plwhobought/cart"
name="plw_right_sidebar"
template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>right</name></action>
</block>
</reference>
</checkout_cart_index>
</layout>3. Now edit the following product page template file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/template/catalog/product/view.phtmlby pasting the below line of code in the place you need:
<?php echo $this->getChildHtml('plw_product') ?>Code Example
<div class="product-view">
<div class="product-essential">
<form action="<?php echo $this->getSubmitUrl($_product) ?>"
method="post"
id="product_addtocart_form"<?php if($_product->getOptions()): ?>
enctype="multipart/form-data" <?php endif; ?>>
<?php echo $this->getBlockHtml('formkey') ?>
<div class="no-display">
<input type="hidden"
name="product"
value="<?php echo $_product->getId() ?>" />
<input type="hidden"
name="related_product" id="related-products-field" value="" />
</div>
<div class="product-img-box">
<div class="product-name">
<h1>
<?php
echo $_helper->productAttribute(
$_product, $_product->getName(), 'name'
)
?>
</h1>
</div>
<?php echo $this->getChildHtml('media') ?>
</div>
<div class="product-shop">
<div class="product-name">
<span class="h1">
<?php
echo $_helper->productAttribute(
$_product, $_product->getName(), 'name'
)
?>
</span>
</div>
<div class="price-info">
<?php echo $this->getPriceHtml($_product); ?>
<?php echo $this->getChildHtml('bundle_prices') ?>
<?php echo $this->getTierPriceHtml() ?>
</div>
<div class="extra-info">
<?php
echo $this->getReviewsSummaryHtml(
$_product, 'default', false
)
?>
<?php echo $this->getChildHtml('product_type_availability'); ?>
</div>
<?php echo $this->getChildHtml('alert_urls') ?>
<?php if ($_product->getShortDescription()) ?>
<div class="short-description">
<div class="std">
<?php
echo $_helper->productAttribute(
$_product, nl2br($_product->getShortDescription()),
'short_description'
)
?>
</div>
</div>
<?php endif;?>
<?php echo $this->getChildHtml('plw_product') ?>
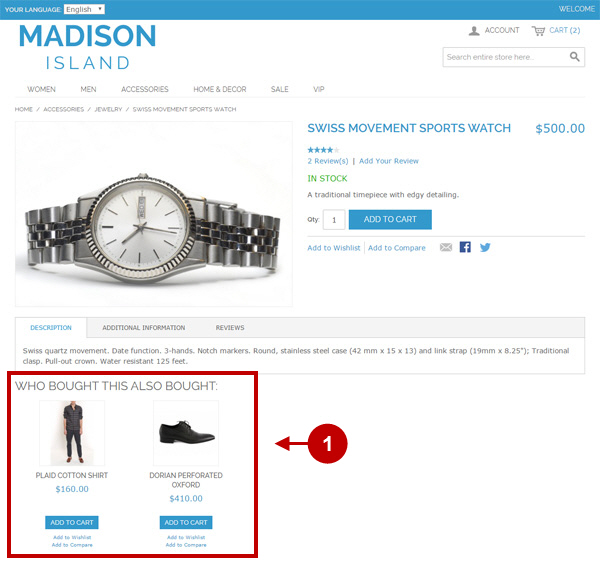
<?php echo $this->getChildHtml('other');?>- Who bought this also bought this products at the bottom of the product page.

Important Information:
After you make these code changes – don’t forget to clear Magento Cache.
Adding Block on the Cart Page
Changes to be made
Website Frontend – Cart Page
On your server please make the following steps:
1. Copy file:
/app/design/frontend/base/default/layout/plwhobought.xmlto
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/plwhobought.xmla. PACKAGE_NAME (Current Package Name) can can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Package” tab.b. THEME_NAME (Themes Templates) can be found in Magento Admin Panel -> System -> Configuration -> Design -> “Themes” tab. If “Templates” field is empty – then template name will be “default”..
2. Now in the file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/layout/plwhobought.xmlremove code (after=”checkout.cart) in:
<reference name="content">
<block type="plwhobought/cart"
name="plw_cart" template="plwhobought/cart.phtml" after="checkout.cart" />
</reference>Code Example
<?xml version="1.0"?>
<layout version="0.1.0">
<plwhobought_default>
<reference name="head">
<action method="addItem" ifconfig="plwhobought/general/enabled>
<type>skin_css</type>
<name>css/plumrocket/plwhobought/plwhobought.css</name>
</action>
<action method="addItem" ifconfig="plwhobought/general/enabled">
<type>skin_css</type>
<name>css/plumrocket/plwhobought/plwhobought_custom.css</name>
</action>
</reference>
</plwhobought_default>
<catalog_product_view>
<update handle="plwhobought_default" />
<reference name="content">
<reference name="product.info">
<block type="plwhobought/product"
name="plw_product" template="plwhobought/product.phtml" />
</reference>
<reference name="product.info.additional">
<action method="append"><block>plw_product</block></action>
</reference>
</reference>
<reference name="left">
<block type="plwhobought/product"
name="plw_left_sidebar" template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>left</name></action>
</block>
</reference>
<reference name="right">
<block type="plwhobought/product"
name="plw_right_sidebar" template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>right</name></action>
</block>
</reference>
</catalog_product_view>
<checkout_cart_index>
<update handle="plwhobought_default" />
<reference name="content">
<block type="plwhobought/cart"
name="plw_cart" template="plwhobought/cart.phtml" />
</reference>
<reference name="left">
<block type="plwhobought/cart"
name="plw_left_sidebar" template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>left</name></action>
</block>
</reference>
<reference name="right">
<block type="plwhobought/cart"
name="plw_right_sidebar" template="plwhobought/sidebar.phtml">
<action method="setSidebarName"><name>right</name></action>
</block>
</reference>
</checkout_cart_index>
</layout>3. Now edit the following product page template file:
/app/design/frontend/PACKAGE_NAME/THEME_NAME/template/catalog/product/view.phtmlby pasting the below line of code in the place you need:
<?php echo $this->getChildHtml('plw_product') ?>Code Example
<div class="cart">
<div class="page-title title-buttons">
<h1><?php echo $this->__('Shopping Cart') ?></h1>
<?php if (!$this->hasError()) : ?>
<ul class="checkout-types">
<?php foreach ($this->getMethods('top_methods') as $method) : ?>
<?php if ($methodHtml = $this->getMethodHtml($method)) : ?>
<li><?php echo $methodHtml; ?></li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
<?php echo $this->getMessagesBlock()->toHtml() ?>
<?php echo $this->getChildHtml('form_before') ?>
<form action="<?php echo $this->getUrl('checkout/cart/updatePost') ?>" method="post">
<?php echo $this->getBlockHtml('formkey'); ?>
<fieldset>
<table id="shopping-cart-table" class="data-table cart-table">
<col width="1" />
<col />
<col width="1" />
<?php if ($this->helper('wishlist')->isAllowInCart()) : ?>
<col width="1" />
<?php endif ?>
<?php
if ($this->helper('tax')->displayCartPriceExclTax() ||
$this->helper('tax')->displayCartBothPrices()) :
?>
<col width="1" />
<?php endif; ?>
<?php
if ($this->helper('tax')->displayCartPriceInclTax() ||
$this->helper('tax')->displayCartBothPrices()) :
?>
<col width="1" />
<?php endif; ?>
<col width="1" />
<?php
if ($this->helper('tax')->displayCartPriceExclTax() ||
$this->helper('tax')->displayCartBothPrices()) :
?>
<col width="1" />
<?php endif; ?>
<?php
if ($this->helper('tax')->displayCartPriceInclTax() ||
$this->helper('tax')->displayCartBothPrices()) :
?>
<col width="1" />
<?php endif; ?>
<col width="1" />
<?php
$mergedCells = ($this->helper('tax')
->displayCartBothPrices() ? 2 : 1);
?>
<thead>
<tr>
<th rowspan="<?php echo $mergedCells; ?>"> </th>
<th rowspan="<?php echo $mergedCells; ?>">
<span class="nobr">
<?php echo $this->__('Product Name') ?>
</span>
</th>
<th rowspan="<?php echo $mergedCells; ?>"></th>
<?php
if ($this->helper('wishlist')->isAllowInCart()):
?>
<th rowspan="<?php echo $mergedCells; ?>"
class="a-center">
<span class="nobr">
<?php
echo $this->__('Move to Wishlist')
?>
</span>
</th>
<?php endif ?>
<th class="a-center"
colspan="<?php echo $mergedCells; ?>">
<span class="nobr">
<?php echo $this->__('Unit Price') ?>
</span>
</th>
<th rowspan="<?php echo $mergedCells; ?>"
class="a-center">
<?php echo $this->__('Qty') ?>
</th>
<th class="a-center"
colspan="<?php echo $mergedCells; ?>">
<?php echo $this->__('Subtotal') ?>
</th>
<th rowspan="<?php echo $mergedCells; ?>"
class="a-center">
</th>
</tr>
<?php if ($this->helper('tax')->displayCartBothPrices()) : ?>
<tr>
<th class="a-right">
<?php
echo $this->helper('tax')
->getIncExcTaxLabel(false)
?>
</th>
<th>
<?php
echo $this->helper('tax')->getIncExcTaxLabel(true)
?>
</th>
<th class="a-right">
<?php echo $this->helper('tax')
->getIncExcTaxLabel(false) ?>
</th>
<th>
<?php
echo $this->helper('tax')->getIncExcTaxLabel(true)
?>
</th>
</tr>
<?php endif; ?>
</thead>
<tfoot>
<tr>
<td colspan="50" class="a-right">
<?php if ($this->getContinueShoppingUrl()) : ?>
<button type="button"
title="<?php
echo $this->__('Continue Shopping')
?>"
class="button btn-continue"
onclick="setLocation('<?php
echo $this->getContinueShoppingUrl()
?>')">
<span>
<span>
<?php
echo $this->__('Continue Shopping')
?>
</span>
</span>
</button>
<?php endif; ?>
<button type="submit"
name="update_cart_action"
value="update_qty"
title="<?php
echo $this->__('Update Shopping Cart');
?>"
class="button btn-update">
<span>
<span>
<?php
echo $this->__('Update Shopping Cart');
?>
</span>
</span>
</button>
<button type="submit"
name="update_cart_action"
value="empty_cart"
title="<?php
echo $this->__('Clear Shopping Cart'); ?>"
class="button btn-empty"
id="empty_cart_button">
<span>
<span>
<?php
echo $this->__('Clear Shopping Cart');
?>
</span>
</span>
</button>
</td>
</tr>
</tfoot>
<tbody>
<?php foreach ($this->getItems() as $_item) : ?>
<?php echo $this->getItemHtml($_item) ?>
<?php endforeach ?>
</tbody>
</table>
<script type="text/javascript">
decorateTable('shopping-cart-table')
</script>
</fieldset>
</form>
<div class="cart-collaterals">
<div class="col2-set">
<div class="col-1">
<?php echo $this->getChildHtml('crosssell') ?>
<?php echo $this->getChildHtml('plw_product') ?>
</div>
<div class="col-2">
<?php /* Extensions placeholder */ ?>
<?php echo $this->getChildHtml('checkout.cart.extra') ?>
<?php echo $this->getChildHtml('coupon') ?>
<?php
if (!$this->getIsVirtual()) :
echo $this->getChildHtml('shipping');
endif;
?>
</div>
</div>
<div class="totals">
<?php echo $this->getChildHtml('totals'); ?>
<?php if (!$this->hasError()) : ?>
<ul class="checkout-types">
<?php foreach ($this->getMethods('methods') as $method) : ?>
<?php if ($methodHtml = $this->getMethodHtml($method)) : ?>
<li><?php echo $methodHtml; ?></li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
</div>
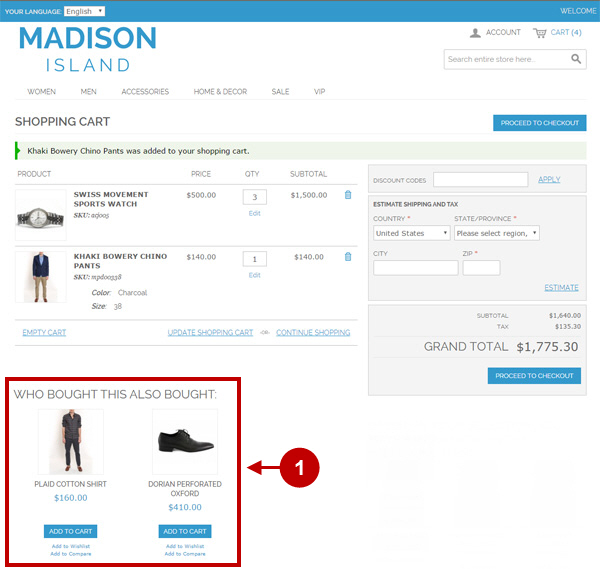
</div>- Who bought this also bought this products at the bottom of the cart page.

Important Information:
After you make these code changes – don’t forget to clear Magento Cache.
Detailed description:
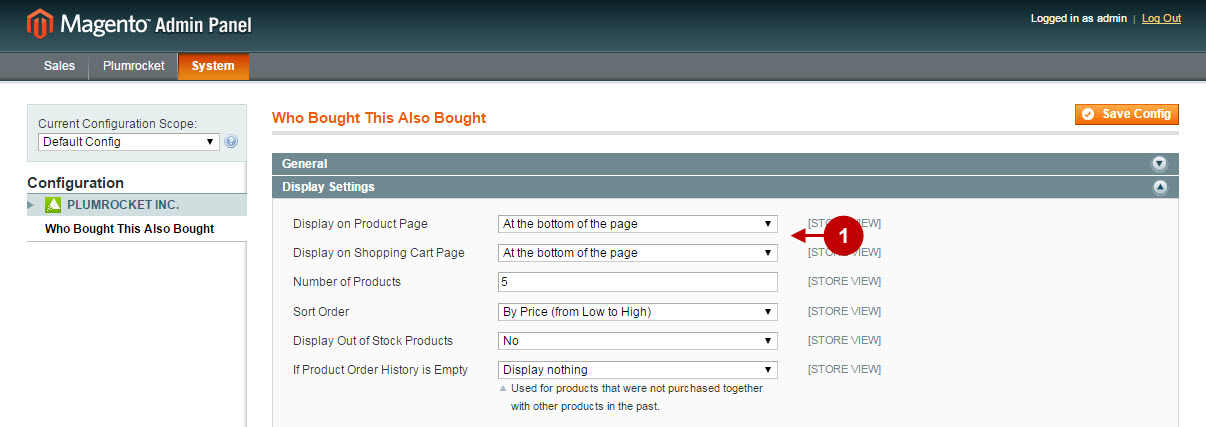
- Note: In your Admin Panel, select the “Display at the bottom of the page” option for Product Page and Shopping Cart Page display.