Configuring Magento 2 Ajax Cart Extension
Here you will learn how to correctly configure Plumrocket Magento 2 Ajax Cart Extension. In order to perform this, follow the instructions below.
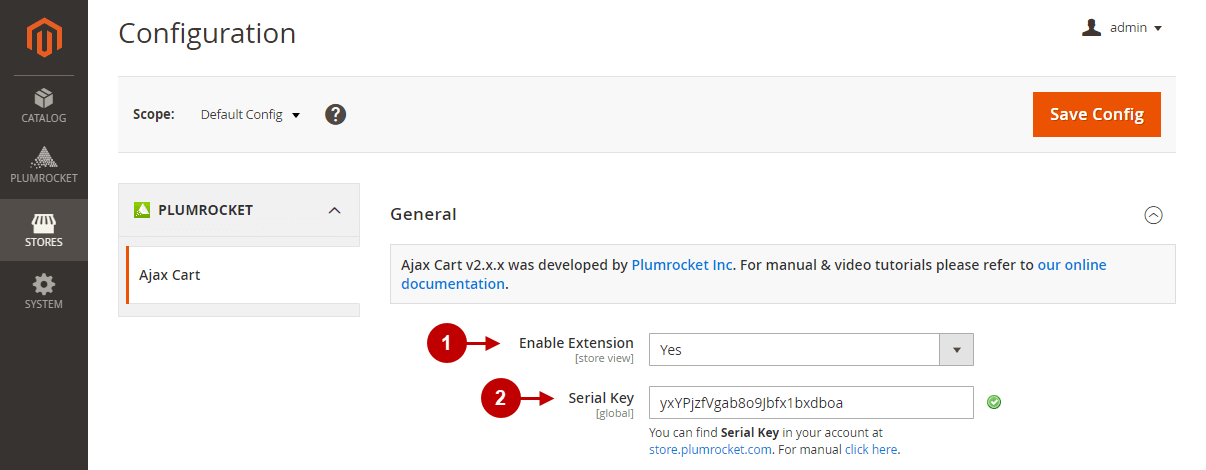
In the main menu, go to the “Plumrocket” tab > select “Ajax Cart” extension > navigate to the “Configuration” section.
General
Step-by-Step action:
- “Enable Extension“: this option allows you to enable or disable this Ajax Cart extension.
- Option “Serial Key”: enter the unique serial key provided after the purchase for the legitimate and proper functioning of your extension. Note: In most cases, this field will be pre-filled with a serial key automatically and the green check mark will be displayed. Otherwise, please read the Serial Key Activation article in order to find and paste your serial key manually.

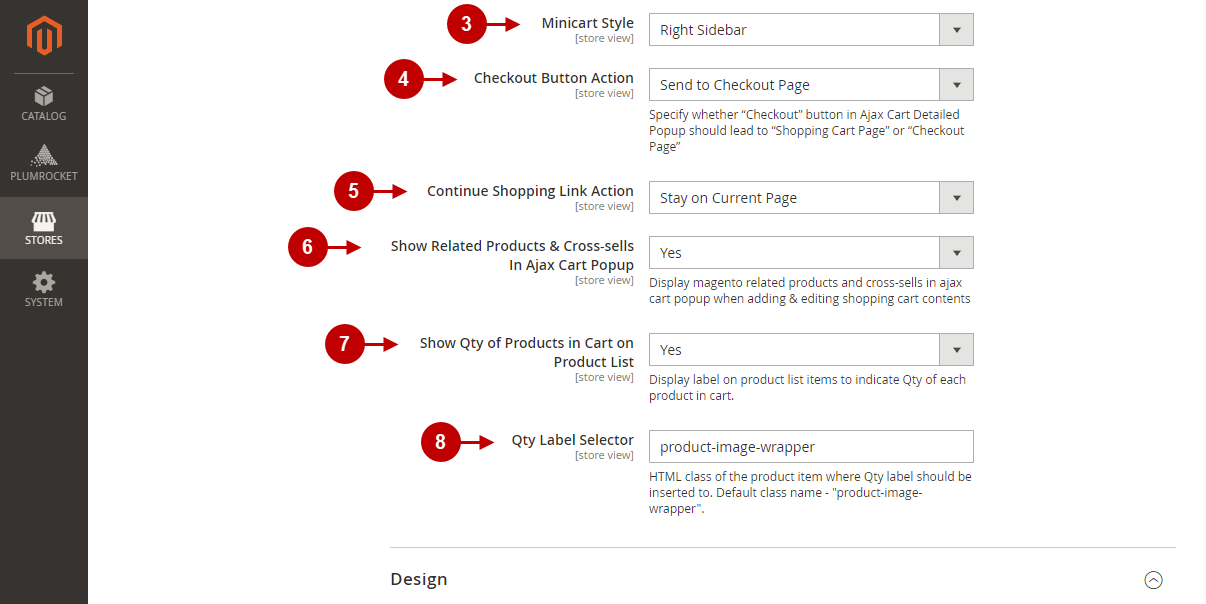
Step-by-Step actions:
- “Minicart Style“: choose the Drop Down or Right Sidebar minicart style. Minicart is displayed when you click on the cart icon on the store.
- “Checkout Button Action“: allows specifying whether the “Checkout” button in Ajax Cart Detailed Popup should lead to “Shopping Cart Page’ or “Checkout Page”.
- “Continue Shopping Link Action“: allows you to set the page the “Continue Shopping” link will lead to.
- “Show Related Products & Cross-sells In Ajax Cart Popup“: lets you display Magento 2 related products and cross-sells in ajax cart popup when customers add & edit the shopping cart contents.
- “Show Qty of Products in Cart on Product List“: set to “Yes” if you want to output the label on the product list items in order to display the quantity of each product in the cart.
- “Qty Label Selector“: enter this HTML class of the product item where the Qty label should be inserted to. The default class name is “product-image-wrapper”. Use this Label Selector if you want to display the label in a different place of the product list item, or you are using third-party themes and the label is not displayed correctly.

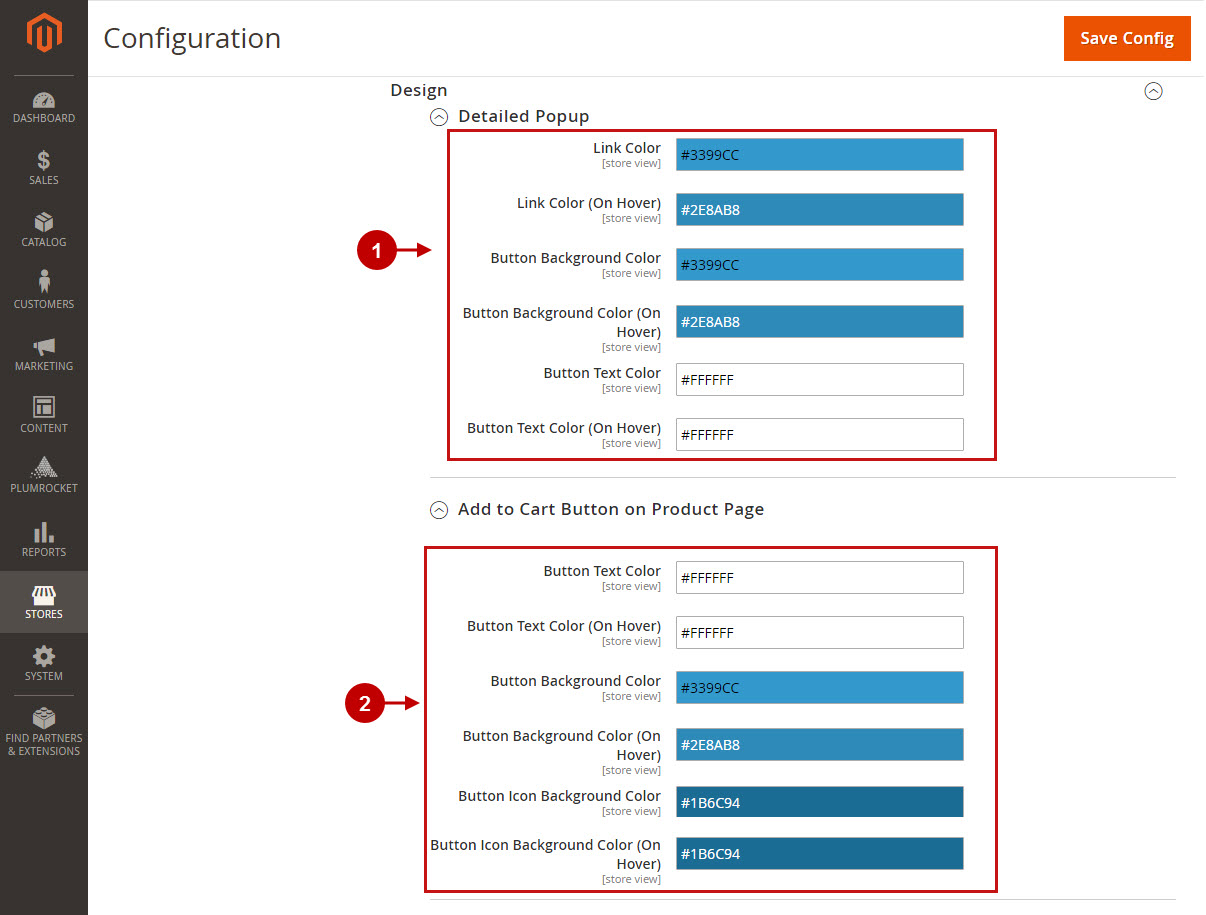
Design
Detailed description:
- You may customize the appearance of the Detailed Popup using the following options: Link Color, Link Color (On Hover), Button Background Color, Button Background Color (on Hover), Button Text Color, Button Text Color (on Hover).
- You may customize the design of the “Add to Cart Button on Product Page” using the following options: Button Text Color, Button Text Color (on Hover), Button Background Color, Button Background Color (On Hover), Button Icon Background Color, Button Icon Background Color (on Hover).

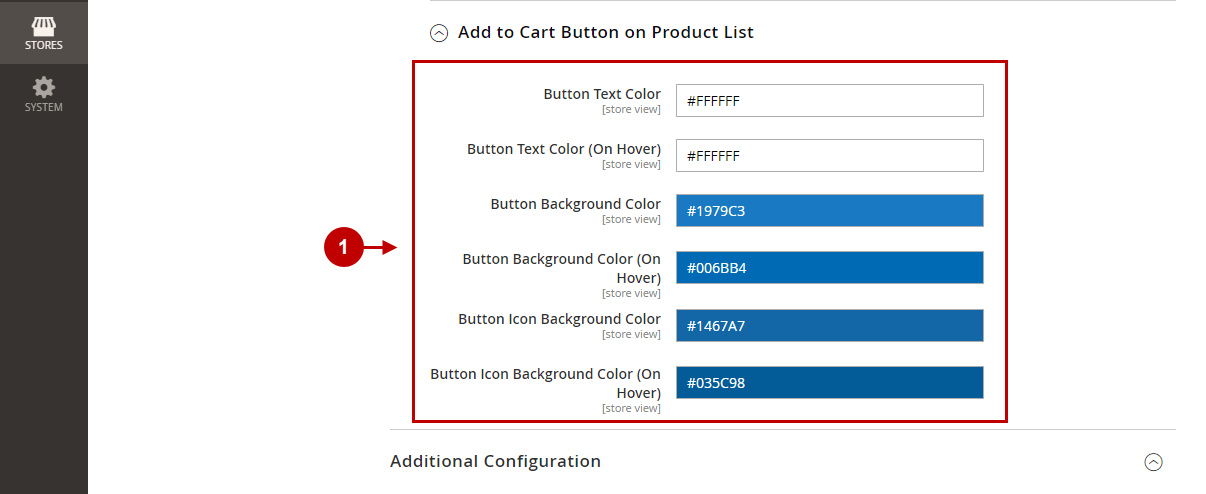
Detailed Information:
- Customize the design of “Add to Cart” Button on Product List using the following options: Button Text Color, Button Text Color (on Hover), Button Background Color, Button Background Color (On Hover), Button Icon Background Color, Button Icon Background Color (on Hover).

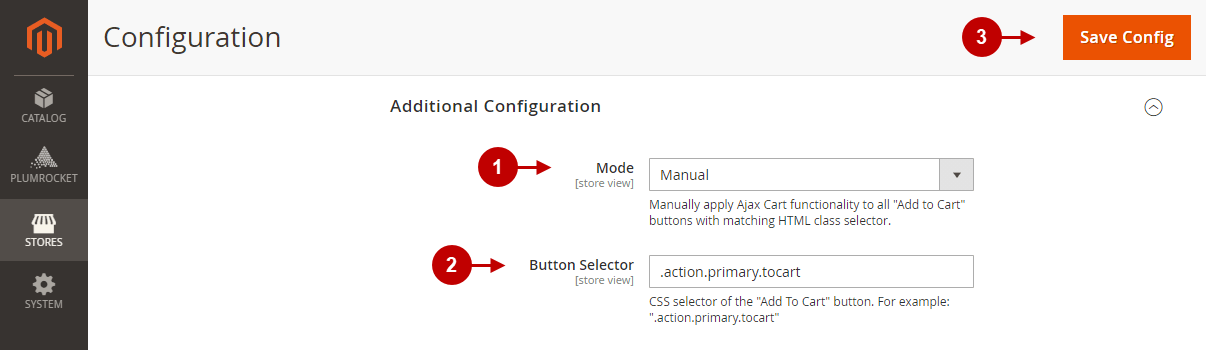
Additional Configuration
Step-by-Step actions:
- “Mode“: select Automatic mode to automatically find all “Add to Cart” buttons and apply Ajax Cart functionality to them. Otherwise, select Manual mode and a Button Selector will appear.
- “Button Selector“: this option will appear if you select Manual mode in the previous option. Use the existing CSS selector (or specify your own one) to manually apply Ajax Cart functionality to all “Add to Cart” buttons with matching HTML class selector.

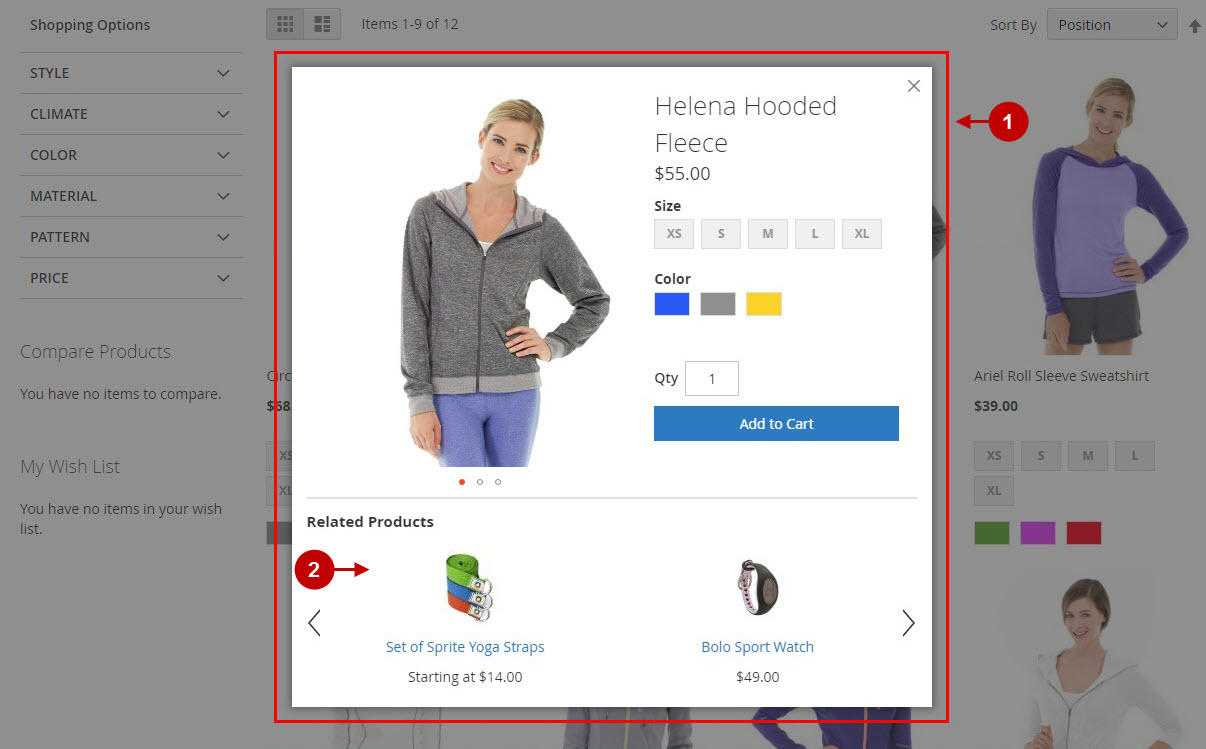
Here’s how the aforementioned options will look like on your frontend once enabled.
Step-by-Step action:
- The view of Ajax Cart Popup on Magento 2 frontend.
- Related Products In Ajax Cart Popup: the related products in ajax cart popup, if they were configured for the main product the customer tried to add.

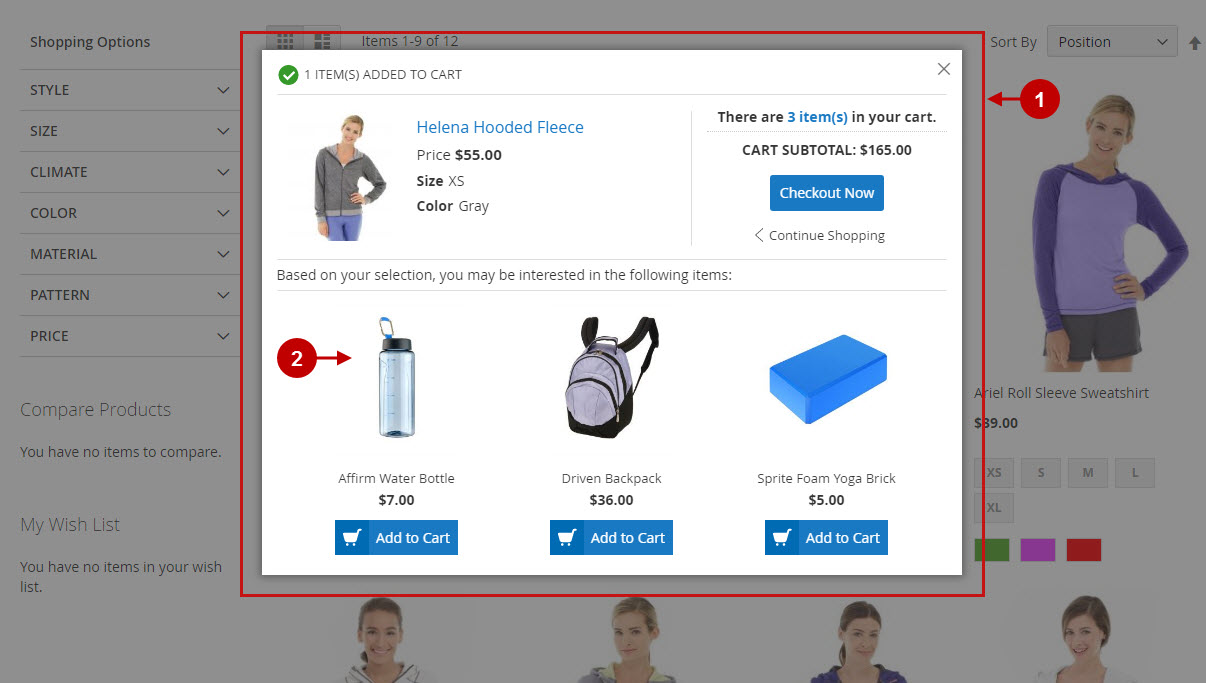
Detailed Information:
- If the “Show Detailed Popup” value is selected for the “After Product Added to Cart” option in extension configuration – the customers will see this popup after they add the product to their shopping cart.
- The “Show Related Cross-sells In Ajax Cart Popup” option will display related products & cross-sells in ajax cart popup, after customers add or edit their shopping cart contents.

Was this article helpful?
