Newsletter Popup Design Examples That Actually Work
When landing on the website, users often encounter a small window that encourages them to subscribe to email updates. This window is called a newsletter popup, and in exchange for an email subscription, it offers value, such as discounts, exclusive content, or news. When properly implemented, the popup may serve as an effective marketing tool, helping grow the email list and boosting customer engagement without being intrusive.
Moreover, it is expected that by 2027 there will be 4.89 billion email users. This highlights the importance of integrating newsletter popups into your marketing strategy to expand your reach and tap into this vast audience.
In this article, we’ll discover why and how to use popups and provide 15 newsletter popup examples. These examples are aimed to offer fresh ideas for implementing diverse designs that align with your unique goals and needs.
Quick Post Navigation
- Key Factors to Consider When Designing a Newsletter Popup
- Different Ways to Display Newsletter Popups
- The Essentials of Newsletter Popup Design
- Most Effective Strategies for Implementing Newsletter Popup
- 15 Must-See Newsletter Popup Design Examples from Top Retailers
- Key Takeaways for Perfect Newsletter Popups
Key Factors to Consider When Designing a Newsletter Popup
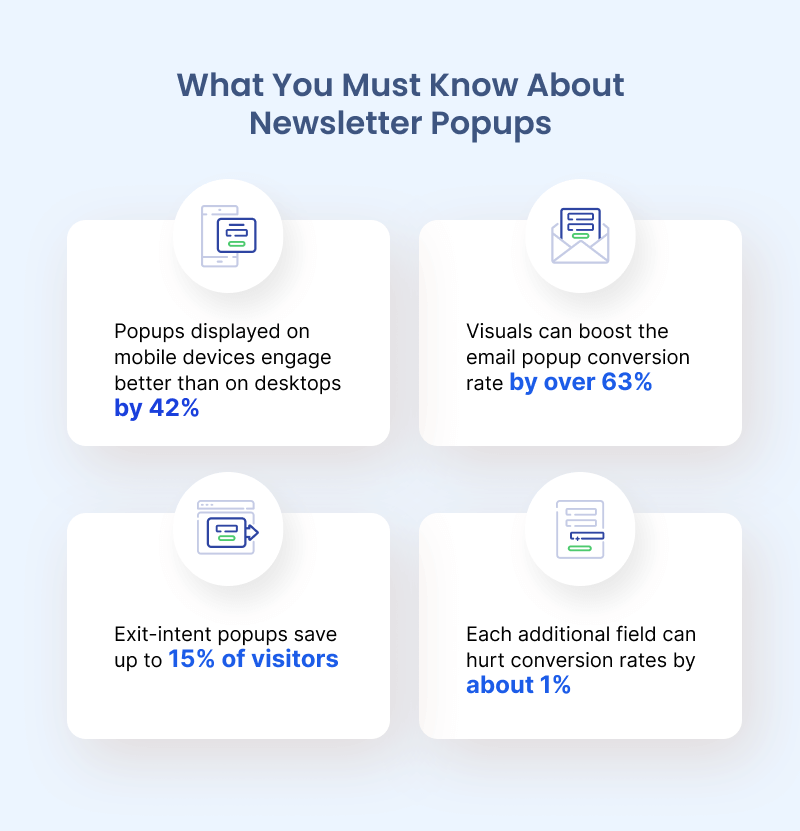
To create a really effective and converting email newsletter popup, you have to consider some key statistics. According to Get Site Control, popups displayed on mobile devices engage better than on desktops by 42.4%. This means that optimization popups on a desktop may require more effort and consideration.
Furthermore, the same research proves that images nowadays are necessary attributes of newsletter popup design. This is due to the fact that popups with eye-catching images attract 4.3% of visitors, whereas those without images only convert 2.63%. Clearly, the right visuals can boost the email popup conversion rate by 63.49%.
Did you know that websites, which implement exit-intent popups can save up to 15% of visitors? This popup offers a compelling discount and triggers when the visitor is about to leave. Such amazing results share Conversion Sciences helping websites retain their potential customers.
When designing a newsletter popup, be careful with multiple steps for input, as it directly influences conversions. Sleeknote states that, asking for two inputs reduces conversions from 4.41% to 2.90%, and adding a third input further decreases it to 1.93%. However, you may expect 76% more additional information when starting with an email request and only then some details.

Different Ways to Display Newsletter Popups
When adding a popup to your online store, you may apply it in different ways, everything depends on your needs and design opportunities. However, we figured out some key newsletter popup types that you can encounter the most often.
- Entry Popups: appear as soon as a visitor enters the website and is one of the most popular popups. However, be careful when implementing the entry popup to overwhelm visitors right away. You can slightly delay a window display or incorporate an engaging design.
- Exit-Intent Popups: triggered when a user is about to leave and is used to capture hesitant visitors. Offer attractive discounts or remind about abandonment carts.
- Scroll-Triggered Popups: appear after a user scrolls a certain percentage of the page. This is an effective strategy to implement on blog articles or on long product pages to keep visitors engaged.
- Time-Delayed Popups: displayed after a set time on the site. This newsletter popup works well for visitors who are genuinely interested in your store. Sometimes, such clients require a non-intrusive incentive to make the purchase.
- Click-Activated Popups: the user clicks a button, and the popup is activated. Click-Activated Popup is perfect for product demos, gift offers, or newsletter signups tied to user intent
- Embedded Popups: seamlessly displayed within the page layout rather than as a modal window. It is commonly used on ecommerce websites.
The Essentials of Newsletter Popup Design
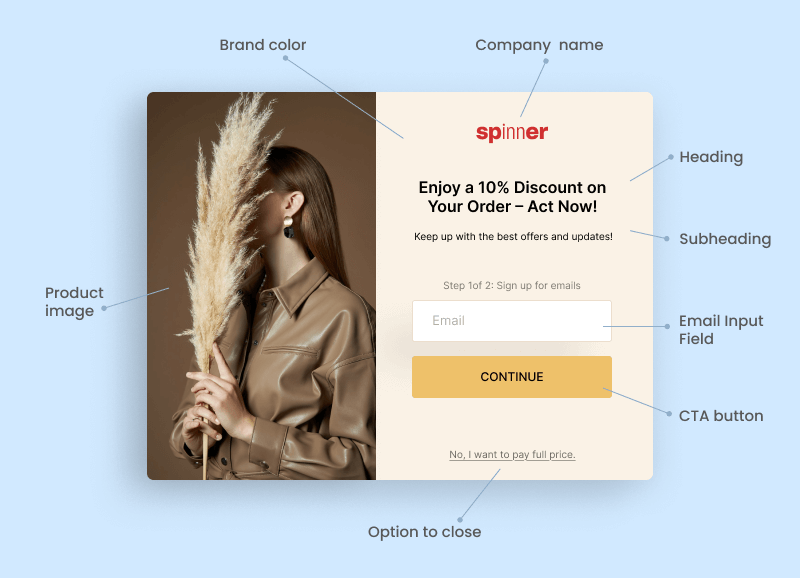
When creating a newsletter popup, you should follow the 4C Framework – Catchy Headline, Clear Offer, Compelling CTA, and Clean Design. This framework offers a general guideline for how the popup should look like. Now, let’s break down the key components that should be included in a popup:
- Heading: Write short and concise headlines, which effectively describe and convey the message of your popup.
- Subheading: This is optional. Sometimes, a strong heading is enough, but if you need to provide more detail, add a subheading.
- Company name: Include your company name or logo.
- Email input field: This element is added to the newsletter popup design automatically.
- CTA button: Add a persuasive CTA button to encourage visitors to subscribe.
- Close button: Don’t be intrusive – include a closing button, image, or text to give the opportunity to close the window.
- Product image: Your popup design should feature a unique, eye-catching image of a product or something relevant to your offer. The image should help motivate visitors to subscribe.

Remember, the effectiveness of your newsletter popup design depends on how well it aligns with the relevance of the content, the purpose of the popup, and your understanding of the target audience.
Ready to Create Your Perfect Newsletter Popup?
Our Magento 2 Newsletter Popup Extension is designed to help you easily implement all the best practices mentioned above. With 30+ customizable templates, flexible popup triggers, and more, this extension is everything you need to grow your email list and boost conversions.
Most Effective Strategies for Implementing Newsletter Popup
Once the design is discussed, it’s time to explore ways to use popups. The primary function of the newsletter popup is to collect user emails, but you may also use them to collect additional data for marketing or other purposes. For example, you could gather birthdays with optional fields to offer special discounts on this day.
As mentioned earlier, implementing an exit-intent popup can prevent cart abandonment. Sometimes, users hesitate to complete purchases, and an incentive can encourage them to proceed. A popup serves as a motivation to complete the purchase by offering a compelling discount. The key is to offer something that resonates with your customers.
Additionally, newsletter popups can serve as a great promotional tool. Use them to spotlight seasonal sales, announce exclusive offers, or highlight upcoming events. These strategies engage visitors and also drive conversions.
Let’s take a look at how well-known brands employ popups.
15 Must-See Newsletter Popup Design Examples from Top Retailers
We have analyzed more than 100 ecommerce newsletter popup designs, categorized them, and compiled a list of 15 most effective popup examples. As a result, we have 5 types of newsletter popup examples: to collect email addresses, collect phone numbers, attract purchases with free shipping, attract purchases with flat discounts, and collect additional data.
Category #1: Collect email addresses
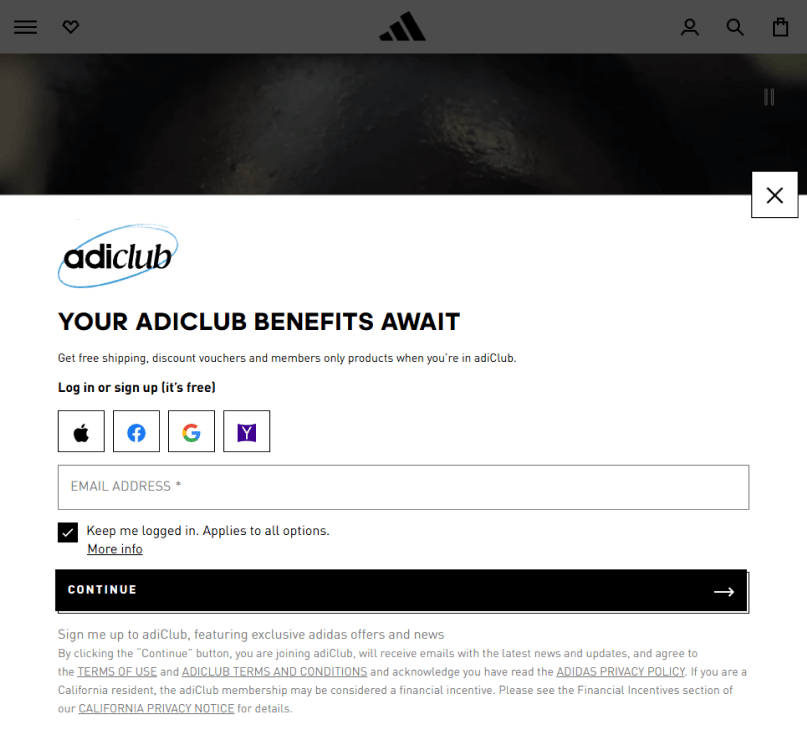
Adidas
By clicking the profile icon in the top-right corner, you trigger the popup. It invites you to become the adiclub member to receive various benefits and offers. Also, you can log in with social media or just enter your email address.

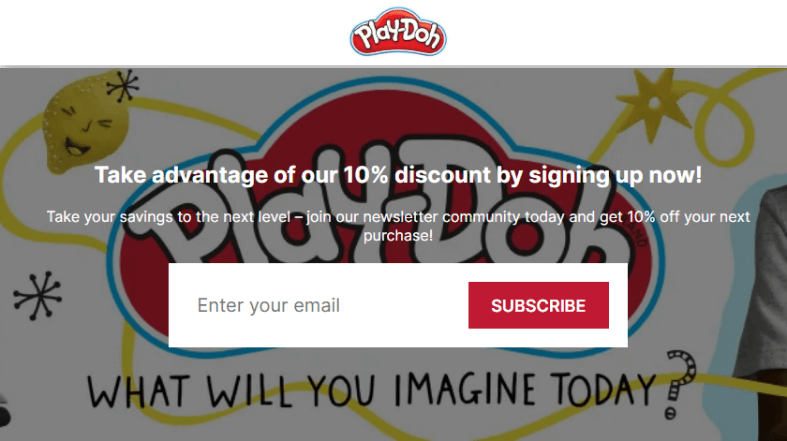
Play Doh
Play Doh is a modeling compound for children. This website offers 10% off for the next purchases by signing up.

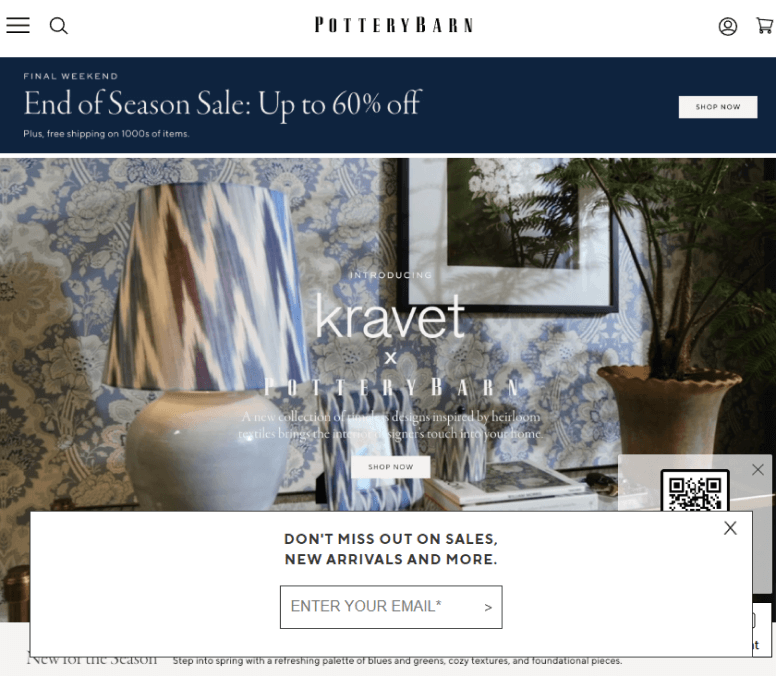
Pottery Barn
The popup from Pottery Barn is located at the bottom of the screen and requires only an email address to receive notifications about new sales and deals.

Category #2: Collect phone numbers
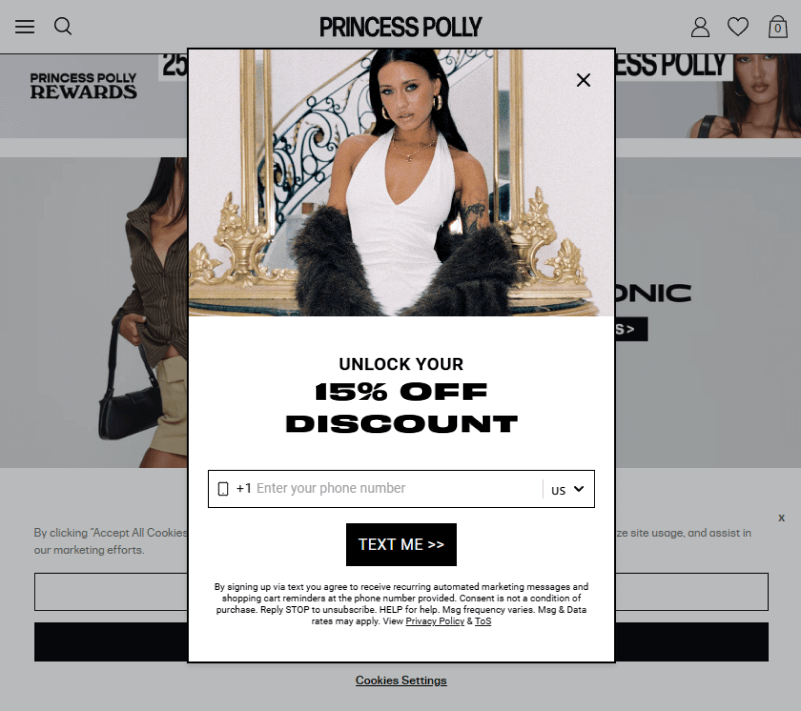
Princess Polly
In contrast with other previous newsletter popup examples, this one collects only phone numbers. You may get a 15% discount in exchange for a phone number.

Categoty 3: Attract purchases with free shipping
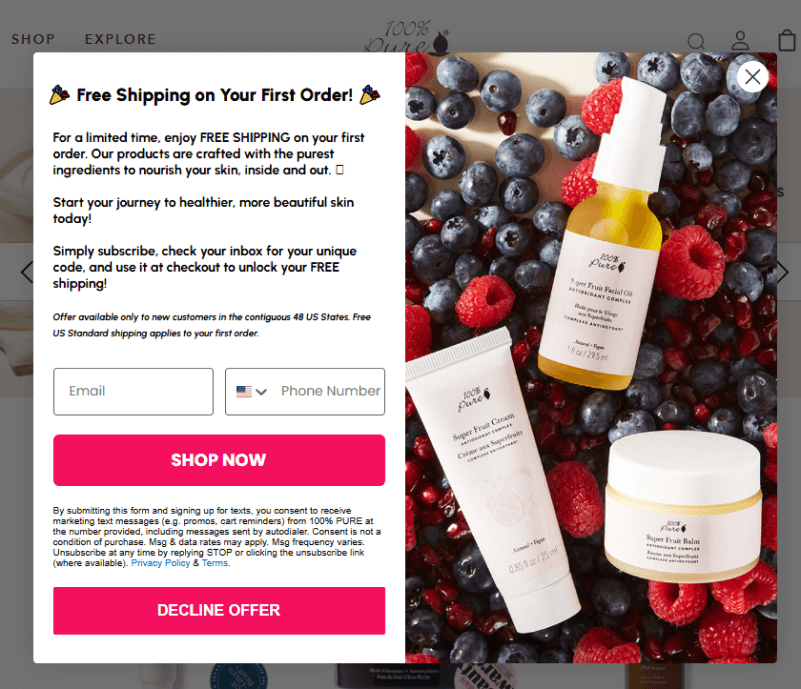
100% Pure
100% Pure has an excellent newsletter popup design example on the website. Besides a compelling offer (free shipping on a first order), the popup looks engaging and informative.

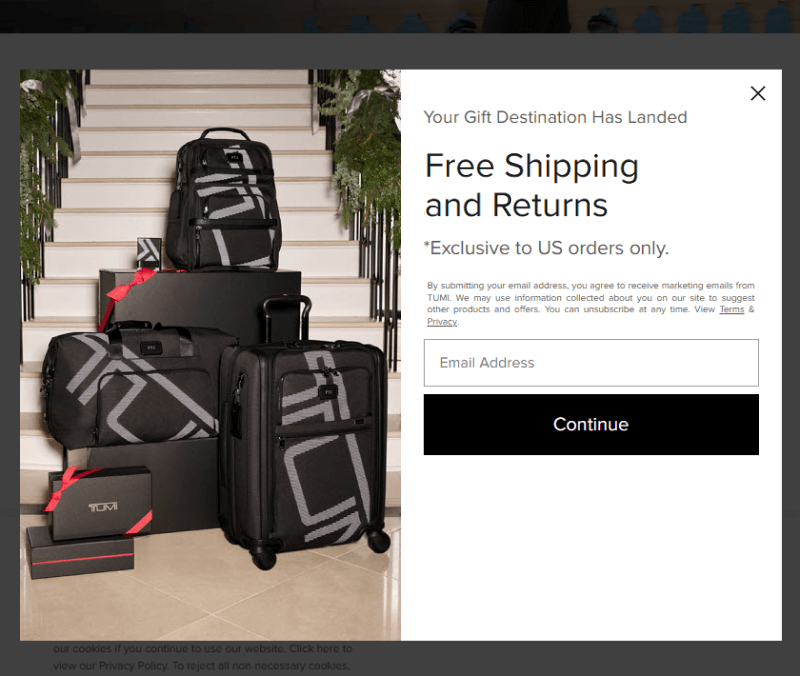
Tumi
One more clean and user-friendly newsletter popup design has Tumi online store. You can get free shipping and returns by entering the email address. Note that this option is available only for US orders.

Category #4: Attract purchases with flat discounts
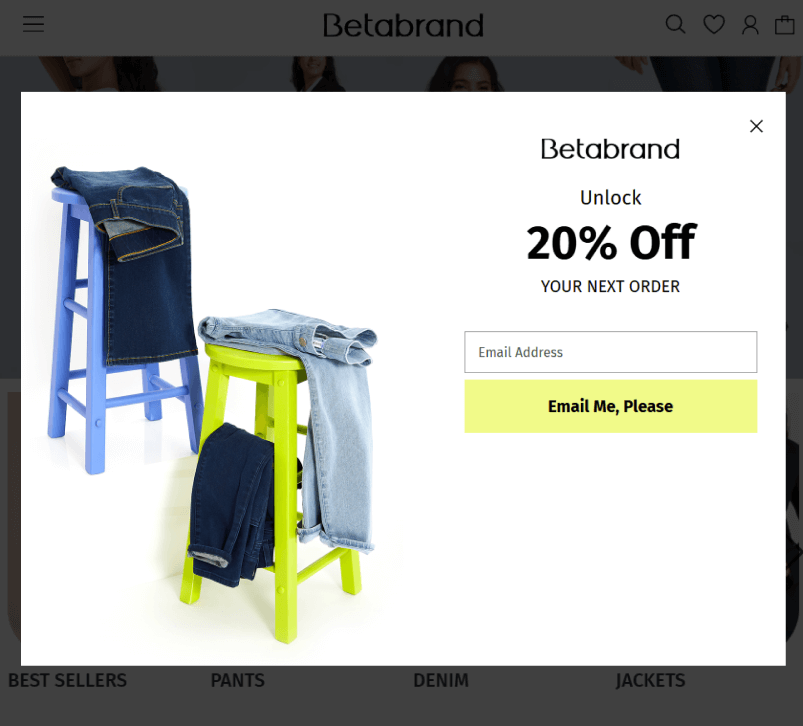
Betabrand
Betabrand displays a popup right after entering the website. The visitor may get 20% off for the next order, just enter the email address to send the message.

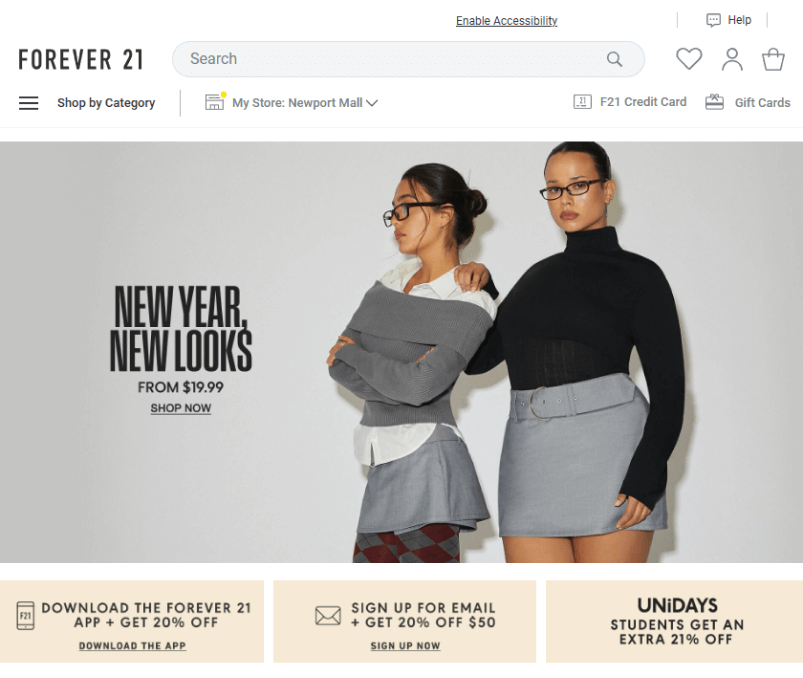
Forever 21
This newsletter popup example is from Alessi. You can receive a 20% discount on a purchase of $50 or more. This popup is seamlessly embedded in the page design, alongside other attractive offers.

Pull&Bear
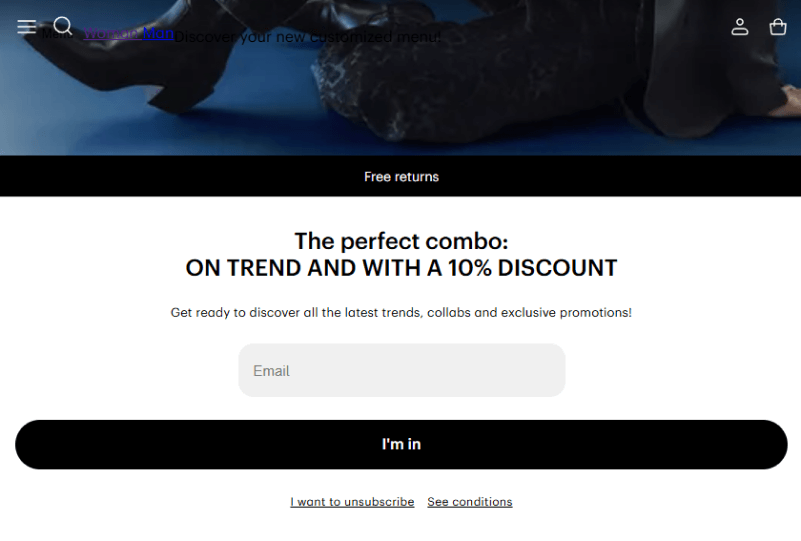
A nice example of an embedded popup window, which is seamlessly integrated into the website design. This newsletter popup design is from the top Pull&Bear, and it offers a 10% discount.

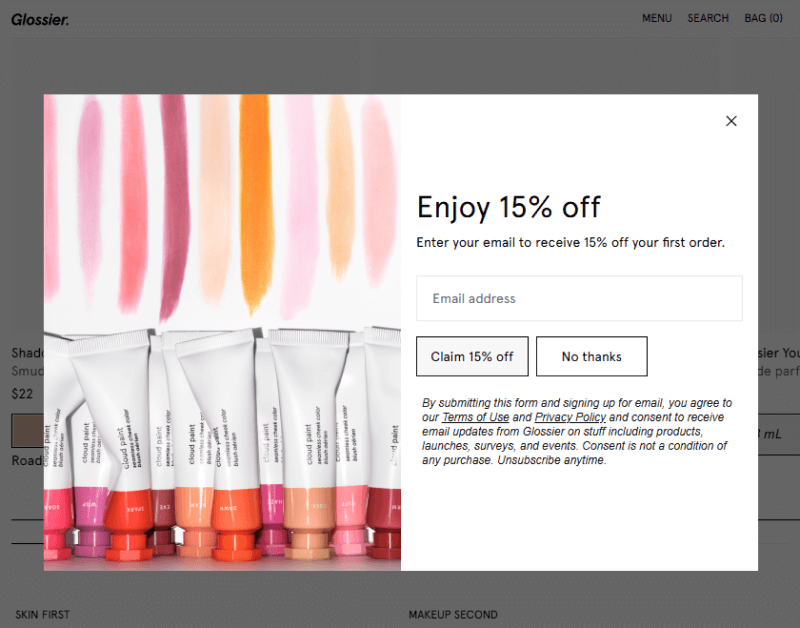
Glosser
Right after landing on the website, you encounter a popup. Its concept differs slightly from previous examples, as the window with the very offer appears after you claim it.

Category #5: Collect additional customer data
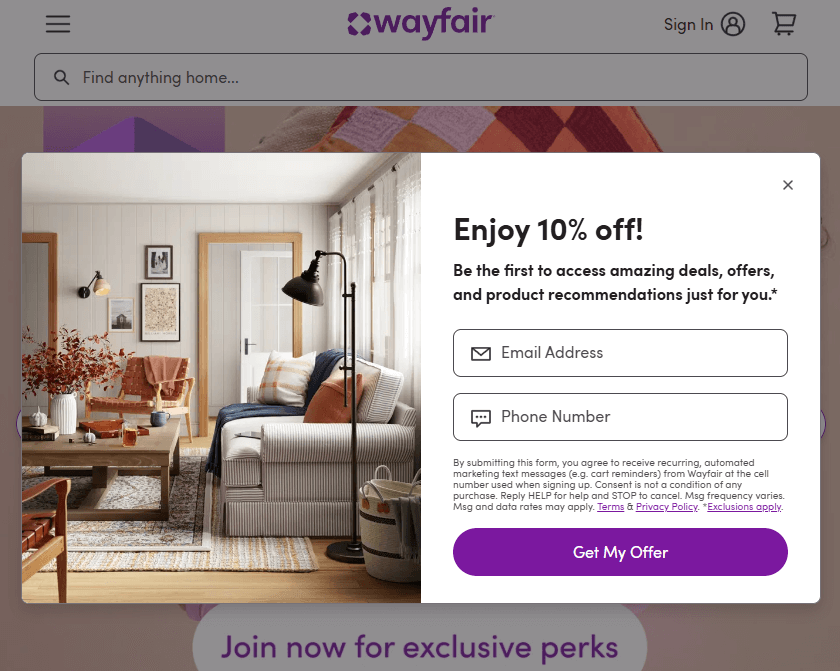
Wayfair
This website also offers a 10% discount on the first offer, and apart from email addresses, Wayfair collects phone numbers. Also, this is an example of a time-delayed newsletter popup that appears after a set time.

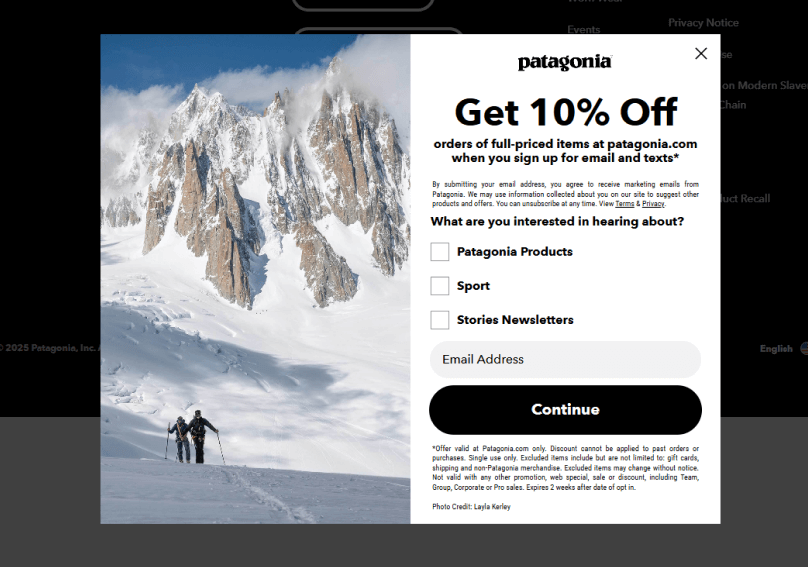
Patagonia
Patagonia applied a more personalized approach by offering 10% off and the opportunity to choose a topic of interest. Thus, subscribers would receive news that resonated with their preferences.

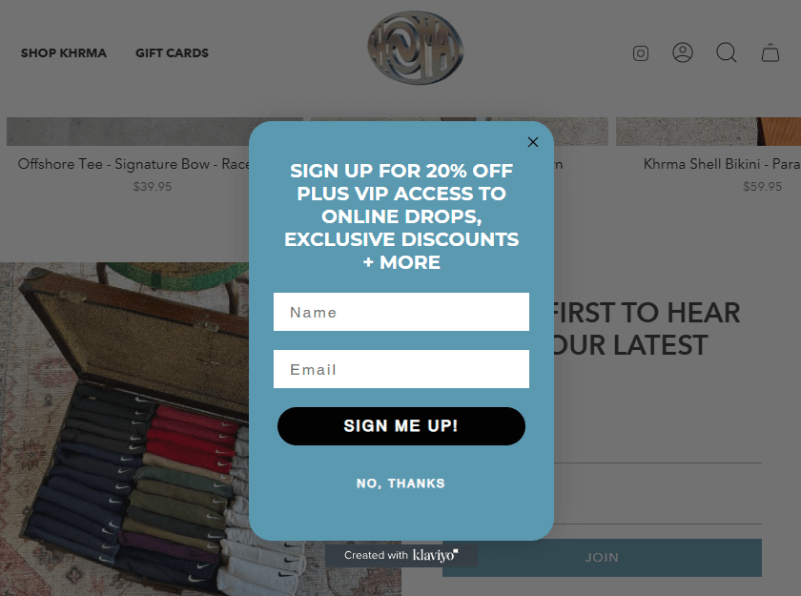
KHRMA
One more nice newsletter popup design example from KHRMA. The popup includes 2 input fields and a compelling offer to have visitors signed up.

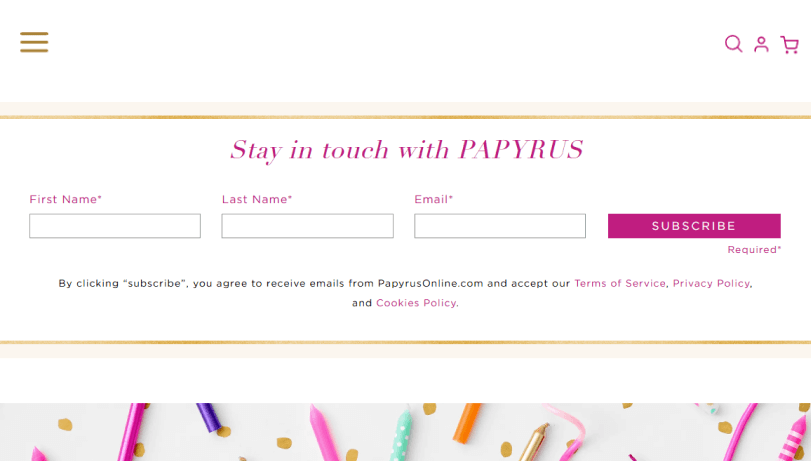
Papyrus
Here is one more embedded newsletter popup, and it includes 3 input fields. This website doesn’t offer discounts, but it enables you to receive news or any other deals.

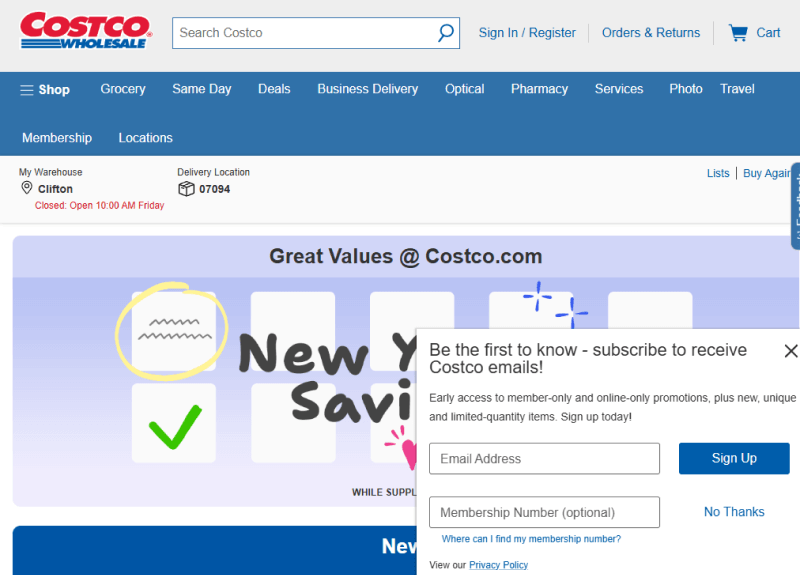
Costco
One more top retailer, Costco, has a newsletter subscription option so that you can keep track of promotions, unique products, and more. The newsletter popup design is simple yet user-friendly.

Key Takeaways for Perfect Newsletter Popups
Usually, a newsletter popup is an essential tool for streamlining your marketing strategies and efforts. While collecting emails is a primary purpose of popups, you can implement them to promote items, prevent cart abandonment, or gather additional data.
Experimenting with different styles, placements, and copy can uncover new opportunities and approaches to achieving your goals. However, ensure that the design achieves the ideal harmony between eye-catching design and user-centered functionality. Always keep in mind that a successful popup respects the user experience and provides real value without being intrusive.
Moreover, inspired by best practices from top retailers, you can create an ultimate newsletter popup design that converts and offers new growth opportunities to your store.