8+ Best Magento Extensions To Help You Optimize for Google Core Web Vitals – 2022
Ever since Google launched the page experience update rollout in June 2021, website owners have been focusing their attention on Core Web Vitals optimization while striving to achieve favorable scores for their websites. This heightened concern is primarily driven by Google’s significant reliance on CWV as a key factor in determining page rankings, motivating websites to aim for high rankings to boost traffic and conversions.
Within this article, we will delve into the concept of Core Web Vitals, explore methods for assessing your website’s need for improvement, and then provide you with valuable advice, along with a curated list of top-rated extensions designed for Magento (Adobe Commerce) stores. These resources will be instrumental in simplifying your journey towards achieving ‘green’ scores.
What are Core Web Vitals & Why do You Need Them
Core Web Vitals are three new major Web Vitals metrics that became a part of the Google page experience update. They are all a set of metrics that measure user experience on website pages. Covering interactivity, page loading speed, and visual stability metrics, Core Web Vitals are considered as major Google page ranking factors.
Generally, the idea of Core Web Vitals is to improve user mobile experience on the web. This whole initiative sprang from a new era of technologies that caused mobile traffic growth. Now, people are likely to use their mobile devices to browse the web and shop online more than ever before. That’s why it is essential to ensure a fast mobile page load.
However, the same page experience signals will begin to roll out for desktop in February 2022, so make sure your excellent page content on both desktop and mobile can compete with similar pages and rank higher thanks to a better page experience.
How to Test Core Web Vitals
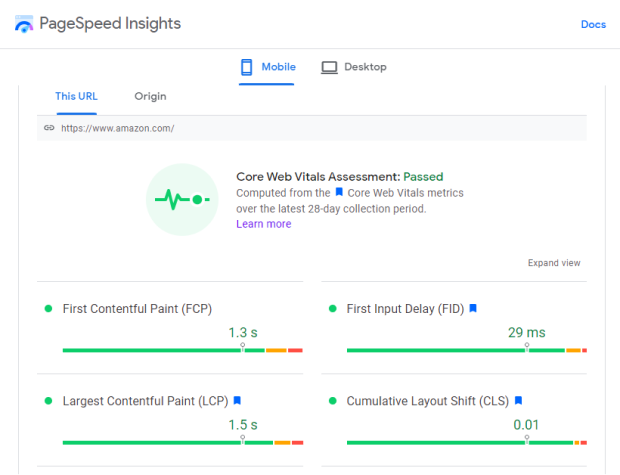
Use the Google PageSpeed Insights to check if you pass the Core Web Vitals assessment. This tool provides information from real users and their experience on your website. The data is collected over the previous 28-day period by the Chrome User Experience Report (CrUX).
When you provide your website URL and click Analyze, the report will appear in a few seconds showing whether the website has passed the test. Below, you can see the exact value of each Core Web Vital metric, which is marked with a blue ribbon.
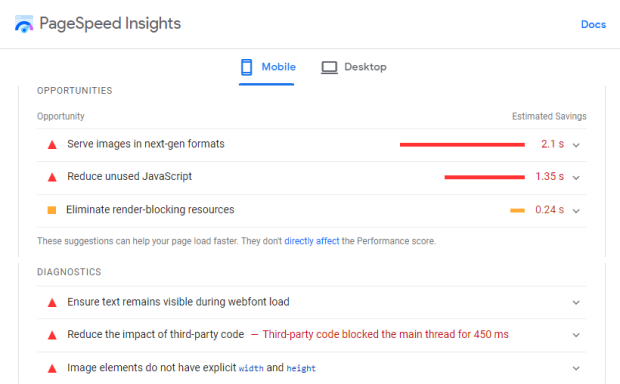
In the “Opportunities” and “Diagnostics” sections, you can learn in a more detailed way what actions you should take to improve your website performance and, therefore, Core Web Vitals metrics.
However, if you don’t have a development team and are not into hiring one, there are plenty of great tools to optimize for CWV quickly, affordably, and hassle-free.
How to Improve Magento Website Core Web Vitals Performance with Extensions
Below we provide the best, and most recommended Magento 2 extensions that help your website load faster and optimize for the latest Core Web Vital updates. You don’t need any development skills to install them on your store, as each comes with comprehensive step-by-step guides.
1. Google Page Speed Optimizer – Faster Browsing Experience

In the fiercely competitive world of online commerce, every second counts, and Google Page Speed Optimizer for Magento 2 is here to make sure your e-commerce store doesn’t fall behind. This powerful tool harnesses cutting-edge code and image optimization techniques to boost your website’s performance, ensuring that your customers enjoy lightning-fast browsing speeds. Beyond the immediate gratification of faster load times, this optimization wizard has far-reaching benefits. It’s a game-changer for enhancing your Core Web Vitals score, a crucial factor that Google uses to determine your website’s ranking. With Google Page Speed Optimizer, you’re not just accelerating your website; you’re propelling it to new heights in the Google search results, attracting more organic traffic and boosting conversion rates.
The key features of Google Page Speed Optimizer for Magento 2 are designed with simplicity and efficiency in mind. With just one click, you can create JavaScript bundles that are optimized for efficient browser caching. It doesn’t stop there – this tool also takes care of minifying your JavaScript, CSS, and HTML, streamlining your website’s code for maximum efficiency. For an even snappier browsing experience, Google Page Speed Optimizer preloads main images and intelligently delays the loading of off-screen images. It’s not just about optimizing your internal resources; it also speeds up content loading from third-party domains using Preconnect and DNS-prefetch, ensuring that your website operates seamlessly and swiftly. With Google Page Speed Optimizer for Magento 2, you’re not just optimizing your website; you’re supercharging your online presence.
2. AMP – All-In-One Tool for Mobile Pages

The official AMP plugin for Magento 2 by Plumrocket is a powerful all-in-one tool that helps you improve ALL Core Web Vitals metrics without any effort and development skills. It allows you to create separate mobile versions of your website pages in one click, which are based on a super-fast mobile AMP theme, fully optimized for CWV.
More specifically, AMP pages are lightweight (have a limited amount of CSS and JavaScript), with optimized images and lazy-loading elements. Additionally, AMP pages are loaded from Google AMP Cache, which all makes mobile AMP pages appear almost instantly.
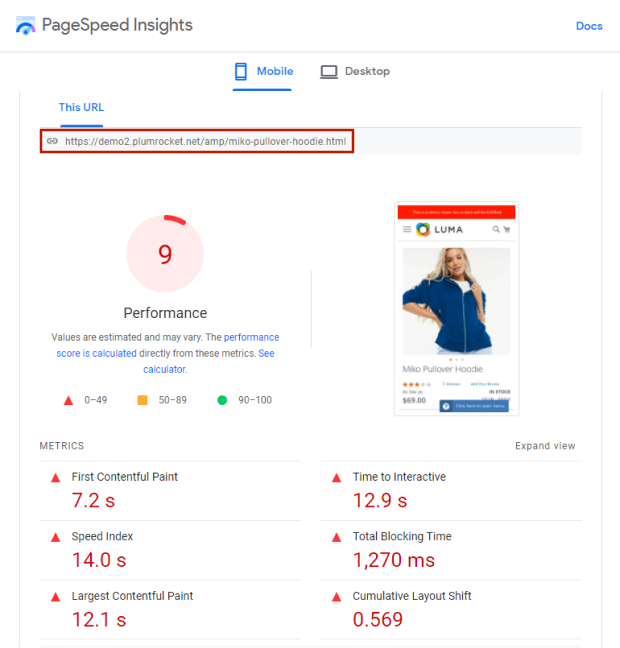
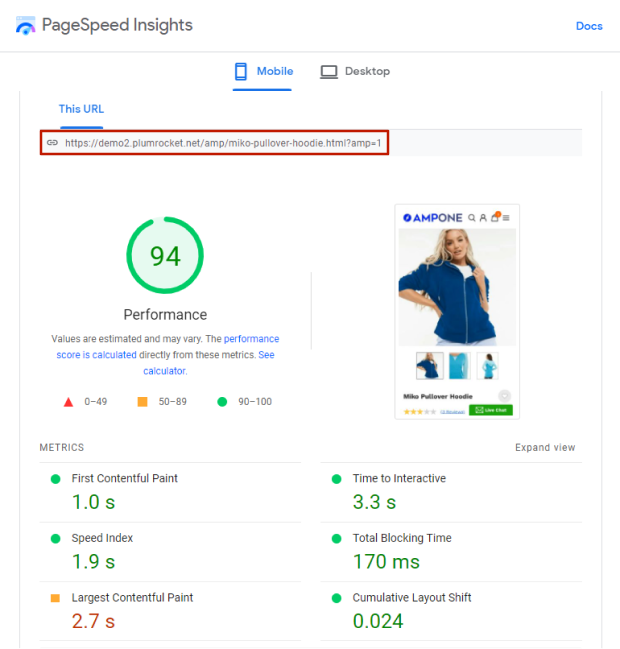
Let’s compare the performance of regular and AMP pages using the previously mentioned Google PageSpeed Insights tool. The screenshot below shows a mobile page performance test with extremely low scores (9 points). In contrast, the second shows impressive results for the AMP version of the same page created by this AMP extension (94 points).
3. AMP for Magento Blog – Speed Up Your Blog Pages

If you want to have blog on your Magento store, or you already have one, you can use the AMP for Blog extension, which optimizes your blog pages for Core Web Vitals and makes them load faster. As a result, the optimized pages will improve your SEO and Google page ranking, as well as generate more traffic and loyal customers.
4. WebP – Optimize Images

Reducing the size of images is an important part of every Magento 2 store owner’s job that ensures fast page loading. However, until now, it was more time-consuming – you had to upload them, compress them, change their format, etc.
This WebP Optimized Images extension for Magento 2 is a tool that allows you to automatically convert images to the new web format and reduce their size by up to 60% without quality loss. WebP format is supported by Google and provides better-quality images in a smaller size. It allows users to see fewer loading processes and faster page refresh. Moreover, it greatly contributes to a better Core Web Vitals score.
5. LiteMage Cache – Enable Built-In Page Cache

LiteMage Cache extension accelerates your store using LiteSpeed Web Server’s built-in cache. It is a great alternative to NGINX cache proxy or Varnish Cache because it can handle HTTPS and HTTP/2 requests and cache the pages all in one application.
Installing LiteMage Cache can greatly enhance site performance and CWV score by caching pages locally and serving them from the server instead of from the Magento backend.
6. Lazy Loading – Lazy Load & Optimize Images

With FREE Magento 2 Lazy Loading extension, you can increase your site’s performance by displaying images only when they come into view. It helps you cut off the page loading time and make your site more attractive to your visitors while improving Core Web Vitals and SEO rankings.
Flexible configurations allow you to tailor the extension’s functionality to your website and take full advantage of images that don’t slow down the page loading.
7. Magic Zoom Plus – Speed Up Default Magento Gallery

Get a better solution over the default Magento 2 product gallery, which slows down the page loading and makes even the fastest website seem slow. By default, you open the page, then it shows a loading icon, and then it loads the images.
With this Magic Zoom Plus extension, images in the Magento product gallery load almost instantly and are auto-cached. In addition, the gallery is responsive, highly optimized for mobile devices, and can be activated on page load or on request.
8. Minify HTML CSS JS

Minify CSS and JavaScript files on your website with this free extension to reduce the number of bytes transmitted from your server to a user’s web browser. This will lead to faster load times, especially on mobile devices. So since Google uses page load speed as a ranking factor, minification can also play a part in improving your SEO.
Final Thoughts
Google Core Web Vitals became one of the vital factors to rank your website higher on the search engine results pages. Check if your website passes the Core Web Vitals test with the help of the Google PageSpeed Insights tool. In case you need improvements, use the recommended free and premium Magento plugins. Make sure your Magento 2 website pages load as fast as possible and generate more traffic, conversions, and sales.
What is the Best Magento 2 Plugin for Google Core Web Vitals Optimization
The official AMP plugin for Magento 2 is an all-in-one tool that makes the optimization process quick and easy. Instead of using multiple plugins, installing the AMP extension will cover all aspects of website optimization: it optimizes and lazy loads images, minifies CSS and JS, loads pages from cache, improves Magento gallery, and more.