Product badges in ecommerce serve as helpful guides for users, showcasing an item’s availability, current sales, or special deals. Colorful badges and low prices seize visitors’ attention and make the purchase an excellent bargain. For merchants, using product badges is a great way to promote items and sell them quickly.
Category: Web design
Ecommerce Navigation in 2026: Examples & Best Practices
Navigation on the website is a critical thing for every ecommerce business. The way content is structured directly influences conversions, user satisfaction, and SEO of your website. Effective ecommerce navigation isn’t just about menus—it’s about making shopping effortless. Tools like Magento 2 Layered Navigation extension provide advanced filters to help customers find products faster, while… Read More
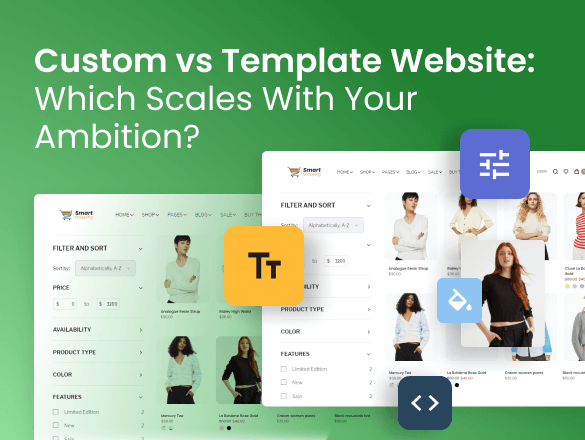
Custom vs Template Website: Which Scales With Your Ambition?
When building a website, one of the first decisions you’ll face is whether to go with a custom website design or use a template website. This choice can significantly impact your site’s performance, branding, and long-term scalability. Whether you’re launching a new brand or refreshing an existing one, understanding the difference between custom vs template websites is crucial.
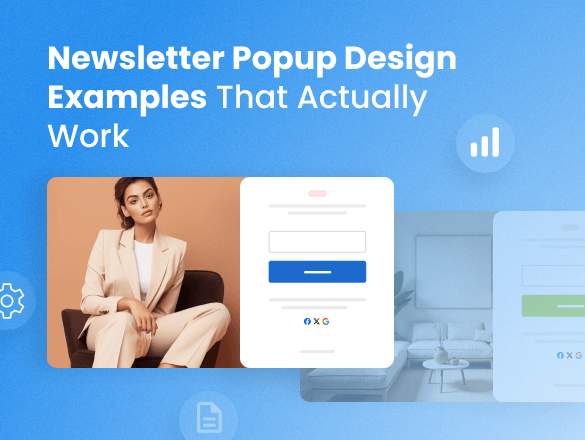
Newsletter Popup Design Examples That Actually Work
When landing on the website, users often encounter a small window that encourages them to subscribe to email updates. This window is called a newsletter popup, and in exchange for an email subscription, it offers value, such as discounts, exclusive content, or news. When properly implemented, the popup may serve as an effective marketing tool, helping grow the email list and boosting customer engagement without being intrusive.
Order Tracking Page Design: DOs and DON’Ts
The order tracking page is the place on the website where customers can keep track of their orders and check their statuses. Optimizing this page is as necessary as optimizing the homepage or product page, because there you can encourage more sales. However, the order tracking page is different from other pages, so the optimization process and strategies used should be appropriate to its purposes.
Why You Should Use Icons in Website Design
Icons are quite widely used in web design since they can clearly communicate a message to those who see it. Besides, it is a great way to encourage visitors to a website to browse and read the site. Perhaps you are familiar with the concept: first, users scan a website, and then they start reading… Read More
How to Design a Stunning Flash Website?
Nowadays modern technologies provide many ways to create a website, which enables web designers to do their best to make a website look appealing to its target audience. One of the most challenging tasks is to make a great flash website that could be not only beautiful but also functional. Today we will discuss what… Read More
On the Use of Black and White Images in Web Design
You have probably noticed that many websites use high-quality colorful images in their design. They are exciting indeed and they attract and encourage browsing the website for more details. But what about black and white color solutions? Do they work for an effective website design? We feel like investigating this problem. Interested? Well, the reasons… Read More
Reasons Why Vector Graphics Are Better for Logo Design
Currently, raster (bitmap files) and vector graphics are used in web design. But if you want to make a great logo and fully enjoy the use of it you should pick vector graphics for it in the first place. And this is why most designers opt for it. 1. Easier to re-edit. Logo is the… Read More
5 Reasons Why Designers Use Grids in Website Layout
Any web designer strives to make a unique website every time he gets a new task on web design. There are many ways to make a website differ from other ones – one may use different colors, graphics, texts and layout techniques. But there is one feature common to designers all over the world –… Read More

![Ecommerce Product Badges: Examples from Top Retailers [2026] Ecommerce Product Badges: Examples from Top Retailers [2026]](https://plumrocket.com/blog/wp-content/uploads/2024/07/blog-post-ecommerce-product-badges-2.png)