The Fastest eCommerce Platform: Revealing Speed and Optimization Tips
High website speed not only plays a crucial role in enhancing user experience, but it’s also directly related to the bottom-line business metrics, such as conversion rates, traffic, and revenue. This correlation has been thoroughly researched, especially after Google Search announced the use of Core Web Vitals in ranking factor in 2021.
Since then, numerous studies have been conducted that highlight the strong connection between site performance and conversions:
- Sites loading within 1 second show 3x higher conversion rates than those taking 5 seconds and 5x higher than those taking 10 seconds. (Portend, 2022)
- A mere 0.1-second improvement in site speed yields an 8.4% rise in conversion rates (Deloitte, 2020).
- Half of website visitors abandon a site if it takes more than 6 seconds to load (Adobe Experience Cloud, 2023).
We took a look at the Core Web Vitals scores for several popular eCommerce platforms and want to share with you a few effective website speed optimization techniques based on each platform’s specifications. Here’s the list of platforms we considered:
- Adobe Commerce (Magento 2): Magento is an open-source eCommerce platform that provides a highly customizable and flexible solution for businesses of all sizes. It offers a wide range of features, a robust ecosystem of extensions, and the ability to create complex and large-scale online stores.
- Shopify: Shopify is a cloud-based hosted eCommerce platform that allows businesses to set up online stores quickly and easily. It offers a range of customizable templates, a simple interface, and a variety of apps and integrations to enhance functionality.
- WooCommerce: WooCommerce is a plugin for WordPress, which is an open-source content management system (CMS). While WordPress itself is open source, WooCommerce is a proprietary plugin that adds eCommerce functionality.
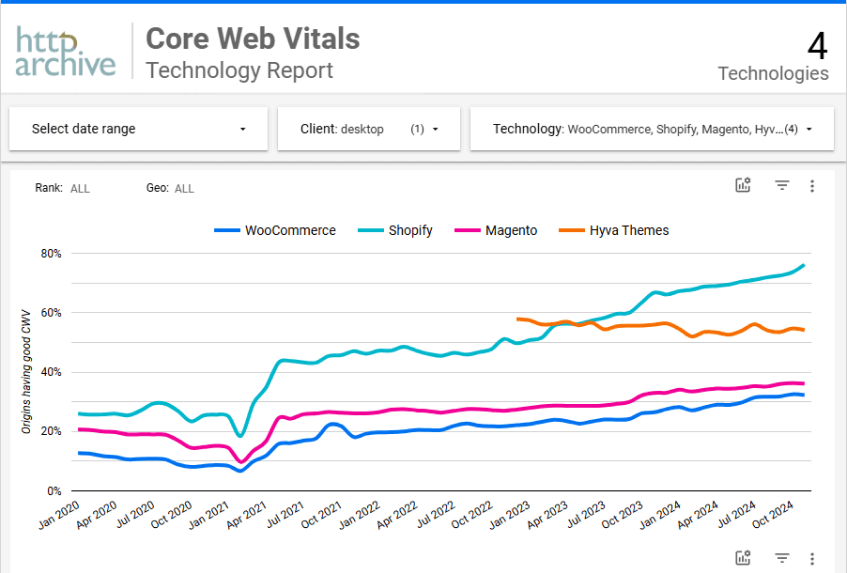
Fastest eCommerce Platform Comparison (Core Web Vitals Technology Report)
While Adobe Commerce (Magento 2), Shopify, and WooCommerce platforms cater to different business sizes and purposes, understanding their out-of-the-box speed and potential for improvement is crucial.
As you can see from the Core Web Vitals Technology Report below, the Shopify platform outperforms open-source self-hosted Magento and WooCommerce in terms of website speed due to its cloud-based infrastructure optimized for speed and performance. This is also due to the fact that the open-source nature of Magento and WooCommerce requires more technical expertise and optimization efforts to match Shopify’s speed, influenced by factors like hosting, extensions, and coding practices.
However, in order to address the speed issues, an important milestone emerged in 2021 with the introduction of Hyvä Themes for Magento 2. This lightweight theme claimed to deliver a perfect 100% Core Web Vitals score out of the box. This innovation substantially increased eCommerce website speed, positioning Magento as a competitive alternative to Shopify and offering the same speed with significantly more customization potential for large eCommerce sites.

Source: HTTP Archive (Core Web Vitals Technology Report)
With that in mind, let’s explore what optimization techniques merchants should definitely consider to speed up their eCommerce sites and, as a result, improve their business bottom line.
Speed Optimization Tips for eCommerce Platforms
Improving eCommerce website speed is crucial for providing a better user experience and boosting conversions across all eCommerce platforms. Let’s discuss both general and platform-specific speed optimization techniques in this section.
Universal Optimization Strategies for All Platforms
There are general speed optimization rules that should be implemented on all eCommerce platforms to achieve better performance, user experience, and overall efficiency. Here are the most important ones:
Optimize Images: Optimizing images involves reducing their file sizes without compromising quality. Compress and optimize product images using tools like TinyPNG or ImageOptim before uploading them to your eCommerce platform. Consider using lazy loading to only load images as users scroll down the page and preload the largest contentful images.
Fonts: Fonts contribute to the visual appeal of a website or application. However, using too many or large font files can hinder loading speed. Opt for web-safe fonts or consider using web font services like Google Fonts, which offer a wide range of fonts optimized for the web. Minimize the number of font variations and weights to reduce HTTP requests and optimize overall performance.
Minimize Plugins: While plugins and extensions extend functionality, they can also increase page load times and pose security risks if not managed properly. Limit the number of plugins used and regularly audit them to ensure they’re essential and up-to-date. Where possible, seek alternative methods or code solutions to replace plugin functionalities, reducing reliance on external resources.
Code Optimization: Regularly auditing and optimizing custom code, themes, and extensions are imperative for maintaining peak performance. Ensuring adherence to coding best practices, eliminating redundant code, and minimizing server requests contribute significantly to a smoother user experience.
Shopify Optimization Techniques
Being a cloud-based eCommerce platform, it eliminates the need to search for a high-performance hosting provider and optimize server configurations, as server performance tools play a significant part in website speed. However, there are a few important points you should consider when optimizing the Shopify store:
Choose a Fast Theme: Select a lightweight and well-coded Shopify theme that prioritizes speed. Look for themes that fulfill your functionality needs the most in order to minimize the use of plugins that may slow down your website. Avoid themes with excessive animations or features that may slow down your site, too. Disable theme features you don’t use. Consider the balance between online store features and speed.
Content Delivery Network (CDN): Utilize Shopify’s built-in CDN powered by Cloudflare, distributing content across servers globally. Leveraging this CDN reduces latency by serving content from servers closest to the user’s location, enhancing load times, and improving overall website performance.
Browser Caching: Enable browser caching to allow elements of the Shopify store to be stored locally on a visitor’s device after the initial visit. This significantly reduces loading times on subsequent visits by fetching cached resources instead of re-downloading them, enhancing user experience and speeding up the site.
Minify CSS and JavaScript: Use tools or apps to minify and combine CSS and JavaScript files to remove unnecessary spaces, line breaks, and comments to reduce file sizes. This optimization technique significantly decreases load times by reducing server requests without compromising functionality.
Shopify Speed Optimization Case Study:
Hoonigan, a prominent motor racing team and apparel brand, achieved remarkable improvements in their website performance through strategic speed optimization measures. This case study details the journey of their site’s upgrade to Shopify Plus and the implementation of various optimization strategies that led to substantial improvements in their online business metrics. The enhancements included a remarkable 52.17% increase in revenue, a 26.01% boost in conversion rates, a 35.24% rise in transactions, and a 12.51% increase in average order value.
To achieve these impressive results, Hoonigan utilized a multifaceted approach. They adopted a customized Shopify site optimization theme, specifically tailored to prioritize speed and performance without compromising on content richness. Additionally, they integrated a third-party Shopify app for page builds, enabling seamless and efficient content delivery while maintaining optimal site speed. Furthermore, Hoonigan leveraged Shopify’s native coding language, Liquid, to fine-tune and optimize their website’s functionalities. This comprehensive strategy allowed Hoonigan to strike a balance between delivering engaging content and ensuring a smooth, lightning-fast user experience for their audience.
Adobe Commerce (Magento 2) Optimization Techniques
Magento 2, known for its robustness and flexibility, demands technical skills to optimize website speed effectively. Its extensive customization options and functionalities necessitate strategic optimizations to achieve peak performance.
Hosting: Invest in high-performance hosting with optimized server configurations, fast SSD storage, and server-side caching for better website performance. Opt for hosting optimized for Magento, offering adequate resources, scalable infrastructure, and optimized server configurations to handle the platform’s requirements efficiently.
Hyvä Themes: Shift from the default Magento theme to Hyvä – the frontend theme for Magento that scores 100/100 in Google PageSpeed out of the box thanks to the reduced complexity. These themes are lightweight, focused on speed, and designed with modern technologies to enhance performance without compromising aesthetics or functionality.
Enable Varnish & Full Page Caching: Enable full page caching in Magento 2 settings or use extensions like Varnish Cache to store and deliver pre-rendered pages to users. Full Page Caching stores entire pages in the cache, enabling faster retrieval and rendering to users, thereby significantly enhancing Magento website speed.
Minimize JavaScript and CSS: Minify and bundle JavaScript and CSS files to reduce the number of HTTP requests and improve loading speed.
Content Delivery Network (CDN): Implement a CDN to distribute content globally by caching static assets on servers located closer to the user’s geographical location. This reduces latency and improves loading times for users around the world.
Database Optimization: Optimizing the database involves techniques like indexing, cleaning unnecessary data, and regular maintenance to improve query performance and reduce database load, resulting in faster response times and enhanced website speed.

Losing Sales Due to Slow Speeds?
Customers expect fast, seamless browsing experiences. If your Magento store is lagging, it’s time to act. Speed up your site with our proven optimization strategies and watch sales grow!
Magento Speed Optimization Case Study
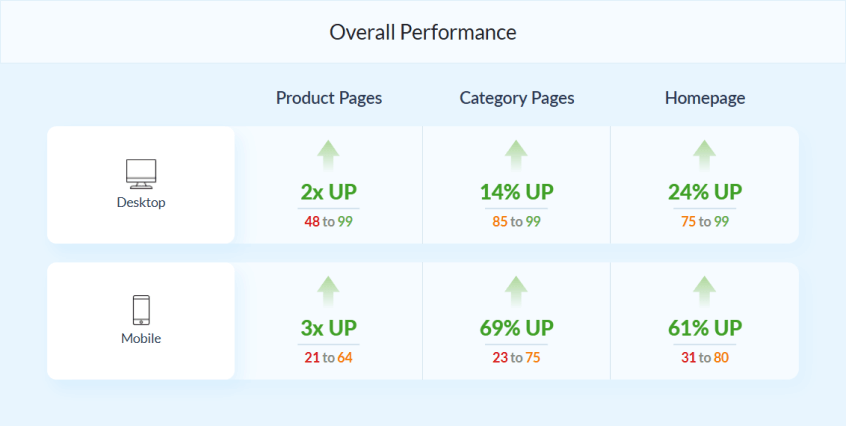
Blastzone’s case study shows great results in increasing their key business metrics even during their low season, thanks to Magento 1 to 2 migration and website speed optimization. Compared to the same period last year, they managed to:
- Increase overall revenue by 69%
- Boost conversion rates by 85%
- Increase transactions There’s been a 78% increase in the number of transactions completed on the store

These fantastic results have been achieved after a comprehensive website optimization that involved by eliminating render-blocking resources, image optimization, reducing unused JavaScript and CSS, minimizing JavaScript, reducing HTTP requests, and implementing Google web.dev best practices.
This resulted in a 99/100 score on desktop and up to 69% improvement on mobile pages, making them load up to 3X faster (the speed was measured in the Google Page Speed tool).

WooCommerce Optimization Techniques
Optimizing a WooCommerce website is essential to ensure fast loading times and a seamless shopping experience for users. Unlike Shopify and Magento, WooCommerce operates as a WordPress plugin, offering flexibility and ease of use. Optimizing WooCommerce speed involves a blend of WordPress optimization techniques and eCommerce-specific strategies tailored for better performance.
Reliable Hosting: Choosing a reliable WordPress-optimized hosting provider is crucial for WooCommerce. Look for hosting optimized for WordPress/WooCommerce, offering scalable resources and server configurations tailored to handle the platform’s requirements efficiently.
Caching Plugins: Leverage WordPress caching plugins like W3 Total Cache or WP Super Cache to enable caching for WooCommerce. These plugins cache static content, reducing server load and improving page load times for enhanced user experience.
Optimize Database: Use plugins like WP-Optimize or WP-Sweep to clean up your database and remove unnecessary data, reducing server load and speeding up queries.
Content Delivery Network (CDN): Set up a CDN to serve static content from servers around the world, reducing the distance between users and your server.
WooCommerce Optimization Case Study
The WooCommerce performance case study highlights a remarkable transformation in the store’s performance after implementing strategic speed optimizations. The team conducted a comprehensive audit identifying critical performance bottlenecks and introduced tailored solutions. This included a custom WordPress plugin for cache handling, server-side caching enhancements, database optimizations, and the identification and adjustment of resource-heavy plugins.
The outcomes following these optimizations were striking:
- An 83% improvement in Time to First Byte (TTFB) and a 47% reduction in page load times.
- A substantial 183% increase in revenue on sale days and a 58% rise in conversion rates.
- A monthly return on investment (ROI) increased 5x.
This case study underscores the critical significance of timely performance enhancements and the direct correlation between website speed, user experience, and business outcomes. Proactive investments in performance optimization yield substantial and enduring financial rewards for eCommerce businesses.
Conclusion
eCommerce website speed profoundly impacts online businesses, directly influencing key metrics and revenue. Studies consistently show that faster-loading sites lead to higher conversions, increased engagement, and improved sales. Speedy websites keep users engaged, driving them toward purchases ultimately boosting sales revenue and overall business growth.
Case studies highlight impressive results from speed optimization:
- Hoonigan achieved a 52.17% revenue increase, 26.01% higher conversion rates, and a 35.24% rise in transactions after Shopify optimization.
- Blastzone witnessed a 69% revenue increase, an 85% conversion rate boost, and a significant transaction surge through Magento optimization.
- A WooCommerce case study showed an 83% improvement in TTFB, 47% reduced page load times, and substantial revenue and conversion rate increases post-optimization.
Regardless of an e-commerce platform’s speed out of the box, it’s important to stick to basic optimization techniques such as image and code optimization, plugin reduction, etc., to prevent slowdowns and maintain optimal site performance. Platform-specific strategies, such as meticulous theme selection for Shopify and leveraging innovations like Hyvä Themes for Magento 2, further amplify loading speeds. Implementing these techniques optimizes each platform’s speed potential, elevating user experiences and overall business performance.
Increase conversions and improve user satisfaction with our expert speed optimization service.