Coding solution: How to redraw JQuery Slider?
In this example, we are going to fine-tune the wonderful JQuery Slider Plugin written by Egor Khmelev.
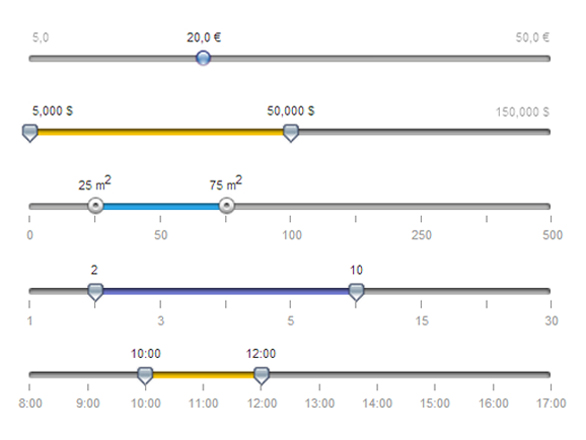
Everything is great about this Slider except that it doesn’t allow you to refresh its settings live without reloading the page. For example, it would be very useful to be able to change the slider scale, dimension/currency and/or other settings. And it is a must-have if you building Jquery Price Slider and need to change scale depending on user input.
Here is the solution from Plumrocket developers:
$("#Slider1").slider("redraw", { from: 0, to: 1000, scale: [0, '|', 500, '|', '1000+']});Add this javascript code in FILE /javascripts/jquery.slider.js LINE: 420
case "redraw": self.domNode.remove(); if(isDefAndNotNull(args[1])){ $.extend(true,self.settings,args[1]); self.settings.interval = self.settings.to - self.settings.from; self.settings.value = self.inputNode.attr("value"); self.is = { init: false }; self.o = {}; } self.create(); break;Hopefully, this little fix will make someone’s day better.
Enjoy!